合成 GraphQL API を追加し、フィールド リゾルバーを設定する
適用対象: すべての API Management レベル
API Management では、2 つのモデルのいずれかで GraphQL API を追加できます。つまり、既存の GraphQL エンドポイントへのパススルーを使用するか、GraphQL スキーマをインポートし、カスタム フィールド リゾルバーで合成 GraphQL API を作成します。 詳細については、GraphQL の概要に関するページを参照してください。
Note
現在、この機能はワークスペースでは使用できません。
この記事では、次のことを行います。
- API Management インスタンスに GraphQL スキーマをインポートします
- 既存の HTTP エンドポイントを使用して GraphQL クエリのリゾルバーを設定する
- GraphQL API をテストする
既存の GraphQL エンドポイントを API として公開する場合は、「GraphQL API のインポート」を参照してください。
前提条件
- 既存の API Management インスタンスがある。 まだない場合は、作成してください。
.graphql拡張子が付いた有効な GraphQL スキーマ ファイル。- バックエンド GraphQL エンドポイントは、このシナリオでは省略可能です。
API Management インスタンスに移動します。
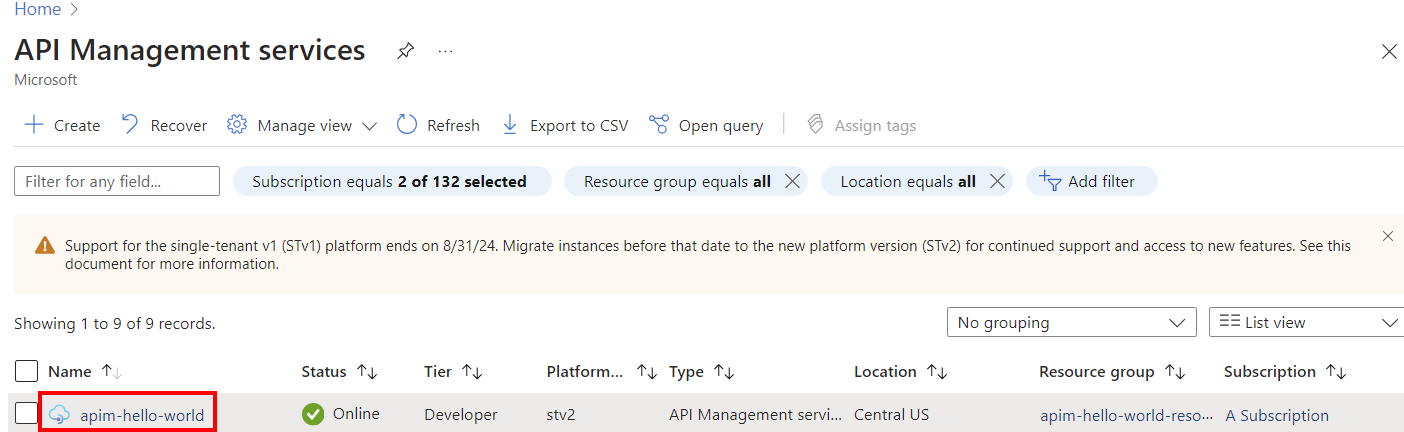
