Azure Monitor Application Insights のリアル ユーザー監視を有効にする
Microsoft Azure Monitor の Application Insights JavaScript SDK を使用すると、JavaScript Web アプリケーションのパフォーマンスの監視と分析を可能にする、使用状況データが収集されます。 これは一般に、リアル ユーザー監視または RUM と呼ばれます。
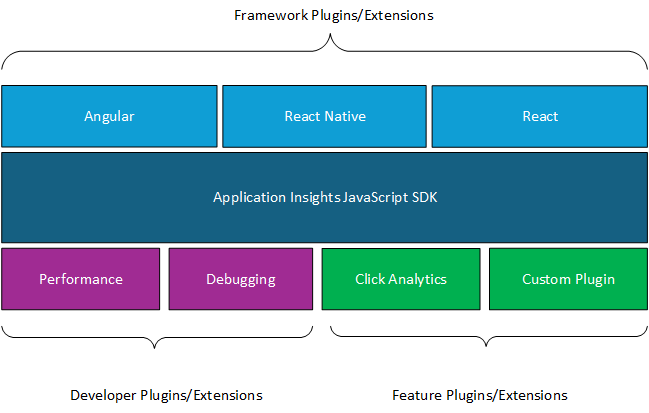
Application Insights JavaScript SDK には、基本 SDK と追加機能用のいくつかのプラグインがあります。
既定では、ページ ビューが収集されます。 ただし、既定でクリックも収集する必要がある場合は、クリック分析自動収集プラグインを追加することを検討してください。
- フレームワーク拡張機能を追加する場合 (開始手順を実行した後に追加可能)、フレームワーク拡張機能を追加するときに、必要に応じてクリック分析を追加できます。
- フレームワーク拡張機能を追加しない場合は、開始手順を実行した後にクリック分析プラグインを追加します。
デバッグ/テスト用のデバッグ プラグインとパフォーマンス プラグインが用意されています。 まれなケースとして、カスタム プラグインを追加して独自の拡張機能を構築することもできます。
前提条件
- Azure サブスクリプション: Azure サブスクリプションを無料で作成する
- Application Insights リソース: Application Insights リソースを作成する
- JavaScript を使用するアプリケーション
はじめに
このセクションの手順に従って、Application Insights JavaScript SDK を使用してアプリケーションをインストルメント化します。
ヒント
うれしいことに、 構成による JavaScript (Web) SDK ローダー スクリプトの挿入を使用して、JavaScript を有効にすることがさらに簡単になりました。
JavaScript コードを追加する
Application Insights JavaScript SDK を使用して Application Insights を有効にするためのコードを追加するには、2 つの方法があります。
| メソッド | このメソッドはいつ使用しますか? |
|---|---|
| JavaScript (Web) SDK ローダー スクリプト | ほとんどのお客様に、JavaScript (Web) SDK ローダー スクリプトをお勧めします。SDK を更新する必要なく、最新の更新プログラムを自動的に取得できるためです。 さらに、Application Insights JavaScript SDK を追加するページを制御することもできます。 |
| npm パッケージ | SDK をコードに持ち込んで、IntelliSense を有効にしたい場合があります。 このオプションは、より多くのカスタム イベントと構成を必要とする開発者にのみ必要です。 React、React Native、または Angular フレームワーク拡張機能を使用する予定の場合は、このメソッドが必要です。 |
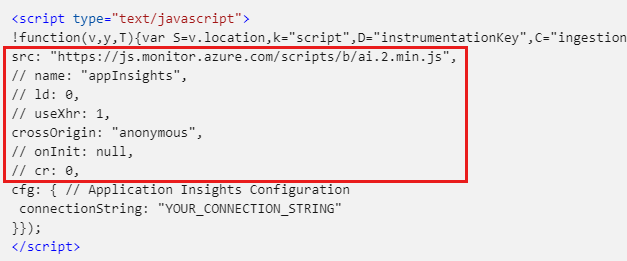
Application Insights を有効にしたい各ページの上部に JavaScript (Web) SDK ローダー スクリプトを貼り付けます。
可能であれば、これを
<head>セクションの最初のスクリプトとして追加すると、すべての依存関係に関する潜在的な問題を監視することができます。Internet Explorer 8 が検出されると、JavaScript SDK v2.x が自動的に読み込まれます。
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(省略可能) Web ページの読み込みを最適化する、または読み込みエラーを解決する必要がある場合は、オプションの JavaScript (Web) SDK ローダー スクリプト構成を追加または更新します。
JavaScript (Web) SDK ローダー スクリプトの構成
| 名前 | Type | 必須 | 説明 |
|---|---|---|---|
| src | string | 必須 | SDK の読み込み元の完全な URL。 この値は、動的に追加される <script /> タグの "src" 属性に使用されます。 パブリック CDN の場所を使用することも、プライベートにホストされている独自の場所を使用することもできます。 |
| name | string | 省略可能 | 初期化された SDK のグローバル名。 2 つの異なる SDK を同時に初期化する必要がある場合は、この設定を使用します。 既定値は appInsights であるため、 window.appInsights は初期化されたインスタンスへの参照です。注: name 値を割り当てる、または前のインスタンスがグローバル名 appInsightsSDK に割り当てられている場合、正しい JavaScript (Web) SDK ローダー スクリプト スケルトンとプロキシ メソッドが初期化および更新されていることを保証するために、SDK 初期化コードでは、その値がグローバル名前空間内に window.appInsightsSDK=<name value> として存在する必要があります。 |
| ld | ミリ秒単位の数値 | オプション | SDK の読み込みを試行するまで待機する読み込み遅延を定義します。 JavaScript (Web) SDK ローダー スクリプトが間違ったタイミングで読み込みを行うために HTML ページの読み込みに失敗する場合は、この設定を使用します。 既定値は、タイムアウト後 0 ミリ秒です。 負の値を使用すると、スクリプト タグがページの <head> 領域にすぐに追加され、スクリプトが読み込まれるか失敗するまでページ読み込みイベントがブロックされます。 |
| useXhr | boolean | 省略可能 | この設定は、SDK 読み込みエラーのレポートにのみ使用されます。 この設定は、たとえば、JavaScript (Web) SDK ローダー スクリプトが HTML ページの読み込みを妨げ、fetch() を使用できなくしている場合に便利です。 報告では、まず fetch() の使用を試みてから (使用可能な場合)、XHR にフォールバックします。 フェッチ チェックをバイパスするには、この設定を true にします。 この設定は、JavaScript (Web) SDK ローダー スクリプトが正常に読み込まれなかった場合など、fetch が失敗イベントを送信できない環境でのみ必要です。 |
| crossOrigin | string | 省略可能 | この設定を追加すると、SDK をダウンロードするために追加されたスクリプト タグに、この文字列値が設定された crossOrigin 属性が含まれます。 CORS のサポートを提供する必要がある場合は、この設定を使用します。 定義されていない場合 (既定値)、crossOrigin 属性は追加されません。 推奨値は未定義 (既定値)を表す ""、または "anonymous" です。 すべての有効な値については、クロス オリジンの HTML 属性に関するドキュメントをご覧ください。 |
| onInit | function(aiSdk) { ... } | 省略可能 | このコールバック関数の呼び出しは、メインの SDK スクリプトが (src 値に基づいて) 正常に読み込まれ、CDN から初期化された後に行われます。 このコールバック関数は、テレメトリ初期化子を挿入する必要がある場合に便利です。 これには、その呼び出しが行われている SDK インスタンスへの参照である 1 つの引数が渡されます。また、この呼び出しは、最初の初期ページ ビューの前にも実行されます。 SDK が既に読み込まれて初期化されていても、このコールバックは呼び出されます。 注: sdk.queue 配列の処理中に、このコールバックが呼び出されます。 それ以上の項目は無視および削除されるため、キューに追加できません。 (JavaScript (Web) SDK ローダー スクリプト バージョン 5 の一部として追加されました -- スクリプト内の sv:"5" の値)。 |
| cr | boolean | 省略可能 | SDK の読み込みに失敗し、src に定義されているエンドポイント値がパブリック CDN の場所である場合、この構成オプションは、次のいずれかのバックアップ CDN エンドポイントから SDK を直ちに読み込もうとします。
SDK がバックアップ CDN エンドポイントから正常に読み込まれた場合は、最初に使用可能なものから読み込まれます。これは、サーバーが正常な読み込みのチェックを実行したときに決定されます。 SDK がいずれかのバックアップ CDN エンドポイントからの読み込みに失敗した場合は、SDK の失敗に関するエラー メッセージが表示されます。 定義されていない場合、既定値は true です。 バックアップ CDN エンドポイントから SDK を読み込まない場合は、この構成オプションを false に設定します。プライベートにホストされている独自の CDN エンドポイントから SDK を読み込む場合、この構成オプションは適用されません。 |
お使いの環境で接続文字列を貼り付ける
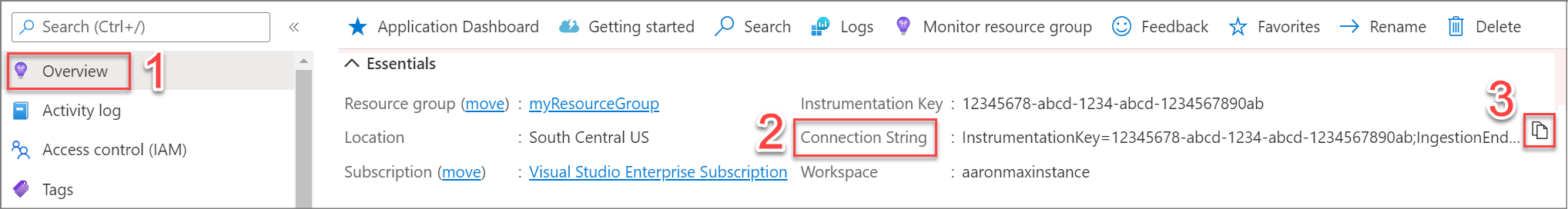
環境内に接続文字列を貼り付けるには、次の手順に従います。
Application Insights リソースの [概要] ペインに移動します。
[接続文字列] を見つけます。
[クリップボードにコピー] アイコンを選択して、接続文字列をクリップボードにコピーします。
JavaScript コード内のプレースホルダー
"YOUR_CONNECTION_STRING"を、クリップボードにコピーした接続文字列に置き換えます。connectionStringの形式は、"InstrumentationKey=xxxx;...." に従う必要があります。 指定された文字列がこの形式を満たしていない場合、SDK の読み込みプロセスは失敗します。接続文字列は、セキュリティ トークンまたはキーとは見なされません。 詳細については、「新しい Azure リージョンでは、接続文字列を使用する必要がありますか」を参照してください。
(省略可能) SDK 構成を追加する
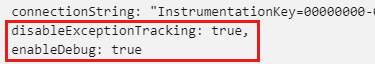
初期化中に、オプションの SDK 構成が Application Insights JavaScript SDK に渡されます。
SDK 構成を追加するには、connectionString の下に各構成オプションを直接追加します。 次に例を示します。
(省略可能) 高度な SDK 構成を追加する
特定のフレームワークのためにプラグインによって提供される追加機能を使用し、オプションで Click Analytics プラグインを有効にしたい場合は、次を参照してください。
データが流れていることを確認する
SDK を有効にした Application Insights リソースに移動します。
左側の Application Insights リソース メニューの [調査] で、[Transaction search] (トランザクションの検索) ウィンドウを選択します。
[イベントの種類] ドロップダウン メニューを開き、[すべて選択] を選択して、メニューのチェック ボックスをオフにします。
[イベントの種類] ドロップダウン メニューで、次を選択します。
- Azure Monitor Application Insights のリアル ユーザー監視のページ ビュー
- Click Analytics Auto-Collection プラグインのカスタム イベント。
データがポータルに表示されるまでに数分かかる場合があります。 表示されるデータが読み込みエラーの例外である場合は、「JavaScript Web アプリの SDK 読み込みエラーのトラブルシューティング」を参照してください。
異なるバージョンの Application Insights の複数のインスタンスが同じページで実行されている場合、初期化中にエラーが発生する場合があります。 このような場合、および表示されるエラー メッセージについては、1 つのセッションにおける複数バージョンの Application Insights JavaScript SDK の実行に関する記事を参照してください。 これらのエラーのいずれかが発生した場合は、
name設定を使用して名前空間を変更してみてください。 詳細については、「JavaScript (Web) SDK ローダー スクリプトの構成」を参照してください。データが流れていることを確認するためにデータのクエリを実行するには、次のようにします。
左側のペインで [ログ] を選択します。
[ログ] を選択すると、[クエリ] ダイアログが開き、データに関連するサンプル クエリが示されます。
実行するサンプル クエリの [実行] を選択します。
必要に応じて、Kusto 照会言語 (KQL) を使用して、サンプル クエリを更新したり、新しいクエリを作成したりできます。
重要な KQL 演算子については、一般的な KQL 演算子に関する記事を参照してください。
よく寄せられる質問
このセクションでは、一般的な質問への回答を示します。
ユーザー数とセッション数とは何ですか?
- JavaScript SDK では、Web クライアントにユーザー Cookie を設定することで戻ってきたユーザーを識別し、セッション Cookie を設定することでグループ アクティビティを識別します。
- クライアント側のスクリプトがない場合は、サーバーで Cookie を設定できます。
- 1 人の実在するユーザーが、複数の異なるブラウザーや、プライベート/シークレット ブラウズ、または複数のコンピューターでサイトを利用した場合、それらは複数のユーザーとしてカウントされます。
- 複数のコンピューターやブラウザー間でサインイン済みのユーザーを識別するには、setAuthenticatedUserContext() の呼び出しを追加します。
SDK のパフォーマンスとオーバーヘッドについて教えてください。
Application Insights JavaScript SDK は、Web サイトに対して最小限のオーバーヘッドがかかります。 SDK は、ちょうど 36 KB に gzip 圧縮され、初期化に 15 ミリ秒以下しかかからないため、Web サイトの読み込み時間にほとんど影響はありません。 SDK を使用すると、ライブラリの最小限のコンポーネントがすばやく読み込まれ、完全なスクリプトがバックグラウンドでダウンロードされます。
さらに、スクリプトが CDN からダウンロードされている間は、ページのすべての追跡がキューに登録されるため、ページのライフ サイクル全体でテレメトリは一切失われません。 このセットアップ プロセスでは、ユーザーには見えないシームレスな分析システムを使用してページが提供されます。
JavaScript SDK でサポートされているブラウザーは何ですか?

|

|

|

|

|
|---|---|---|---|---|
| Chrome 最新バージョン ✔ | Firefox 最新バージョン ✔ | v3.x: IE 9+ & Microsoft Edge ✔ v2.x: IE 8+ Compatible & Microsoft Edge ✔ |
Opera 最新バージョン ✔ | Safari 最新バージョン ✔ |
JavaScript SDK のコードの例はどこで確認できますか?
実行できる例については、Application Insights JavaScript SDK サンプルを参照してください。
JavaScript SDK と ES3/Internet Explorer 8 の互換性について教えてください。
古いブラウザーで読み込まれたときに、この SDK が引き続き "動作" し、JavaScript の実行が中断されないように、必要な手段を講じる必要があります。 古いブラウザーをサポートしないことが理想的ですが、多くの大規模なお客様は、ユーザーが使用するブラウザーを制御できません。
このように述べることは、最も一般的ではない機能セットだけをサポートすることを意味するわけではありません。 ES3 コードの互換性を維持する必要があります。 ES3 JavaScript の解析を中断させない方法で、オプション機能として、新しい機能を追加する必要があります。
Internet Explorer 8 のサポートについて詳しくは、GitHub をご覧ください。
JavaScript SDK はオープンソースですか?
はい。Application Insights JavaScript SDK はオープンソースです。 ソース コードを見たり、プロジェクトに参加したりするには、GitHub の公式リポジトリをご覧ください。
サポート
- アプリケーションを実行できないか、想定どおりにデータを取得していない場合は、専用のトラブルシューティングに関する記事を参照してください。
- JavaScript SDK に関する一般的な質問については、「FAQ」を参照してください。
- Azure サポートの問題については、Azure サポート チケットを開いてください。
- Application Insights JavaScript SDK に関するオープン状態のイシューの一覧については、「GitHub イシュー ページ」を参照してください。
- Telemetry Viewer 拡張機能を使用して、ネットワーク ペイロード内の個々のイベントを一覧表示し、Application Insights 内での内部呼び出しを監視します。
次のステップ
- Application Insights 使用のエクスペリエンスを調べる
- ページ ビューを追跡する
- カスタム イベントとメトリックを追跡する
- JavaScript テレメトリ初期化子を挿入する
- JavaScript SDK 構成を追加する
- 更新プログラムとバグ修正については、GitHub の詳細なリリース ノートを参照してください。
- Log Analytics のデータのクエリを実行する。




![Azure portal の Application Insights の Transaction search (トランザクションの検索) ウィンドウのスクリーンショット。[ページ ビュー] オプションが選択され、ページ ビューが強調表示されています。](media/javascript-sdk/confirm-data-flowing.png)