Spaß mit Sensoren - “Internet of Things”
In der Blog Post Kontext – die rechte Maustaste der NUI – Entwicklung vom 14 März geht Peter Jäger auf die zunehmende Anzahl vernetzter Geräte ein. Seiner Meinung nach ist das ein Konzept das auf bedeutsamer Weise mit zu den natürlichen Steuerungskonzepten der Zukunft zählt. Aber in welchem Kontext stehen nun die zunehmende Anzahl von vernetzten Geräten?
Wenn ich den Facebook Profil meines Kollegen Kai Jäger folge hat dieser ein Talent dafür Prominente an Bahnhöfen und Flughäfen dieser Welt zu treffen. Mir fallen diese zumeist gar nicht auf. Aber was mir hingegen ins Auge springt ist die Tatsache das unglaublich viele Endgeräte an so einem Flughafen present sind. Zum einen sind es Smart Phones und Tablets. Kaum jemand der heute nicht ein gutes dutzend Sensoren in der Tasche versteckt hat.
“Intelligent Systems”
Projekte wie das FALCON-Projekt, also eine App die im Context der Umgebung startet sind naheliegende Szenarien. Der Context in dem sich ein Gerät befindet kann aber mehr bedeuten als nur das automatische bestimmen meiner Position (Geo-Location) und ein Checkin bei Foursquare. Vor ungefähr 3 Jahren haben wir uns in Ingolstadt folgende Fragen gestellt. Bei Elektro Fahrzeugen wie der e-tron Reihe von Audi oder dem i-Konzept von BMW, spielen da Drehzahl und Tankanzeige eine untergeordnete Rolle? Welche Informationen sind wichtig? Die Reichweite des Fahrzeuges, muss ich tanken? Wenn ja, muss ich die Batterie laden oder mal eben kurz zum Erdgasshändler um die Ecke? Eigentlich eine einfache Frage, aber gibt es Einflüsse in der Umgebung des Fahrzeuges die einen Positiven oder Negativen Einfluss auf bspw. die Engergiezellen des Fahrzeuges haben? Und wie visualisiert man diese Faktoren für den Fahrer. Welche Informationen sind Relevant und noch wichtiger auf welche kann der Fahrer Tatsächlich Einfluss nehmen?
(Quelle: https://carsensation.blogspot.de/2012/09/bmw-i8-spyder.html BMW i8 – Spyder Fahrer Informationssystem)
Ein Fahrzeug benötigt also heute 101 Sensor um zu Wissen in welcher Umgebung es sich gerade befindet, und welchen Einfluss die Umwelt auf das  Fahrzeug und einen Schritt weiter gedacht, welchen Einfluss das Fahrzeug auf die Umwelt hat. Stichwort Emission etc.
Fahrzeug und einen Schritt weiter gedacht, welchen Einfluss das Fahrzeug auf die Umwelt hat. Stichwort Emission etc.
Aber nicht nur Fahrzeuge haben heute gleich eine ganze Reihe von Sensoren. Der Markt der “Intelligent Systems” wird laut IDC auf ca. 649 Billion USD geschätzt und wird bereits 2016 2.6 Billion USD erreicht haben. Segmente wie Medizin, Smart-Home und Smart-Cities um nur einige des wachsenden Marktes zu nennen. Dabei geht es also im Wesentlichen immer folgendes Konzept. Ein Gerät wird mit einer Vielzahl von Sensoren bestückt die Informationen Sammeln. Diese Daten müssen in den richitgen Context gesetzt werden, gespeichert und verarbeitet werden. Und für den Benutzer ausgewertet und Intuitive repräsentiert werden. Dann spricht man von sogenannten “Intelligent Systems”. Der Trend in dem Technologie in unserem Alltag integriert ist und Teil des Alltages selbst ist. Ob das nun das autark fahrende Fahrzeug ist oder die App die unser Zuhause steuert.