Azure portal で、[API Management サービス] を検索して選択します。
![[API Management サービス] を選択する](../includes/media/api-management-navigate-to-instance/view-apim-1.png)
[API Management サービス] ページで、ご自身の API Management インスタンスを選択します。

GraphQL スキーマを追加する
サイド ナビゲーション メニューの [API] セクションで、 [API] を選択します。
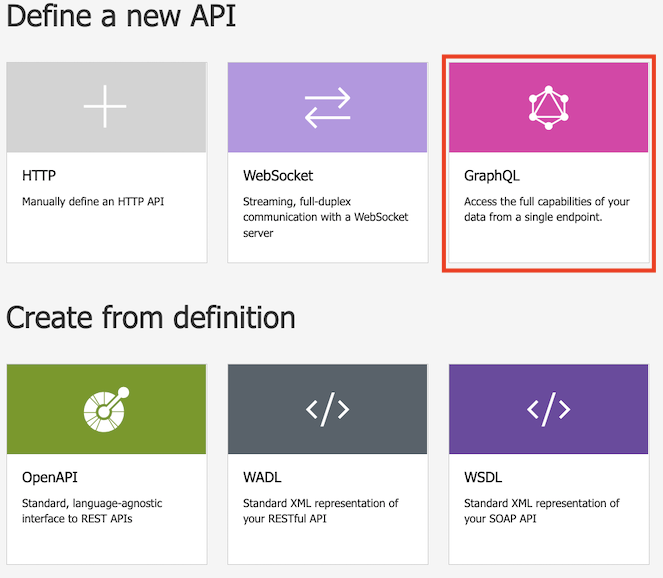
[Define a new API](新しい API の定義) で、GraphQL アイコンを選びます。

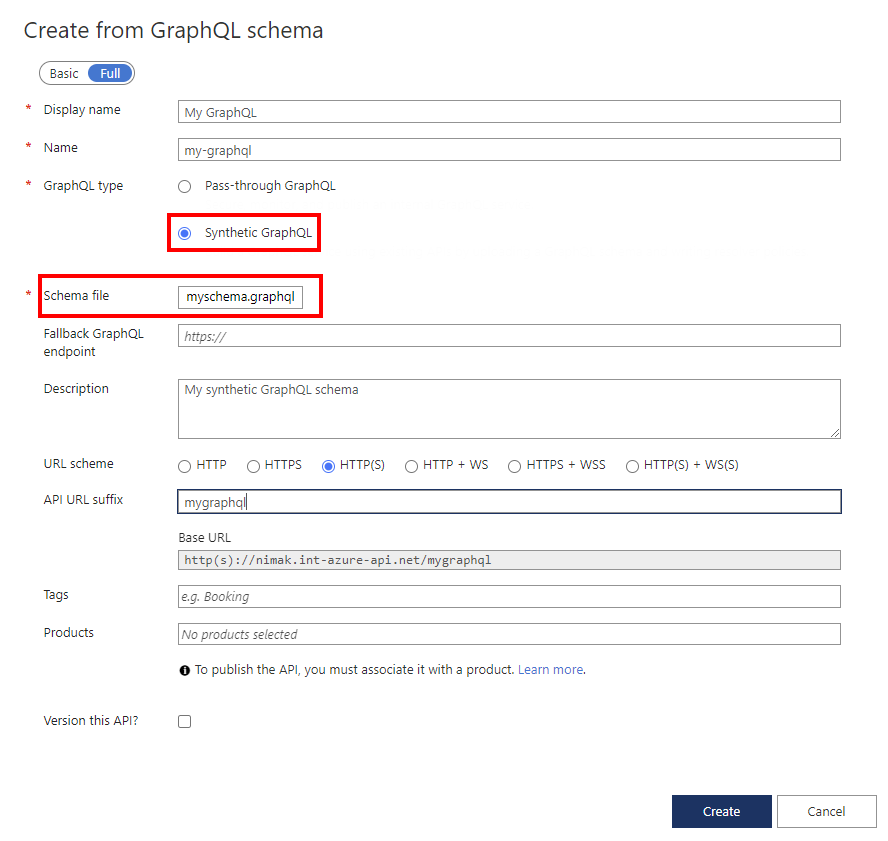
ダイアログ ボックスで [完全] を選択し、必要なフォーム フィールドを入力します。

フィールド Description [表示名] GraphQL API を表示するときに使用する名前。 名前 GraphQL API の未加工の名前。 表示名を入力すると自動的に設定されます。 GraphQL の種類 GraphQL スキーマ ファイルからインポートするには、[Synthetic GraphQL] (合成 GraphQL) を選択します。 フォールバック GraphQL エンドポイント 必要に応じて GraphQL API エンドポイント名を持つ URL を入力します。 