開発者ポータルの概要
適用対象: 開発者 | Basic | Basic v2 | Standard | Standard v2 | Premium
API Management "開発者ポータル" は、自動的に生成され、完全にカスタマイズ可能な、API のドキュメントが含まれる Web サイトです。 API コンシューマーはここで API を見つけ、使用方法を確認し、アクセスを要求し、試すことができます。
この記事では、開発者ポータルの機能、ポータルに表示されるコンテンツの種類、および特定のユーザーとシナリオに合わせて開発者ポータルを管理および拡張するためのオプションについて説明します。
Note
最近、ポータル エディターのインターフェイスが改善され、生産性が向上し、お気に入り機能やツールの操作性が強化されました。 また、API と製品の詳細ウィジェットも再設計され、利用者のポータル エクスペリエンスが向上しました。

開発者ポータルのアーキテクチャの概念
ポータルのコンポーネントは、コードとコンテンツの 2 つのカテゴリに論理的に分類することができます。
コード
コードは、API Management 開発者ポータルである GitHub リポジトリで保持されており、次のものが含まれています。
- ウィジェット - ビジュアル要素を表し、HTML、JavaScript、スタイル設定機能、設定、およびコンテンツ マッピングが結合されています。 例としては、画像、テキスト段落、フォーム、API 一覧などがあります。
- スタイル定義 - ウィジェットのスタイル設定の方法を指定します
- エンジン - ポータル コンテンツから静的 Web ページを生成します。JavaScript で記述されています
- ビジュアル エディター - ブラウザー内でのカスタマイズおよび作成エクスペリエンスを可能にします
コンテンツ
コンテンツは、ポータル コンテンツと API Management データの 2 つのサブカテゴリに分類されます。
ポータル コンテンツはポータル Web サイトに固有のものであり、次が含まれます。
ページ - ランディング ページ、API チュートリアル、ブログ投稿など
メディア - 画像、アニメーション、およびその他のファイルベースのコンテンツ
レイアウト - URL に対して照合され、ページがどう表示されるかを定義するテンプレート
スタイル - フォント、色、罫線などのスタイル定義の値
設定 - ファビコン、Web サイト メタデータなどの構成
ポータル コンテンツは、メディアを除き、JSON ドキュメントとして表現されます。
API Management データ には、API Management インスタンスで管理される API、操作、製品、サブスクリプションなどのエンティティが含まれます。
ポータルのカスタマイズとスタイル設定
