Accessibilità (nozioni di base sulla progettazione)
Nota
Questa guida alla progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti.
La progettazione di software per l'accessibilità significa garantire che i programmi e le funzionalità siano facilmente disponibili per l'ampia gamma di utenti, inclusi quelli con disabilità e problemi.
Il numero di utenti che le funzionalità di accessibilità possono aiutarti a sorprenderti; nell'Stati Uniti, ad esempio, i sondaggi hanno dimostrato che più della metà di tutti gli utenti del computer riscontrano difficoltà o problemi correlati all'accessibilità e possono trarre vantaggio dall'uso di tecnologie accessibili. Inoltre, l'approccio alla progettazione del software con la flessibilità e l'inclusività che sono le caratteristiche distintive dell'accessibilità spesso comportano un miglioramento generale dell'usabilità e della soddisfazione dei clienti.

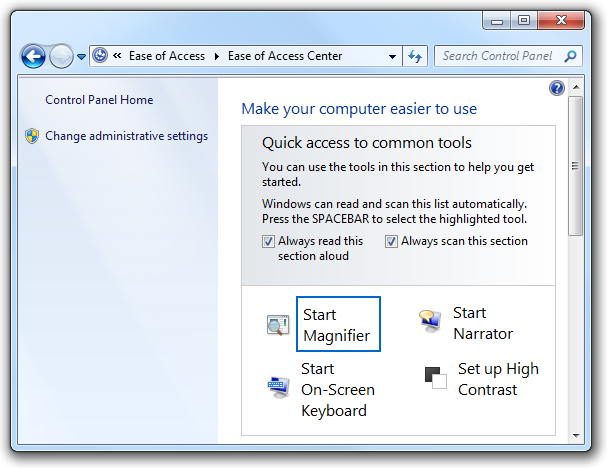
Il Centro accessibilità, disponibile da Pannello di controllo, offre una posizione centrale in cui gli utenti possono scegliere e personalizzare le funzionalità di accessibilità desiderate.
Nota: Le linee guida relative alla tastiera, al mouse, al colore e al suono sono presentate in articoli separati.
Concetti relativi alla progettazione
Molti fattori fisici, percettivi e cognitivi entrano in gioco quando gli utenti interagiscono con l'hardware e il software del computer. Prima di prendere in considerazione i modi per rendere più accessibili le funzionalità del programma, consente di scoprire quali tipi di disabilità e problemi esistono e alcune delle tecnologie di assistive con cui questi utenti possono lavorare durante l'interazione con i computer.
Tipi di problemi
La tabella seguente descrive le disabilità e i problemi comuni degli utenti ed elenca alcune delle soluzioni più importanti usate per rendere i computer più accessibili.
| Impedimento | Descrizione | Soluzioni |
|---|---|---|
| Oggetto visivo |
Varia da lieve (che colpisce il 17% degli utenti) a grave (che influisce sul 9% degli utenti). |
Ingrandimento personalizzabile, colori e contrasto; Braille utilities; utilità per la lettura dello schermo. |
| Udito |
Varia da lieve (che colpisce il 18% degli utenti) a grave (che influisce sul 2% degli utenti). |
Ridondanza delle informazioni: suono usato solo come supplemento alla comunicazione di testo o visiva. |
| Destrezza |
Varia da lieve (che colpisce il 19% degli utenti) a grave (che colpisce il 5 per cento degli utenti). Questa disabilità spesso comporta difficoltà a eseguire determinate abilità motorie con tastiera o mouse. |
Ridondanza del metodo di input: le funzionalità del programma a cui si accede tramite mouse o tastiera equivalenti. |
| Analisi cognitiva |
Include problemi di memoria e differenze percettive. Influisce sul 16% degli utenti. |
Interfaccia utente altamente personalizzabile; uso della divulgazione progressiva per nascondere la complessità; uso di icone e altri strumenti visivi. |
| Sequestro |
Include la sensibilità visiva al movimento e al flashing. |
Approccio conservativo alla modularità delle interfacce, ad esempio l'uso delle animazioni; evitando sfarfallio dello schermo nell'intervallo compreso tra 2Hz (Hz) e 55 Hz. |
| Riconoscimento vocale o lingua |
Include difficoltà di dislessia e comunicazione orale. |
Utilità di controllo ortografico e controllo grammaticale; riconoscimento vocale e tecnologia di sintesi vocale. |
Per altre linee guida sull'aiuto degli utenti con questi problemi, vedere Risoluzione di particolari problemi più avanti in questo articolo.