API Management は、カスタム リゾルバーがフィールドに設定されていない場合に、GraphQL クエリをこのエンドポイントに渡します。 説明 API の説明を追加します。 URL スキーム GraphQL エンドポイントに基づいて選択します。 GraphQL API にサブスクリプションの種類が含まれている場合は、WebSocket スキーム (WS または WSS) を含むオプションのいずれかを選択します。 既定の選択は HTTP(S) です。 API URL サフィックス この API Management インスタンスでこの特定の API を識別するための URL サフィックスを追加します。 この API Management インスタンス内で一意である必要があります。 ベース URL API ベース URL を表示する編集できないフィールド タグ GraphQL API を新規または既存のタグに関連付けます。 製品 GraphQL API を製品に関連付けて発行します。 この API をバージョン管理しますか? GraphQL API にバージョン管理スキームを適用する場合に選択します。 [作成] を選択します
API が作成されたら、[デザイン] タブでスキーマを参照するか変更します。
リゾルバーを構成する
スキーマ内のフィールドを既存の HTTP エンドポイントにマップするようにリゾルバーを構成します。 ここでは、大まかな手順について説明します。 詳しくは、「GraphQL リゾルバーを構成する」をご覧ください。
次の基本的な GraphQL スキーマをインポートし、 ユーザー クエリのリゾルバーを設定するとします。
type Query {
