クイックスタート: Visual Studio Code を使用して Azure に Go または Rust の関数を作成する
この記事では、HTTP 要求に応答するカスタム ハンドラー関数を、Visual Studio Code を使用して作成します。 コードをローカルでテストした後、Azure Functions のサーバーレス環境にデプロイします。
カスタム ハンドラーを使用すると、HTTP サーバー プロセスを実行することによって任意の言語またはランタイムで関数を作成できます。 この記事は、Go と Rust の両方に対応しています。
このクイックスタートを完了すると、ご利用の Azure アカウントでわずかな (数セント未満の) コストが発生します。
環境を構成する
作業を開始する前に、次の要件が満たされていることを確認します。
アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
サポートされているプラットフォームのいずれかにインストールされた Visual Studio Code。
Visual Studio Code 用 Azure Functions 拡張機能。
Go。最新バージョンをお勧めします。
go versionコマンドを使用して、現在のバージョンを確認してください。
Core Tools のインストールまたは更新
Visual Studio Code の Azure Functions 拡張機能は、Azure Functions Core Tools と統合されているため、Azure Functions ランタイムを使用して Visual Studio Code でローカルで関数を実行およびデバッグできます。 開始前に、Core Tools をローカルにインストールするか、最新バージョンを使用するように既存のインストールを更新することを推奨します。
Visual Studio Code で F1 キーを押してコマンド パレットを開き、Azure Functions: Core Tools のインストールまたは更新 コマンドを検索して実行します。
このコマンドは、最新バージョンの Core Tools のパッケージ ベースのインストールを開始するか、既存のパッケージ ベースのインストールを更新しようとします。 ローカル コンピューターに npm または Homebrew がインストールされていない場合は、代わりに Core Tools を手動でインストールまたは更新する必要があります。