開発者ポータルはすぐに使用でき、発行済みの API と製品が既に設定されており、ニーズに合わせてカスタマイズする準備が整っています。 API 発行元として、開発者ポータルの管理インターフェイスを使用して、開発者ポータルの外観と機能をカスタマイズします。
ポータルに初めてアクセスする場合、ポータルにはプレースホルダー ページ、コンテンツ、ナビゲーション メニューが含まれています。 表示されているプレースホルダー コンテンツは、ポータルの機能を紹介し、ポータルを個人用に設定するために必要なカスタマイズを最小限に抑えるように設計されています。
開発者ポータルのカスタマイズと発行についての詳細なチュートリアルについては、「チュートリアル: 開発者ポータルにアクセスしてカスタマイズする」を参照してください。
重要
- API 発行元とコンシューマーによる開発者ポータルへのアクセスには、開発者ポータルのエンドポイント (既定:
https://<apim-instance-name>.portal.azure-api.net) と API Management インスタンスの管理エンドポイント (既定:https://<apim-instance-name>.management.azure-api.net) の両方へのネットワーク接続が必要です。 - 開発者ポータルを発行するには、米国西部リージョンの API Management によって管理される BLOB ストレージへの追加の接続が必要です。
- API Management インスタンスが VNet に配置されている場合は、開発者ポータルと管理エンドポイントのホスト名が正しく解決され、開発者ポータルに必要な依存関係への接続が有効になっていることを確認します。 詳細情報。
ビジュアル エディター
開発者ポータルの管理インターフェイスには、発行元がポータルのコンテンツとスタイルをカスタマイズするためのビジュアル エディターが用意されています。 ビジュアル エディターを使用すると、ページ、セクション、ウィジェットを追加、削除、再配置できます。 フォント、色、間隔など、ポータルの要素のスタイルを変更することもできます。
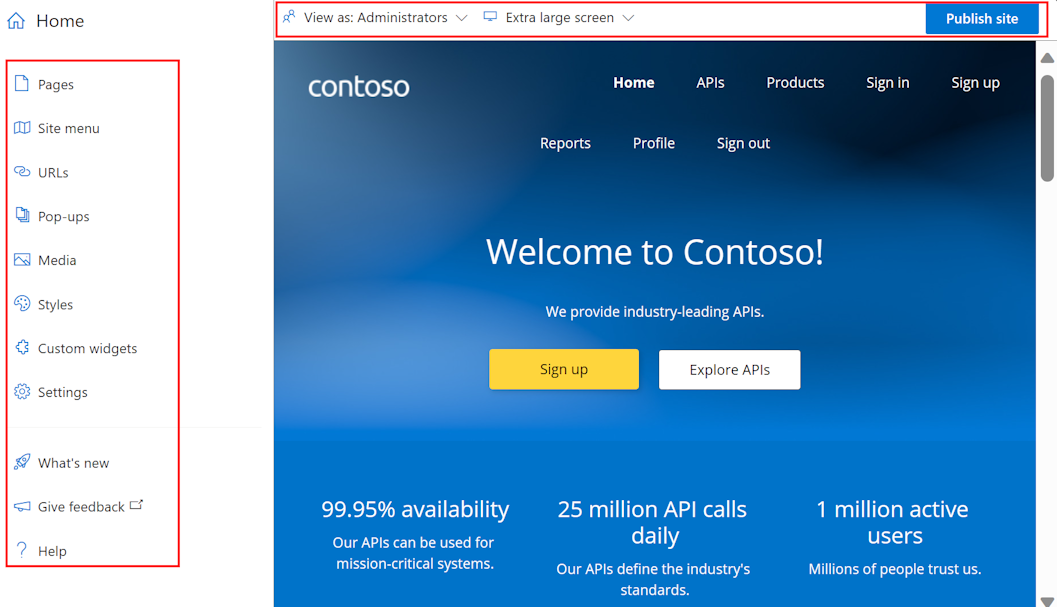
管理者は、ビジュアル エディターを使用してポータルのコンテンツをカスタマイズできます。

左側のメニュー オプションを使用して、ページ、メディア、レイアウト、メニュー、スタイル、または Web サイトの設定を作成または変更できます。
上部で、ビューポートを切り替えるか (異なるサイズの画面の場合)、または異なる グループのユーザーに表示されるポータルの要素を表示します。 たとえば、特定のページを、特定の製品に関連付けられているグループ、または特定の API にアクセスできるユーザーにのみ表示します。
また、行った変更を保存または元に戻すか、Web サイトを発行します。
ヒント