users: [User]
}
type User {
id: String!
name: String!
}
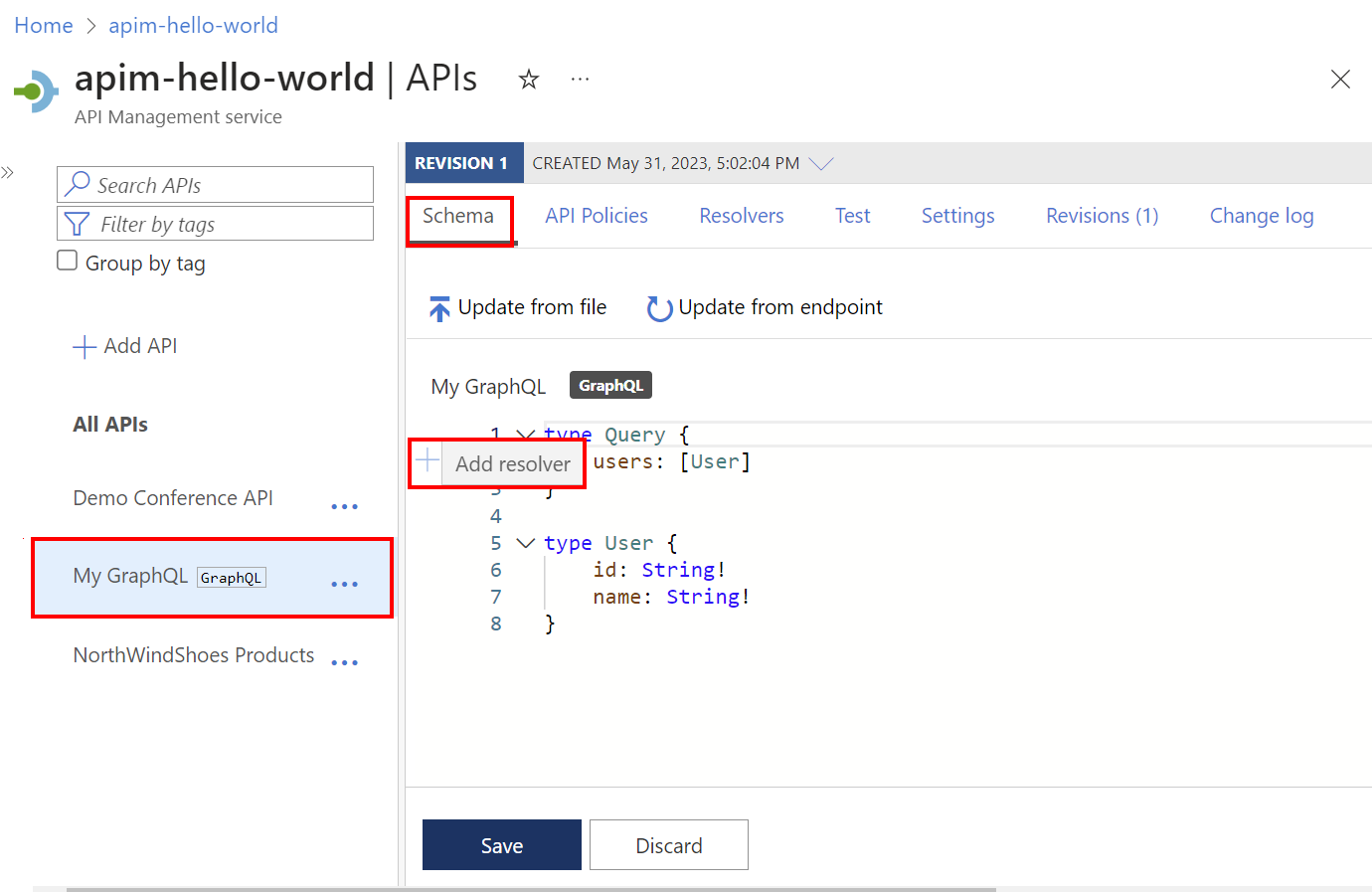
サイド ナビゲーション メニューの [API] セクションで、[API]>ユーザーの GraphQL API を選択します。
[スキーマ] タブで、リゾルバーを構成するオブジェクト型のフィールド用のスキーマをレビューします。
フィールドを選択し、左の余白にポインターを置きます。
[+ リゾルバーの追加] を選択します。

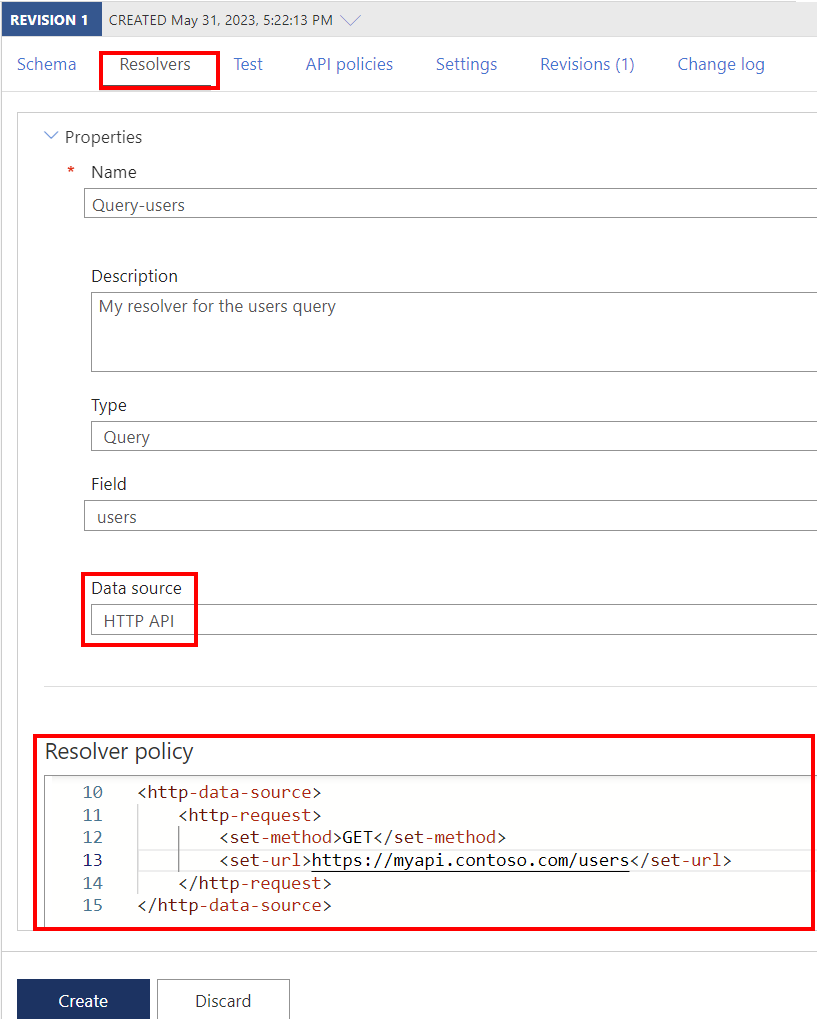
[リゾルバーの作成] ページで、次の手順を実行します。
- 必要に応じて [名前] プロパティを更新し、任意で [説明] を入力し、[型] と [フィールド] の選択内容を確認または更新します。
- [データ ソース] で、[HTTP API] を選びます。
リゾルバー ポリシー エディターで、使用するシナリオの子要素がある
<http-data-source>要素を更新します。 たとえば、次のリゾルバーでは、既存の HTTP データ ソースのGET呼び出しを実行して "users" フィールドを取得します。<http-data-source> <http-request> <set-method>GET</set-method> <set-url>https://myapi.contoso.com/users</set-url> </http-request> </http-data-source>
