Case study da Windows Phone Silverlight a UWP: Bookstore1
Questo argomento presenta un case study sulla conversione di un'app di Windows Phone Silverlight in un'app UWP (Universal Windows Platform). Con Windows 10, si può creare un singolo pacchetto di app che i clienti possono installare in un'ampia gamma di dispositivi ed è ciò che faremo in questo case study. Vedere Guida alle app UWP.
L'app che porteremo è costituita da un controllo ListBox associato a un modello di visualizzazione. Il modello di visualizzazione include un elenco di libri che mostrano titolo, autore e copertina. Le immagini della copertina del libro hanno Azione di compilazione impostata su Contenuto e Copia nella directory di output impostata su Non copiare.
Negli argomenti precedenti di questa sezione vengono descritte le differenze tra le piattaforme e vengono fornite informazioni dettagliate e indicazioni sul processo di conversione per vari aspetti di un'app dal markup XAML, tramite l'associazione a un modello di visualizzazione, fino all'accesso ai dati. Un case study mira a integrare tale materiale sussidiario mostrandolo in azione in un esempio reale. I case study presuppongono che si siano lette le linee guida, che non si ripetono.
Nota Quando si apre Bookstore1Universal_10 in Visual Studio, se viene visualizzato il messaggio "Aggiornamento di Visual Studio richiesto", seguire la procedura per selezionare un controllo delle versioni della piattaforma di destinazione in TargetPlatformVersion.
Download
Scaricare l'app Windows Phone Silverlight bookstore1WPSL8.
Scaricare l'app Bookstore1Universal_10 Windows 10.
L'app Windows Phone Silverlight
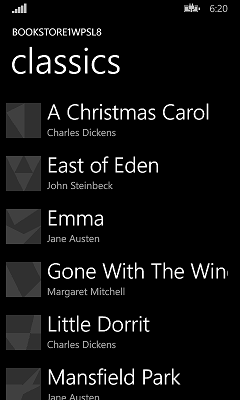
Ecco l'aspetto di Bookstore1WPSL8, ovvero l'app da convertire. È solo una casella di riepilogo a scorrimento verticale dei libri sotto l'intestazione del nome e del titolo della pagina dell'app.

Conversione in un progetto Windows 10
È un'attività molto rapida per creare un nuovo progetto in Visual Studio, copiarvi i file da Bookstore1WPSL8 e includere i file copiati nel nuovo progetto. Per iniziare, creare un nuovo progetto di applicazione vuota (Windows Universal). Denominarlo Bookstore1Universal_10. Questi sono i file da copiare da Bookstore1WPSL8 a Bookstore1Universal_10.
- Copiare la cartella contenente i file PNG della copertina del libro (la cartella è \Assets\CoverImages). Dopo aver copiato la cartella, in Esplora soluzioni, verificare che l'opzione Mostra tutti i file sia attivata. Fai clic con il pulsante destro del mouse sulla cartella copiata, quindi fare clic su Includi nel progetto. Questo comando è ciò che si intende per "inclusione" di file o cartelle in un progetto. Ogni volta che si copia un file o una cartella, fare clic su Aggiorna in Esplora soluzioni e quindi includere il file o la cartella nel progetto. Non è necessario eseguire questa operazione per i file che si stanno sostituendo nella destinazione.
- Copiare la cartella contenente il file di origine del modello di visualizzazione (la cartella è \ViewModel).
- Copiare MainPage.xaml e sostituire il file nella destinazione.
È possibile mantenere app.xaml e App.xaml.cs generati da Visual Studio nel progetto Windows 10.
Modificare il codice sorgente e i file di markup appena copiati e modificare i riferimenti allo spazio dei nomi Bookstore1WPSL8 in Bookstore1Universal_10. Un modo rapido per eseguire questa operazione consiste nell'usare la funzionalità Sostituisci nei file. Nel codice imperativo nel file di origine del modello di visualizzazione sono necessarie queste modifiche di conversione:
- Passare
System.ComponentModel.DesignerPropertiesaDesignModee quindi usare il comando Risolvi su di esso. Eliminare la proprietàIsInDesignToole usare IntelliSense per aggiungere il nome della proprietà corretto:DesignModeEnabled. - Usare il comando Resolve in
ImageSource. - Usare il comando Resolve in
BitmapImage. - Eliminare con
System.Windows.Media;eusing System.Windows.Media.Imaging;. - Modificare il valore restituito dalla proprietà Bookstore1Universal_10.BookstoreViewModel.AppName da "BOOKSTORE1WPSL8" a "BOOKSTORE1UNIVERSAL".