ポータルをさらに柔軟にカスタマイズするには、オープンソースの WordPress 用開発者ポータル プラグインを使用できます。 WordPress のサイト機能を活用して、コンテンツのローカライズ、メニューのカスタマイズ、カスタム スタイルシートの適用などを行うことができます。
既存のテキストと見出しの要素を選択してコンテンツを編集および書式設定します。
空白の領域にカーソルを合わせてからプラス記号付きの青いアイコンをクリックしてページにセクションを追加します。 複数のセクション レイアウトの中から選択します。
![開発者ポータルの [セクションの追加] アイコンを示すスクリーンショット。](../includes/media/api-management-developer-portal-add/add-section.png)
空白の領域にカーソルを合わせてからプラス記号付きの灰色のアイコンをクリックして、ウィジェット (テキスト、画像、カスタム ウィジェット、API リストなど) を追加します。
![開発者ポータルの [ウィジェットの追加] アイコンを示すスクリーンショット。](../includes/media/api-management-developer-portal-add/add-widget.png)
ドラッグ アンド ドロップでページ内の項目を並べ替えます。
ヒント
開発者ポータルをカスタマイズするもう 1 つのオプションは、オープンソースの WordPress 用開発者ポータル プラグインを使用することです。 WordPress のサイト機能を活用して、開発者ポータルでコンテンツのローカライズ、メニューのカスタマイズ、カスタム スタイルシートの適用などを行うことができます。
レイアウトとページ
レイアウトでは、ページの表示方法を定義します。 たとえば、既定のコンテンツには、2 つのレイアウトがあります。1 つはホーム ページに、もう 1 つは残りのすべてのページに適用されます。 ニーズに合わせてこれらのレイアウトを変更し、レイアウトを追加できます。
レイアウトは、URL テンプレートをページの URL に一致させることによってページに適用されます。 たとえば、URL テンプレートが /wiki/* のレイアウトは、URL に /wiki/getting-started や /wiki/styles などの /wiki/ セグメントを含むすべてのページに適用されます。
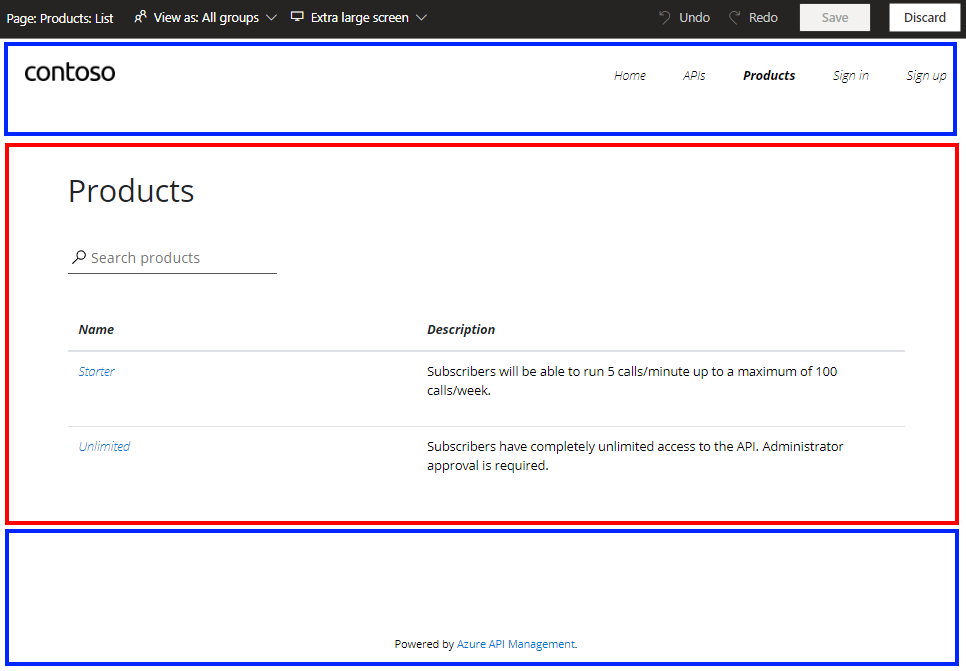
次の図では、レイアウトに属するコンテンツは青で囲まれていて、ページ固有のコンテンツは赤で囲まれています。

開発者ポータルで事前にプロビジョニングされたコンテンツには、よく使用される機能を含むページが表示されます。 ニーズに合わせて、これらのページの内容を変更したり、新しいページを追加したりできます。
Note