[作成] を選択します
スキーマ内の別のフィールドのデータを解決するには、前の手順を繰り返してリゾルバーを作成します。
ヒント
リゾルバー ポリシーを編集する際に、[テストの実行] を選択してデータ ソースからの出力を確認します。この出力は、スキーマに対して検証できます。 エラーが発生した場合、応答にはトラブルシューティング情報が含まれます。
GraphQL API をテストする
API Management インスタンスに移動します。
サイド ナビゲーション メニューの [API] セクションで、 [API] を選択します。
[すべての API] の下で、使用する GraphQL API を選択します。
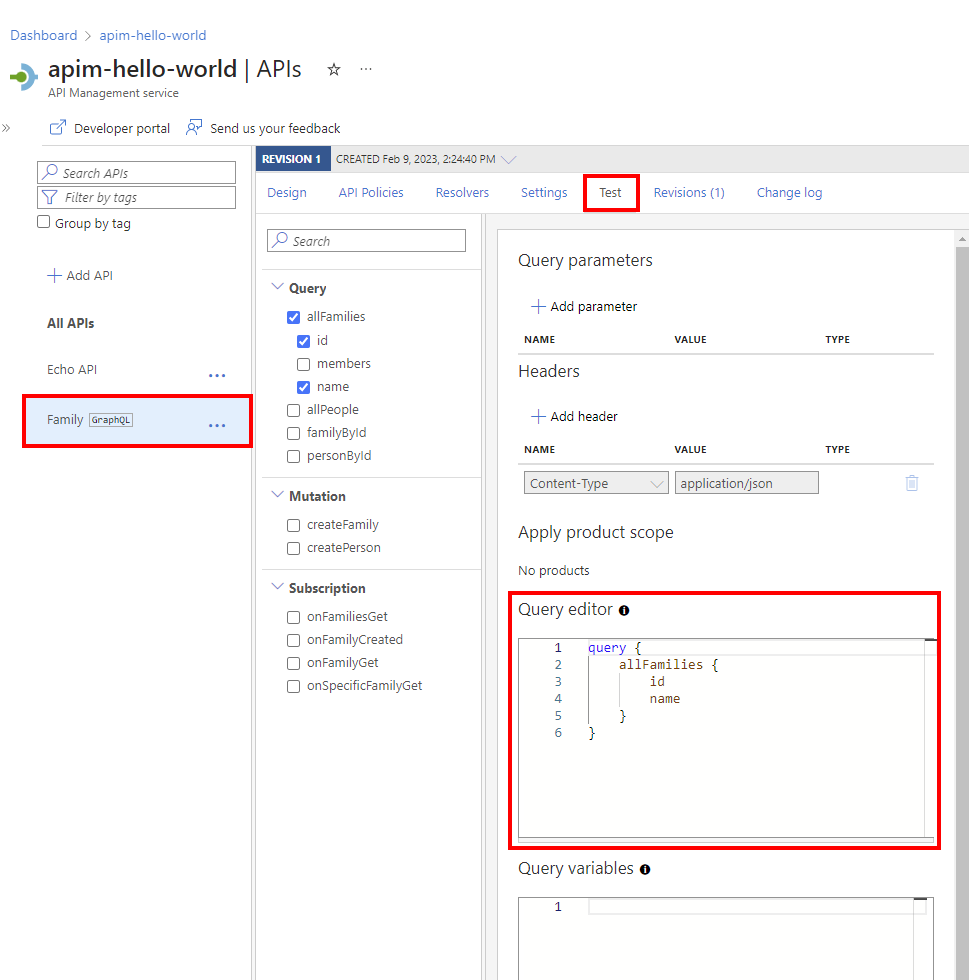
[テスト] タブを選択して、テスト コンソールにアクセスします。
[ヘッダー] で、次のようにします。
- [名前] ドロップダウン メニューからヘッダーを選びます。
- [値] フィールドに値を入力します。
- ヘッダーをさらに追加するには、 [+ ヘッダーの追加] を選びます。
- ヘッダーを削除するには、ごみ箱アイコンを使用します。
GraphQL API に製品を追加した場合は、 [Apply product scope](製品スコープの適用) で製品スコープを適用します。
[クエリ エディター] で、以下のいずれかを行います。
サイド メニューの一覧から、少なくとも 1 つのフィールドまたはサブフィールドを選択します。 選択したフィールドとサブフィールドがクエリ エディターに表示されます。
