LinearGradientBrush Classe
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Disegna un'area con una sfumatura lineare.
public ref class LinearGradientBrush sealed : GradientBrush/// [Windows.Foundation.Metadata.Activatable(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LinearGradientBrush final : GradientBrush[Windows.Foundation.Metadata.Activatable(typeof(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LinearGradientBrush : GradientBrushPublic NotInheritable Class LinearGradientBrush
Inherits GradientBrush<LinearGradientBrush ...>
oneOrMoreGradientStops
</LinearGradientBrush
- Ereditarietà
- Attributi
Esempio
In questo esempio viene creata una sfumatura lineare con quattro colori per disegnare un oggetto Rectangle.
<StackPanel>
<!-- This rectangle is painted with a vertical linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
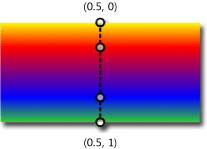
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>

Commenti
LinearGradientBrush è un tipo di brush usato per molte possibili proprietà dell'interfaccia utente che usano un oggetto Brush per riempire un'area visiva di un oggetto o di un oggetto nell'interfaccia utente dell'app. Esempi di alcune delle proprietà più usate che usano un valore Brush includono : Control.Background, Control.Foreground, Shape.Fill, Control.BorderBrush, Panel.Background, TextBlock.Foreground. LinearGradientBrush è un'alternativa al tipo SolidColorBrush più comunemente usato.
Le proprietà StartPoint e EndPoint di LinearGradientBrush descrivono due punti in uno spazio di coordinate relativo. In questo modo viene creato un orientamento per la sfumatura e in genere viene specificata una sfumatura orizzontale o una sfumatura verticale. È anche possibile usare una sfumatura diagonale. Un oggetto LinearGradientBrush ha in genere due o più valori GradientStop per la proprietà GradientStops (una raccolta ordinata). Ogni GradientStop specifica un colore e un offset. Offset rappresenta una posizione compresa tra 0 ( StartPoint) e 1 ( EndPoint) lungo la sfumatura e la lunghezza effettiva in pixel del pennello e la relativa sfumatura vengono regolate in base all'interfaccia utente in cui si applica LinearGradientBrush come valore. Per altre info su come vengono definiti i valori offset e su come sono correlati Offset, StartPoint e EndPoint, vedi Pennelli XAML. È comune usare
È possibile usare il valore Transparent per uno dei colori GradientStop . Anche se ciò non applica visivamente alcuna modifica all'interfaccia utente (è trasparente), questo punto è rilevabile a scopo di hit testing. Per altre info sull'hit testing, vedi la sezione "Hit testing" delle interazioni con il mouse.
I valori GradientStop di linearGradientBrush possono essere animati come parte di transizioni o animazioni decorative. Usa uno dei tipi di animazione dedicati che possono animare un valore Color . Ciò comporta in genere la presenza .(GradientStop.Color) di una parte di un percorso di proprietà più lungo per un valore Storyboard.TargetProperty . Per altre info sulla destinazione delle proprietà e su come animare le proprietà che usano i valori brush , vedi Animazioni con storyboard.
Pennelli come risorse XAML
Ognuno dei tipi Brush che possono essere dichiarati in XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) è progettato per essere definito come risorsa, in modo da poter riutilizzare tale pennello come risorsa nell'intera app. La sintassi XAML illustrata per i tipi brush è appropriata per definire il pennello come risorsa. Quando dichiari un pennello come risorsa, è necessario anche un attributo x:Key che verrà usato in seguito per fare riferimento a tale risorsa da altre definizioni dell'interfaccia utente. Per altre info sulle risorse XAML e su come usare l'attributo x:Key, vedi Riferimenti alle risorse ResourceDictionary e XAML.
Il vantaggio di dichiarare i pennelli come risorse è che riduce il numero di oggetti di runtime necessari per costruire un'interfaccia utente: il pennello è ora condiviso come risorsa comune che fornisce valori per più parti del grafico degli oggetti.
Se si esaminano le definizioni dei modelli di controllo esistenti per i controlli XAML Windows Runtime, si noterà che i modelli usano ampiamente le risorse pennello (anche se in genere sono SolidColorBrush, non LinearGradientBrush). Molte di queste risorse sono risorse di sistema e usano l'estensione di markup {ThemeResource} per il riferimento alle risorse anziché l'estensione di markup {StaticResource}. Per altre info su come usare i pennelli delle risorse di sistema nel codice XAML del modello di controllo, vedi Risorse del tema XAML.
Costruttori
| LinearGradientBrush() |
Inizializza una nuova istanza della classe LinearGradientBrush . |
| LinearGradientBrush(GradientStopCollection, Double) |
Inizializza una nuova istanza della classe LinearGradientBrush con l'angolo e il GradientStopCollection specificati. |
Proprietà
| ColorInterpolationMode |
Ottiene o imposta un valore di enumerazione ColorInterpolationMode che specifica la modalità di interpolazione dei colori della sfumatura. (Ereditato da GradientBrush) |
| Dispatcher |
Restituisce |
| DispatcherQueue |
Ottiene l'oggetto a cui è associato l'oggetto |
| EndPoint |
Ottiene o imposta le coordinate bidimensionali finali della sfumatura lineare. |
| EndPointProperty |
Identifica la proprietà di dipendenza EndPoint . |
| GradientStops |
Ottiene o imposta i cursori sfumatura del pennello. (Ereditato da GradientBrush) |
| MappingMode |
Ottiene o imposta un valore di enumerazione BrushMappingMode che specifica se le coordinate di posizionamento del pennello sfumatura sono assolute o relative all'area di output. (Ereditato da GradientBrush) |
| Opacity |
Ottiene o imposta il grado di opacità di un oggetto Brush. (Ereditato da Brush) |
| RelativeTransform |
Ottiene o imposta la trasformazione applicata al pennello usando coordinate relative. (Ereditato da Brush) |
| SpreadMethod |
Recupera o imposta il tipo di metodo spread che specifica come tracciare una sfumatura che inizia o finisce entro i limiti dell'oggetto da disegnare. (Ereditato da GradientBrush) |
| StartPoint |
Ottiene o imposta le coordinate bidimensionali iniziali della sfumatura lineare. |
| StartPointProperty |
Identifica la proprietà di dipendenza StartPoint . |
| Transform |
Ottiene o imposta la trasformazione applicata al pennello. (Ereditato da Brush) |
Metodi
| ClearValue(DependencyProperty) |
Cancella il valore locale di una proprietà di dipendenza. (Ereditato da DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
Restituisce qualsiasi valore di base stabilito per una proprietà di dipendenza, che si applica nei casi in cui un'animazione non è attiva. (Ereditato da DependencyObject) |
| GetValue(DependencyProperty) |
Restituisce il valore effettivo corrente di una proprietà di dipendenza da dependencyObject. (Ereditato da DependencyObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Definisce una proprietà che può essere animata. (Ereditato da Brush) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
In caso di override in una classe derivata, definisce una proprietà che può essere animata. (Ereditato da Brush) |
| ReadLocalValue(DependencyProperty) |
Restituisce il valore locale di una proprietà di dipendenza, se è impostato un valore locale. (Ereditato da DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registra una funzione di notifica per l'ascolto delle modifiche apportate a una dipendenza specifica in questa istanza di DependencyObject . (Ereditato da DependencyObject) |
| SetValue(DependencyProperty, Object) |
Imposta il valore locale di una proprietà di dipendenza su dependencyObject. (Ereditato da DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Annulla una notifica di modifica registrata in precedenza chiamando RegisterPropertyChangedCallback. (Ereditato da DependencyObject) |