In MainPage.xaml sono necessarie queste modifiche alla conversione:
- Passare
phone:PhoneApplicationPageaPage(non dimenticare le occorrenze nella sintassi degli elementi della proprietà). - Eliminare le dichiarazioni del prefisso dello spazio dei nomi
phoneeshell. - Modificare "clr-namespace" in "using" nella dichiarazione del prefisso dello spazio dei nomi rimanente.
È possibile scegliere di correggere gli errori di compilazione del markup in modo molto economico se si vogliono visualizzare i risultati più presto, anche se ciò significa rimuovere temporaneamente il markup. Ma, teniamo un record del debito che accumuliamo facendo così. Eccolo in questo caso.
- Nell'elemento radice Page in MainPage.xaml eliminare
SupportedOrientations="Portrait". - Nell'elemento radice Page in MainPage.xaml eliminare
Orientation="Portrait". - Nell'elemento radice Page in MainPage.xaml eliminare
shell:SystemTray.IsVisible="True". - Nel modello di dati
BookTemplateeliminare i riferimenti agli stiliPhoneTextExtraLargeStyleePhoneTextSubtleStyleTextBlock. - In
TitlePanelStackPanel, eliminare i riferimenti agli stiliPhoneTextNormalStyleePhoneTextTitle1StyleTextBlock.
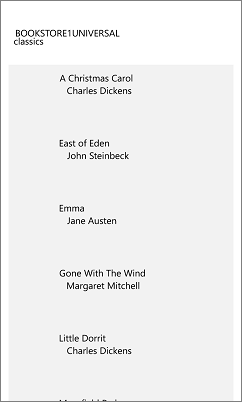
Si esaminerà prima di tutto l'interfaccia utente per la famiglia di dispositivi mobili ed è possibile prendere in considerazione altri fattori di forma. È ora possibile compilare ed eseguire l'app. Ecco come appare nell'emulatore di dispositivi mobili.

La visualizzazione e il modello di visualizzazione funzionano correttamente e ListBox funziona. Abbiamo principalmente bisogno di correggere lo stile e ottenere le immagini da visualizzare.
Pagare gli articoli del debito, e alcuni stili iniziali
Per impostazione predefinita, sono supportati tutti gli orientamenti. L'app Di Windows Telefono Silverlight si limita in modo esplicito al solo verticale, quindi gli elementi di debito n. 1 e 2 vengono pagati passando al manifesto del pacchetto dell'app nel nuovo progetto e selezionando Verticale in Orientamenti supportati.
Per questa app, l'articolo 3 non è un debito perché la barra di stato (in precedenza denominata barra di sistema) viene visualizzata per impostazione predefinita. Per gli elementi 4 e #5, è necessario trovare quattro stili TextBlock UWP (Universal Windows Platform) che corrispondono agli stili Windows Phone Silverlight usati. È possibile eseguire l'app Windows Phone Silverlight nell'emulatore e confrontarla side-by-side con l'illustrazione nella sezione Testo. Esaminando le proprietà degli stili di sistema di Windows Phone Silverlight, è possibile creare questa tabella.
| Chiave di stile di Windows Phone Silverlight | Chiave di stile UWP |
|---|---|
| PhoneTextExtraLargeStyle | TitleTextBlockStyle |
| PhoneTextSubtleStyle | SubtitleTextBlockStyle |
| PhoneTextNormalStyle | CaptionTextBlockStyle |
| PhoneTextTitle1Style | HeaderTextBlockStyle |
Per impostare questi stili, si può semplicemente digitarli nell'editor di markup oppure si possono usare gli strumenti XAML di Visual Studio e impostarli senza digitare un elemento. A tale scopo, fare clic con il tasto destro del mouse su un controllo TextBlock e fare clic su Edit Style>Apply Resource. A tale scopo con TextBlocks nel modello di elemento, fare clic con il tasto destro su ListBox e fare clic su Edit Additional Templates>Edit Generated Items (ItemTemplate).
C'è uno sfondo bianco opaco 80% dietro gli elementi, perché lo stile predefinito del controllo ListBox imposta lo sfondo sulla risorsa di sistema ListBoxBackgroundThemeBrush. Impostare Background="Transparent" su ListBox per cancellare lo sfondo. Per allineare a sinistra gli oggetti TextBlocks nel modello di elemento, modificarlo di nuovo allo stesso modo descritto in precedenza e impostare un Margine di "9.6,0" su entrambi TextBlock.
Al termine, a causa delle modifiche correlate ai pixel di visualizzazione, è necessario passare attraverso e moltiplicare qualsiasi dimensione di dimensione fissa non ancora modificata (margini, larghezza, altezza e così via) per 0,8. Ad esempio, le immagini devono passare da 70x70px a 56x56px.
È tuttavia possibile ottenere il rendering di tali immagini prima di visualizzare i risultati dello stile.
Associazione di un'immagine a un modello di visualizzazione
In Bookstore1WPSL8 abbiamo eseguito questa operazione:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
In Bookstore1Universal viene usato lo schema URI ms-appx. Per mantenere invariato il resto del codice, è possibile usare un overload diverso del costruttore System.Uri per inserire lo schema URI ms-appx in un URI di base e accodare il resto del percorso. nel modo seguente:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
Applicazione di stili universali
Ora, dobbiamo solo apportare alcune modifiche di stile finali e confermare che l'app ha un aspetto ottimale sul desktop (e altri) fattori di forma, nonché dispositivi mobili. Di seguito sono riportati i passaggi. Ed è possibile usare i collegamenti nella parte superiore di questo argomento per scaricare i progetti e visualizzare i risultati di tutte le modifiche tra qui e la fine del case study.
- Per restringere la spaziatura tra gli elementi, trovare il
BookTemplatemodello di dati in MainPage.xaml ed eliminareMarginl'attributo dalla radice Griglia. - Se si vuole assegnare al titolo della pagina un po' più spazio di respirazione, si può reimpostare il margine inferiore di
-5.6a0sul titolo della pagina TextBlock. - A questo punto, è necessario impostare il background
LayoutRootsul valore predefinito corretto in modo che l'app abbia l'aspetto appropriato quando viene eseguita in tutti i dispositivi indipendentemente dal tema. Cambiarlo da"Transparent"a"{ThemeResource ApplicationPageBackgroundThemeBrush}".
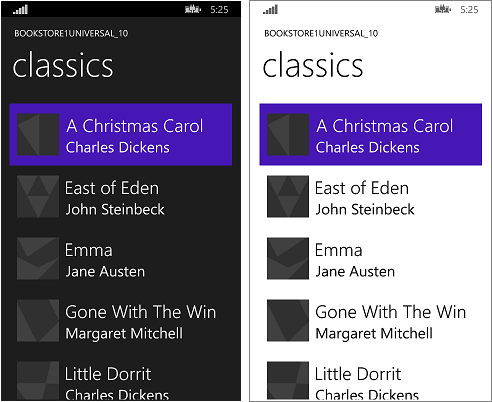
Con un'app più sofisticata, questo sarebbe il punto in cui useremo le linee guida in Conversione per fattore di forma e esperienza utente e rendere davvero ottimale l'uso del fattore di forma di ognuno dei molti dispositivi in cui l'app può ora essere eseguita. Tuttavia, per questa semplice app, possiamo fermarci qui e vedere come l'app si occupa di quell'ultima sequenza di operazioni di stile. In realtà sembra lo stesso nei dispositivi mobili e desktop, anche se non usa al meglio lo spazio su fattori di forma wide (ma esamineremo come farlo in un case study successivo).
Vedere Modifiche al tema per vedere come controllare il tema dell'app.

L'app Windows 10 con conversione in esecuzione in un dispositivo mobile
Regolazione facoltativa della casella di riepilogo per i dispositivi mobili
Quando l'app è in esecuzione in un dispositivo mobile, lo sfondo di una casella di riepilogo è chiaro per impostazione predefinita in entrambi i temi. Questo può essere lo stile preferito e, in tal caso, non c'è altro da fare. Tuttavia, i controlli sono progettati in modo che sia possibile personalizzare l'aspetto lasciando invariato il comportamento. Quindi, se si vuole che la casella di riepilogo sia scura nel tema scuro, come sembrava l'app originale, seguire queste istruzioni in "Una regolazione facoltativa".
Conclusione
Questo case study ha mostrato il processo di conversione di un'app molto semplice, probabilmente una semplice. Ad esempio, i controlli elenco possono essere utilizzati per la selezione o per stabilire un contesto per la navigazione; l'app passa a una pagina con altri dettagli sull'elemento toccato. Questa particolare app non esegue alcuna operazione con la selezione dell'utente e non ha alcuna navigazione. Anche in questo caso, il case study è servito a rompere il ghiaccio, a introdurre il processo di conversione e a dimostrare tecniche importanti che è possibile usare nelle app UWP reali.
Il case study successivo è Bookstore2, in cui si esaminano l'accesso e la visualizzazione di dati raggruppati.