クエリ エディターで入力を開始して、クエリを作成します。

[クエリ変数] で、{2}同じクエリまたは変更を再利用し、異なる値を渡す変数を追加します。
[Send] を選択します。
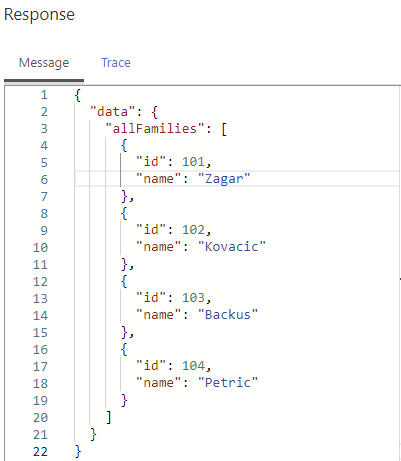
[応答] を表示します。

前の手順を繰り返して、さまざまなペイロードをテストします。
テストが完了したら、テスト コンソールを終了します。
GraphQL API をセキュリティで保護する
GraphQL 固有の攻撃から保護するには、既存の認証および承認ポリシーと GraphQL 検証ポリシーの両方を適用して、GraphQL API をセキュリティで保護します。
関連トピック
- API のインポートの制限事項
- OpenAPI 仕様のインポート
- SOAP API のインポート
- SOAP API のインポートと REST への変換
- App Service API をインポートする
- コンテナー アプリ API をインポートする
- Websocket API のインポート
- GraphQL API のインポート
- GraphQL スキーマをインポートし、フィールド リゾルバーを設定する
- Azure 関数アプリをインポートする
- Azure ロジック アプリをインポートする
- Service Fabric サービスをインポートする
- Azure OpenAI API をインポートする
- OData API をインポートする
- SAP OData メタデータをインポートする
- gRPC API をインポートする
- API の編集