統合に関する考慮事項があるため、/404、/500、/captcha、/change-password、/config.json、/confirm/invitation、/confirm-v2/identities/basic/signup、/confirm-v2/password、/internal-status-0123456789abcdef、/publish、/signin、/signin-sso、/signup の各ページを削除したり、別の URL に移動したりすることはできません。
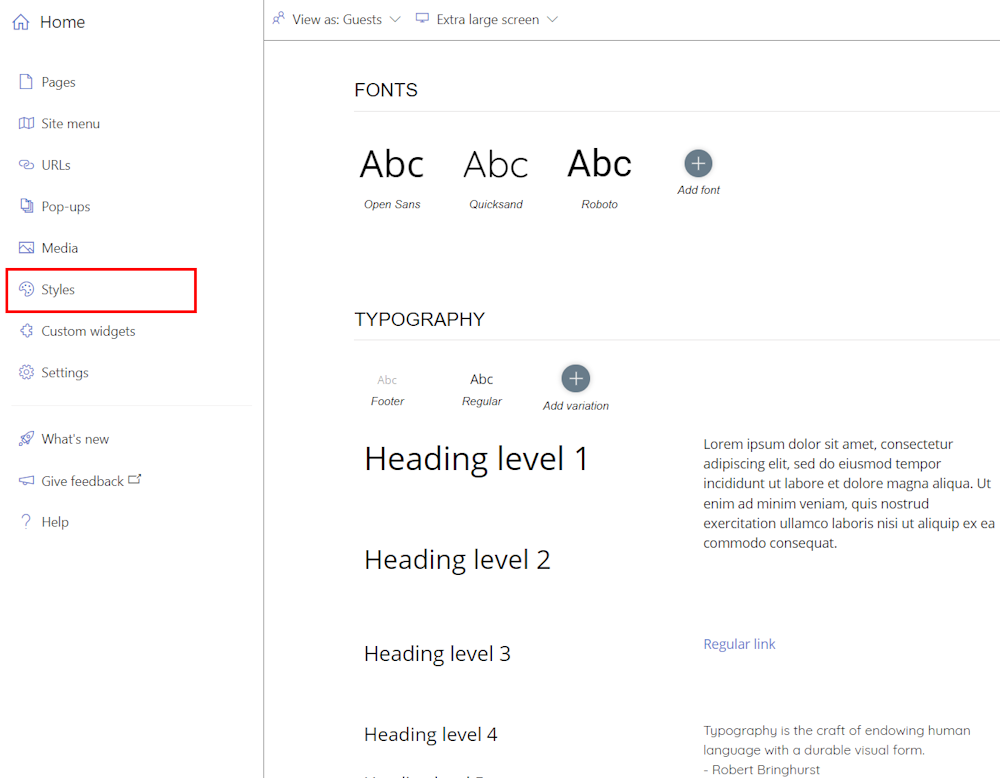
スタイル

[スタイル] パネルは、デザイナーを念頭に置いて作成されます。 スタイルを使用して、見出しやメニュー、ボタンの色で使用されるフォントなど、ポータル内のすべてのビジュアル要素を管理およびカスタマイズします。 スタイルは階層構造であり、多くの要素は他の要素からプロパティを継承します。 たとえば、ボタン要素には、テキストと背景に色が使用されます。 ボタンの色を変更するには、元の色のバリアントを変更する必要があります。
バリアントを編集するには、そのバリアントを選択し、その上に表示されるオプションで [スタイルの編集] を選択 します。 ポップアップ ウィンドウで変更を行ったら、閉じます。
Azure Portal 機能の拡張
場合によっては、マネージド開発者ポータルで提供されているカスタマイズとスタイル設定のオプション以外の機能が必要になる場合があります。 既定ではサポートされていないカスタム ロジックを実装する必要がある場合は、いくつかのオプションがあります。
- 小規模なカスタマイズ用に設計された開発者ポータル ウィジェットを使用して直接、カスタム HTML を追加します。たとえば、フォーム用の、またはビデオ プレーヤーを埋め込むための HTML を追加します。 カスタム コードは、インライン フレーム (IFrame) でレンダリングされます。
- より複雑なカスタム ポータル機能を開発して追加するためのカスタム ウィジェットを作成してアップロードします。
- 開発者ポータルをセルフホストします。これは、開発者ポータルのコードベースのコアに変更を加える必要がある場合にのみ行います。 このオプションには、詳細な構成が必要です。 Azure サポートによる支援は、セルフホステッド ポータルの基本的なセットアップのみに限定されます。
Note
API Management 開発者ポータルのコードベースは GitHub で維持されているため、イシューを開き、いつでも API Management チームに対して新しい機能をマージするように pull request を行うことができます。
ポータル コンテンツへのアクセスを制御する
開発者ポータルは API Management インスタンスと同期して、API、操作、製品、サブスクリプション、ユーザー プロファイルなどのコンテンツを表示します。 開発者ポータルに表示するには、API と製品が "発行済み" の状態である必要があります。
コンテンツの可視性とアクセス
