マップにコントロールを追加する
この記事では、すべてのコントロールおよびスタイル ピッカーでマップを作成する方法など、マップにコントロールを追加する方法について説明します。
ズーム コントロールを追加する
ズーム コントロールは、マップを拡大または縮小するためのボタンを追加します。次のコード サンプルでは、ZoomControl クラスのインスタンスを作成して、マップの右下隅に追加します。
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
ピッチ コントロールを追加する
ピッチ コントロールでは、水平線を基準としてマップを傾けるためのボタンを追加します。 次のコード サンプルでは、PitchControl クラスのインスタンスを作成します。 PitchControl がマップの右上隅に追加されます。
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
コンパス コントロールを追加する
コンパス コントロールは、マップを回転するためのボタンを追加します。 次のコード サンプルでは、CompassControl クラスのインスタンスを作成し、マップの左下隅に追加します。
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
すべてのコントロールを含むマップ
開発を簡略化するため、複数のコントロールを 1 つの配列に格納し、すべてを一度にマップに追加して、マップの同じ領域に配置することができます。 次のコード スニペットでは、この方法を使用して標準のナビゲーション コントロールをマップに追加します。
map.controls.add([
new atlas.control.ZoomControl(),
new atlas.control.CompassControl(),
new atlas.control.PitchControl(),
new atlas.control.StyleControl()
], {
position: "top-right"
});
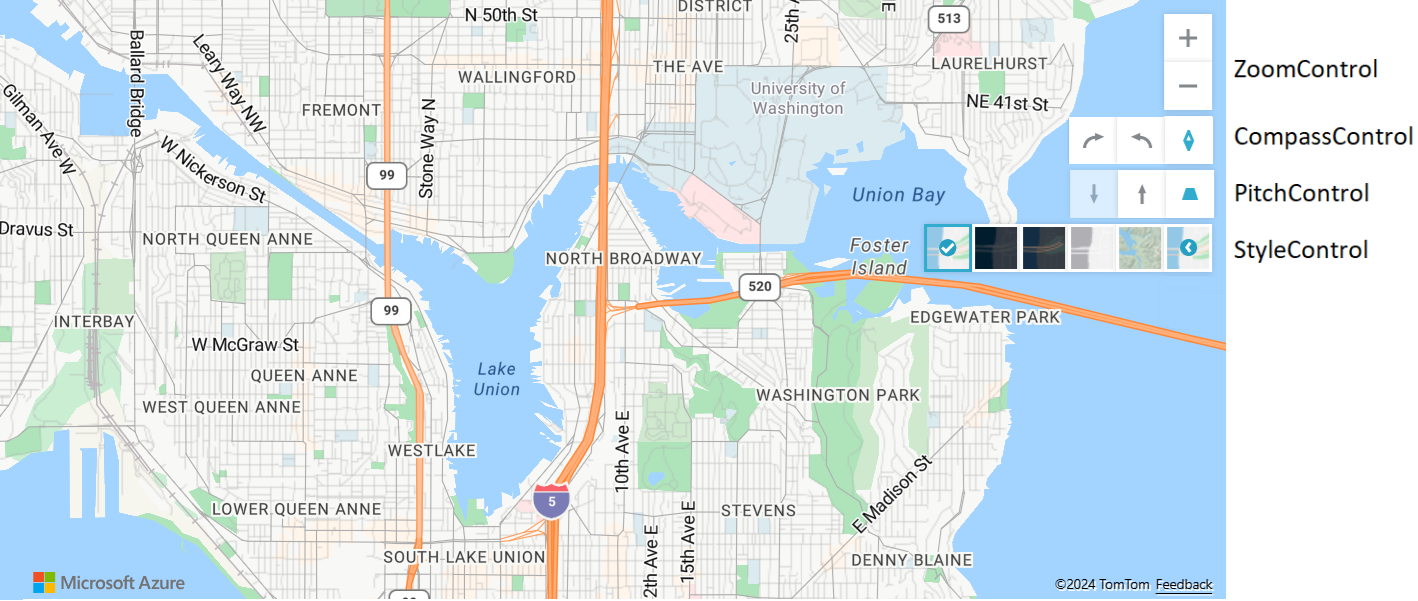
次の画像では、ズーム コントロール、コンパス コントロール、ピッチ コントロール、およびスタイル ピッカー コントロールをマップの右上隅に表示しています。 どのように自動的にスタックされるかに注目してください。 スクリプト内のコントロール オブジェクトの順序により、マップに表示される順序が決まります。 マップ上のコントロールの順序を変更するために、配列内でコントロールの順序を変更できます。
スタイルの選択ツール コントロールは、StyleControl クラスによって定義されます。 スタイルの選択ツール コントロールの使用方法の詳細については、マップ スタイルの選択に関する記事を参照してください。
コントロールをカスタマイズする
ナビゲーション コントロールのオプションのサンプルは、コントロールをカスタマイズするためのさまざまなオプションをテストするツールです。 このサンプルのソース コードについては、ナビゲーション コントロールのオプションのソース コードを参照してください。
カスタマイズされたナビゲーション コントロールを作成する場合は、atlas.Control クラスから拡張するクラスを作成するか、HTML 要素を作成してマップの div の上に配置します。 この UI コントロールで、マップを移動するためのマップの setCamera 関数を呼び出します。
次のステップ
この記事で使われているクラスとメソッドの詳細については、次を参照してください。
完全なコードについては、次の記事を参照してください。