Bicep 環境を構成する
Bicep は、bicepconfig.json という名前のオプションの構成ファイルをサポートしています。 このファイル内では、Bicep の開発エクスペリエンスをカスタマイズする値を追加できます。 このファイルは、既定の構成ファイルとマージされます。 詳しくは、「マージ プロセスについて」を参照してください。 構成をカスタマイズするには、Bicep ファイルと同じディレクトリか、その親ディレクトリ内に構成ファイルを作成します。 bicepconfig.json ファイルを含む親ディレクトリが複数存在する場合、Bicep は最も近いディレクトリの構成を使用します。 詳しくは、「ファイル解決プロセスについて」を参照してください。
Bicep 拡張機能の設定を構成するには、「VS Code と Bicep 拡張機能」を参照してください。
Visual Studio Code で構成ファイルを作成する
任意のテキスト エディター使用して、構成ファイルを作成できます。
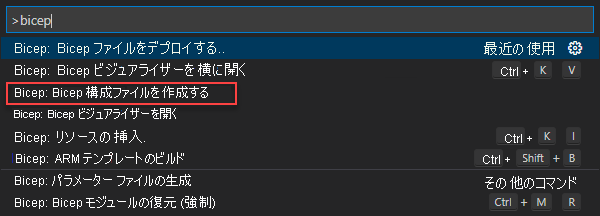
Visual Studio Code で bicepconfig.json ファイルを作成するには、コマンド パレット (Ctrl または Cmd+Shift+P キー) を開き、[Bicep: Create Bicep Configuration File] (Bicep: Bicep 構成ファイルの作成) を選択します。 詳細については、Bicep 構成ファイルの作成に関するページをご覧ください。

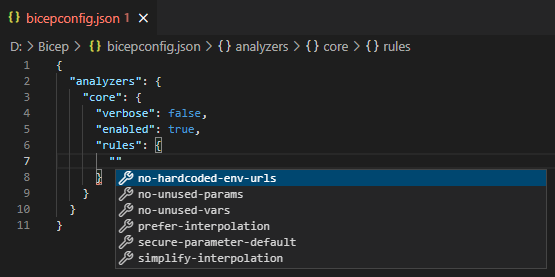
Visual Studio Code の Bicep 拡張機能は、bicepconfig.json ファイルの intellisense をサポートしています。 Intellisense を使用して、使用可能なプロパティと値を検出します。

マージ プロセスについて
bicepconfig.json ファイルには、既定の構成ファイルとのボトムアップのマージ プロセスが再帰的に適用されます。 マージ プロセス中、Bicep は両方の構成の各パスを調べます。 あるパスが既定の構成に存在しない場合は、そのパスとそれに関連付けられた値を最終的な結果に追加します。 逆に、あるパスが既定の構成に異なる値で存在する場合、マージされた結果では bicepconfig.json の値が優先されます。
既定の構成が次のように定義されているシナリオを考えてみましょう。
{
"cloud": {
...
"credentialPrecedence": [
"AzureCLI",
"AzurePowerShell"
]
},
"moduleAliases": {
"ts": {},
"br": {
"public": {
"registry": "mcr.microsoft.com",
"modulePath": "bicep"
}
}
},
...
}
また、bicepconfig.json は次のように定義されています。
{
"cloud": {
"credentialPrecedence": [
"AzurePowerShell",
"AzureCLI"
]
},
"moduleAliases": {
"br": {
"ContosoRegistry": {
"registry": "contosoregistry.azurecr.io"
},
"CoreModules": {
"registry": "contosoregistry.azurecr.io",
"modulePath": "bicep/modules/core"
}
}
}
}
マージされた構成の結果は次のようになります。
{
"cloud": {
...
"credentialPrecedence": [
"AzurePowerShell",
"AzureCLI"
]
},
"moduleAliases": {
"ts": {},
"br": {
"public": {
"registry": "mcr.microsoft.com",
"modulePath": "bicep"
},
"ContosoRegistry": {
"registry": "contosoregistry.azurecr.io"
},
"CoreModules": {
"registry": "contosoregistry.azurecr.io",
"modulePath": "bicep/modules/core"
}
}
},
...
}
前の例では、cloud.credentialPrecedence の値は置き換えられていますが、cloud.moduleAliases.ContosoRegistry と cloud.moduleAliases.CoreModules の値はマージされた構成に追加されています。
ファイル解決プロセスについて
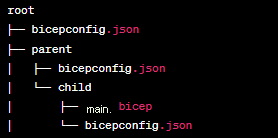
bicepconfig.json ファイルは、Bicep ファイルと同じディレクトリか、その親ディレクトリ内に配置できます。 bicepconfig.json ファイルを含む親ディレクトリが複数存在する場合、Bicep は最も近いディレクトリにある構成ファイルを使用します。 たとえば、各フォルダーに bicepconfig.json ファイルがある次のようなフォルダー構造の場合:

child フォルダー内の main.bicep をコンパイルすると、child フォルダー内の bicepconfig.json ファイルが使用されます。 parent フォルダーと root フォルダー内の構成ファイルは無視されます。 child フォルダーに構成ファイルが含まれていない場合、Bicep は parent フォルダー内の構成を検索し、次に root フォルダーを検索します。 いずれのフォルダーにも構成ファイルが見つからない場合、Bicep は既定で既定値を使用します。
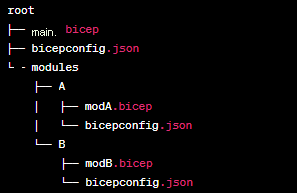
Bicep ファイルが複数のモジュールを呼び出すコンテキストでは、各モジュールが最も近い bicepconfig.json を使ってコンパイルされます。 次に、メインの Bicep ファイルが対応する bicepconfig.json を使ってコンパイルされます。 次のシナリオでは、modA.bicep が A フォルダー内の bicepconfig.json を使ってコンパイルされ、modB.bicep が B フォルダー内の bicepconfig.json を使ってコンパイルされ、最後に main.bicep が root フォルダー内の bicepconfig.json を使ってコンパイルされます。

A フォルダーと B フォルダーに bicepconfig.json ファイルがなかった場合、3 つの Bicep ファイルはすべて root フォルダー内にある bicepconfig.json を使ってコンパイルされます。 どのフォルダーにも bicepconfig.json が存在しない場合、コンパイル プロセスは既定で既定値を使用します。
Bicep モジュールを構成する
モジュールを操作する際、モジュールのパスに別名を追加できます。 これらの別名は、複雑なパスを繰り返す必要がないため、Bicep ファイルを簡略化します。 Bicep CLI と Visual Studio Code から Azure への認証のための、クラウド プロファイルと資格情報の優先順位を構成することもできます。 この資格情報は、insert リソース関数を使用する場合に、レジストリにモジュールを発行するため、および外部モジュールをローカル キャッシュに復元するために使用されます。 詳細については、「Bicep 構成にモジュール設定を追加する」を参照してください。
リンター ルールを構成する
Bicep リンターによって、Bicep ファイルに構文エラーとベスト プラクティス違反がないかどうかがチェックされます。 Bicep ファイル検証の既定の設定は、bicepconfig.json を変更するとオーバーライドできます。 詳細については、「Bicep 構成にリンター設定を追加する」を参照してください。
実験的機能を有効にする
次のセクションを bicepconfig.json ファイルに追加することで試験的機能を有効にできます。 試験的な機能を使用すると、言語バージョン 2.0 コード生成が自動的に有効になります。
'assertions' と 'testFramework' という機能を有効にする例を次に示します。
{
"experimentalFeaturesEnabled": {
"assertions": true,
"testFramework": true
}
}
試験的機能の現在のセットに関する詳細については、「試験的機能」を参照してください。