API Management では、ユーザー グループを使用して、開発者に対する製品と関連する API の可視性を管理します。 組み込みのグループを使用するだけでなく、ニーズに合わせてカスタム グループを作成することもできます。 グループに対して成果物の表示が許可されると、そのグループに属する開発者は、グループに関連付けられた成果物を表示してサブスクライブできるようになります。
また、ID に基づいて、他のポータル コンテンツ (ページやセクションなど) をさまざまなユーザーに表示する方法を制御することもできます。 たとえば、特定の製品または API にアクセスできるユーザーにのみ、特定のページを表示することができます。 また、ページのセクションを特定のユーザー グループにのみ表示することもできます。 開発者ポータルには、このようなニーズに対応する組み込みのコントロールがあります。
Note
可視性とアクセス制御は、マネージド開発者ポータルでのみサポートされています。 これらはセルフホステッド ポータルではサポートされていません。
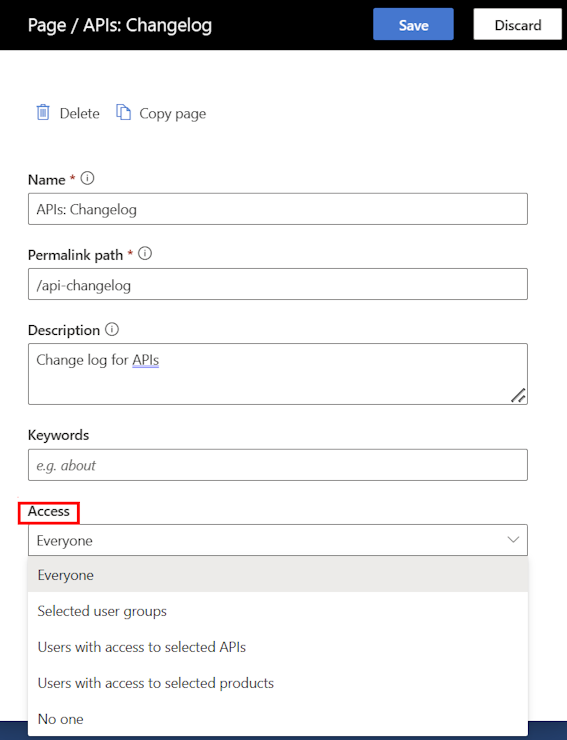
ページを追加したり、既存のページの設定を編集したりするときに、[アクセス] で選択を行って、ページを表示できるユーザーまたはグループを制御します。

ヒント
既存のページの設定を編集するには、[ページ] タブのページ名の横にある歯車アイコンを選択します。
ページのセクション、メニュー、ボタンなどのページ コンテンツをカスタマイズする場合に、[アクセスの変更] アイコンを選んで、ページ上の要素を表示できるユーザーまたはグループを制御します
![開発者ポータルの [アクセスの変更] ボタンのスクリーンショット。](media/developer-portal-overview/change-visibility-button.png)
次のページ コンテンツの可視性を変更できます: セクション、メニュー、ボタン、OAuth 認可のためのサインイン。
ページ上の画像などのメディア ファイルは、それらを含む要素の可視性を継承します。
可視性とアクセス制御が適用された開発者ポータルにユーザーがアクセスした場合:
ユーザーがアクセスできないページを指すボタンまたはナビゲーション項目は、開発者ポータルで自動的に非表示になります。
ユーザーが認可されていないページにアクセスしようとすると、404 Not Found エラーが発生します。
ヒント
管理インターフェイスを使って、下部のメニューにある [View as] アイコンを選ぶと、任意の組み込みまたはカスタムのグループに関連付けられたユーザーとしてページをプレビューできます。
コンテンツ セキュリティ ポリシー
コンテンツ セキュリティ ポリシーを有効にして、開発者ポータルにセキュリティレイヤーを追加し、クロスサイト スクリプティングやデータ インジェクションなど、特定の種類の攻撃を軽減できます。 コンテンツ セキュリティ ポリシーを使用すると、ブラウザーの開発者ポータルは、指定した信頼できる場所 (会社の Web サイトや他の信頼されたドメインなど) からのみリソースを読み込みます。