ローカル プロジェクトを作成する
このセクションでは、Visual Studio Code を使用して、ローカルの Azure Functions カスタム ハンドラー プロジェクトを作成します。 後からこの記事の中で、関数コードを Azure に発行します。
Visual Studio Code で F1 キーを押してコマンド パレットを開き、コマンド
Azure Functions: Create New Project...を検索して実行します。プロジェクト ワークスペースのディレクトリの場所を選択し、選択 を選択します。 新しいフォルダーを作成するか、プロジェクト ワークスペースの空のフォルダーを選択する必要があります。 ワークスペースに最初から含まれているプロジェクト フォルダーは選択しないでください。
プロンプトで、次の情報を入力します。
Prompt [選択] Select a language for your function project (関数プロジェクトの言語を選択してください) Custom Handlerを選択します。Select a template for your project's first function (プロジェクトの最初の関数のテンプレートを選択してください) HTTP triggerを選択します。Provide a function name (関数名を指定してください) 「 HttpExample.承認レベル Anonymousを選択します。この場合、すべてのユーザーが関数のエンドポイントを呼び出すことができます。 詳細については、「認可レベル」を参照してください。Select how you would like to open your project (プロジェクトを開く方法を選択してください) Open in current windowを選択します。Visual Studio Code は、この情報を使用して、HTTP トリガーによる Azure Functions プロジェクトを生成します。 ローカル プロジェクト ファイルは、エクスプローラーで表示できます。
関数を作成してビルドする
