ダッシュボードに Markdown を追加する
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Markdown ウィジェットを使用して、次のような情報を追加して、チームと利害関係者をサポートします。
- チームの目標。
- リンク先:
- チーム バックログまたはボード。
- メトリック。
- OneNote、SharePoint サイト、Wiki ページなど、ネットワーク共有内にあるその他のアイテム。
- 重要な日付またはターゲットの期限。
次に例を示します。

前提条件
- プロジェクトの メンバーである必要があります。
- 関係者を含め、プロジェクトにアクセスできるユーザーはだれでもダッシュボードを表示できます。
- チーム ダッシュボードを追加、編集、または管理するには、 Basic アクセス権を持っているか、チームのメンバーであるか、プロジェクト管理者グループのメンバーであるか、 dashboard アクセス許可を付与されている必要があります 。
- プロジェクト ダッシュボードを追加、編集、または管理するには、選択したプロジェクト ダッシュボードに対する 基本 アクセス 許可またはダッシュボード権限 が付与されている必要があります。
- プロジェクトの メンバーである必要があります。
- 関係者を含め、プロジェクトにアクセスできるユーザーはだれでもダッシュボードを表示できます。
- チーム ダッシュボードを追加、編集、または管理するには、 Basic アクセス権を持っているか、チームのメンバーであるか、プロジェクト管理者グループのメンバーであるか、 dashboard アクセス許可を付与されている必要があります 。 チーム管理者ロールに追加されたチーム メンバーは、チームのアクセス許可を管理できます。
- プロジェクト ダッシュボードを追加、編集、または管理するには、選択したプロジェクト ダッシュボードに対する 基本 アクセス 許可またはダッシュボード権限 が付与されている必要があります。
- ダッシュボード内で Analytics ウィジェットを機能させるには、Analytics を有効にする必要があります。
- プロジェクトの メンバーである必要があります。
- Analytics Marketplace 拡張機能をインストールまたは有効にします。 Analytics ウィジェットは、Analytics がインストール、有効、または実行されていない場合は使用できません。
- 関係者を含め、プロジェクトにアクセスできるユーザーはだれでもダッシュボードを表示できます。
- チーム ダッシュボードを追加、編集、または管理するには、 Basic アクセス権を持っているか、チームのメンバーであるか、プロジェクト管理者グループのメンバーであるか、 dashboard アクセス許可を付与されている必要があります 。 チーム管理者ロールに追加されたチーム メンバーは、チームのアクセス許可を管理できます。
- ダッシュボード内で Analytics ウィジェットを機能させるには、Analytics を有効にする必要があります。
Note
グラフまたはウィジェット内に表示されるデータは、サインインしているユーザーに付与されるアクセス許可の対象となります。 たとえば、ユーザーがエリア パスの下の作業項目を表示するアクセス許可を持っていない場合、それらのアイテムはダッシュボードのクエリ結果ウィジェットに表示されません。 詳細については、Azure DevOps ダッシュボード、グラフ、レポート、アクセスとアクセス許可に関する FAQを参照してください。
サポートされている Markdown 構文
Markdown ウィジェットは、次のような CommonMark 標準機能をサポートしています。
- 見出し
- 段落と改行
- ブロック引用
- 水平線
- 強調 (太字、斜体、取り消し線)
- Tables
- 順序付けされたリストと順序なしリストの両方
- リンク
- 画像
- 文字のエスケープ
使用方法の詳細については、 マークダウンの基本的な使用方法に関するSyntax ガイダンスを参照してください。
パフォーマンス上の理由から、Markdown ウィジェットでは多くの拡張機能のサポートが追加されていません。その多くは Wiki でサポートされています。 拡張された機能は、ウィジェットの読み込み時間を妨げる可能性があります。 たとえば、Markdown ウィジェットでは、次の拡張 Markdown 機能はサポートされていません。
- 埋め込み HTML 構文
- コードの強調表示 (wiki/その他は言語構文に対応した色分けをサポートし、CommonMark はコードをプレーンな書式設定されたテキストとしてレンダリングするだけです)
- チェックリスト
- 絵文字文字
- Attachments
- 数式
プロジェクトに接続する
Markdown ウィジェットをダッシュボードに追加するには、 サポートされている Web ブラウザーを使用してプロジェクトに接続します。
Web ブラウザーを開き、プロジェクトに接続して、[ 概要>ダッシュボード] を選択します。

別のプロジェクトに切り替える必要がある場合は、Azure DevOps ロゴを ![]() 選択して すべてのプロジェクトを参照します。
選択して すべてのプロジェクトを参照します。
Markdown ウィジェットを追加する
ダッシュボードを追加する必要がある場合は、「 ダッシュボードの追加、名前変更、削除」を参照してください。
ダッシュボードに Markdown ウィジェットを追加するには、 ![]() Edit を選択します。 ウィジェット カタログが自動的に開きます。
Edit を選択します。 ウィジェット カタログが自動的に開きます。
Markdown ウィジェットを追加するか、配置するダッシュボードにドラッグします。

[編集 を選択して ダッシュボードの編集を終了します。 これにより、ウィジェット カタログが閉じます。 その後、必要に応じて Markdown ウィジェットを構成できます。
 歯車アイコンを選択して、ウィジェットの構成ダイアログを開きます。
歯車アイコンを選択して、ウィジェットの構成ダイアログを開きます。Markdown ウィジェットを編集するには、チーム管理者、プロジェクト管理者グループのメンバー、またはアクセス許可の付与が必要になる場合があります。 詳細については、「 ダッシュボードのアクセス許可の設定」を参照してください。
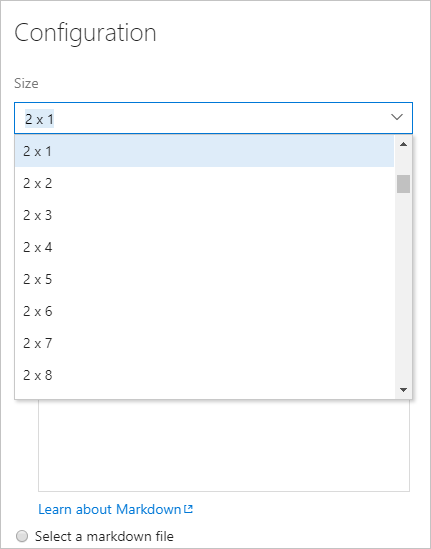
必要に応じて、入力する Markdown の内容に合わせてウィジェットのサイズを調整します。 最大サイズは、幅 10 タイル、高さ 10 タイルです。 これは後でいつでも調整できます。

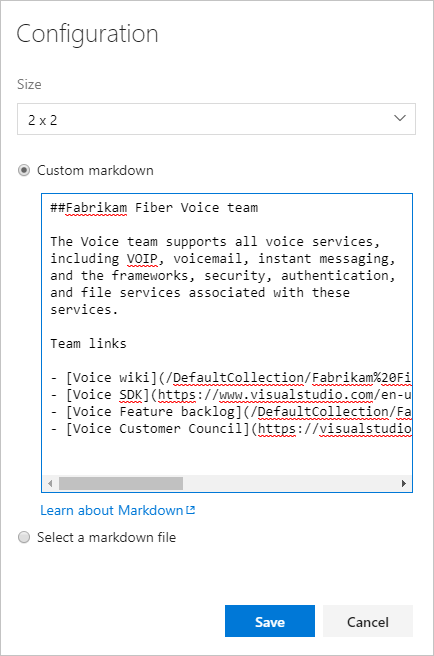
構成ダイアログにテキストと Markdown 構文を入力します。 サポートされている構文については、Markdown ファイル、ウィジェット、wiki、pull request コメントの Syntax ガイダンスを参照してください。
ここでは、4 つのリンクの箇条書きリストを含む単純なテキストを示します

ヒント
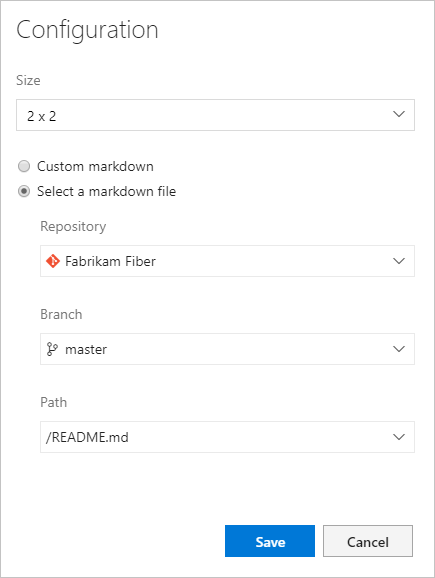
Wiki ページにリンクするには、次の構文を使用します。
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileNameプロジェクト内のリポジトリ ファイル、ページ、またはイメージにリンクするには、ファイルをリッチクリックして完全な URL を使用します。
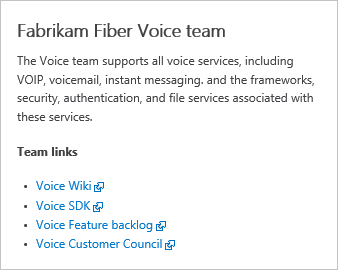
これにより、次のウィジェットがレンダリングされます。

Note
file://を使用するファイル共有上のドキュメントへのリンクはサポートされていません。 この制限は、セキュリティ目的で実装されています。必要に応じて、リポジトリ内のファイルを指すように選択できます。