コンテンツ セキュリティ ポリシーを有効にするには次の手順を行います。
- Azure portal で、API Management インスタンスに移動します。
- 左側のメニューの [開発者ポータル] で、[ポータルの設定] を選択します。
- [コンテンツ セキュリティ ポリシー] タブで、[有効] を選択します。
- [許可されたソース] で、開発者ポータルがリソースを読み込むことができる信頼できる場所を指定する 1 つ以上のホスト名を追加します。 ワイルドカード文字を指定して、ドメインのすべてのサブドメインを許可することもできます。 たとえば、
*.contoso.comはcontoso.comのすべてのサブドメインを許可します。 - [保存] を選択します。
対話型テスト コンソール
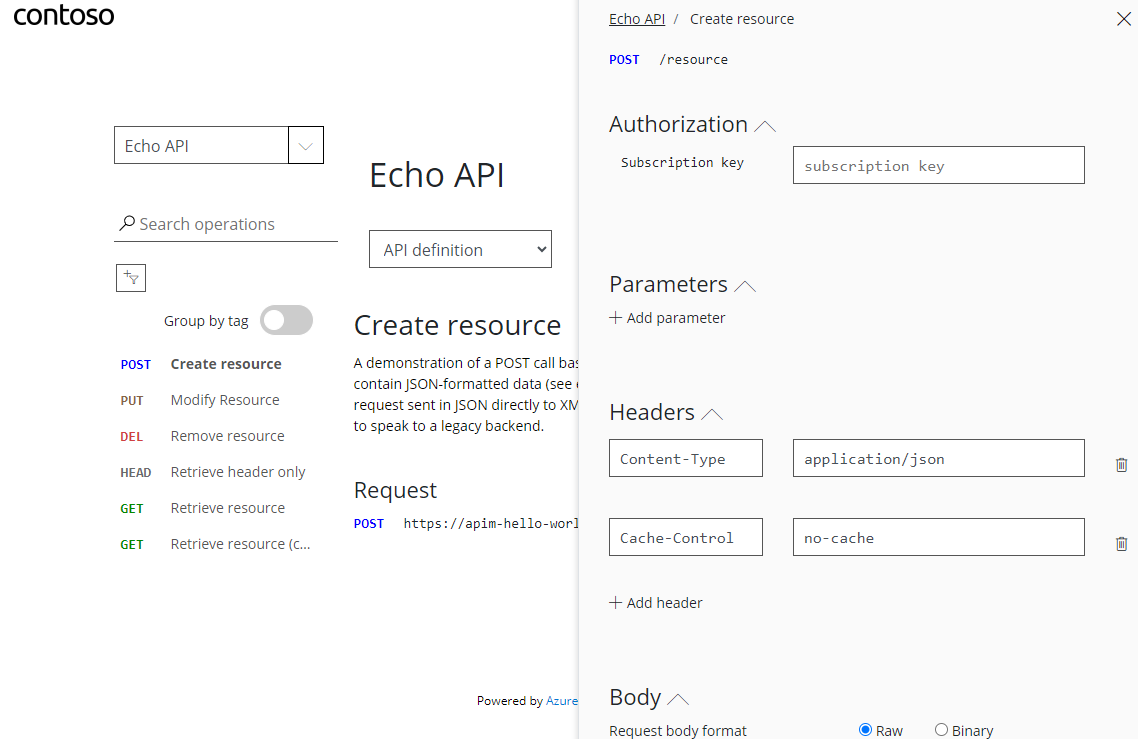
開発者ポータルには API リファレンス ページに "試してみる" 機能が用意されているため、ポータルの訪問者は対話型コンソールを使用して API を直接テストできます。

テスト コンソールでは、承認を必要としない API や、サブスクリプション キーまたは OAuth 2.0 承認を必要とする API など、さまざまな承認モデルを持つ API がサポートされています。 後者の場合は、テスト コンソール ユーザーの代わりに有効な OAuth トークンを生成するようにテスト コンソールを構成できます。 詳細については、「OAuth 2.0 ユーザー認可を構成して開発者ポータルのテスト コンソールを承認する方法」を参照してください。
重要
ポータルの訪問者が組み込みの対話型コンソールを使用して API をテストできるようにするには、API で CORS (クロスオリジン リソース共有) を有効にします。 詳細については「API Management 開発者ポータルで対話型コンソールの CORS を有効にする」を参照してください。
ユーザーのサインアップとサインインを管理する
開発者ポータルでは既定で匿名アクセスが有効になっています。 つまり、サインインせずにポータルとそのコンテンツを表示できますが、テスト コンソールの使用などの特定のコンテンツや機能へのアクセスは制限される場合があります。 開発者ポータル Web サイトの設定を、ユーザーがポータルにアクセスするためにサインインを要求するように有効にできます。
ポータルでは、ユーザーのサインアップとサインインに関するいくつかのオプションがサポートされています。
開発者が API Management のユーザー アカウントの資格情報を使用してサインインするための基本認証。 開発者は、ポータルから直接アカウントにサインアップすることも、アカウントを作成することもできます。