HTTP トリガー関数は、HttpExample フォルダー内の function.json ファイルで宣言されています。 この関数を完成させるには、ハンドラーを追加し、実行可能ファイルにコンパイルします。
Ctrl + N (macOS の場合は Cmd + N) キーを押して新しいファイルを作成します。 それを関数アプリのルート (host.json と同じフォルダー) に handler.go として保存します。
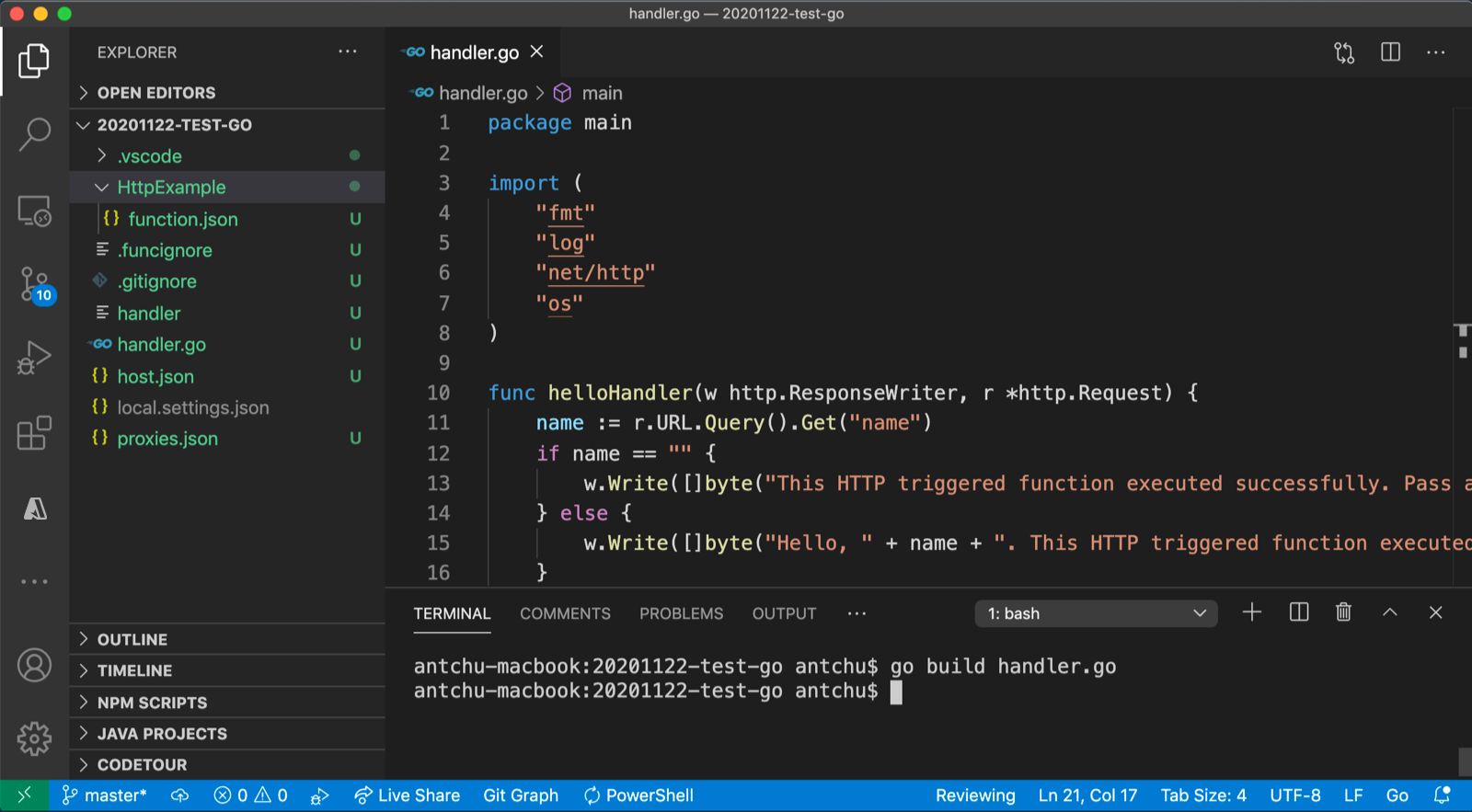
handler.go に次のコードを追加して、ファイルを保存します。 これが Go のカスタム ハンドラーです。
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Ctrl + Shift + ` キーを押すか、 [ターミナル] メニューの [新しいターミナル] を選択して、新しい統合ターミナルを VS Code で開きます。
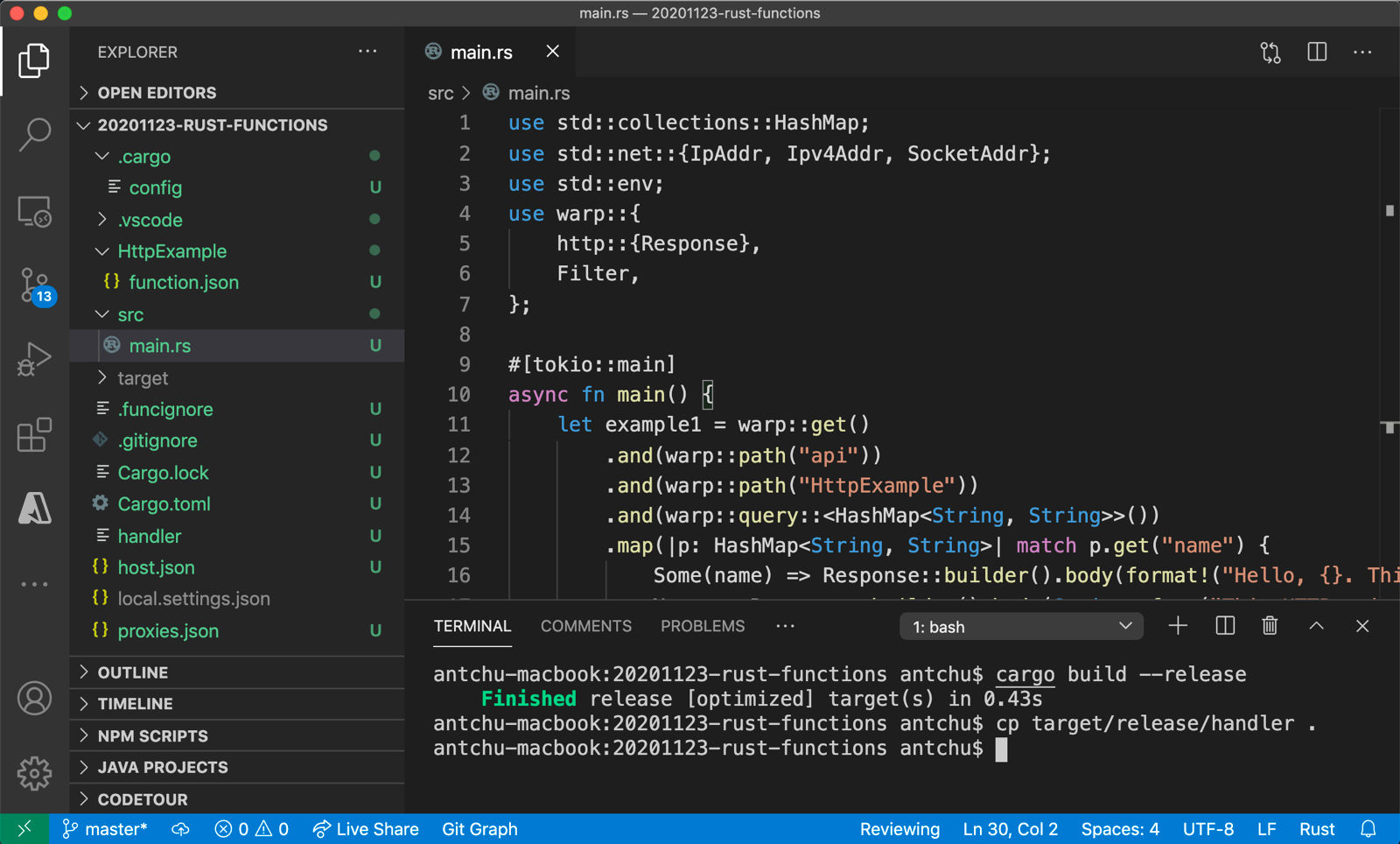
次のコマンドを使用してカスタム ハンドラーをコンパイルします。 関数アプリのルート フォルダーに、
handler(Windows の場合はhandler.exe) という名前の実行可能ファイルが出力されます。go build handler.go
関数アプリを構成する
関数のホストは、起動時にカスタム ハンドラーのバイナリを実行するよう構成する必要があります。
host.json を開きます。
customHandler.descriptionセクションで、defaultExecutablePathの値をhandlerに設定します (Windows の場合はhandler.exeに設定します)。customHandlerセクションで、enableForwardingHttpRequestという名前のプロパティを追加し、その値をtrueに設定します。 HTTP トリガーのみで構成される関数の場合、この設定により、カスタム ハンドラーの要求ペイロードではなく、標準的な HTTP 要求を使用できるようになるため、プログラミングが容易になります。customHandlerセクションが次の例のようになっていることを確認します。 ファイルを保存します。"customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
