Visual Studio 2013 の ASP.NET と Web ツールのリリース ノート
作成者: Microsoft
このドキュメントでは、Visual Studio 2013 の ASP.NET と Web ツールのリリースについて説明します。
内容
Visual Studio 2013 の ASP.NET と Web ツールの新機能
- One ASP.NET
- 新しい Web プロジェクト エクスペリエンス
- ASP.NET スキャフォールディング
- ブラウザー リンク
- Visual Studio Web エディターの機能強化
- Visual Studio での Azure App Service Web Apps のサポート
- Web 公開の機能強化
- NuGet 2.7
- ASP.NET Web フォーム
- ASP.NET MVC 5
- ASP.NET Web API 2
- ASP.NET SignalR
- ASP.NET Identity
- Microsoft OWIN コンポーネント
- Entity Framework 6
- ASP.NET Razor 3
- ASP.NET アプリの一時停止
- 既知の問題と重大な変更
Installation Notes (SAP サポート ノート #1984787 – SUSE Linux Enterprise Server 12: インストールに関する注意事項)
Visual Studio 2013 の ASP.NET と Web ツールは、メイン インストーラーにバンドルされており、ここからダウンロードできます。
ドキュメント
Visual Studio 2013 の ASP.NET と Web ツールに関するチュートリアルとその他の情報は、ASP.NET Web サイトから入手できます。
ソフトウェア要件
ASP.NET と Web ツールには Visual Studio 2013 が必要です。
Visual Studio 2013 の ASP.NET と Web ツールの新機能
次のセクションでは、今回のリリースで導入された機能について説明します。
One ASP.NET
Visual Studio 2013 のリリースでは、ASP.NET テクノロジを使用するエクスペリエンスを統合するための一歩を踏み出し、必要なテクノロジを簡単に組み合わせることができます。 たとえば、MVC を使用してプロジェクトを開始し、後で Web フォーム ページをプロジェクトに簡単に追加したり、Web Forms プロジェクトの Web API をスキャフォールディングしたりすることができます。 One ASP.NET は、開発者が ASP.NET で好きなことを簡単にできるようにすることを目的にしています。 どのテクノロジを選択しても、One ASP.NET の信頼の基となるフレームワーク上に構築していることを確信できます。
新しい Web プロジェクト エクスペリエンス
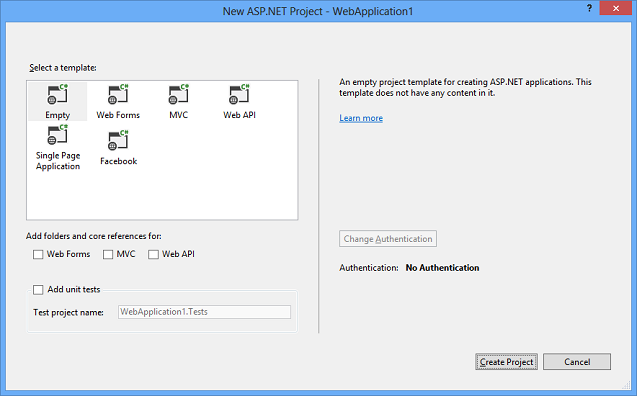
Visual Studio 2013 で新しい Web プロジェクトを作成するエクスペリエンスが強化されました。 [新しい ASP.NET Web プロジェクト] ダイアログで、必要なプロジェクトの種類を選択し、任意のテクノロジの組み合わせ (Web Forms、MVC、Web API) を構成し、認証オプションを構成して、単体テスト プロジェクトを追加できます。

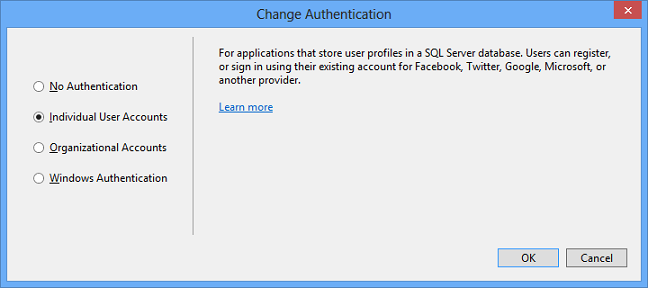
新しいダイアログでは、多くのテンプレートの既定の認証オプションを変更できます。 たとえば、ASP.NET Web Forms プロジェクトを作成するときに、次のいずれかのオプションを選択できます。
- 認証なし
- 個々のユーザー アカウント (ASP.NET メンバーシップまたはソーシャル プロバイダーのログイン)
- 組織アカウント (インターネット アプリケーションの Active Directory)
- Windows 認証 (イントラネット アプリケーションの Active Directory)

Web プロジェクトを作成するための新しいプロセスの詳細については、「Visual Studio 2013 で ASP.NET Web プロジェクトを作成する」を参照してください。 新しい認証オプションの詳細については、このドキュメントで後述する ASP.NET ID を参照してください。
ASP.NET スキャフォールディング
ASP.NET スキャフォールディングは、ASP.NET Web アプリケーション用のコード生成フレームワークです。 これにより、データ モデルと対話する定型コードをプロジェクトに簡単に追加できます。
以前のバージョンの Visual Studio では、スキャフォールディングは ASP.NET MVC プロジェクトに制限されていました。 Visual Studio 2013 では、Web Forms を含む任意の ASP.NET プロジェクトにスキャフォールディングを使用できるようになりました。 Visual Studio 2013 では、現時点では Web Forms プロジェクトのページの生成はサポートされていませんが、MVC 依存関係をプロジェクトに追加することで、Web Forms でのスキャフォールディングを引き続き使用できます。 Web Forms のページ生成のサポートは、今後の更新プログラムで追加される予定です。
スキャフォールディングを使用する場合は、必要なすべての依存関係がプロジェクトにインストールされていることを確認します。 たとえば、ASP.NET Web Forms プロジェクトから開始し、スキャフォールディングを使用して Web API コントローラーを追加すると、必要な NuGet パッケージと参照がプロジェクトに自動的に追加されます。
WEB Forms プロジェクトに MVC スキャフォールディングを追加するには、新規スキャフォールディング アイテムを追加し、ダイアログ ウィンドウで MVC 5 依存関係を選択します。 MVC をスキャフォールディングする場合は、最小および完全の 2 つのオプションがあります。 [最小] を選択すると、ASP.NET MVC の NuGet パッケージと参照のみがプロジェクトに追加されます。 [完全] オプションを選択すると、[最小] 依存関係と MVC プロジェクトに必要なコンテンツ ファイルが追加されます。
非同期コントローラーのスキャフォールディングのサポートでは、Entity Framework 6 の新しい非同期機能が使用されます。
詳細とチュートリアルについては、「ASP.NETスキャフォールディングの概要」を参照してください。
ブラウザー リンク – ブラウザーと Visual Studio の間の SignalR チャネル
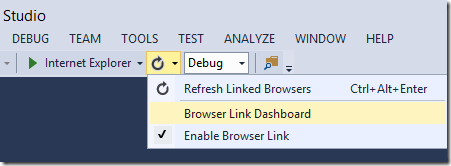
新しいブラウザー リンク機能を使用すると、複数のブラウザーを Visual Studio に接続し、ツール バーのボタンをクリックしてすべて更新できます。 モバイル エミュレーターを含む複数のブラウザーを開発サイトに接続し、[更新] をクリックすると、すべてのブラウザーを同時に更新できます。 ブラウザー リンクでは、開発者がブラウザー リンク拡張機能を記述できるようにするための API も公開されています。

開発者がブラウザー リンク API を利用できるようにすることで、Visual Studio と接続されているすべてのブラウザーの境界を越えて、非常に高度なシナリオを作成できるようになります。 Web Essentials では、API を利用して、Visual Studio とブラウザーの開発者ツールの間に統合されたエクスペリエンスを作成し、モバイル エミュレーターなどの多くの機能をリモート制御します。
Visual Studio Web エディターの機能強化
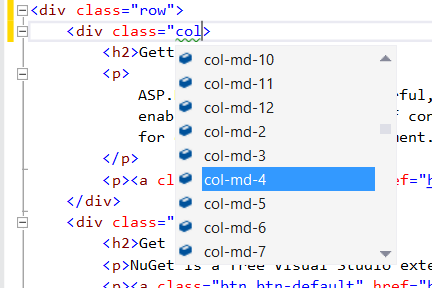
Visual Studio 2013 には、Web アプリケーションの Razor ファイルと HTML ファイル用の新しい HTML エディターが含まれています。 新しい HTML エディターには、HTML5 に基づく単一の統合スキーマが用意されています。 これには、自動中かっこ補完、jQuery UI と AngularJS 属性 IntelliSense、属性 IntelliSense のグループ化、ID とクラス名の Intellisense、パフォーマンスの向上、書式設定、SmartTag などを含むその他の機能強化があります。
次のスクリーンショットは、HTML エディターでブートストラップ属性 IntelliSense を使用する方法を示しています。

Visual Studio 2013 には、CoffeeScript エディターと LESS エディターの両方も組み込まれています。 LESS エディターには、CSS エディターのすべての優れた機能が付属しており、@import チェーン内のすべての LESS ドキュメントにわたって変数と mixin に固有の Intellisense があります。
Visual Studio での Azure App Service Web Apps のサポート
Azure SDK for .NET 2.2 を使用した Visual Studio 2013 では、サーバー エクスプローラーを使用してリモート Web アプリと直接対話できます。 Azure アカウントにサインインして、新しいサイトを作成したり、既存のサイトを構成したり、リアルタイム ログを参照したりすることができます。 SDK 2.2 のリリース後すぐに、Azure でリモートからデバッグ モードで実行できるようになります。 最新版の Azure SDK for .NET をインストールすると、Visual Studio 2012 でも、Azure App Service Web Apps の新機能の大半が動作します。
詳細については、次のリソースを参照してください。
- Azure App Service での ASP.NET Core Web アプリの作成
- Visual Studio を使用した Azure App Service での Web アプリのトラブルシューティング
Web 公開の機能強化
Visual Studio 2013 には、Web 公開の新機能と強化された機能が含まれています。 いくつかを次に示します。
- 簡単に Web.config ファイルの暗号化を自動化できます。 (このリンクと次の 2 つは、10/17 の遅い時間まで利用できない可能性がある MSDN のドキュメントを指しています。)
- 簡単にデプロイ中にアプリケーションをオフラインにする作業を自動化できます。
- サーバーにコピーするファイルを決定するために、最終更新日ではなくファイル チェックサムを使用するように Web 配置を構成します。
- Web 配置と同様に、FTP やファイル システムでの公開方法を使用している場合、選択した個々のファイル (Web.config を含む) をすばやく公開できます。
ASP.NET Web 展開の詳細については、ASP.NET サイトを参照してください。
NuGet 2.7
NuGet 2.7 には豊富な新機能が含まれており、その詳細は「NuGet 2.7 リリースノート」で説明されています。
また、このバージョンの NuGet では、パッケージをダウンロードするための NuGet のパッケージ復元機能に明示的な同意を提供する必要がなくなります。 NuGet をインストールすることで、同意 (および NuGet のユーザー設定ダイアログに関連付けられているチェック ボックス) が付与されるようになりました。 パッケージの復元は既定で機能するようになりました。
ASP.NET Web フォーム
One ASP.NET
Web Forms プロジェクト テンプレートは、新しい One ASP.NET エクスペリエンスとシームレスに統合されます。 MVC と Web API サポートを Web Forms プロジェクトに追加し、One ASP.NET プロジェクト作成ウィザードを使用して認証を構成できます。 詳細については、「Visual Studio 2013 で ASP.NET Web プロジェクトを作成する」を参照してください。
ASP.NET Identity
Web Forms プロジェクト テンプレートは、新しい ASP.NET Identity フレームワークをサポートします。 さらに、テンプレートで Web Forms イントラネット プロジェクトの作成がサポートされるようになりました。 詳細については、「Visual Studio 2013 で ASP.NET Web プロジェクトを作成する」の 「認証方法」 を参照してください。
Bootstrap
Web Forms テンプレートでは、ブートストラップを使用して、簡単にカスタマイズできる洗練された応答性の高い外観を提供します。 詳細については、「Visual Studio 2013 Web プロジェクト テンプレートのブートストラップ」を参照してください。
ASP.NET MVC 5
One ASP.NET
Web MVC プロジェクト テンプレートは、新しい One ASP.NET エクスペリエンスとシームレスに統合されます。 One ASP.NET プロジェクト作成ウィザードを使用して、MVC プロジェクトをカスタマイズし、認証を構成できます。 ASP.NET MVC 5 の入門チュートリアルについては、「ASP.NET MVC 5 の概要」を参照してください。
MVC 4 プロジェクトを MVC 5 にアップグレードする方法については、「How to Upgrade an ASP.NET MVC 4 and Web API Project to ASP.NET MVC 5 and Web API 2 (ASP.NET MVC 4 と Web API プロジェクトを ASP.NET MVC 5 と Web API 2 にアップグレードする方法)」を参照してください。
ASP.NET Identity
MVC プロジェクト テンプレートが更新され、認証と ID 管理に ASP.NET ID が使用されます。 Facebook と Google の認証と新しいメンバーシップ API を対象としたチュートリアルについては、「Facebook と Google の OAuth2 と OpenID を使用した ASP.NET MVC 5 アプリを作成する」と「認証および SQL DB を使用する ASP.NET MVC アプリの作成と、Azure App Service へのデプロイ」を参照してください。
Bootstrap
MVC プロジェクト テンプレートが更新され、ブートストラップを使用して簡単にカスタマイズできる洗練された応答性の高い外観が提供されるようになりました。 詳細については、「Visual Studio 2013 Web プロジェクト テンプレートのブートストラップ」を参照してください。
認証フィルター
認証フィルターは、ASP.NET MVC パイプラインで承認フィルターの前に実行される、ASP.NET MVC の新しい種類のフィルターであり、すべてのコントローラーに対してアクションごと、コントローラーごと、またはグローバルに認証ロジックを指定できます。 認証フィルターは要求の資格情報を処理し、対応するプリンシパルを提供します。 認証フィルターは、承認されていない要求に応答して認証の課題を追加することもできます。
フィルターのオーバーライド
オーバーライド フィルターを指定することで、特定のアクション メソッドまたはコントローラーに適用されるフィルターをオーバーライドできるようになりました。 オーバーライド フィルターでは、特定のスコープ (アクションまたはコントローラー) に対して実行しない一連のフィルターの種類を指定します。 これにより、グローバルに適用されるフィルターを構成し、特定のグローバル フィルターを特定のアクションまたはコントローラーに適用できないようにすることができます。
属性ルーティング
http://attributerouting.net の作者である Tim McCall 氏の貢献により、ASP.NET MVC が属性ルーティングをサポートするようになりました。 属性ルーティングを使用すると、アクションとコントローラーに注釈を付けることでルートを指定できます。
ASP.NET Web API 2
属性ルーティング
http://attributerouting.net の作者である Tim McCall 氏の貢献により、ASP.NET Web API が属性ルーティングをサポートするようになりました。 属性ルーティングを使用すると、次のようにアクションとコントローラーに注釈を付けることで Web API ルートを指定できます。
[RoutePrefix("orders")]
public class OrdersController : ApiController
{
[Route("{id}")]
public Order Get(int id) { }
[Route("{id}/approve")]
public Order Approve(int id) { }
}
属性ルーティングを使用すると、Web API の URI をより詳細に制御できます。 たとえば、1 つの API コントローラーを使用してリソース階層を簡単に定義できます。
public class MoviesController : ApiController
{
[Route("movies")]
public IEnumerable<Movie> Get() { }
[Route("actors/{actorId}/movies")]