シナリオに応じて、ユーザーに Microsoft Entra ID または Azure AD B2C アカウントでのサインアップまたはサインインを要求することで、ポータルへのアクセスを制限します。
既存の Web サイトを使用して開発者のサインアップとサインインを既に管理している場合は、開発者ポータルの組み込み認証を使用する代わりに認証を委任します。
ユーザーのサインアップと開発者ポータルへのサインインをセキュリティで保護するためのオプションについて説明します。
ユーザーのレポート
開発者ポータルは、認証されたユーザーに対しレポートを生成して、ユーザー別の API の使用状況、データ転送、応答時間 (特定の製品やサブスクリプションによる集計された使用を含む) を表示します。 ユーザーは、認証されたユーザーの既定のナビゲーション メニューで [レポート] を選択してレポートを表示できます。 ユーザーは、最新の 90 日間までの期間でレポートをフィルター処理できます。
Note
開発者ポータルのレポートには、認証されたユーザーのデータのみが表示されます。 API 発行元と管理者は、たとえば、ポータルで Azure Application Insights などの監視機能を設定することで、API Management インスタンスのすべてのユーザーの使用状況データにアクセスできます。
Web サイトのコンテンツを保存して発行する
開発者ポータルのコンテンツまたは構成を更新した後、変更を保存して発行して、ポータルの訪問者が使用できるようにする必要があります。 開発者ポータルでは、発行したコンテンツのレコードが保持され、必要に応じて以前のポータル "リビジョン" に戻すことができます。
変更の保存
![開発者ポータルの [保存] ボタンのスクリーンショット。](media/developer-portal-overview/save-button.png)
ポータルで変更を行うたびに、下部にあるメニューの [保存] ボタンを選択するか Ctrl キーを押しながら S キーを押して手動で保存する必要があります。 必要に応じて、最後に保存した変更を元に戻すことができます。 保存された変更は自分にのみ表示され、発行するまでポータルの訪問者には表示されません。
Note
マネージド開発者ポータルは、更新プログラムを自動的に受信して適用します。 保存しても開発者ポータルで公開しなかった変更は、更新中もその状態のままとなります。
ポータルを発行する
ポータルとその最新の変更を訪問者が利用できるようにするには、"発行" する必要があります。 ポータルは、その管理インターフェイス内または Azure portal から発行します。
重要
ポータルのコンテンツまたはスタイルに対する変更を公開する場合は、いつでもポータルを発行する必要があります。 開発者ポータルに影響を与える API Management サービス構成の変更後も、ポータルを再発行する必要があります。 カスタム ドメインの割り当て、ID プロバイダーの更新、委任の設定、サインイン条件や製品の使用条件の指定といった作業を行ったら、ポータルを再発行してください。
