Visual Studio Code を使用して Bicep ファイルを作成する
この記事では、Visual Studio Code を使用して Bicep ファイルを作成する方法を示します。
Visual Studio Code をインストールする
Bicep の開発環境を設定するには、「Bicep ツールをインストールする」を参照してください。 これらの手順を完了すると、Visual Studio Code と Bicep 拡張機能がインストールされます。 また、最新の Azure CLI または最新の Azure PowerShell モジュールを用意します。
Bicep コマンド
Visual Studio Code には、いくつかの Bicep コマンドが付属しています。
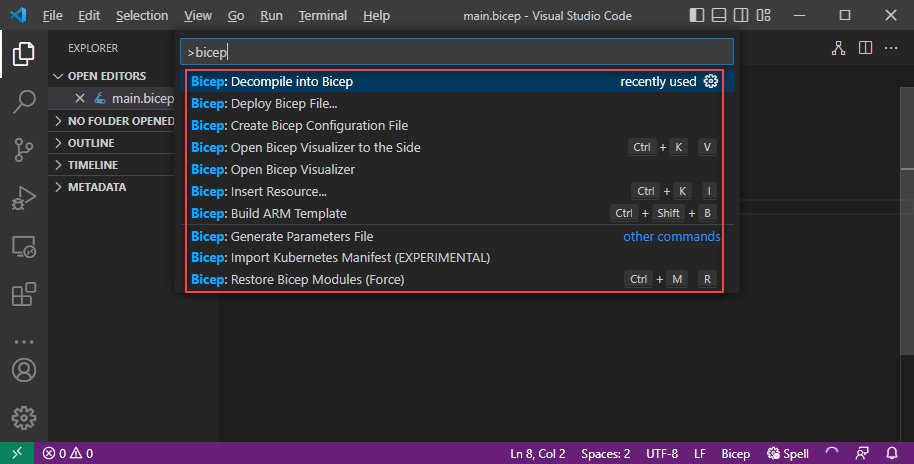
Visual Studio Code で Bicep ファイルを開くか作成して、[表示] メニューを選択し、[コマンド パレット] を選択します。 また、F1 キーまたは Ctrl + Shift + P キーの組み合わせを押して、コマンド パレットを表示することもできます。 Bicep コマンドを一覧表示するには、「Bicep」と入力します。

コマンドには、次が含まれます。
- Azure Resource Manager (ARM) テンプレートのビルド
- パラメーター ファイルをビルドする
- Bicep 構成ファイルを作成する
- Bicep への逆コンパイル
- Bicep ファイルをデプロイする
- パラメーター ファイルの生成
- Azure Kubernetes マニフェスト (EXPERIMENTAL) のインポート
- [リソースの挿入]
- Bicep Visualizer を開く
- Bicep ビジュアライザーを横に開く
- JSON を Bicep として貼り付ける
- Bicep モジュールを復元する (強制)
- デプロイ ペインを表示する
- デプロイ ペインを横に表示する
Bicep ファイルを右クリックすると、コンテキスト メニューにも次のコマンドが表示されます:

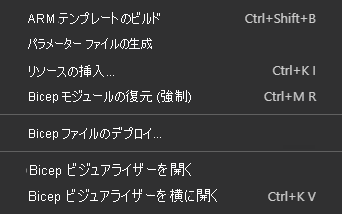
また、JSON ファイルを右クリックすると、次のように表示されます。

この記事のコマンドの詳細については、「Bicep CLI コマンド」を参照してください。
[ARM テンプレートのビルド] コマンド
build コマンドは、Bicep ファイルを JSON ARM テンプレートに変換します。 新しいテンプレートは、同じフォルダー内に同じファイル名で格納されます。 同じファイル名のファイルが存在する場合は、古いファイルが上書きされます。 例と詳細については、「build」を参照してください。
[パラメーター ファイルのビルド] コマンド
build-params コマンドも、Bicep パラメーター ファイルを JSON パラメーター ファイルに変換します。 新しいパラメーター ファイルは、同じフォルダー内に同じファイル名で格納されます。 同じファイル名のファイルが存在する場合は、古いファイルが上書きされます。 例については、「build-params」を参照してください。
[Bicep 構成ファイルの作成] コマンド
bicepconfig.json ファイルは、Bicep 開発エクスペリエンスをカスタマイズできる Bicep 構成ファイルです。 bicepconfig.json を複数のディレクトリに追加することができます。その場合、ディレクトリ階層内で Bicep ファイルに最も近い構成ファイルが使用されます。 Visual Studio Code で [Bicep 構成ファイルの作成] を選択すると、拡張機能により、フォルダーを選択するためのダイアログが開かれます。 既定のフォルダーに、Bicep ファイルが格納されます。 フォルダー内に bicepconfig.json ファイルが既に存在する場合、既存のファイルを上書きすることができます。
Bicep 構成ファイルを作成するには:
- Visual Studio Code を開きます。
- [表示] メニューから [コマンド パレット] を選択し (または Ctrl/Cmd + Shift + P キーを押して)、[Bicep: Bicep 構成ファイルの作成] を選択します。
- ファイルの配置先となるディレクトリを選択します。
- 終わったら構成ファイルを保存します。
[Bicep への逆コンパイル] コマンド
decompile コマンドは、JSON ARM テンプレートを Bicep ファイルに逆コンパイルし、それを元の JSON ARM テンプレートと同じディレクトリ内に配置します。 新しいファイルは同じファイル名で、拡張子 .bicep が付けられます。 同じファイル名の Bicep ファイルが既に同じフォルダーに存在する場合、既存のファイルを上書きするか、コピーを作成するかを確認するメッセージが Visual Studio Code から表示されます。 例については、「decompile」を参照してください。
[Bicep ファイルのデプロイ] コマンド
Bicep ファイルは、Visual Studio Code から直接デプロイできます。 コマンド パレットまたはコンテキスト メニューから [Bicep ファイルのデプロイ] を選択します。 拡張機能により、Azure portal へのサインイン、サブスクリプションの選択、リソース グループの作成または選択、パラメーター値の入力が求められます。
Note
Visual Studio Code の Bicep deploy コマンドは、認証を管理するために新しい組み込みの認証 API を使用します。 bicepconfig.json のクラウド プロファイルは使用されません。 カスタム クラウドにサインインするには、[管理]>[設定]>[拡張機能]> Microsoft アカウント]>[Microsoft ソブリン クラウド] を選択します。 現時点では、複数のサインイン アカウントはサポートされていません。
[パラメーター ファイルの生成] コマンド
generate-params コマンドは、Bicep ファイルと同じフォルダー内にパラメーター ファイルを作成します。 Bicep パラメータ ファイルまたは JSON パラメータ ファイルを作成することを選択できます。 新しい Bicep パラメータ ファイル名は <bicep-file-name>.bicepparam ですが、新しい JSON パラメーター ファイル名は <bicep-file-name>.parameters.json です。 例と詳細については、「generate-params」を参照してください。
[AKS マニフェストのインポート (プレビュー)] コマンド
このコマンドは、AKS マニフェスト ファイルをインポートし、Bicep モジュールを作成します。 詳細については、「Bicep Kubernetes 拡張機能 (プレビュー)」および「クイック スタート: Bicep Kubernetes 拡張機能 (プレビュー) を使用して Azure Kubernetes Service (AKS) クラスターをデプロイする」を参照してください。
[リソースの挿入] コマンド
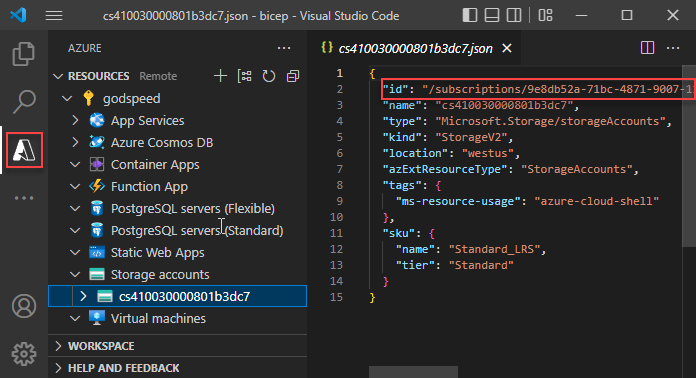
このコマンドは、既存のリソースのリソース ID を指定して、Bicep ファイルでリソースを宣言します。 Visual Studio Code で [リソースの挿入] を選択し、コマンド パレットにリソース ID を入力します。 リソースが挿入されるまでしばらく時間がかかります。
リソース ID は、次のいずれかの方法で確認できます。
Visual Studio Code の Azure リソース拡張機能を使用する。

Azure portal を確認する。
Azure CLI または Azure PowerShell を使用する。
az resource list
テンプレートのエクスポートのプロセスと同様に、このプロセスでは、使用可能なリソースの作成が試みられます。 ただし、挿入されたテンプレートのほとんどは、Azure リソースのデプロイに使用する前に、何らかの方法で変更する必要があります。 詳細については、「Bicep への ARM テンプレート JSON の逆コンパイル」を参照してください。
[Bicep ビジュアライザー を開く] コマンド
Bicep ビジュアライザーには、Bicep ファイルで定義されたリソースと、それらの間の依存関係が表示されます。 次の図は、Linux 仮想マシン用の Bicep ファイルを視覚的に表現したものです。
Bicep ビジュアライザーと Bicep ファイルを左右に並べて開くことができます。
[JSON を Bicep として貼り付ける] コマンド
ARM テンプレートから Bicep ファイルに JSON スニペットを貼り付けることができます。 Visual Studio Code では、JSON が自動的に Bicep に逆コンパイルされます。 この機能が利用できるのは、Bicep 拡張機能バージョン 0.14.0 以降だけで、既定で有効になっています。 この機能を無効にするには、「Visual Studio Code と Bicep 拡張機能」を参照してください。
この機能を使用すると、次のものを貼り付けることができます。
- 完全な JSON ARM テンプレート。
- 単一または複数のリソース。
- オブジェクト、配列、文字列などの JSON 値。 二重引用符で囲まれた文字列は、単一引用符で囲まれた文字列に変換されます。
たとえば、次の Bicep ファイルから始めることができます。
@description('Storage Account type')
@allowed([
'Standard_LRS'
'Standard_GRS'
'Standard_ZRS'
'Premium_LRS'
])
param storageAccountsku string = 'Standard_LRS'
@description('Location for all resources.')
param location string = resourceGroup().location
var storageAccountName = '${uniqueString(resourceGroup().id)}storage'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-04-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountsku
}
kind: 'StorageV2'
tags: {
ObjectName: storageAccountName
}
properties: {}
}
output storageAccountName string = storageAccountName
次の JSON を貼り付けます。
{
"type": "Microsoft.Batch/batchAccounts",
"apiVersion": "2024-02-01",
"name": "[parameters('batchAccountName')]",
"location": "[parameters('location')]",
"tags": {
"ObjectName": "[parameters('batchAccountName')]"
},
"properties": {
"autoStorage": {
"storageAccountId": "[resourceId('Microsoft.Storage/storageAccounts', variables('storageAccountName'))]"
}
}
}
Visual Studio Code では、JSON が Bicep に自動的に変換されます。 また、batchAccountName パラメーターを追加する必要があることにも注意してください。
逆コンパイルを元に戻すには、Ctrl + Z キーを押します。 元の JSON がファイルに表示されます。
[Bicep モジュールの復元] コマンド
レジストリに発行されたモジュールを Bicep ファイルで使用する場合、restore コマンドにより、必要なすべてのモジュールのコピーがレジストリから取得されます。 これらのコピーはローカル キャッシュに格納されます。 詳細と例については、「restore」を参照してください。
[デプロイ ペインの表示] コマンド
デプロイ ペインは、Visual Studio Code の試験段階の機能です。 詳細については、「デプロイ ペイン (試験段階) の使用」を参照してください。
デプロイ ペインと Bicep ファイルを左右に並べて開くことができます。
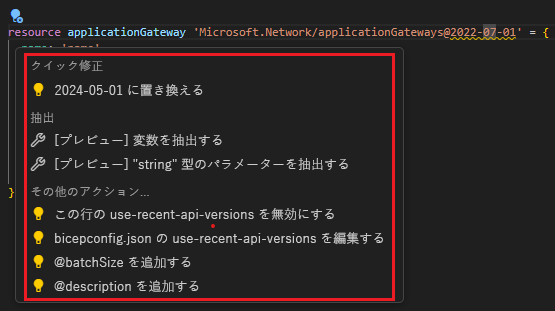
クイック修正候補を使用する
VS Code の電球は、クイック修正候補を表します。 これは、コード内の問題または改善の機会がエディターによって検出されたときに表示されます。 この電球をクリックすると、問題の解決やコードの改善に役立つアクションのメニューが表示されます。