Connected
 Ein weitere wichtiger Faktor in diesem Zusammenhang ist das Stichwort “Connected”. Ein Fahrzeug oder ein Zuhause das Informationen aufzeichnet und Intelligent in dem Sinne ist, das es seine Umgebung wahr nimmt ist nur ein Teil der Betrachtungsweise. Ein weiterer wichitger Aspekt ist die Speicherung und Verarbeitung der Daten. Zwar sind die Geräte alle mit einem entsprechenden Datenträger versehen, aber der Ansatz das Systeme anderen Systemen Ihre Informationen zur Verfügung Stellen ist die Idee des “Internet of Things”. Der Toaster der aktuelle Wetterkarten auf das Brot brennt ist nun wirklich nichts Neues. Aber Kühlschränke die Automatisch melden wenn Produkte ablaufen und uns das beste Angebot der hiesigen Lieferanten per E-Mail schickt ist schon eine coole Sache. So kann ich bequem von unterwegs bestellen und am Abend die Tüte mit den frisch gelieferten Waren im Kühlschrank verstauen. Der die Lebensmittel in Zukunft nicht nur frisch hält sondern auch Überwacht. Das bedeutet aber auch, dass mein Kühlschrank dazu in der Lage sein muss Angebote über das Internet abzurufen, und mich darüber zu Benachrichtigen. Also bekommt unser Kühlschrank einen entsprechenden Internet Anschluss über W-LAN oder LAN.
Ein weitere wichtiger Faktor in diesem Zusammenhang ist das Stichwort “Connected”. Ein Fahrzeug oder ein Zuhause das Informationen aufzeichnet und Intelligent in dem Sinne ist, das es seine Umgebung wahr nimmt ist nur ein Teil der Betrachtungsweise. Ein weiterer wichitger Aspekt ist die Speicherung und Verarbeitung der Daten. Zwar sind die Geräte alle mit einem entsprechenden Datenträger versehen, aber der Ansatz das Systeme anderen Systemen Ihre Informationen zur Verfügung Stellen ist die Idee des “Internet of Things”. Der Toaster der aktuelle Wetterkarten auf das Brot brennt ist nun wirklich nichts Neues. Aber Kühlschränke die Automatisch melden wenn Produkte ablaufen und uns das beste Angebot der hiesigen Lieferanten per E-Mail schickt ist schon eine coole Sache. So kann ich bequem von unterwegs bestellen und am Abend die Tüte mit den frisch gelieferten Waren im Kühlschrank verstauen. Der die Lebensmittel in Zukunft nicht nur frisch hält sondern auch Überwacht. Das bedeutet aber auch, dass mein Kühlschrank dazu in der Lage sein muss Angebote über das Internet abzurufen, und mich darüber zu Benachrichtigen. Also bekommt unser Kühlschrank einen entsprechenden Internet Anschluss über W-LAN oder LAN.
Andere Geräte die längst in unserem Alltag sind wie Smart-Phones und Tablets haben längst den dafür Notwendigen Internet Anschluss und sind ein toller Start um sich dieser neuen Welt zu nähern.
Sensoren in Windows 8 und Windows Phone 8
Windows Phone 8 und Windows 8 bietet dank Ihrer APIs einen direkten Zugriff auf vorhandene Hardware Ressourcen. Von der Webcam bis hin zu Accelerometer, Geolocation Sensor und Co.
Da die Demos den Rahmen dieser Blogpost sprengen würden, habe ich mich dazu entschlossen die einzelnen Demos auf andere Blogposts auszulagern.
Windows 8 CameraCapture Sample + MediaCapture API
Accelerometer (cooming soon)
Lightsensor (cooming soon)
NFC (cooming soon)
Anhand der Demos hat man gesehen wie einfach der Zugriff auf die Sensoren tatsächlich ist. Apps wie Foursquare, MyTaxi, … nutzen die unterschiedlichsten Sensoren um den User einen Mehrwert zu bieten. Dieser Mehrwert entscheidet ob ein User sich für oder gegen eine App entscheidet.
Aber Apps stehen für sich alleine. Also ein Endgerät oder ein Benutzer. Die Idee die Werte und die Informationen zu bündeln um dadurch Mehrwerte zu schaffen ist der Gedanke hinter dem Schlagwort Internet of Things.
Merhwerte schaffen durch Hardware? In unserem Alltag begegnen uns im Augenblick schon viele Sensoren die uns helfen wollen. Manchmal muss man aber auch erst einen Prototypen für eine solche Hardware-/Sotfwarelösung bauen.