管理インターフェイスから発行する
[保存] アイコンを選択して、変更を確実に保存します。
上部のメニューで、[サイトの発行] を選択します。 この操作には数分かかることがあります。
![開発者ポータルの [Web サイトの公開] ボタンのスクリーンショット。](../includes/media/api-management-developer-portal-publish/publish-portal.png)
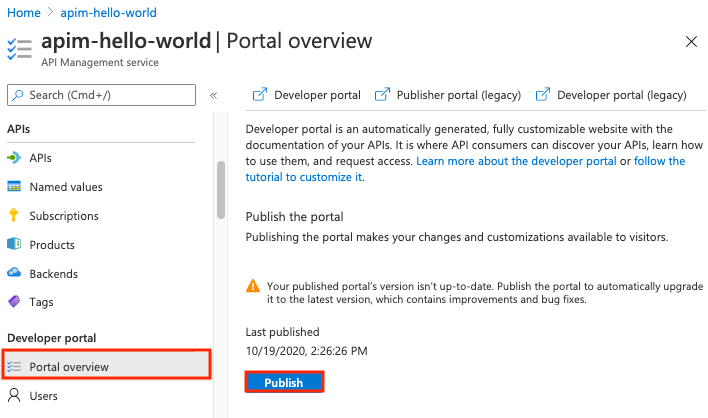
Azure portal から発行する
Azure portal で、API Management インスタンスに移動します。
左側のメニューの [開発者ポータル] で、 [Portal overview](ポータルの概要) を選択します。
[Portal overview](ポータルの概要) ウィンドウで [発行] を選択します。

以前のポータル リビジョンを復元する
開発者ポータルを発行するたびに、対応するポータル リビジョンが保存されます。 以前のポータル リビジョンはいつでも再発行できます。 たとえば、ポータルを最後に発行したときに導入した変更へロールバックできます。
Note
リビジョンを復元すると、開発者ポータルのソフトウェア更新プログラムが自動的に適用されます。 管理インターフェイスに保存されたが発行されていない変更は、リビジョンを発行してもその状態のままになります。
以前のポータル リビジョンを復元するには次の手順を行います。
- Azure portal で、API Management インスタンスに移動します。
- 左側のメニューの [開発者ポータル] で、 [Portal overview](ポータルの概要) を選択します。
- [リビジョン] タブで、復元したいリビジョンのコンテキスト メニュー (...) を選択し、[最新の状態にして発行] を選択します。
ポータルをリセットする
開発者ポータルに加えたすべての変更を破棄する場合は、Web サイトを開始状態にリセットできます。 ポータルをリセットすると、開発者ポータルのページ、レイアウト、カスタマイズ、およびアップロードされたメディアに加えたすべての変更が削除されます。
Note
開発者ポータルをリセットしても、発行済みのバージョンの開発者ポータルは削除されません。
開発者ポータルをリセットするには次の手順を行います。
- 管理インターフェイスのビジュアル エディターの左側にあるメニューで、[設定] を選択します。
- [詳細設定] タブで、[はい、Web サイトを既定の状態にリセットします] を選択します。
- [保存] を選択します。
関連するコンテンツ
開発者ポータルの詳細については、次を参照してください。
その他のリソースを参照します: