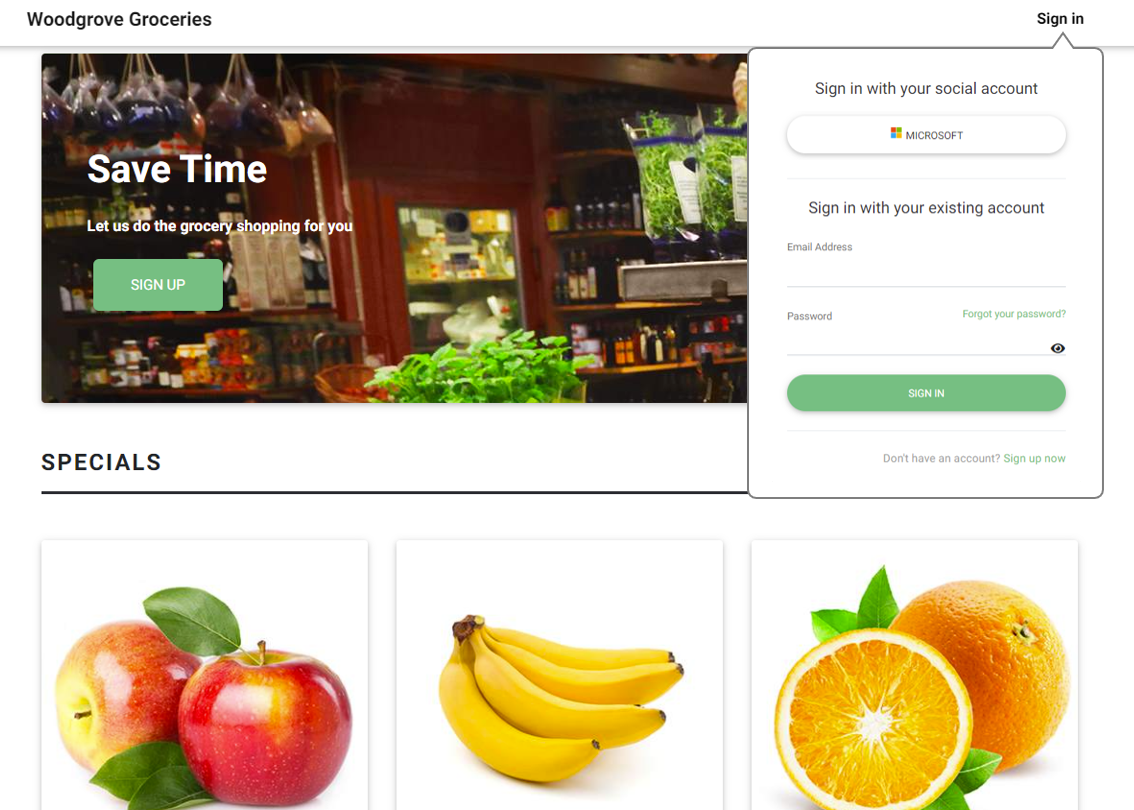
埋め込みのサインアップまたはサインイン エクスペリエンス
"開始する前に"、[ポリシーの種類の選択] セレクターを使用して、設定するポリシーの種類を選択します。 Azure Active Directory B2C には、ユーザーがアプリケーションを操作する方法を定義する 2 つの方法 (定義済みのユーザー フローを使用する、または完全に構成可能なカスタム ポリシーを使用する) があります。 この記事で必要な手順は、方法ごとに異なります。
この機能は、カスタム ポリシーでのみ使用できます。 セットアップ手順は、前のセレクターで [カスタム ポリシー] を選択します。
より簡単なサインアップまたはサインイン エクスペリエンスを実現するために、ユーザーを別のサインアップまたはサインイン ページにリダイレクトしたり、ポップアップ ウィンドウを生成したりすることを回避できます。 インライン フレーム <iframe> HTML 要素を使用すると、Azure AD B2C サインイン ユーザー インターフェイスを Web アプリケーションに直接埋め込むことができます。
ヒント
<iframe> HTML 要素を使用して、サインアップまたはサインイン、プロファイルの編集、またはパスワードの変更のカスタム ポリシーを Web またはシングルページ アプリに埋め込みます。
注意
この機能はパブリック プレビュー段階にあります。
Web アプリケーションの埋め込みサインイン
インライン フレーム要素 <iframe> は、HTML5 Web ページにドキュメントを埋め込むために使用されます。 次の例に示すように、iframe 要素を使用して、Azure AD B2C サインイン ユーザー インターフェイスを Web アプリケーションに直接埋め込むことができます。

iframe を使用する場合は、次の点を考慮してください。
- 埋め込みサインアップまたはサインインでサポートされるのは、ローカル アカウントのみです。 ほとんどのソーシャル ID プロバイダー (Google や Facebook など) は、サインイン ページがインライン フレーム内にレンダリングされるのをブロックします。
- シークレット モードの Safari や Chrome などの特定のブラウザーでは、iframe 内の Azure AD B2C セッション Cookie がサードパーティ Cookie として表示されます。 これらのブラウザーはこれらの Cookie をブロックまたはクリアする場合があり、最適なユーザー エクスペリエンスが得られなくなる可能性があります。 この問題を回避するには、アプリケーション ドメイン名と Azure AD B2C ドメインが "同じオリジン" を持つようにします。 同じオリジンを使用するには Azure AD B2C テナントのカスタム ドメインを有効にし、同じオリジンで Web アプリを構成します。 たとえば、'https://app.contoso.com ' でホストされているアプリケーションは、'https://login.contoso.com ' で実行されている Azure AD B2C と同じオリジンを持ちます。
前提条件
- 「Active Directory B2C でのカスタム ポリシーの概要」にある手順を完了する。
- ポリシーのカスタム ドメインを有効にする。
ポリシーを構成する
Azure AD B2C ユーザー インターフェイスの iframe への埋め込みを許可するには、コンテンツ セキュリティ ポリシー Content-Security-Policy とフレーム オプション X-Frame-Options を Azure AD B2C HTTP 応答ヘッダーに含める必要があります。 これらのヘッダーにより、アプリケーション ドメイン名で Azure AD B2C ユーザー インターフェイスを実行できるようになります。
RelyingParty 要素内に JourneyFraming 要素を追加します。 UserJourneyBehaviors 要素は、DefaultUserJourney の後にする必要があります。 UserJourneyBehavors 要素は、次の例のようになります。
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
Sources 属性には、Web アプリケーションの URI が含まれます。 各 URI の間にはスペースを追加します。 各 URI は次の要件を満たしている必要があります。
- アプリケーションはその URI を信頼し、所有している必要があります。
- URI には、https スキームを使用する必要があります。
- Web アプリの完全な URI を指定する必要があります。 ワイルドカードはサポートしていません。
- JourneyFraming 要素では、一般的に認識されるトップレベル ドメイン (TLD) に適合する、2 文字から 7 文字の TLD を持つサイト URL のみが許可されます。
さらに、アプリケーションのページで Content-Security-Policy および X-Frame-Options ヘッダーをそれぞれ設定して、iframe への独自のドメイン名の埋め込みをブロックすることもお勧めします。 この手法により、iframe の入れ子になった埋め込みに関連する古いブラウザーに関するセキュリティ上の懸念が軽減されます。
ポリシー ユーザー インターフェイスを調整する
Azure AD B2C のユーザー インターフェイスのカスタマイズにより、ユーザーに表示される HTML および CSS のコンテンツをほぼ完全に制御できます。 コンテンツ定義を使用して HTML ページをカスタマイズするための手順に従います。 Azure AD B2C ユーザー インターフェイスを iframe のサイズに合わせるには、背景と余分なスペースのないクリーンな HTML ページを準備します。
次の CSS コードは、Azure AD B2C HTML 要素を非表示にして、iframe を埋めるようにパネルのサイズを調整します。
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
場合によっては、現在表示されている Azure AD B2C ページをアプリケーションに通知することが必要になります。 たとえば、ユーザーがサインアップ オプションを選択したときに、ソーシャル アカウントでサインインするためのリンクを非表示にするか、iframe のサイズを調整することで、アプリケーションに応答させることができます。
現在の Azure AD B2C ページをアプリケーションに通知するには、JavaScript のポリシーを有効にし、HTML5 を使用してメッセージを投稿します。 次の JavaScript コードは、signUp を含む post メッセージをアプリに送信し ます。
window.parent.postMessage("signUp", '*');
Web アプリケーションを構成する
ユーザーがサインイン ボタンを選択すると、ユーザーを Azure AD B2C サインイン操作に移動する認可要求が Web アプリによって生成されます。 サインインが完了すると、Azure AD B2C から、アプリケーション内の構成済みリダイレクト URI に ID トークン (認証コード) が返されます。
埋め込みログインをサポートするため、iframe の src 属性は、/account/SignUpSignIn などのサインイン コントローラーを指します。これにより、認可要求が生成され、ユーザーが Azure AD B2C ポリシーにリダイレクトされます。
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
アプリケーションは ID トークンを受信して検証した後、認可フローを完了し、ユーザーを認識して信頼します。 認可フローは iframe 内で発生するため、メイン ページを再度読み込む必要があります。 ページの再読み込みの後、サインイン ボタンが "サインアウト" に変わり、ユーザー名が UI に表示されます。
次の例は、サインインのリダイレクト URI によりメイン ページが更新される方法を示しています。
window.top.location.reload();
Web アプリに ソーシャル アカウントでのサインインを追加する
ソーシャル ID プロバイダーは、インライン フレームでのサインイン ページのレンダリングをブロックします。 ソーシャル アカウントに個別のポリシーを使用することも、ローカルとソーシャルのアカウントによるサインインとサインアップの両方に 1 つのポリシーを使用することもできます。 そのとき、domain_hint クエリ文字列パラメーターを使用できます。 ドメイン ヒント パラメーターを設定すると、ユーザーはソーシャル ID プロバイダーのサインイン ページに直接移動します。
アプリケーションに、ソーシャル アカウントによるサインインのボタンを追加します。 ユーザーがいずれかのソーシャル アカウントのボタンをクリックしたときに、そのコントロールによってポリシー名を変更するか、ドメイン ヒントパラメーターを設定する必要があります。
リダイレクト URI は、iframe で使用されるリダイレクト URI と同じにすることができます。 ページの再読み込みは、スキップできます。
シングルページ アプリケーションを構成する
シングルページ アプリケーションの場合は、iframe に読み込む 2 つ目の "サインイン" HTML ページも必要になります。 このサインイン ページは、認証コードを生成してトークンを返す認証ライブラリ コードをホスティングします。
シングルページ アプリケーションにアクセス トークンが必要な場合は、JavaScript コードを使用して、iframe およびそれを含むオブジェクトからアクセス トークンを取得します。
注意
現在、iframe での MSAL 2.0 の実行はサポートされていません。
次のコードは、メイン ページで実行され、iframe の JavaScript コードを呼び出す例です。
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
次のステップ
次の関連記事を参照してください。