Tipi di assistive technologies e funzionalità di accessibilità
Utilità per la lettura dello schermo
Un'utilità per la lettura dello schermo consente agli utenti con disabilità visive o problemi di spostarsi in un'interfaccia utente trasformando gli oggetti visivi in audio. Di conseguenza, il testo dell'interfaccia utente, i controlli, i menu, le barre degli strumenti, la grafica e altri elementi dello schermo vengono pronunciati dalla voce computerizzata dell'utilità per la lettura dello schermo. Per creare un programma ottimizzato per l'assistive technology per l'utilità per la lettura dello schermo, è necessario pianificare il modo in cui l'utilità per la lettura dello schermo identificherà ogni elemento dell'interfaccia utente.
Ogni elemento dell'interfaccia utente con cui l'utente può interagire deve essere accessibile da tastiera, nonché essere esposto tramite un'API (Accessibility Application Programming Interface). È consigliabile usare Automazione interfaccia utente, il nuovo framework di accessibilità per tutte le versioni di Microsoft Windows che supportano Windows Presentation Foundation (WPF). Automazione interfaccia utente fornisce l'accesso programmatico alla maggior parte degli elementi sul desktop, consentendo ai prodotti di assistive technology, ad esempio utilità per la lettura dello schermo di fornire informazioni sull'interfaccia utente agli utenti e di modificare l'interfaccia utente tramite input diverso da quello standard (ad esempio, parlando piuttosto che o oltre a modificare il mouse o la tastiera). Per altre informazioni, vedere panoramica di Automazione interfaccia utente.
Tenere presente che anche se le utilità per la lettura dello schermo sono una tecnologia assistive molto importante, ci sono anche altri. Per altre informazioni sulla gamma di tecnologie disponibili, vedere Tipi di prodotti Assistive Technology.
Riconoscimento vocale
Il riconoscimento vocale è una funzionalità di accessibilità in Windows che consente agli utenti di interagire con i propri computer tramite voce, riducendo la necessità di interazione motoria con il mouse o la tastiera. Gli utenti possono dettare documenti e messaggi di posta elettronica, usare i comandi vocali per avviare e passare da un programma all'altro, controllare il sistema operativo e persino compilare moduli sul Web.
Lente di ingrandimento
L'ingrandimento consente agli utenti con una visione ridotta di ingrandire gli elementi sullo schermo ovunque da 2 a 16 volte l'originale. Gli utenti possono impostare questa funzionalità per tenere traccia del mouse (per visualizzare una versione ingrandita di ciò che punta il mouse), la tastiera (per visualizzare l'area in cui si sposta il puntatore durante la tabulazione) o la modifica del testo (per vedere cosa stanno digitando).
Impostazioni visive e combinazioni di colori
Oltre a rendere più grandi le cose sullo schermo, gli utenti con problemi visivi possono trarre vantaggio dalle impostazioni di sistema, ad esempio la modalità a contrasto elevato o la possibilità di personalizzare combinazioni di colori di sfondo e primo piano.
Assistente vocale
Assistente vocale è un'utilità per la lettura dello schermo ridotta in Windows che consente agli utenti di ascoltare a voce alta il testo sullo schermo e gli elementi dell'interfaccia utente, anche includendo alcuni eventi (inclusi i messaggi di errore) che si verificano spontaneamente. L'utente può ascoltare i menu dell'Assistente vocale senza uscire dalla finestra attiva.

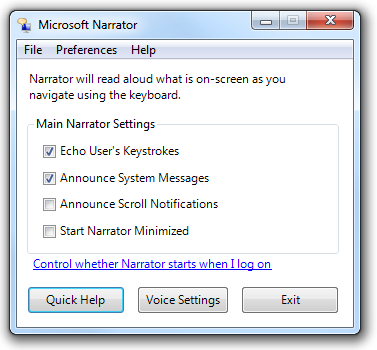
Gli utenti possono personalizzare la misura in cui viene usato l'Assistente vocale Microsoft.
Tastiera su schermo
Per gli utenti che hanno difficoltà con le tastiere fisiche e devono usare un dispositivo di input alternativo, ad esempio un interruttore, le tastiere su schermo sono una necessità. Gli utenti possono selezionare i tasti usando il mouse o un altro dispositivo di puntamento, un piccolo gruppo di tasti o un solo tasto, a seconda della modalità di configurazione della tastiera su schermo.
Controllo puntatore
Con i tasti del mouse abilitati, gli utenti che preferiscono la tastiera possono usare i tasti di direzione sul tastierino numerico per spostare il puntatore del mouse.
Per un elenco completo delle funzionalità di accessibilità, vedere Accessibilità in Windows Vista nel sito Web Microsoft.
Navigazione basata su tastiera
Il tasto TAB, i tasti di direzione, la barra spaziatrice e il tasto INVIO sono importanti per lo spostamento basato su tastiera. Premendo TAB, lo stato attivo viene eseguito tramite i diversi gruppi di controlli e premendo i tasti di direzione viene spostato all'interno di un controllo o tra i controlli all'interno di un gruppo. La pressione della barra spaziatrice equivale a fare clic sul controllo con lo stato attivo per l'input, mentre premere INVIO equivale a fare clic sul pulsante di comando predefinito o sul collegamento di comando, indipendentemente dallo stato attivo dell'input.

In questo esempio, gli utenti possono premere TAB finché l'opzione desiderata non ha lo stato attivo per l'input, quindi premere INVIO per aprire l'oggetto.
Chiavi di accesso
I tasti di scelta consentono agli utenti di scegliere le opzioni e avviare i comandi direttamente senza dover passare prima al controllo. I tasti di scelta sono indicati evidenziando uno dei caratteri nell'etichetta di ogni controllo. Gli utenti attivano quindi l'opzione o il comando premendo ALT insieme al carattere sottolineato. Le chiavi di accesso non fanno distinzione tra maiuscole e minuscole.

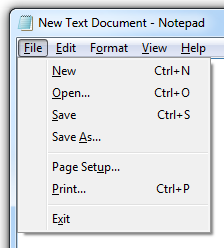
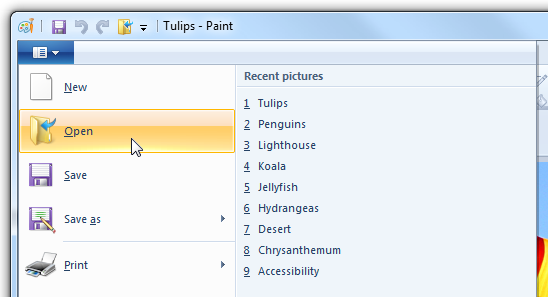
In questo esempio, premendo ALT+O viene attivato il comando Apri.
La scelta dei tasti di scelta logica per i controlli di solito non comporta difficoltà; più controlli sono presenti in una finestra, tuttavia, maggiore sarà la possibilità di esaurire le scelte delle chiavi di accesso. In questo caso, assegnare le chiavi di accesso ai gruppi di controllo anziché a ognuno di essi.

In questo esempio, le chiavi di accesso vengono assegnate ai gruppi di controllo, anziché ai singoli controlli.
I tasti di scelta rapida vengono spesso confusi con i tasti di scelta rapida, ma i tasti di scelta rapida vengono assegnati in modo diverso dai tasti di scelta e hanno obiettivi diversi. Ad esempio, i tasti di scelta rapida usano le sequenze di tasti CTRL e Funzione e sono destinati principalmente a un collegamento per gli utenti avanzati anziché per l'accessibilità.
Per altre informazioni, vedere Tastiera.
Progettazione per l'accessibilità: tre procedure fondamentali
I programmi accessibili aiutano tutti gli utenti in qualche modo perché gli obiettivi di accessibilità e usabilità si sovrappongono. Ad esempio, le funzionalità progettate per rendere gli utenti avanzati il più efficiente possibile possono trarre vantaggio dagli utenti che preferiscono usare la tastiera a causa di problemi di destrezza.
Tre procedure fondamentali ti aiuteranno a progettare accessibili: consentono una certa flessibilità nell'interfaccia utente, consentono di rispettare le esigenze degli utenti e le preferenze svolgono un ruolo importante nelle decisioni di progettazione e fornire l'accesso programmatico all'interfaccia utente.
Fornire un'interfaccia utente flessibile
La progettazione accessibile è, almeno in parte, riguardo alle scelte degli utenti. Non una serie di scelte frustrante e vertiginosa, ma un numero limitato di scelte che prevede in modo intelligente le esigenze dell'utente. "Non ti piace navigare con il mouse? In questo caso, è possibile eseguire le stesse operazioni usando solo la tastiera. Non piacciono le tastiere fisiche? Ecco una virtuale che è possibile usare sullo schermo."
Ad esempio, offrire flessibilità in base a:
Fornire equivalenti selezionabili dall'utente per elementi non di testo ,ad esempio testo alternativo per grafica e didascalie per l'audio.


Gli utenti che hanno scelto di non eseguire il rendering della grafica dovrebbero invece visualizzare testo alternativo, descrivendo le operazioni eseguite dal controllo e come interagire con esso.
Fornire alternative al colore (ad esempio, differenziazione delle icone o uso di suoni).

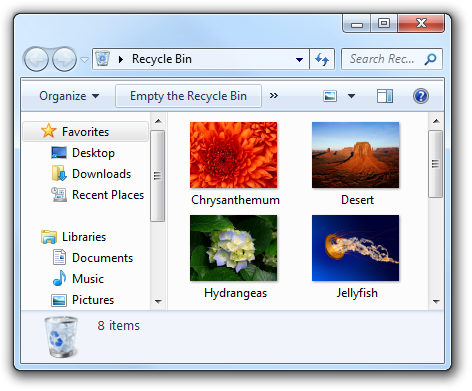
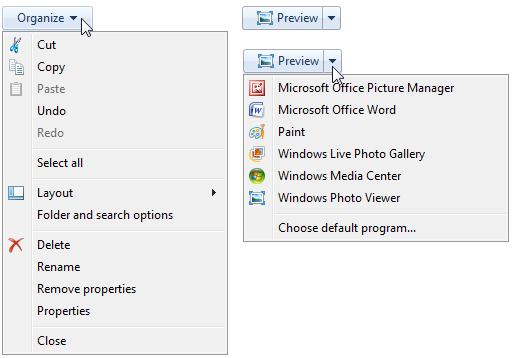
In questo esempio, le icone standard sono facilmente distinguibili in base ai relativi disegni.
Garantire l'accesso tramite tastiera (ad esempio, una tabulazione per ogni controllo interattivo) in modo che gli utenti possano eseguire le stesse operazioni nel programma con il mouse o la tastiera.
Garantire che il programma offra opzioni di contrasto dei colori valide per gli utenti. Windows offre un'opzione a contrasto elevato, ma è davvero progettata per essere una soluzione per gravi problemi visivi. Altre opzioni di contrasto consentono agli utenti con problemi lievi, ad esempio ipovedenti e cecità a colori.
Assicurarsi che gli utenti abbiano un modo per regolare le dimensioni del testo nell'interfaccia utente del programma (ad esempio, tramite un controllo dispositivo di scorrimento o una casella a discesa per le dimensioni del carattere). Se possibile, supportare la modalità punti alti per pollice (dpi).
Assicurarsi che il programma sia multi-moda, ovvero se la modalità primaria del programma è inaccessibile per alcuni, questi utenti hanno un modo per risolvere il problema. Ad esempio, quando viene visualizzata l'animazione, le informazioni devono essere visualizzate in almeno una modalità di presentazione non animata all'opzione dell'utente.
Le interfacce multimodali e la navigazione flessibile offrono essenzialmente all'utente l'architettura della ridondanza delle informazioni. La ridondanza a volte ha connotazioni negative; nel testo dell'interfaccia utente, ad esempio, è consigliabile rimuovere la ridondanza per semplificare l'esperienza di lettura. Tuttavia, nel contesto dell'accessibilità, la ridondanza indica meccanismi e esperienze positivi e sicuri per gli errori.
Rispetto degli utenti
Il rispetto come principio generale guida è fondamentale per la progettazione di programmi accessibili. Anche come esercizio intellettuale, immaginare cosa deve essere per incontrare il programma come utente disabilitato. Dedicare il tempo necessario per testare le schermate dell'interfaccia utente in modalità a contrasto elevato e a diverse risoluzioni, per garantire che l'esperienza sia valida per gli utenti con problemi visivi. Testare l'accessibilità tramite tastiera selezionando la casella di controllo Sottolinea tasti di scelta rapida e tasti di scelta rapida nell'elemento Accessibilità centro Pannello di controllo (in modo che i tasti di scelta siano sempre visibili). È anche possibile andare oltre i rigorosi test assumendo sviluppatori e designer che hanno un'attitudine naturale per l'empatia con gli altri con cui iniziare.
È anche consigliabile dimostrare rispetto per:
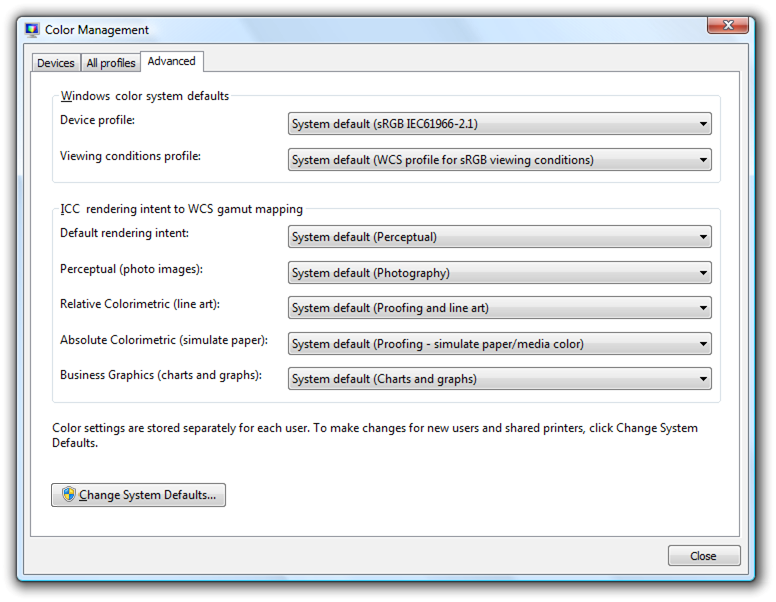
- Usando le impostazioni a livello di sistema (ad esempio, Colore sistema) anziché le impostazioni di hardwiring per il programma specifico. Rispettare non solo i parametri selezionati dagli utenti per interagire con i programmi, ma anche le funzionalità di accessibilità integrate nel sistema operativo che l'utente vuole applicare indipendentemente dal programma in uso. Per altre informazioni, vedere Informazioni sulle funzionalità di accessibilità di Windows.
- La preferenza di controlli comuni ai controlli personalizzati, perché i controlli comuni hanno già implementato le API di accessibilità di Windows.
- Documentare tutte le opzioni e le funzionalità di accessibilità (ad esempio, tutti i tasti di scelta rapida). Gli utenti con problemi sono altamente motivati a individuare le funzionalità di accessibilità e spesso prevedono la raccolta di informazioni complete nella Guida.
- Creazione di documentazione accessibile in formati accessibili. Pertanto, la documentazione stessa deve rispettare le stesse regole di accessibilità dell'interfaccia utente primaria, inclusa la possibilità di ingrandire le dimensioni del carattere, l'uso di testo alternativo per la grafica e l'architettura delle informazioni ridondanti (ad esempio, usando la codifica a colori solo come supplemento al testo).
Nei prodotti software, il rispetto per gli utenti può manifestarsi in usabilità e ricerca di mercato, in servizi di supporto efficace e documentazione, e naturalmente nelle decisioni di progettazione. Ad esempio, pensando di nuovo in termini di progettazione per gli utenti avanzati: si sta mettendo quella nuova funzionalità all'avanguardia in perché lo si vuole, o perché si sa che gli utenti avanzati lo hanno chiesto? Il secondo caso indica che il processo decisionale progettuale è ben informato dal valore del rispetto.
Fornire l'accesso a livello di codice
Fornire l'accesso a livello di codice all'interfaccia utente è essenziale in modo che le tecnologie di assistive technology (ad esempio utilità per la lettura dello schermo, dispositivi di input alternativi e programmi di riconoscimento vocale) interpretino correttamente lo schermo per gli utenti. Creando una "mappa" di ogni schermata dell'interfaccia utente nel programma, la si rende disponibile agli utenti di assistive technology.
Eseguire questa operazione bene in base a:
- Abilitazione dell'accesso a livello di codice a tutti gli elementi e al testo dell'interfaccia utente (ad esempio, usando l'interfaccia COM di Accessibilità attiva, IAccessible).
- Inserimento di nomi (o titoli) e descrizioni su oggetti, frame e pagine dell'interfaccia utente (ad esempio, usando la proprietà IAccessible Name).
- Garantire che gli eventi programmatici vengano attivati da tutte le attività dell'interfaccia utente(ad esempio, eventi di stato attivo per tutte le attività dell'interfaccia utente che coinvolgono lo spostamento dello stato attivo).
Se fai solo quattro cose...
- Assicurarsi che ogni utente possa sfruttare il potenziale completo del programma.
- Considerare l'accessibilità come un'opportunità per la risoluzione dei problemi creativi e un altro mezzo per aumentare la soddisfazione complessiva degli utenti.
- Rispettare le impostazioni di sistema.
- Usare controlli comuni quando possibile.
Indicazioni
Generale
- Non interrompere o disabilitare le funzionalità attivate del sistema operativo o di altri prodotti identificati come funzionalità di accessibilità. È possibile identificare queste funzionalità facendo riferimento alla documentazione del sistema operativo o del prodotto in questione.