public IEnumerable<Movie> GetByActor(int actorId) { }
[Route("directors/{directorId}/movies")]
public IEnumerable<Movie> GetByDirector(int directorId) { }
}
属性ルーティングには、省略可能なパラメーター、既定値、ルート制約を指定するための便利な構文も用意されています。
// Optional parameter
[Route("people/{name?}")]
// Default value
[Route("people/{name=Dan}")]
// Constraint: Alphabetic characters only.
[Route("people/{name:alpha}")]
属性ルーティングの詳細については、「Web API 2 での属性ルーティング」を参照してください。
OAuth 2.0
Web API およびシングル ページ アプリケーション プロジェクト テンプレートで、OAuth 2.0 を使用した承認がサポートされるようになりました。 OAuth 2.0 は、保護されたリソースへのクライアント アクセスを承認するためのフレームワークです。 ブラウザーやモバイル デバイスなど、さまざまなクライアントで機能します。
OAuth 2.0 のサポートは、ベアラー認証と承認サーバー ロールの実装のために Microsoft OWIN コンポーネントによって提供される新しいセキュリティ ミドルウェアに基づいています。 または、Windows Server 2012 R2 の Azure Active Directory や ADFS などの組織の承認サーバーを使用してクライアントを承認することもできます。
OData の機能強化
$select、$expand、$batch、および $value のサポート
ASP.NET Web API OData では、$select、$expand、および $value が完全にサポートされるようになりました。 $batch を使用して、バッチ処理と変更セットの処理を要求することもできます。
$select オプションと $expand オプションを使用すると、OData エンドポイントから返されるデータの形状を変更できます。 詳細については、「Web API OData での $select と $expand のサポートの概要」を参照してください。
拡張性の向上
OData フォーマッタを拡張できるようになりました。 Atom エントリ メタデータの追加、名前付きストリームとメディア リンク エントリのサポート、インスタンス注釈の追加、リンクの生成方法のカスタマイズを行うことができます。
型なしのサポート
エンティティ型の CLR 型を定義しなくても、OData サービスを構築できるようになりました。 代わりに、OData コントローラーは IEdmObject のインスタンス (OData フォーマッタのシリアル化/逆シリアル化) を受け取ったり返したりすることができます。
既存のモデルを再利用する
既存のエンティティ データ モデル (EDM) が既にある場合は、新しいモデルを構築する必要なく、直接再利用できるようになりました。 たとえば、Entity Framework を使用している場合は、EF によってビルドされる EDM を使用できます。
バッチ処理の要求
バッチ処理の要求は、複数の操作を 1 つの HTTP POST 要求にまとめることで、ネットワーク トラフィックを減らし、よりスムーズでチャットの少ないユーザー インターフェイスを提供します。 ASP.NET Web API では、バッチ処理要求に関する次のような戦略がサポートされるようになりました。
- OData サービスの $batch エンドポイントを使用します。
- 複数の要求を 1 つの MIME マルチパート要求にパッケージ化します。
- カスタム バッチ形式を使用します。
バッチ処理の要求を有効にするには、バッチ処理ハンドラーを含むルートを Web API 構成に追加するだけです。
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpBatchRoute(
routeName: "WebApiBatch",
routeTemplate: "api/batch",
batchHandler: new DefaultHttpBatchHandler(GlobalConfiguration.DefaultServer));
}
}
また、要求を順番に実行するか、任意の順序で実行するかを制御することもできます。
ポータブル ASP.NET Web API クライアント
ASP.NET Web API クライアントを使用して、Windows ストアと Windows Phone 8 アプリケーション間で動作するポータブル クラス ライブラリを作成できるようになりました。 また、クライアントとサーバー間で共有できるポータブル フォーマッタを作成することもできます。
テストの容易性の向上
Web API 2 を使用することで、API コントローラーの単体テストがはるかに簡単になります。 要求メッセージと構成を使用して API コントローラーをインスタンス化し、テストするアクション メソッドを呼び出すだけです。 また、リンク生成を行うアクション メソッドの UrlHelper クラスをモックすることも簡単です。
IHttpActionResult
IHttpActionResult を実装して、Web API アクション メソッドの結果をカプセル化できるようになりました。 Web API アクション メソッドから返された IHttpActionResult は、ASP.NET Web API ランタイムによって実行され、結果の応答メッセージを生成します。 IHttpActionResult は、Web API 実装の単体テストを簡略化するために、任意の Web API アクションから返すことができます。 便宜上、特定の状態コード、書式設定されたコンテンツ、またはコンテンツ ネゴシエートされた応答を返す結果など、多くの IHttpActionResult 実装がすぐに提供されます。
HttpRequestContext
新しい HttpRequestContext は、要求に関連付けられているが、要求からすぐには使用できない状態を追跡します。 たとえば、HttpRequestContext を使用して、ルート データ、要求に関連付けられているプリンシパル、クライアント証明書、UrlHelper、および仮想パス ルートを取得できます。 単体テスト目的で HttpRequestContext を簡単に作成できます。
要求のプリンシパルは Thread.CurrentPrincipal に依存するのではなく、要求と共にフローされるため、Web API パイプラインにある間は要求の有効期間を通してプリンシパルを使用できるようになりました。
CORS
Brock Allen 氏のすばらしい貢献のおかげで、ASP.NET はクロス オリジン要求共有 (CORS) を完全にサポートするようになりました。
ブラウザーのセキュリティ機能により、Web ページでは AJAX 要求を別のドメインに送信することはできません。 CORS は、サーバーで同一オリジン ポリシーを緩和できるようにする W3C 標準です。 CORS を使用することで、サーバーが一部のクロス オリジン要求を、その他の要求を拒否しながら、明示的に許可することができます。
Web API 2 では、プレフライト要求の自動処理などの CORS がサポートされるようになりました。 詳細については、 ASP.NET Web API でのクロスオリジン要求の有効化に関する文書を参照してください。
認証フィルター
認証フィルターは、ASP.NET Web API パイプラインで承認フィルターの前に実行される、ASP.NET Web API の新しい種類のフィルターであり、すべてのコントローラーに対してアクションごと、コントローラーごと、またはグローバルに認証ロジックを指定できます。 認証フィルターは要求の資格情報を処理し、対応するプリンシパルを提供します。 認証フィルターは、承認されていない要求に応答して認証の課題を追加することもできます。
フィルターのオーバーライド
オーバーライド フィルターを指定することで、特定のアクション メソッドまたはコントローラーに適用されるフィルターをオーバーライドできるようになりました。 オーバーライド フィルターでは、特定のスコープ (アクションまたはコントローラー) に対して実行しない一連のフィルターの種類を指定します。 これにより、グローバル フィルターを追加した後でも、特定のアクションまたはコントローラーから一部を除外できます。
OWIN 統合
ASP.NET Web API は OWIN を完全にサポートし、任意の OWIN 対応ホストで実行できるようになりました。 また、OWIN 認証システムとの統合を提供する HostAuthenticationFilter も含まれています。
OWIN 統合を使用すると、SignalR などの他の OWIN ミドルウェアと共に、独自のプロセスで Web API をセルフホストできます。 詳細については、「OWIN を使用して ASP.NET Web API をセルフホストする」を参照してください。
ASP.NET SignalR 2.0
次のセクションでは、SignalR 2.0 の機能について説明します。
- OWIN 上にビルド済み
- MapHubs と MapConnection は MapSignalR になりました
- クロスドメイン サポート
- MonoTouch と MonoDroid を介した iOS および Android のサポート
- ポータブル .NET クライアント
- 新しいセルフホスト パッケージ
- 下位互換性のあるサーバーのサポート
- .NET 4.0 のサーバー サポートの削除
- クライアントとグループの一覧へのメッセージの送信
- 特定のユーザーへのメッセージの送信
- エラー処理のサポートの向上
- ハブの単体テストを簡単に
- JavaScript エラー処理
既存の 1.x プロジェクトを SignalR 2.0 にアップグレードする方法の例については、「SignalR 1.x プロジェクトのアップグレード」を参照してください。
OWIN 上にビルド済み
SignalR 2.0 は OWIN (.NET 用の Open Web インターフェイス) 上に完全に構築されています。 この変更により、SignalR のセットアップ プロセスは、Web ホスト型アプリケーションとセルフホステッド SignalR アプリケーションの間でより一貫性が高まりますが、多くの API の変更も必要になります。
MapHubs と MapConnection は MapSignalR になりました
OWIN 標準との互換性のために、これらのメソッドの名前は MapSignalR に変更されました。 パラメーターを指定せずに MapSignalR を呼び出すと、すべてのハブがマップされます (バージョン 1.x の MapHubs と同様)。個々の PersistentConnection オブジェクトをマップするには、型パラメーターとして接続の種類を指定し、最初の引数として接続の URL 拡張機能を指定します。
MapSignalR メソッドは、Owin Startup クラスで呼び出されます。 Visual Studio 2013 には、Owin Startup クラス用の新しいテンプレートが含まれています。このテンプレートを使用するには、次の操作を行います。
- プロジェクトを右クリックします
- [追加]、[新しい項目...] を選択します
- [OWIN Startup クラス] を選択します。 新しいクラスに Startup.cs という名前を付けます。
Web アプリケーションでは、以下に示すように、MapSignalR メソッドを含む Owin Startup クラスが、Web.Config ファイルのアプリケーション設定ノードのエントリを使用して Owin のスタートアップ プロセスに追加されます。
セルフホステッド アプリケーションでは、Startup クラスが WebApp.Start メソッドの型パラメーターとして渡されます。
(Web アプリケーションのグローバル アプリケーション ファイルからの) SignalR 1.x でのハブと接続のマッピング:
protected void Application_Start(object sender, EventArgs e)
{
// Map all hubs to "/signalr"
RouteTable.Routes.MapHubs();
// Map the Echo PersistentConnection to "/echo"
RouteTable.Routes.MapConnection<myconnection>("echo", "/echo");
}
(Owin Startup クラス ファイルからの) SignalR 2.0 でのハブと接続のマッピング:
using Microsoft.AspNet.SignalR;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Map all hubs to "/signalr"
app.MapSignalR();
// Map the Echo PersistentConnection to "/echo"
app.MapSignalR<echoconnection>("/echo");
}
}
}
セルフホステッド アプリケーションでは、以下に示すように、Startup クラスが WebApp.Start メソッドの型パラメーターとして渡されます。
string url = "http://localhost:8080";
using (WebApp.Start<startup>(url))
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
クロスドメイン サポート
SignalR 1.x では、クロス ドメイン要求は単一の EnableCrossDomain フラグによって制御されました。 このフラグは、JSONP 要求と CORS 要求の両方を制御しました。 柔軟性を高めるために、SignalR のサーバー コンポーネントからすべての CORS サポートが削除され (ブラウザーでサポートされていることが検出された場合、JavaScript クライアントは通常どおり CORS を使用します)、これらのシナリオをサポートするために新しい OWIN ミドルウェアを使用できるようになりました。
SignalR 2.0 では、(以前のブラウザーでのクロスドメイン要求をサポートするために) クライアントで JSONP が必要な場合、以下に示すように HubConfiguration オブジェクトで EnableJSONP を true に設定して明示的に有効にする必要があります。 JSONP は CORS よりも安全性が低く、既定では無効になっています。
SignalR 2.0 で新しい CORS ミドルウェアを追加するには、以下のセクションに示すように、Microsoft.Owin.Cors ライブラリをプロジェクトに追加し、SignalR ミドルウェアの前に UseCors を呼び出します。
プロジェクトへの Microsoft.Owin.Cors の追加: このライブラリをインストールするには、パッケージ マネージャー コンソールで次のコマンドを実行します。
Install-Package Microsoft.Owin.Cors
このコマンドにより、パッケージの 2.0.0 バージョンがプロジェクトに追加されます。
UseCors の呼び出し
次のコード スニペットは、SignalR 1.x と 2.0 でクロスドメイン接続を実装する方法を示しています。
SignalR 1.x での (グローバル アプリケーション ファイルからの) クロスドメイン要求の実装
protected void Application_Start(object sender, EventArgs e)
{
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
}
SignalR 2.0 での (C# コード ファイルからの) クロスドメイン要求の実装
次のコードは、SignalR 2.0 プロジェクトで CORS または JSONP を有効にする方法を示しています。 このコード サンプルでは、MapSignalR の代わりに Map と RunSignalR を使用して、CORS サポートが必要な SignalR 要求に対してのみ CORS ミドルウェアが実行されるようにしています (MapSignalR で指定したパスのすべてのトラフィックに対して実行されるわけではありません)。Map は、アプリケーション全体に対してではなく、特定の URL プレフィックスに対して実行する必要がある他のミドルウェアにも使用できます。
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
MonoTouch と MonoDroid を介した iOS および Android のサポート
Xamarin ライブラリの MonoTouch および MonoDroid コンポーネントを使用する iOS および Android クライアントのサポートが追加されました。 使用方法の詳細については、「Xamarin コンポーネントの使用」を参照してください。 これらのコンポーネントは、SignalR RTW リリースが利用可能になると、Xamarin ストアで使用できるようになります。