この関数アプリは、カスタム ハンドラーの実行可能ファイルを起動するように構成されました。
関数をローカルで実行する
このプロジェクトは、Azure に発行する前に、ローカルの開発用コンピューターで実行することができます。
統合ターミナルで、Azure Functions Core Tools を使用して関数アプリを起動します。
func startCore Tools が実行されている状態で、次の URL に移動して、
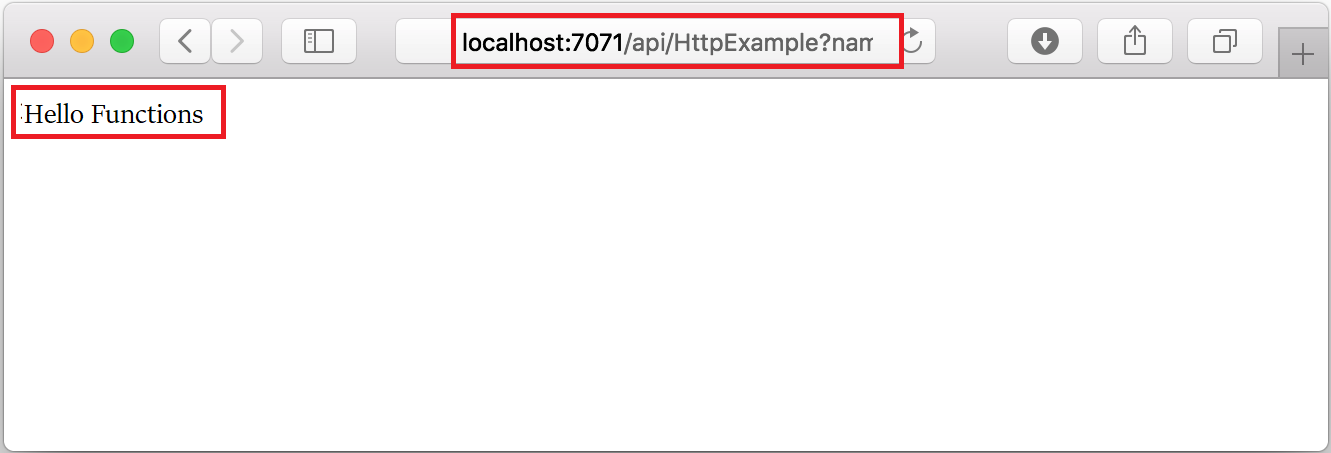
?name=Functionsクエリ文字列を含む GET 要求を実行します。http://localhost:7071/api/HttpExample?name=Functions応答が返され、ブラウザーに次のように表示されます。

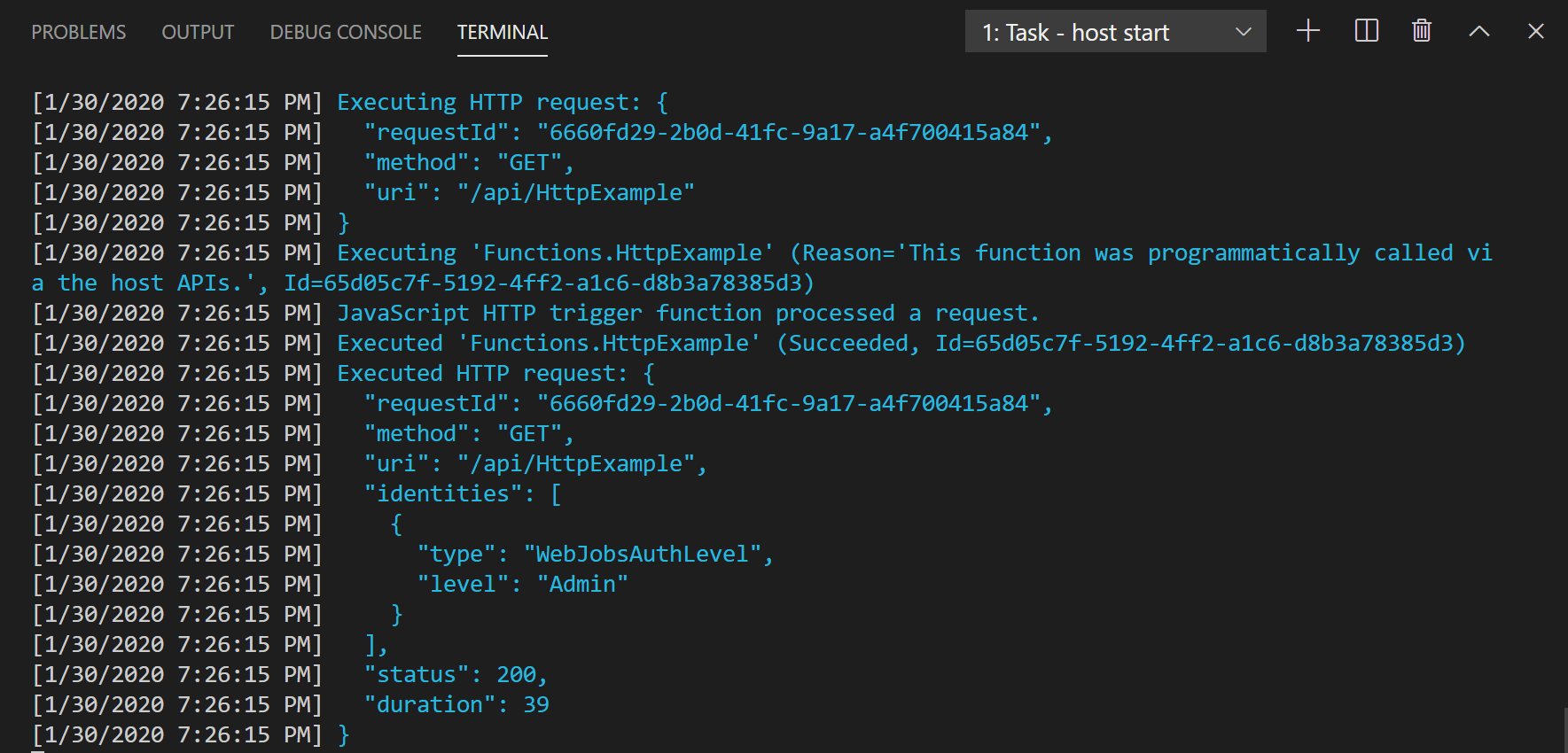
要求に関する情報が [ターミナル] パネルに表示されます。

Ctrl + C キーを押して Core Tools を停止します。
関数がローカル コンピューター上で正常に動作することを確認したら、Visual Studio Code を使用してプロジェクトを直接 Azure に発行します。
Azure へのサインイン
Azure リソースを作成したり、アプリを発行したりする前に、Azure にサインインする必要があります。
まだサインインしていない場合は、アクティビティ バーの Azure アイコンを選択します。 その後、[リソース] で [Azure にサインイン] を選択します。
![Visual Studio Code の [Azure にサインイン] ウィンドウのスクリーンショット。](../includes/media/functions-sign-in-vs-code/functions-sign-into-azure.png)
既にサインインしていて、既存のサブスクリプションを確認できる場合は、次のセクションに進みます。 Azure アカウントをお持ちでない場合は、[Azure アカウントの作成] を選択します。 学生は、[Microsoft Azure for Students アカウントの作成] を選択できます。
ブラウザーでプロンプトが表示されたら、ご利用の Azure アカウントを選択し、その Azure アカウントの資格情報を使用してサインインします。 新しいアカウントを作成した場合は、アカウントの作成後にサインインできます。
正常にサインインしたら、新しいブラウザー ウィンドウを閉じてかまいません。 ご利用の Azure アカウントに属しているサブスクリプションがサイド バーに表示されます。
Azure 用にカスタム ハンドラーをコンパイルする
このセクションでは、Linux を実行する関数アプリで Azure にプロジェクトを発行します。 ほとんどの場合、バイナリは、事前にターゲット プラットフォームに合わせて再コンパイルして構成を調整してから Azure に発行する必要があります。
統合ターミナルで、ハンドラーを Linux/x64 にコンパイルします。 関数アプリのルートに、
handlerという名前のバイナリが作成されます。
Azure に関数アプリを作成する
このセクションでは、Azure サブスクリプションに関数アプリと関連リソースを作成します。
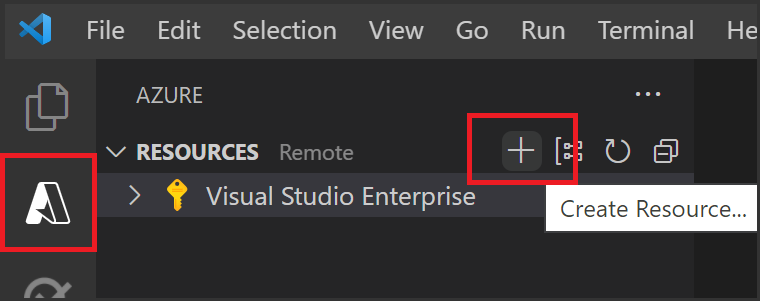
アクティビティ バーの Azure アイコンを選択します。 次に、[リソース] 領域の + アイコンを選択し、[Azure に関数アプリを作成] オプションを選択します。

プロンプトで、次の情報を入力します。
Prompt [選択] サブスクリプションを選択してください 使用するサブスクリプションを選択します。 [リソース] に表示されるサブスクリプションが 1 つだけのときは、これは表示されません。 Enter a globally unique name for the function app (関数アプリのグローバルに一意の名前を入力します) URL パスに有効な名前を入力します。 入力した名前は、Azure Functions 内での一意性を確保するために検証されます。 Select a runtime stack (ランタイム スタックを選択してください) [Custom Handler] (カスタム ハンドラー) を選択します。 Select a location for new resources (新しいリソースの場所を選択してください) パフォーマンスを向上させるために、お近くのリージョンを選択してください。 この拡張機能は、Azure に作成されている個々のリソースの状態を [Azure: Activity Log] (Azure: アクティビティ ログ) パネルに表示します。

作成が完了すると、次の Azure リソースがサブスクリプションに作成されます。 リソースは、関数アプリの名前に基づいて命名されます。
- リソース グループ。関連リソースの論理コンテナーです。
- Standard Azure ストレージ アカウント。プロジェクトについての状態とその他の情報を保持します。
- 関数アプリ。関数コードを実行するための環境となります。 関数アプリを使用すると、同じホスティング プランに含まれるリソースの管理、デプロイ、共有を容易にするための論理ユニットとして関数をグループ化できます。
- Azure App Service プラン。関数アプリの基になるホストを定義します。
- 関数アプリに接続された Application Insights インスタンス。アプリ内の関数の使用を追跡します。
関数アプリが作成され、展開パッケージが適用されると、通知が表示されます。
ヒント
既定では、関数アプリに必要な Azure リソースが、関数アプリに対して入力した名前に基づいて作成されます。 既定では、関数アプリによって、同じ新しいリソース グループにリソースが作成されます。 関連付けられているリソースの名前をカスタマイズする、または既存のリソースを再利用する必要がある場合は、高度な作成オプションを使用してプロジェクトを発行します。
Azure にプロジェクトをデプロイする
重要
既存の関数アプリにデプロイすると、Azure にあるそのアプリの内容が常に上書きされます。
コマンド パレットで、入力して [Azure Functions: 関数アプリにデプロイする] を選択します。
作成したばかりの関数アプリを選びます。 前のデプロイの上書きを求められたら、[デプロイ] を選択して、関数コードを新しい関数アプリ リソースにデプロイします。
デプロイの完了後、[出力の表示] を選択すると、作成済みの Azure リソースなど、作成とデプロイの結果が表示されます。 通知を見逃した場合は、右下隅にあるベル アイコンを選択して、再度確認します。
![[出力の表示] ウィンドウのスクリーンショット。](../includes/media/functions-publish-project-vscode/function-create-notifications.png)
Azure で関数を実行する
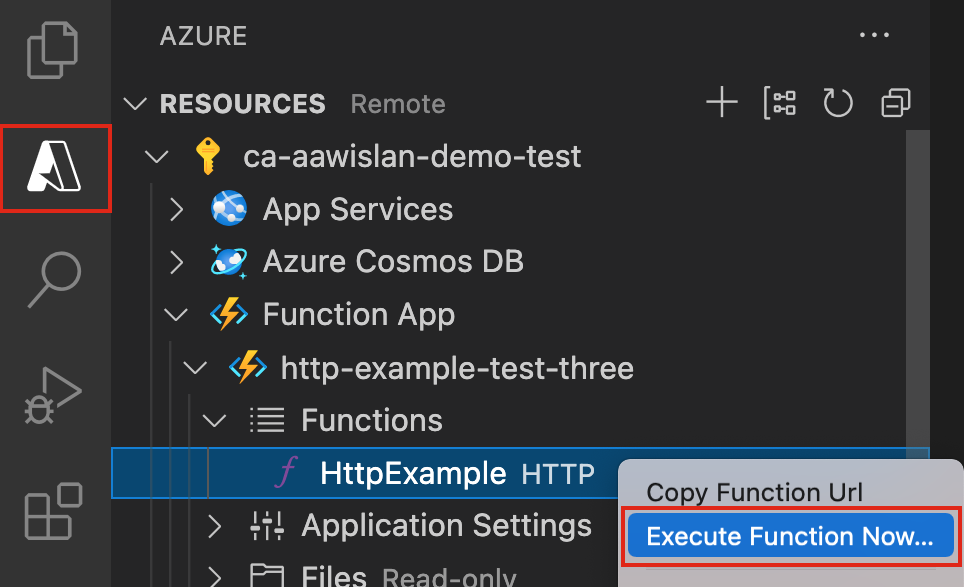
[リソース] 領域 (サイド バー内) に戻り、サブスクリプション、新しい関数アプリ、[関数] の順に展開します。
HttpExample関数を右クリック (Windows) または Ctrl キーを押しながらクリック (macOS) して、[Execute Function Now]\(今すぐ関数を実行\) を選択します。
[Enter request body]\(要求本文を入力してください\) に、要求メッセージ本文の値として
{ "name": "Azure" }が表示されます。 Enter キーを押して、この要求メッセージを関数に送信します。Azure で関数を実行し、応答が返されると、Visual Studio Code で通知が発生します。
リソースをクリーンアップする
この後、次の手順に進んで Azure Storage キュー バインドを関数に追加する場合、既存の作業をベースにするので、リソースはすべてそのままにしておく必要があります。
それ以外の場合は、追加コストの発生を避けるために、次の手順に従って関数アプリとその関連リソースを削除してください。
Visual Studio Code で、F1 キーを押してコマンド パレットを開きます。 コマンド パレットで、
Azure: Open in portalを検索して選択します。関数アプリを選択し、Enter キーを押します。 その関数アプリのページが Azure portal で開きます。
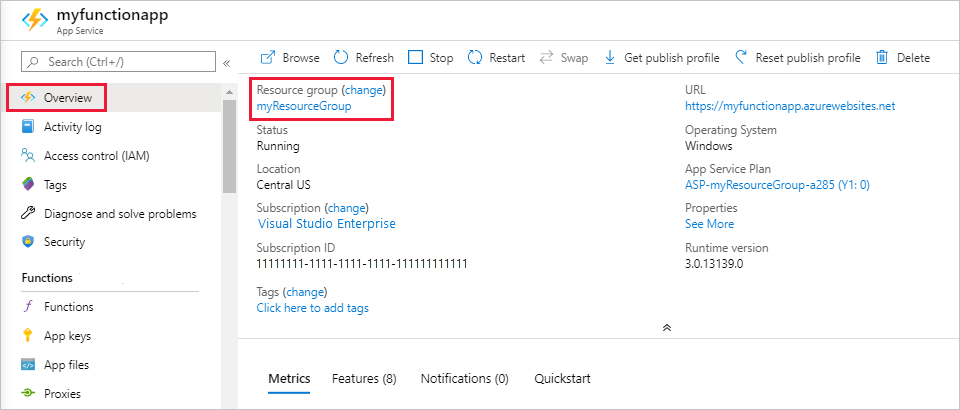
[概要] タブで、 [リソース グループ] の横にある名前付きリンクを選択します。

[リソース グループ] ページで、含まれているリソースの一覧を確認し、削除するものであることを確認します。
[リソース グループの削除] を選択し、指示に従います。
削除には数分かかることがあります。 実行されると、通知が数秒間表示されます。 ページの上部にあるベルのアイコンを選択して、通知を表示することもできます。
Functions のコストについて詳しくは、「従量課金プランのコストの見積もり」を参照してください。