- Non forzare gli utenti a interagire con il programma come finestra superiore sullo schermo. Se una funzione o una finestra è necessaria in modo continuo per consentire agli utenti di eseguire un'attività, tale finestra deve rimanere sempre visibile, se l'utente sceglie, indipendentemente dalla posizione rispetto ad altre finestre. Ad esempio, se l'utente ha una tastiera mobile su schermo che si trova sopra tutte le altre finestre in modo che sia visibile in qualsiasi momento, il programma non deve mai nasconderlo in base al posizionamento obbligatorio nella parte superiore dell'ordine Z.
- Usare i colori di sistema, i tipi di carattere e i controlli comuni quando possibile. In questo modo, si riduce significativamente il numero di problemi di accessibilità riscontrati dagli utenti.
Affrontare particolari problemi
Oggetto visivo
Non fare mai affidamento sul colore da solo per trasmettere il significato. Usa il colore solo come mezzo per rafforzare il significato fornito da testo, progettazione, posizione o suono.

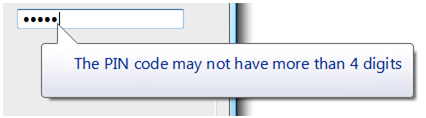
Il metodo principale di comunicazione in questo esempio è il testo conciso della descrizione comando. L'uso del colore aiuta a comunicare il significato, ma è secondario.
Usare descrizioni infotipi di testo alternativi (alt) per descrivere la grafica.
Non usare il testo nella grafica. Gli utenti con problemi visivi potrebbero avere elementi grafici disattivati (ad esempio, in un Web browser) o potrebbero semplicemente non vedere o cercare testo inserito nella grafica.
Assicurarsi che le finestre e le finestre di dialogo abbiano nomi significativi, in modo che un utente che sente anziché visualizzare lo schermo (ad esempio, usando un'utilità per la lettura dello schermo) ottenga informazioni contestuali appropriate.
Rispettare le impostazioni dell'utente per la visualizzazione visiva ottenendo sempre i caratteri tipografici, le dimensioni e i colori, le dimensioni degli elementi di visualizzazione di Windows e le impostazioni di configurazione del sistema dalle API Theme e GetSystemMetrics.
Mantenere conciso il testo del fumetto in modo che sia più facile leggere e ridurre al minimo le interruzioni delle utilità per la lettura dello schermo.

Anche se i palloncini possono usare testo corpo aggiuntivo, se necessario, questo esempio mostra che a volte il testo del titolo da solo raggiunge lo stesso obiettivo in modo più economico e accessibile.
Udito
- Non affidarsi mai al suono da solo per trasmettere il significato. Usare il suono solo come mezzo per rafforzare il significato fornito da testo, progettazione, posizione o colore.
- Consentire agli utenti di controllare il volume di output audio. A questo scopo, usare il mixer del volume di Windows. Per altre informazioni, vedere Audio.
- Indirizzare il suono del programma in un intervallo compreso tra 500 Hz e 3000 Hz o essere facilmente regolabile dall'utente in tale intervallo. I suoni in questo intervallo sono molto probabilmente rilevabili dalle persone con problemi di udito.
Destrezza
- Impostare i valori di timeout dell'interfaccia utente in relazione a GetDoubleClickTime() anziché usare i tempi assoluti. In questo modo, i timeout si adattano alla velocità dell'utente.
- Assegnare i tasti di scelta a tutte le voci di menu in modo che gli utenti che preferiscono lavorare con la tastiera abbiano la stessa possibilità di spostarsi nel programma degli utenti che lavorano con il mouse.
- Non fare doppio clic e trascinare l'unico modo per eseguire un'azione. Questi possono essere movimenti difficili per alcuni utenti.
- Non rimuovere le barre dei menu dal programma. Le barre dei menu sono più semplici rispetto alle barre degli strumenti a cui gli utenti della tastiera possono accedere. Se non si vuole che la barra dei menu sia visibile per impostazione predefinita, nasconderla.
- Rendi la Guida accessibile dalla tastiera fornendo tabulazioni per i pulsanti e i collegamenti della Guida.
- Per migliorare la consapevolezza delle assegnazioni delle chiavi di accesso nel programma, è possibile visualizzarle in qualsiasi momento. In Pannello di controllo passare al Centro accessibilità e fare clic su Rendi la tastiera più facile da usare, quindi selezionare la casella di controllo Sottolinea tasti di scelta rapida e tasti di scelta rapida.
Analisi cognitiva
Usare la divulgazione progressiva per nascondere la complessità.

In questi esempi, le opzioni disponibili dal pulsante di comando sono nascoste per impostazione predefinita e gli utenti possono scegliere di visualizzare le opzioni sfruttando i controlli di divulgazione progressiva.
Usare icone, barre degli strumenti e altri strumenti visivi per ridurre il carico cognitivo della lettura del testo.
Se possibile, fornire funzionalità complete automaticamente nelle caselle di testo e elenchi a discesa modificabili, in modo che gli utenti non devono digitare l'intero nome di comandi, nomi di file o scelte simili da un set limitato di opzioni. Ciò riduce il carico cognitivo per tutti gli utenti e riduce la quantità di digitazione per gli utenti per i quali l'ortografia o la digitazione sono difficili, lente o dolorose.
Illustrare concetti difficili nella Guida, incluse esercitazioni e animazioni. Si noti che le animazioni possono essere difficili per gli utenti con problemi di sequestro e pertanto devono essere usate solo quando necessario.
Sequestro
- Non usare il flashing o il lampeggiamento di testo, oggetti o altri elementi che hanno una frequenza flash o lampeggiante nell'intervallo compreso tra 2-55 Hz.
- Limitare l'uso delle animazioni. Alcuni utenti sono particolarmente sensibili allo spostamento dello schermo, soprattutto nella periferia del loro campo visivo. Se si usa l'animazione per attirare l'attenzione su qualcosa, assicurarsi che l'attenzione sia meritata e degno di interrompere l'utente.
Riconoscimento vocale o lingua
- Organizzare e scrivere testo chiaro, conciso, facilmente compreso. I test di usabilità mostrano che la distribuzione delle informazioni chiave alla fine di una frase migliora la comprensione. Per altre linee guida, vedere Stile e Tono.
Non corretto:
Tre cifre successive?
Fare clic su OK per iniziare.
Corretto:
La cifra successiva è tre?
Per iniziare, fare clic su OK.
Chiavi di accesso
- Preferisce i caratteri con larghezze, ad esempio w, m e lettere maiuscole.
- Preferisce una consonante distintiva o un vocale, ad esempio "x" in "Exit".
-
Evitare l'uso di caratteri che rendono difficile la sottolineatura, ad esempio (dalla più problematica alla meno problematica):
- Caratteri che sono solo un pixel wide, ad esempio i e l.
- Caratteri con discendenti, ad esempio g, j, p, q e y.
- Caratteri accanto a una lettera con un discendente.
Chiavi di accesso ai menu
Assegnare le chiavi di accesso a tutte le voci di menu. Nessuna eccezione.
Per le voci di menu dinamiche (ad esempio i file usati di recente), assegnare le chiavi di accesso numericamente.

In questo esempio, il programma Paint in Windows assegna chiavi di accesso numerico ai file usati di recente.
Assegnare chiavi di accesso univoco all'interno di un livello di menu. È possibile riutilizzare le chiavi di accesso tra diversi livelli di menu.
Semplificare la ricerca delle chiavi di accesso:
- Per le voci di menu più frequentemente usate, scegliere i caratteri all'inizio della prima o della seconda parola dell'etichetta, preferibilmente il primo carattere.
- Per le voci di menu meno frequentemente usate, scegliere lettere che sono una consonante distintiva o un vocale nell'etichetta.
Chiavi di accesso della finestra di dialogo
Se possibile, assegnare chiavi di accesso univoche a tutti i controlli interattivi o alle relative etichette.Le caselle di testo di sola lettura sono controlli interattivi (perché gli utenti possono scorrere e copiare testo), in modo da trarre vantaggio dalle chiavi di accesso. Non assegnare chiavi di accesso a:
OK, Annulla e Chiudi pulsanti. Immettere e Esc vengono usati per le chiavi di accesso. Tuttavia, assegnare sempre una chiave di accesso a un controllo che significa OK o Annulla, ma ha un'etichetta diversa.

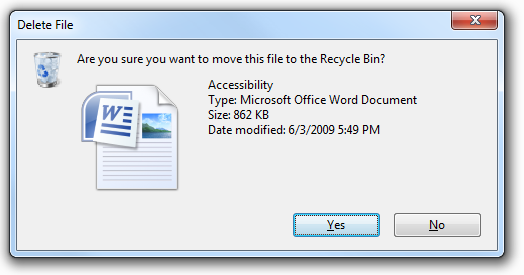
In questo esempio il pulsante commit positivo ha una chiave di accesso assegnata.
Etichette di gruppo. In genere, i singoli controlli all'interno di un gruppo sono assegnati chiavi di accesso, quindi l'etichetta del gruppo non ne ha bisogno. Tuttavia, assegnare una chiave di accesso all'etichetta di gruppo e non ai singoli controlli se esiste una carenza di chiavi di accesso.
Pulsanti della Guida generica a cui si accede con F1.
Etichette di collegamento. Spesso sono presenti troppi collegamenti per assegnare chiavi di accesso univoche e i caratteri di sottolineatura del collegamento nascondono i caratteri di sottolineatura della chiave di accesso. Gli utenti accedono ai collegamenti con la chiave tabulazioni.
Nomi di tabulazioni. Le schede vengono cicliche usando CTRL+TAB e CTRL+MAIUSC+TAB.
Sfoglia i pulsanti etichettati "...". Non è possibile assegnare le chiavi di accesso in modo univoco.
Controlli non etichettati, ad esempio controlli spin, pulsanti di comando grafico e controlli di divulgazione progressiva non etichettati.
Testo statico non etichetta o etichette per i controlli che non sono interattivi, ad esempio barre di stato.
Assegnare prima le chiavi di accesso ai pulsanti di commit per assicurarsi che abbiano le assegnazioni di chiave standard. Se non esiste un'assegnazione di chiave standard, usare la prima lettera della prima parola. Ad esempio, il tasto di accesso per Sì e Nessun pulsante di commit deve essere sempre "Y" e "N", indipendentemente dagli altri controlli nella finestra di dialogo.
Per i pulsanti di commit negativi (diverso da Annulla) frasi come "Don't", assegnare la chiave di accesso alla "n" in "Don't". Se non viene fraseta come "Non", usare l'assegnazione di chiave di accesso standard o assegnare la prima lettera della prima parola. A questo scopo, tutti Non e No hanno una chiave di accesso coerente.
Per semplificare la ricerca delle chiavi di accesso, assegnare le chiavi di accesso a un carattere visualizzato all'inizio dell'etichetta, idealmente il primo carattere, anche se è presente una parola chiave visualizzata più avanti nell'etichetta.
Per altre linee guida ed esempi, vedere Tastiera.
Testo
Usare i punti alla fine delle etichette di controllo esterne. Alcune tecnologie assistive cercano punti per identificare le etichette di controllo.
Posizionare le etichette in modo coerente rispetto agli elementi etichettati. In questo modo la tecnologia assistive associa correttamente le etichette ai controlli corrispondenti e consente agli utenti di ingrandire lo schermo di sapere dove cercare un'etichetta o un controllo.

In questo esempio le etichette per ogni elenco a discesa vengono posizionate in modo coerente e usano punti.
Limitare il testo alt a 150 caratteri massimo. Descrivere l'azione per attivare il controllo, ad esempio fare clic con il pulsante destro del mouse e così via, quindi descrivere la funzione del controllo.
Accettabile:
Pulsante.
Colline blu.
Meglio:
Fare clic per accedere all'account.
Foto di colline lontane che mostrano come i colori si svolgono sulla distanza.
Non usare il testo per disegnare righe, caselle o altri simboli grafici. I caratteri usati in questo modo possono confondere gli utenti delle utilità di lettura dello schermo. Ad esempio, una casella disegnata con la lettera "X" intorno a un'area di testo viene letto dal software di lettura dello schermo come "X X" nella prima riga, seguita da "X" e il contenuto e "X".
Documentazione
- Documentare tutte le opzioni e le funzionalità di accessibilità,ad esempio tutti i tasti di scelta rapida.
- Creare una documentazione accessibile in formati accessibili. Pertanto, la documentazione stessa deve rispettare le stesse regole di accessibilità dell'interfaccia utente primaria.
- Fare riferimento ai tasti di accesso, non ai tasti di scelta rapida (che hanno un significato diverso e usare), chiavi mnemonic o acceleratori.
- In generale, fare riferimento a una persona con un tipo di disabilità, non a una persona disabilitata. Prendere in considerazione la persona prima, non l'etichetta.
| Usare queste condizioni | Anziché |
|---|---|
| Ha una dedexterity limitata, ha disabilità del movimento |
Crippled, lame |
| Senza disabilità |
Normale, in grado di corpo, sano |
| Una mano, persone che digitano con una mano |
A mano singola |
| Persone con disabilità |
I disabili, disabili, le persone con handicap, i disabili, i disabili |
| Disabilità cognitive, disabilità di sviluppo |