抽出コマンドについては、「パラメーター、変数、型を抽出する」を参照してください。 [その他の操作] では、デコレーターの追加が提案されます。
パラメーター、変数、型を抽出する
変数、パラメーター、ユーザー定義のデータ型を抽出するには、コードの構造、保守容易性、明確さを向上させるために、既存のコードからこれらのコンポーネントを分離して定義する必要があります。
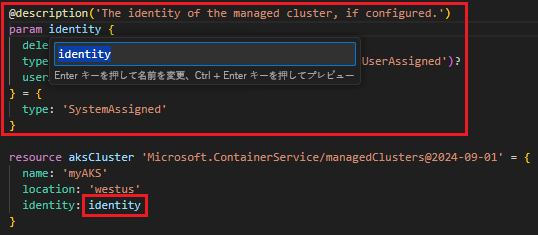
次のスクリーンショットは、AKS クラスター リソースの定義を示しています。 パラメーター、変数、またはプロパティに基づいたユーザー定義のデータ型 (identity など) を抽出できます。 コードから identity 行を選択し、黄色の電球アイコンを選択します。 コンテキスト ウィンドウには、使用できる抽出オプションが表示されます。

変数を抽出する: 新しい変数を作成します。さらに、変数名を更新するオプションも表示されます。

単純なデータ型のパラメーターを抽出する: string、int などの単純なデータ型で新しいパラメーターを作成します。さらに、パラメーター名を更新するオプションも表示されます。

ユーザー定義のデータ型のパラメーターを抽出する: ユーザー定義のデータ型で新しいパラメーターを作成します。さらに、パラメーター名を更新するオプションも表示されます。

抽出後に、何らかのカスタマイズが必要になります。
ユーザー定義型を作成する: 新しいユーザー定義型を作成します。さらに、型名を更新するオプションも表示されます。

他のオプションとは異なり、選択したコードは新しい型への参照で置換されません。 前の例では、
identityの値はそのままです。 新しい型を使用するには、それをコードに組み込む必要があります。
[ドキュメントの表示] オプション
Visual Studio Code から、作業中のリソースの種類のテンプレート参照を開くことができます。 これを行うには、リソースのシンボリック名の上にカーソルを置いて、[ドキュメントの表示] を選択します。
![Visual Studio Code の [ドキュメントの表示] オプションのスクリーンショット。](media/visual-studio-code/visual-studio-code-bicep-view-type-document.png)
ファイルに移動
モジュールを定義する際には、参照されるファイルの種類 (ローカル ファイル、モジュール レジストリ ファイル、またはテンプレート スペック) に関係なく、モジュール パスを選択または強調表示し、[F12] キーを押すと、そのファイルを開くことができます。 参照されるファイルが Azure Verified Module (AVM) の場合は、コンパイル済みの JSON または Bicep ファイルを切り替えることができます。 プライベート レジストリ モジュールの Bicep ファイルを開くには、そのモジュールが WithSource スイッチが有効な状態でレジストリに発行されていることを確認してください。 詳細については、「レジストリにファイルを発行する」を参照してください。 プライベート モジュール レジストリから Bicep ファイルを開くには、Visual Studio Code Bicep 拡張機能のバージョン 0.27.1 以降が必要です。
トラブルシューティング
Problems ペインには、以下のように Bicep ファイル内のエラーと警告の要約が表示されます。
![Visual Studio Code の [問題] ペインのスクリーンショット。](media/visual-studio-code/visual-studio-code-bicep-problems-pane.png)
「Bicep コア診断」には、エラーおよび警告のコードの一覧が記載されています。
次のステップ
「クイックスタート: Visual Studio Code を使用して Bicep ファイルを作成する」に進んで、この記事の情報を適用する方法のチュートリアルを確認します。