クロスプラットフォーム開発をより容易にするために、Silverlight、WinRT、Windows Phone クライアントは、次のプラットフォームをサポートする単一のポータブル .NET クライアントに置き換えられました。
- NET 4.5
- Silverlight 5
- WinRT (Windows ストア アプリ用 .NET の API)
- Windows Phone 8
新しいセルフホスト パッケージ
SignalR セルフホスト (Web サーバーでホストされるのではなく、プロセスまたはその他のアプリケーションでホストされる SignalR アプリケーション) を簡単に使用するための NuGet パッケージが追加されました。 SignalR 1.x でビルドされたセルフホスト プロジェクトをアップグレードするには、Microsoft.AspNet.SignalR.Owin パッケージを削除し、Microsoft.AspNet.SignalR.SelfHost パッケージを追加します。 セルフホスト パッケージの使用を開始するための詳細については、「チュートリアル: SignalR セルフホスト」を参照してください。
下位互換性のあるサーバーのサポート
以前のバージョンの SignalR では、クライアントとサーバーで使用される SignalR パッケージのバージョンが同じである必要がありました。 更新が困難なシック クライアント アプリケーションをサポートするために、SignalR 2.0 では、不要になったクライアントでの新しいサーバー バージョンの使用がサポートされるようになりました。 注: SignalR 2.0 では、新しいクライアントを使用する不要になったバージョンでビルドされたサーバーはサポートされていません。
.NET 4.0 のサーバー サポートの削除
SignalR 2.0 では、.NET 4.0 とのサーバー相互運用性のサポートが廃止されました。 .NET 4.5 は SignalR 2.0 サーバーで使用する必要があります。 SignalR 2.0 用の .NET 4.0 クライアントがまだ存在します。
クライアントとグループの一覧へのメッセージの送信
SignalR 2.0 では、クライアント ID とグループ ID の一覧を使用してメッセージを送信できます。 これを行う方法を次のコード スニペットに示します。
PersistentConnection を使用したクライアントとグループの一覧へのメッセージの送信
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatConnection : PersistentConnection
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string>{"chatGroup", "chatGroup2"};
protected override System.Threading.Tasks.Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(ConnectionIds, data);
Groups.Send(groups, data);
return base.OnReceived(request, connectionId, data);
}
protected override System.Threading.Tasks.Task OnConnected(IRequest request, string connectionId)
{
ConnectionIds.Add(connectionId);
Groups.Add(connectionId, "chatGroup");
return base.OnConnected(request, connectionId);
}
protected override System.Threading.Tasks.Task OnDisconnected(IRequest request, string connectionId)
{
ConnectionIds.Remove(connectionId);
return base.OnDisconnected(request, connectionId);
}
}
ハブを使用したクライアントとグループの一覧へのメッセージの送信
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatHub : Hub
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string> { "chatGroup", "chatGroup2" };
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.Clients(ConnectionIds).broadcastMessage(name, message);
Clients.Groups(groups).broadcastMessage(name, message);
}
public override System.Threading.Tasks.Task OnConnected()
{
ConnectionIds.Add(Context.ConnectionId);
Groups.Add(Context.ConnectionId, "chatGroup");
return base.OnConnected();
}
public override System.Threading.Tasks.Task OnDisconnected()
{
ConnectionIds.Remove(Context.ConnectionId);
return base.OnDisconnected();
}
}
特定のユーザーへのメッセージの送信
この機能を使用すると、ユーザーは新しいインターフェイス IUserIdProvider を介して、IRequest に基づく userId を指定できます。
IUserIdProvider インターフェイス
public interface IUserIdProvider
{
string GetUserId(IRequest request);
}
既定では、ユーザーの IPrincipal.Identity.Name をユーザー名として使用する実装があります。
ハブでは、新しい API を介してこれらのユーザーにメッセージを送信できます。
Clients.User API の使用
public class MyHub : Hub
{
public void Send(string userId, string message)
{
Clients.User(userId).send(message);
}
}
エラー処理のサポートの向上
ユーザーは、任意のハブ呼び出しから HubException をスローできるようになりました。 HubException のコンストラクターは、文字列メッセージとオブジェクトの追加のエラー データを受け取ることができます。 SignalR は例外を自動シリアル化し、それをクライアントに送信します。このクライアントは、ハブ メソッドの呼び出しを拒否または失敗するために使用されます。
[詳細なハブ例外の表示] 設定は、HubException がクライアントに送り返されるかどうかに影響しません。常に送信されます。
クライアントへの HubException の送信を示すサーバー側コード
public class MyHub : Hub
{
public void Send(string message)
{
if(message.Contains("<script>"))
{
throw new HubException("This message will flow to the client", new { user = Context.User.Identity.Name, message = message });
}
Clients.All.send(message);
}
}
サーバーから送信された HubException への応答を示す JavaScript クライアント コード
myHub.server.send("<script>")
.fail(function (e) {
if (e.source === 'HubException') {
console.log(e.message + ' : ' + e.data.user);
}
});
サーバーから送信された HubException への応答を示す .NET クライアント コード
try
{
await myHub.Invoke("Send", "<script>");
}
catch(HubException ex)
{
Conosle.WriteLine(ex.Message);
}
ハブの単体テストを簡単に
SignalR 2.0 には、モック クライアント側の呼び出しを簡単に作成できるハブに IHubCallerConnectionContext というインターフェイスが含まれています。 次のコード スニペットは、一般的なテスト ハーネス xUnit.net と moq でのこのインターフェイスの使用を示しています。
xUnit.net を使用した SignalR の単体テスト
[Fact]
public void HubsAreMockableViaDynamic()
{
bool sendCalled = false;
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
hub.Clients = mockClients.Object;
dynamic all = new ExpandoObject();
all.send = new Action<string>(message =>
{
sendCalled = true;
});
mockClients.Setup(m => m.All).Returns((ExpandoObject)all);
hub.Send("foo");
Assert.True(sendCalled);
}
moq を使用した SignalR の単体テスト
[Fact]
public interface IClientContract
{
void send(string message);
}
public void HubsAreMockableViaType()
{
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
var all = new Mock<IClientContract>();
hub.Clients = mockClients.Object;
all.Setup(m => m.send(It.IsAny<string>())).Verifiable();
mockClients.Setup(m => m.All).Returns(all.Object);
hub.Send("foo");
all.VerifyAll();
JavaScript エラー処理
SignalR 2.0 では、すべての JavaScript エラー処理コールバックは、生の文字列ではなく JavaScript エラー オブジェクトを返します。 これにより、SignalR は、より豊富な情報をエラー ハンドラーに流すことができます。 エラーの source プロパティから内部例外を取得できます。
Start.Fail 例外を処理する JavaScript クライアント コード
connection.start().fail(function(e) {
console.log('The error is: ' + e.message);
});
ASP.NET Identity
新しい ASP.NET メンバーシップ システム
ASP.NET ID は、ASP.NET アプリケーションの新しいメンバーシップ システムです。 ASP.NET ID を使用すると、ユーザー固有のプロファイル データをアプリケーション データと簡単に統合できます。 ASP.NET ID では、アプリケーション内のユーザー プロファイルの永続化モデルを選択することもできます。 データは、SQL Server データベースまたは別のデータ ストア (Azure Storage テーブルなどの NoSQL データ ストアを含む) に格納できます。 詳細については、「Visual Studio 2013 での ASP.NET Web プロジェクトの作成」の「個々のユーザー アカウント」を参照してください。
クレームベース認証
ASP.NET は要求ベースの認証をサポートするようになりました。ここでは、ユーザーの ID は信頼された発行者からのクレーム セットとして表されます。 ユーザーは、アプリケーション データベースで管理されているユーザー名とパスワードを使用するか、ソーシャル ID プロバイダー (Microsoft アカウント、Facebook、Google、Twitter など) を使用するか、Azure Active Directory または Active Directory フェデレーション サービス (AD FS) 経由で組織のアカウントを使用して認証できます。
Azure Active Directory とWindows Server Active Directory との統合
認証に Azure Active Directory または Windows Server Active Directory (AD) を使用する ASP.NET プロジェクトを作成できるようになりました。 詳細については、「Visual Studio 2013 での ASP.NET Web プロジェクトの作成」の「組織アカウント」を参照してください。
OWIN 統合
ASP.NET 認証は、任意の OWIN ベースのホストで使用できる OWIN ミドルウェアに基づくようになりました。 OWIN の詳細については、次の 「Microsoft OWIN コンポーネント」セクションを参照してください。
Microsoft OWIN コンポーネント
Open Web Interface for .NET (OWIN) は、.NET Web サーバーと Web アプリケーションの間の抽象化を定義します。 OWIN は Web アプリケーションをサーバーから切り離し、Web アプリケーションがホストに依存しないようにします。 たとえば、OWIN ベースの Web アプリケーションを IIS でホストしたり、カスタム プロセスでセルフホストしたりすることができます。
Microsoft OWIN コンポーネント (Katana プロジェクトとも呼ばれます) で導入された変更には、新しいサーバーとホスト コンポーネント、新しいヘルパー ライブラリとミドルウェア、新しい認証ミドルウェアが含まれます。
OWIN と Katana の詳細については、「OWIN と Katana の新機能」を参照してください。
注: OWIN アプリケーションは IIS クラシック モードでは実行できません。統合モードで実行する必要があります。
注: OWIN アプリケーションは完全な信頼で実行する必要があります。
新しいサーバーとホスト
このリリースでは、セルフホスト シナリオを有効にする新しいコンポーネントが追加されました。 これらのコンポーネントには、次の NuGet パッケージが含まれます。
- Microsoft.Owin.Host.HttpListener。 HttpListener を使用して HTTP 要求をリッスンし、OWIN パイプラインに誘導する OWIN サーバーを提供します。
- Microsoft.Owin.Hostingには、コンソール アプリケーションや Windows サービスなどのカスタム プロセスで OWIN パイプラインをセルフホストする開発者向けのライブラリが用意されています。
- OwinHost。 カスタム ホスト アプリケーションを記述しなくても
Microsoft.Owin.Hostingをラップし、OWIN パイプラインをセルフホストできるスタンドアロンの実行可能ファイルが用意されています。
さらに、Microsoft.Owin.Host.SystemWeb パッケージでは、ミドルウェアが特定の ASP.NET パイプライン ステージでミドルウェアを呼び出す必要があることを示す SystemWeb サーバーにヒントを提供できるようになりました。 この機能は、ASP.NET パイプラインの早い段階で実行する必要がある認証ミドルウェアに特に役立ちます。
ヘルパー ライブラリとミドルウェア
OWIN 仕様から関数と型の定義のみを使用して OWIN コンポーネントを記述できますが、新しい Microsoft.Owin パッケージでは、より使いやすい抽象化セットが提供されます。 このパッケージは、以前のいくつかのパッケージ (Owin.Extensions、Owin.Types など) を単一の適切に構造化されたオブジェクト モデルに結合し、他の OWIN コンポーネントで簡単に使用できます。 実際、Microsoft OWIN コンポーネントの大部分でこのパッケージが使用されるようになりました。
Note
OWIN アプリケーションは IIS クラシック モードでは実行できません。統合モードで実行する必要があります。
Note
OWIN アプリケーションは完全な信頼で実行する必要があります。
このリリースには、実行中の OWIN アプリケーションを検証するためのミドルウェアと、エラーの調査に役立つエラー ページ ミドルウェアを含む Microsoft.Owin.Diagnostics パッケージも含まれています。
認証コンポーネント
次の認証コンポーネントを使用できます。
- Microsoft.Owin.Security.ActiveDirectory。 オンプレミスまたはクラウドベースのディレクトリ サービスを使用して認証を有効にします。
- Microsoft.Owin.Security.Cookies では、Cookie を使用した認証を有効にします。 このパッケージは、以前は
Microsoft.Owin.Security.Formsという名前が付けられていました。 - Microsoft.Owin.Security.Facebook では、Facebook の OAuth ベースのサービスを使用した認証を有効にします。
- Microsoft.Owin.Security.Google では、Google の OpenID ベースのサービスを使用した認証を有効にします。
- Microsoft.Owin.Security.Jwt では、JWT トークンを使用した認証を有効にします。
- Microsoft.Owin.Security.MicrosoftAccount では、Microsoft アカウントを使用した認証を有効にします。
- Microsoft.Owin.Security.OAuth。 ベアラー トークンの認証用に、OAuth 承認サーバーとミドルウェアが用意されています。
- Microsoft.Owin.Security.Twitter では、Twitter の OAuth ベースのサービスを使用した認証を有効にします。
このリリースには、クロスオリジン HTTP 要求を処理するためのミドルウェアを含む Microsoft.Owin.Cors パッケージも含まれています。
Note
JWT 署名のサポートは、Visual Studio 2013 の最終バージョンで削除されました。
Entity Framework 6
Entity Framework 6 の新機能とその他の変更の一覧については、「Entity Framework のバージョン履歴」を参照してください。
ASP.NET Razor 3
ASP.NET Razor 3 には次の新機能があります。
- タブ編集のサポート。 以前は、[ドキュメントのフォーマット] コマンド、自動インデント、および Visual Studio での自動書式設定は、[タブの保持] オプションを使用すると正しく機能しませんでした。 この変更により、タブの書式設定用の Razor コードに対する Visual Studio の書式設定が修正されます。
- リンクを生成するときの URL 書き換えルールのサポート。
- セキュリティ透過属性の削除。
Note
これは破壊的変更であり、Razor 3 は MVC4 以前と互換性がありませんが、Razor 2 は MVC5 または MVC5 に対してコンパイルされたアセンブリと互換性がありません。
=======
ASP.NET アプリの一時停止
ASP.NET App の一時停止は、.NET Framework 4.5.1 における画期的な機能であり、1 台のコンピューターで多数の ASP.NET サイトをホストするためのユーザー エクスペリエンスと経済モデルを根本的に変えるものです。 詳細については、「ASP.NET アプリの一時停止 - 応答性の高い共有 .NET Web ホスティング」を参照してください。
既知の問題と重大な変更
このセクションでは、Visual Studio 2013 の ASP.NET と Web ツールの既知の問題と重大な変更について説明します。
NuGet
- SLN ファイルを使用する場合、Mono では新しいパッケージの復元が機能しません。今後の nuget.exe のダウンロードと NuGet.CommandLine パッケージの更新で修正される予定です。
- 新しいパッケージの復元では、Wix プロジェクトを操作しません。今後の nuget.exe のダウンロードと NuGet.CommandLine パッケージの更新で修正される予定です。
ASP.NET Web API
$selectと$expandのサポートを追加したため、ODataQueryOptions<T>.ApplyTo(IQueryable)は常にIQueryable<T>を返すわけではありません。以前の
ODataQueryOptions<T>のサンプルは常にApplyToからIQueryable<T>に戻り値をキャストしていました。 以前サポートしたクエリ オプション ($filter、$orderby、$skip、$top) はクエリの形状を変更しないため、これは以前は機能していました。$selectと$expandをサポートするようになり、ApplyToの返り値は常にIQueryable<T>になるわけではありません。// Sample ODataQueryOptions<T> usage from earlier public IQueryable<Customer> Get(ODataQueryOptions<Customer> query) { IQueryable<customer> result="query.ApplyTo(_customers)" as iqueryable<customer>; return result; }以前のサンプル コードを使用している場合、クライアントが
$selectと$expandを送信しなくても動作し続けます。 ただし、$selectと$expandをサポートする場合は、そのコードをこれに変更する必要があります。public IHttpActionResult Get(ODataQueryOptions<Customer> query) { IQueryable result = query.ApplyTo(_customers); return Ok(result, result.GetType()); } private IHttpActionResult Ok(object content, Type type) { Type resultType = typeof(OkNegotiatedContentResult<>).MakeGenericType(type); return Activator.CreateInstance(resultType, content, this) as IHttpActionResult; }バッチ要求中の Request.Url または RequestContext.Url が null です。
バッチ処理シナリオでは、Request.Url または RequestContext.Url からアクセスすると、UrlHelper は null になります。
この問題の回避策は、次の例のように、UrlHelper の新しいインスタンスを作成することです。
UrlHelper の新しいインスタンスの作成
if (RequestContext.Url == null) { RequestContext.Url = new UrlHelper(Request); }
ASP.NET MVC
MVC5 と OrgAuth を使用しているときに、AntiForgerToken 検証を実行するビューがある場合、ビューにデータを投稿するときに次のエラーが発生する可能性があります。
エラー:
"/" アプリケーションのサーバー エラー。
指定された ClaimsIdentity には型
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifierまたはhttps://schemas.microsoft.com/accesscontrolservice/2010/07/claims/identityproviderのクレームは存在しませんでした。 クレーム ベースの認証で偽造防止トークンのサポートを有効にするには、構成されたクレーム プロバイダーが、生成する ClaimsIdentity インスタンスでこれらの要求の両方を提供していることを確認してください。 構成されたクレーム プロバイダーが一意の識別子として別のクレームの種類を使用する場合は、静的プロパティ AntiForgeryConfig.UniqueClaimTypeIdentifier を設定することで構成できます。対処法:
Global.asax に次の行を追加して修正します。
AntiForgeryConfig.UniqueClaimTypeIdentifier = ClaimTypes.Name;これは次のリリースで修正されます。
MVC4 アプリを MVC5 にアップグレードした後、ソリューションをビルドして起動します。 次のエラーが表示されます。
[A]System.Web.WebPages.Razor.Configuration.HostSection を [B]System.Web.WebPages.Razor.Configuration.HostSection にキャストすることはできません。 型 A は、コンテキスト 'Default' の 'System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' の場所 'C:\windows\Microsoft.Net\assembly\GAC_MSIL\System.Web.WebPages.Razor\v4.0_2.0.0.0__31bf3856ad364e35\System.Web.WebPages.Razor.dll' から派生します。 型 B は、コンテキスト 'Default' の 'System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' の場所 'C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files\root\6d05bbd0\e8b5908e\assembly\dl3\c9cbca63\f8910382_6273ce01\System.Web.WebPages.Razor.dll' から派生します。
上記のエラーを修正するには、プロジェクト内のすべての Web.config ファイル (Views フォルダー内のものを含む) を開き、次の操作を行います。
"System.Web.Mvc" のバージョン "4.0.0.0" のすべての出現箇所を "5.0.0.0" に更新します。
"System.Web.Helpers"、"System.Web.WebPages"、"System.Web.WebPages.Razor" のバージョン "2.0.0.0" のすべての出現箇所を "3.0.0.0" に更新します
たとえば、上記の変更を行った後のアセンブリ バインドは次のようになります。
<dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages.Razor" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-4.0.0.0" newVersion="5.0.0.0" /> </dependentAssembly>MVC 4 プロジェクトを MVC 5 にアップグレードする方法については、「How to Upgrade an ASP.NET MVC 4 and Web API Project to ASP.NET MVC 5 and Web API 2 (ASP.NET MVC 4 と Web API プロジェクトを ASP.NET MVC 5 と Web API 2 にアップグレードする方法)」を参照してください。
jQuery Unobtrusive Validation でクライアント側の検証を使用する場合、type='number' の HTML 入力要素に対して検証メッセージが正しくない場合があります。 有効な数値が必要であることを示す正しいメッセージではなく、無効な数値が入力された場合に、必要な値の検証エラー ("年齢フィールドは必須です") が表示されます。
この問題は、通常、[作成] ビューと [編集] ビューの整数プロパティを持つモデルのスキャフォールディングされたコードで見つかります。
この問題を回避するには、エディター ヘルパーを次の場所から変更します。
@Html.EditorFor(person => person.Age)移動先:
@Html.TextBoxFor(person => person.Age)ASP.NET MVC 5 では部分信頼がサポートされなくなりました。 MVC または WebAPI バイナリにリンクしているプロジェクトでは、SecurityTransparent 属性と AllowPartiallyTrustedCallers 属性を削除する必要があります。 これらの属性を削除すると、次のようなコンパイラ エラーが排除されます。
Attempt by security transparent method ‘MyComponent' to access security critical type 'System.Web.Mvc.MvcHtmlString' failed. Assembly 'PagedList.Mvc, Version=4.3.0.0, Culture=neutral, PublicKeyToken=abbb863e9397c5e1' is marked with the AllowPartiallyTrustedCallersAttribute, and uses the level 2 security transparency model. Level 2 transparency causes all methods in AllowPartiallyTrustedCallers assemblies to become security transparent by default, which may be the cause of this exception.この副作用として、同じアプリケーションで 4.0 アセンブリと 5.0 アセンブリを使用することはできないことに注意してください。 それらすべてを 5.0 に更新する必要があります。
Web サイトがイントラネット ゾーンでホストされている間、Facebook 承認を使用した SPA テンプレートによって IE が不安定になる可能性があります
SPA テンプレートは、Facebook を使用した外部ログインを提供します。 テンプレートで作成されたプロジェクトがローカルで実行されている場合、サインインすると IE がクラッシュする可能性があります。
解決方法:
インターネット ゾーンで Web サイトをホストする、または
IE 以外のブラウザーでシナリオをテストします。
Web フォームのスキャフォールディング
Web Forms スキャフォールディングは VS2013 から削除され、今後 Visual Studio に更新される予定です。 ただし、MVC の依存関係を追加し、MVC のスキャフォールディングを生成することで、Web Forms プロジェクト内でスキャフォールディングを引き続き使用できます。 プロジェクトには、Web Forms と MVC の組み合わせが含まれます。
MVC を Web Forms プロジェクトに追加するには、新しくスキャフォールディングされた項目を追加し、MVC 5 の依存関係を選択します。 スクリプトなど、すべてのコンテンツ ファイルが必要かどうかに応じて、[最小] または [完全] を選択します。 次に、MVC のスキャフォールディングされた項目を追加します。これにより、プロジェクトにビューとコントローラーが作成されます。
MVC と Web API のスキャフォールディング - HTTP 404 (Not Found エラー)
スキャフォールディングされた項目をプロジェクトに追加するときにエラーが発生した場合、プロジェクトが不整合な状態のままになる可能性があります。 スキャフォールディングに加えられた変更の一部はロールバックされますが、インストールされている NuGet パッケージなどの他の変更はロールバックされません。 ルーティング構成の変更がロールバックされた場合、ユーザーはスキャフォールディングされた項目に移動するときに HTTP 404 エラーを受け取ります。
対処法:
MVC のこのエラーを修正するには、新しくスキャフォールディングされた項目を追加し、MVC 5 の依存関係 ([最小] または [完全]) を選択します。 このプロセスにより、プロジェクトに必要なすべての変更が追加されます。
Web API のこのエラーを修正するには、次の操作を行います。
WebApiConfig クラスをプロジェクトに追加します。
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }Public Module WebApiConfig Public Sub Register(ByVal config As HttpConfiguration) config.MapHttpAttributeRoutes() config.Routes.MapHttpRoute( name:="DefaultApi", routeTemplate:="api/{controller}/{id}", defaults:=New With {.id = RouteParameter.Optional} ) End Sub End Module次のように、Global.asax の Application_Start メソッドで WebApiConfig.Register を構成します。
public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); } }Public Class WebApiApplication Inherits System.Web.HttpApplication Sub Application_Start() GlobalConfiguration.Configure(AddressOf WebApiConfig.Register) End Sub End Class