Rapid Prototyping mit dem .net Gadgeteer
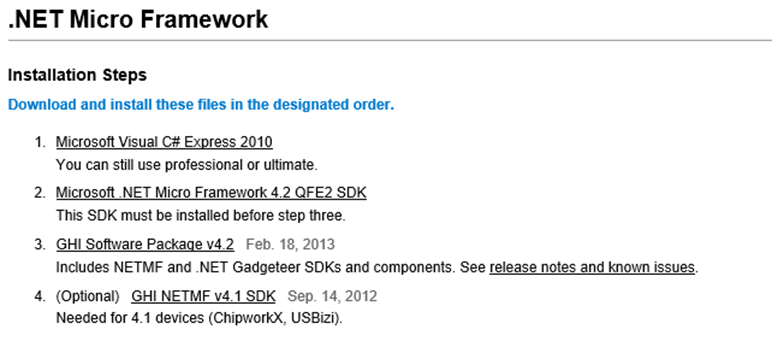
In der Industrie und auch an den Universitäten muss man aber oft ein PoC oder einen kleinen Prototypen also eine Machbarkeitsstudie bauen. gerade wenn es um Hardware geht und die nächste Generation UX spielt Time to Market immer häufiger eine große Rolle. Auch kann man darüber prüfen ob eine Idee tatsächlich Umsetzbar ist. Dank dem .net Microframework 4.2 und dem .net Gadgeteer der Firma GHI Electronics ist genau dieses Szenario komfortabel und einfach geworden.
Los geht es auf der Support Seite von GHI Electronics, nach dem Registrieren/Anmelden erhält man zugriff auf Treiber und aktuelleste Flashes für die Hardware.
Zum starten benötigt man das FEZ Spyder bzw. Hydra Mainbord (siehe Spezifikation) und das rote USB Client Dual Power Module. Dieses wird einfach über USB mit dem Computer verbunden.
In der Konfiguration Port 1 = USBCDP lässt sich das Mainboard flashen. Und man kann im nächsten Schritt beginnen seinen Eigene Hardware zu bauen.
ACHTUNG! Jeweils nur ein rotes Modul (USB Client Dual Power Module) an das Mainboard anschließen!!!
Hallo Welt mit Hardware
Bei den Windows 8 Sensoren Beispielen war als erstes die Kamera aufgeführt. Genau dieses Beispiel will ich jetzt mit dem Gadgeteer nachbauen.
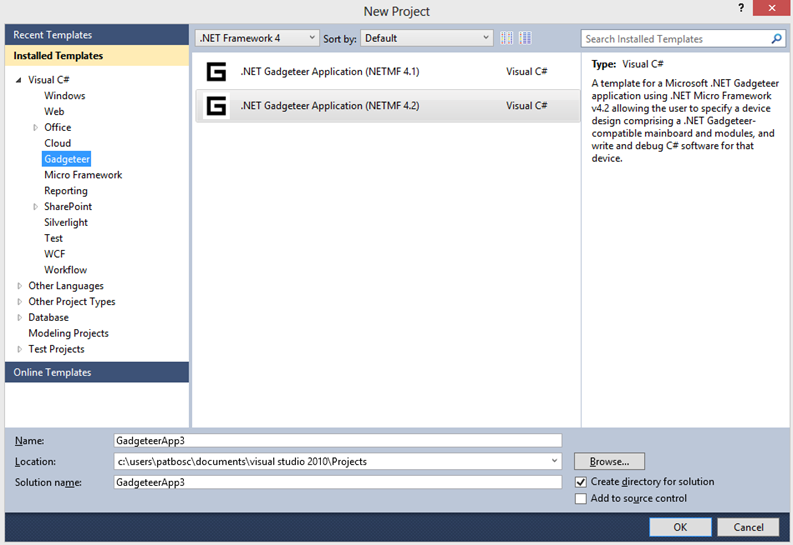
Dazu starte ich Visual Studio 2010 und lege ein neues Gadgeteer Projekt an. Die Toolbox Items und die Projekt Vorlage ist Teil des GHI Software Package.
Dadurch gelangt man zum Designer. Der einem das Mainboard anzeigt und in der Toolbox findet man eine aktuelle Liste der Module und Sensoren.
Unser Versuchsaufbau sieht wie folgt aus:
Port 4 = Button
Port 3 = Camera
Port 1 = USB Client Dual Power Module
Touch Display T35
Port 14 = Display Port R
Port 13 = Display Port G
Port 12 = Display Port B
Port 10 = Display Port T (touch)
Und damit ist unser Setup auch schon fertig. Genau diesen Aufbau bauen wir im Visual Studio im Designer nach. Was dabei heraus kommt ist eine entsprechende Partial Class die folgt definiert ist:
Code Snippet
- //------------------------------------------------------------------------------
- // <auto-generated>
- // This code was generated by the Gadgeteer Designer.
- //
- // Changes to this file may cause incorrect behavior and will be lost if
- // the code is regenerated.
- // </auto-generated>
- //------------------------------------------------------------------------------
- using Gadgeteer;
- using GTM = Gadgeteer.Modules;
- namespace stcHelloWorldGadgeteer
- {
- public partial class Program : Gadgeteer.Program
- {
- // GTM.Module definitions
- Gadgeteer.Modules.GHIElectronics.Display_T35 display_T35;
- Gadgeteer.Modules.GHIElectronics.Camera camera;
- Gadgeteer.Modules.GHIElectronics.Button button;
- public static void Main()
- {
- //Important to initialize the Mainboard first
- Mainboard = new GHIElectronics.Gadgeteer.FEZSpider();
- Program program = new Program();
- program.InitializeModules();
- program.ProgramStarted();
- program.Run(); // Starts Dispatcher
- }
- private void InitializeModules()
- {
- // Initialize GTM.Modules and event handlers here.
- camera = new GTM.GHIElectronics.Camera(3);
- button = new GTM.GHIElectronics.Button(4);
- display_T35 = new GTM.GHIElectronics.Display_T35(14, 13, 12, 10);
- }
- }
- }
Dadurch werden also Ports und Componenten Initialisiert. In der Partial Class Program.cs starten wir nun unsere Applikation.
Sie besteht eigentlich nur aus zwei Delegaten. Der erste um herauszufinden ob der Button gedrückt wurde und der zweite um das geschossene Bild der Kamera auf dem Display darzustellen.
Code Snippet
- using System;
- using System.Collections;
- using System.Threading;
- using Microsoft.SPOT;
- using Microsoft.SPOT.Presentation;
- using Microsoft.SPOT.Presentation.Controls;
- using Microsoft.SPOT.Presentation.Media;
- using Microsoft.SPOT.Touch;
- using Gadgeteer.Networking;
- using GT = Gadgeteer;
- using GTM = Gadgeteer.Modules;
- using Gadgeteer.Modules.GHIElectronics;
- namespace stcHelloWorldGadgeteer
- {
- public partial class Program
- {
- // This method is run when the mainboard is powered up or reset.
- void ProgramStarted()
- {
- /*******************************************************************************************
- Modules added in the Program.gadgeteer designer view are used by typing
- their name followed by a period, e.g. button. or camera.
- Many modules generate useful events. Type +=<tab><tab> to add a handler to an event, e.g.:
- button.ButtonPressed +=<tab><tab>
- If you want to do something periodically, use a GT.Timer and handle its Tick event, e.g.:
- GT.Timer timer = new GT.Timer(1000); // every second (1000ms)
- timer.Tick +=<tab><tab>
- timer.Start();
- *******************************************************************************************/
- button.ButtonPressed += new Button.ButtonEventHandler(button_ButtonPressed);
- camera.PictureCaptured += new Camera.PictureCapturedEventHandler(camera_PictureCaptured);
- // Use Debug.Print to show messages in Visual Studio's "Output" window during debugging.
- Debug.Print("Program Started");
- }
- void camera_PictureCaptured(Camera sender, GT.Picture picture)
- {
- display_T35.SimpleGraphics.DisplayImage(picture, 5, 5);
- }
- void button_ButtonPressed(Button sender, Button.ButtonState state)
- {
- camera.TakePicture();
- }
- }
- }
Das ganze war schon sehr einfach. So schnell kann man also seine eigene Applikation mit dem .net Gadgeteer bauen.
Ein Beispiel für Home Automation ist das Projekt Heidi. Das Bernd und ich für die CeBit gebaut haben.
Demo Project Heidi (cooming soon)
Fazit
In der Zukunft wird uns Technologie umgeben und Intelligent Systems werden unseren Alltag vereinfachen. Ob es nun Fahrzeuge sind oder Städte wie im Falle von Logica (gehört jetzt zu CGI Gruppe) die sich auf Smart City und Energie Effizienz spezialisert haben. Die zukünftige UX des Users wird also viel von der Umgebung abhängen und den Sensoren die wiederum Apps die sich der Umgebung anpassen, oder die Umgebung steuern.
Die Präsentation von der STC finden Sie hier: