Node.js での Relay ハイブリッド接続 WebSocket の概要
このクイック スタートでは、Azure Relay のハイブリッド接続 WebSocket を使用してメッセージを送受信する Node.js のセンダー アプリケーションとレシーバー アプリケーションを作成します。 Azure Relay 全般については、Azure Relay に関するページを参照してください。
このクイック スタートでは、以下の手順を実行します。
- Azure Portal を使用した Relay 名前空間の作成
- Azure Portal を使用した、その名前空間内のハイブリッド接続の作成
- メッセージを受信するサーバー (リスナー) コンソール アプリケーションの作成
- メッセージを送信するクライアント (送信側) コンソール アプリケーションの作成
- アプリケーションの実行
前提条件
名前空間の作成
Azure portal にサインインします。
左側のメニューから、 [すべてのサービス] を選択します。 [統合] を選択し、[リレー] を検索し、[リレー] の上にマウス ポインターを移動して、[作成] を選択します。
![[リレー] -> [作成] ボタンの選択を示すスクリーンショット。](includes/media/relay-create-namespace-portal/select-relay-create.png)
[名前空間の作成] ページで、これらの手順を実行します。
名前空間を作成する Azure サブスクリプションを選択します。
[リソース グループ] で、名前空間を追加する既存のリソース グループを選択するか、新しいリソース グループを作成します。
リレー名前空間の名前を入力します。
名前空間をホストするリージョンを選択します。
ページ下部にある [確認と作成] を選択します。
![[名前空間の作成] ページを示すスクリーンショット。](includes/media/relay-create-namespace-portal/create-namespace-page.png)
[確認および作成] ページで、 [作成] を選択します。
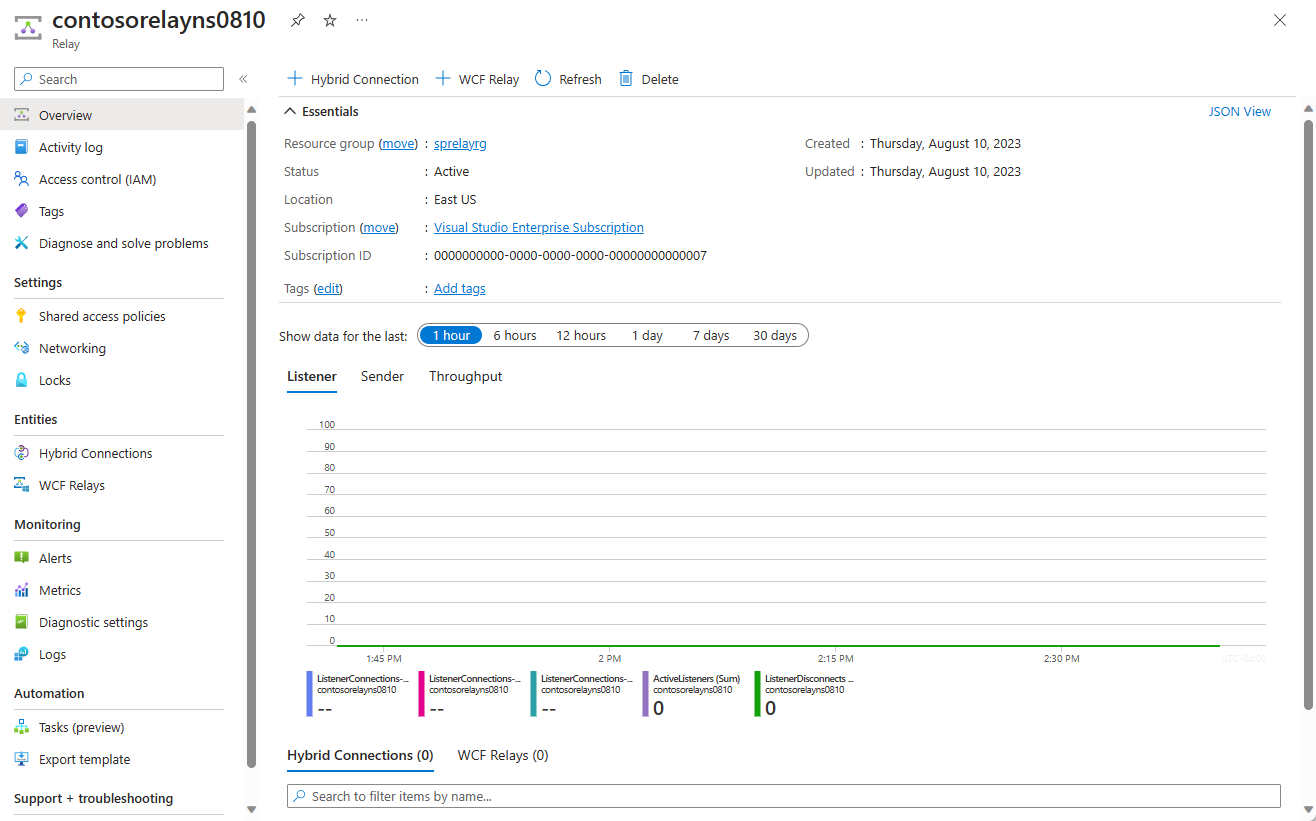
数分後に、名前空間の [リレー] ページを確認します。

管理資格情報を取得する
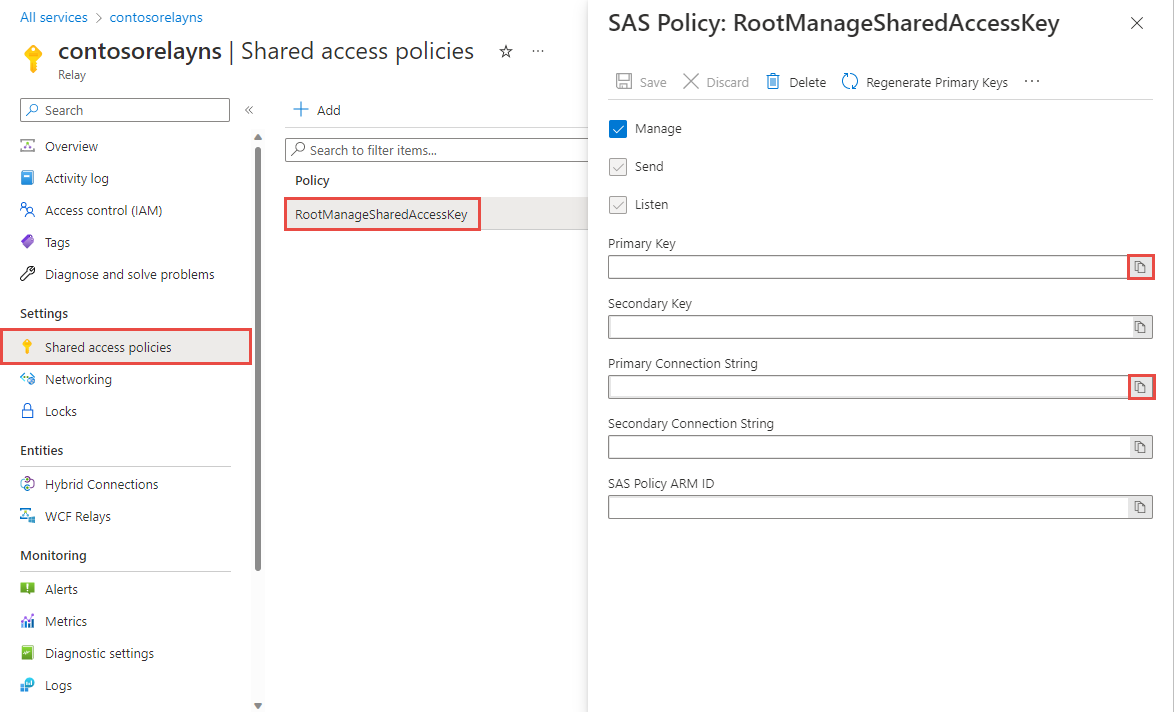
[リレー] ページで、左側のメニューの [共有アクセス ポリシー] を選択します。 `
[共有アクセス ポリシー] ページで、 [RootManageSharedAccessKey] を選択します。
[SAS ポリシー:RootManageSharedAccessKey] の下で、 [プライマリ接続文字列] の横の [コピー] ボタンを選択します。 これで、後で使用できるように接続文字列がクリップボードにコピーされます。 この値をメモ帳などに一時的に貼り付けます。
前の手順を繰り返し、 [主キー] の値をコピーして、後で使用するために一時的な場所に貼り付けます。

ハイブリッド接続の追加
名前空間の [リレー] ページで、次の手順に従ってハイブリッド接続を作成します。
左側のメニューの [エンティティ] の下で、[ハイブリッド接続] を選択し、[+ ハイブリッド接続] を選択します。
![[ハイブリッド接続] ページを示すスクリーンショット。](includes/media/relay-create-hybrid-connection-portal/create-hc-1.png)
[ハイブリッド接続の作成] ページで、ハイブリッド接続の名前を入力し、[作成] を選択します。
![[ハイブリッド接続の作成] ページを示すスクリーンショット。](includes/media/relay-create-hybrid-connection-portal/create-hc-3.png)
サーバー アプリケーション (リスナー) の作成
Relay からのメッセージをリッスンおよび受信するために、Node.js コンソール アプリケーションを作成します。
Node.js アプリケーションを作成する
listener.js という新しい JavaScript ファイルを作成します。
Relay パッケージを追加する
プロジェクト フォルダーの Node のコマンド プロンプトから npm install hyco-ws を実行します。
メッセージを受信するコードを記述する
listener.jsファイルの先頭に次の定数を追加します。const WebSocket = require('hyco-ws');ハイブリッド接続の詳細に関する次の定数を
listener.jsファイルに追加します。 中かっこ内のプレースホルダーを、ハイブリッド接続の作成時に取得した値に置き換えます。const ns- Relay 名前空間。 必ず完全修飾名前空間名を使用してください (たとえば、{namespace}.servicebus.windows.net)。const path- ハイブリッド接続の名前。const keyrule- 共有アクセス ポリシー キーの名前 (既定ではRootManageSharedAccessKey)。const key- 前に保存した名前空間の主キー。
次のコードを
listener.jsファイルに追加します。var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });listener.js ファイルは次のようになります。
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
クライアント アプリケーション (センダー) の作成
Relay にメッセージを送信するために、Node.js コンソール アプリケーションを作成します。
Node.js アプリケーションを作成する
sender.js という新しい JavaScript ファイルを作成します。
Relay Node パッケージ マネージャーのパッケージを追加する
プロジェクト フォルダーの Node のコマンド プロンプトから npm install hyco-ws を実行します。
メッセージを送信するコードを記述する
sender.jsファイルの先頭に次のconstantsを追加します。const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });;ハイブリッド接続の詳細に関する次の定数を
sender.jsファイルに追加します。 中かっこ内のプレースホルダーを、ハイブリッド接続の作成時に取得した値に置き換えます。const ns- Relay 名前空間。 必ず完全修飾名前空間名を使用してください (たとえば、{namespace}.servicebus.windows.net)。const path- ハイブリッド接続の名前。const keyrule- 共有アクセス ポリシー キーの名前 (既定ではRootManageSharedAccessKey)。const key- 前に保存した名前空間の主キー。
次のコードを
sender.jsファイルに追加します。WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );sender.js ファイルは次のようになります。
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });; const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Note
この記事のサンプル コードでは、接続文字列を使用して Azure Relay 名前空間に対する認証を行うことで、チュートリアルを簡素化します。 運用環境では、接続文字列や共有アクセス署名ではなく、Microsoft Entra ID 認証を使用することをお勧めします。前者では、セキュリティ侵害の可能性が高まる場合があります。 Microsoft Entra ID 認証を使用するための詳細な情報とサンプル コードについては、「Azure Relay エンティティにアクセスするための Microsoft Entra ID を使用したアプリケーションの認証と承認」および、「Azure Relay リソースにアクセスするための Microsoft Entra ID でのマネージド ID の認証」を参照してください。
アプリケーションの実行
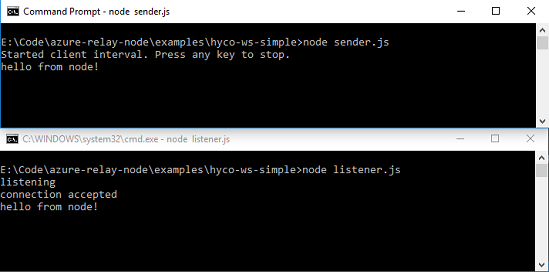
Node.js コマンド プロンプトで「
node listener.js」と入力して、サーバー アプリケーションを実行します。Node.js コマンド プロンプトで「
node sender.js」と入力してサーバー アプリケーションを実行し、何かテキストを入力します。サーバー アプリケーション コンソールに、クライアント アプリケーションで入力したテキストが出力されることを確認します。

これで、Node.js を使用してエンドツーエンドのハイブリッド接続アプリケーションを作成できました。
次のステップ
このクイック スタートでは、WebSocket を使用してメッセージを送受信する Node.js のクライアント アプリケーションとサーバー アプリケーションを作成しました。 Azure Relay のハイブリッド接続機能は、HTTP を使用したメッセージの送受信もサポートしています。 Azure Relay のハイブリッド接続で HTTP を使用する方法については、Node.js の HTTP のクイック スタートを参照してください。
このクイック スタートでは、Node.js を使用してクライアント アプリケーションとサーバー アプリケーションを作成しました。 .NET Framework を使用してクライアント アプリケーションとサーバー アプリケーションを作成する方法については、.NET WebSocket のクイック スタートまたは .NET HTTP のクイック スタートを参照してください。