Mida tähendab IE9 arendajatele?
Külalispostitus meie IE9 projektijuhi Roman Gorislavski sulest:
Üks olulisi Microsofti panuseid Internet Explorer 9nda versiooniga on professionaalsel tasemel HTML5 toetus. HTML standardi viienda versiooniga jõutakse lähemale veebiloojate unistusele, kus sama märgendust saab kasutada olenemata veebilehitsejast. IE9 sisaldab uusi riistvaraliselt kiirendatud ja standardeid järgivaid võimalusi, mis põhinevad HTML5, CSS3, DOM L2 ning L3, SVG, ECMAScript5 ja teistel spetsifikatsioonidel.
Toon välja mõned head viited IE9-ga tutvumiseks: esimesed kaks on näited, milleks IE9 on suuteline, kolmas enesest mõistetav ja neljas näitab erinevaid aspekte, mida on tööle saadud mingis veebilehitsejas.
- Beauty of the Web
- IE9 Test Drive
- Internet Explorer 9 Guide for Developers
- Windows Internet Explorer Testing Center
HTML5 ja CSS3

HTML5 on järgmine suurem uuendus W3C HTML spetsifikatsioonile tuues standardiseeritud struktuuri veebilehe sisu esitlemiseks. W3C HTML5 spetsifikatsioon lisab uusi tunnuseid nagu graafiline tugi - SVG ja Canvas, multimeedia tugi nagu video ja heli ilma, et peaksid kasutama selleks Flashi või Silverlighti. Samuti uued APId, et teha arendajatele interaktiivsete veebirakenduste loomist lihtsamaks . Ka CSS2.1 ja CSS3 standardid annavad disaineritele ja arendajatele võimaluse kasutada uusi kujunduslikke efekte, ilma Javascripti või muu täiendava tehnoloogiata. Näiteks saab CSS3 border-radius muutuja abil tekstikasti nurgad ümaraks.
Mõned kasulikud lingid lisalugemiseks:
- CSS 3 border-radius demo
- The CSS Corner: About CSS corners
- The CSS Corner: CSS3 Selectors
- The CSS Corner: Better Web Typography For Better Design
- DOM Range and HTML5 Selection
- IE9, Opacity, and Alpha
SVG ja Canvas

SVG on XMLil tuginev vorming piltide ja kujundite (vt. pilti) joonistamiseks. SVG pildid põhinevad vektoritel, mistõttu ei kaota nad kvaliteeti ka peale mitmekümne kordset suurendamist.
Kasulik lisalugemine SVG kohta:
- SVG in IE9 Roadmap
- Getting Ready for SVG Open
- More on SVG from the IE Engineering Team
- Latest version of the SVG Tiny 1.2 spec from W3C
- Latest version of the SVG 1.1 spec from W3C
Canvas lubab disaineritel ja arendajatel joonistada rastergraafikat oma lehel JavaScripti abil. See koosneb kahest osast:
- <canvas> elemendist, mis defineerib lehel elemendi
- komplekt APIsid, millega antud elemendis joonistada
Siit saad canvase kasutamise kohta lähemalt lugeda:
- IE9 Includes Hardware Accelerated Canvas
- An Introduction to the HTML 5 Canvas Element
- Same Markup: Using <canvas>, <audio>, and <video>
- Debugging Common Canvas Issues
- Description of the canvas element from the W3C HTML5 spec
Kinnitatud saidid (Pinned sites)

Kinnitatud sait (Pinned Site) on uus võimalus IE9-s, mis annab veebilehtedele tavapärase rakenduse omadused Windows 7 opsüsteemis. Lõppkasutajal on võimalik kinnitada veebilehti tegumiribale, töölauale või start-menüüsse. Tegumiribale kinnitamise võimaldamiseks ei ole vaja veebilehte või selle sisu muuta, küll aga saab seda omadust täiendada lihtsa Javascript koodirea ja meta märgisega (tag) näiteks paremklikil avaneva hüppelisti (Jump Lists) või automaatsete teavitamistega. Sellest lähemalt järgneval lingil:
Arendaja tööriistad (Developer Tools)

IE8 oli esimene Internet Exploreri väljaanne, mis sisaldas sisseehitatud arendaja tööriistu, et aidata
mugavalt veebilehe prototüüpe luua, testida, siluda ning lubab näha tehtud muudatusi otse veebilehitsejas. IE9-s täienevad arendaja vahendid kahe uue tööriistaga:
- User-agent switching tool – lubab vaadata, kuidas antud sait teistes veebilehitsejates välja näeb
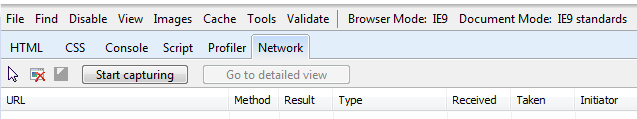
- Network traffic inspector – lubab näha, mida saadetakse serverisse ja tagasi
Arendaja tööriistadega saab lähemalt tutvust teha järgnevatel linkidel, esimene link tutvustab IE9 Network Tabi ja ülejäänud juba IE8-st tuttavaid võimalusi.
- IE9 Developer Tools: Network Tab
- Discovering Internet Explorer Developer Tools
- Debugging HTML and CSS with the Developer Tools
- Profiling Script with the Developer Tools
- Debugging Script with the Developer Tools
- Debugging JavaScript JavaScript Profiler
JavaScript, Ajax ja DOM

AJAX või asünkroonne JavaScript koos XMLiga on osa veebiarendus tehnikatest, mis lisab interaktiivseid veebirakendusi, mis töötavad nii kliendi tööarvuti peal kui ka serveri peal ja võimelised teha uuendusi ilma veebilehte uuendamata. JScript ja JavaScript on kliendi poolne skriptimiskeel, mis on kõige enam kasutuses arendajate poolt, et leht ja DOM vastastikku toimiksid.
IE9-ga tuleb kaasa uus JavaScripti mootor nimega Chakra, mis sisaldab ECMAScript 5 võimalusi, DOM tase 2 ja 3 tuge ning järgib ka WebIDL standarti.
Järgnevatel linkidel saate tutvuda selle kõigega lähemalt: esimene tutvustab üleüldiselt IE9 uut Javascripti ja ülejäänud käsitlevad uue ECMAScripti standardit ning DOMi.
- Chakra: Interoperability Means More Than Just Standards
- Enhanced Scripting in IE9: ECMAScript 5 Support and More
- ECMAScript 5 Part 1: Reusable Code
- ECMAScript 5 Part 2: Array Extras
- Exploring IE9's Enhanced DOM Capabilities
- DOM Level 3 Events support in IE9
- DOM Traversal
- DOM Range and HTML5 Selection
Ühilduvus

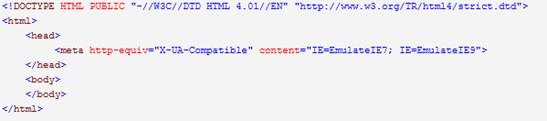
Võrreldes eelnevate IE versioonidega, järgib IE9 oluliselt rohkem veebistandardeid, mis tagab ka parema ühilduvuse ja lubab erinevatel veebilehitsejatel lugeda koodi ühtsemalt. Lisaks toetatakse eelnevate IE versioonidele loodud veebilehtede kuvamist läbi ühilduvusvaate (compatibility view), mis kuvab saiti IE7 režiimis. Veebisaitide omanikel on võimalik oma lehele lisada ka ühilduvuse märgis (compatibility metatag), mille puhul kuvatakse lehte vastava IE versiooni režiimis (vt. pilti).
Lõpetuseks veel mõned kasulikud ühildusega seotud lingid:
- Same Markup: Writing Cross-Browser Code
- Internet Explorer 9 Compatibility Cookbook
- IE’s Compatibility Features for Site Developers
- Introducing IE9’s User Agent String
Roman Gorislavski
Internet Explorer projektijuht
Comments
- Anonymous
December 30, 2010
Väga asjalik artikkel :)