Azure Notification Hubs と Node.js でのプッシュ通知の送信
概要
重要
このチュートリアルを完了するには、アクティブな Azure アカウントが必要です。 アカウントをお持ちでない場合は、Azure 無料試用版を使用してわずか数分で無料試用アカウントを作成できます。
このガイドでは、Azure Notification Hubs を使用して Node.js アプリケーションから直接プッシュ通知を送信する方法を示します。
ここで扱うシナリオでは、次のプラットフォーム上のアプリケーションにプッシュ通知を送信します。
- Android
- iOS
- ユニバーサル Windows プラットフォーム
- Windows Phone
Notification Hubs
Azure Notification Hubs によって、モバイル デバイスにプッシュ通知を送信するための、使いやすくスケーラブルなマルチプラットフォーム インフラストラクチャが提供されます。 サービス インフラストラクチャの詳細については、「 Azure Notification Hubs 」のページを参照してください。
Node.js アプリケーションの作成
このチュートリアルの最初の手順では、新しい空の Node.js アプリケーションを作成します。 Node.js アプリケーションを作成する手順については、Node.js アプリケーションの作成と Azure Web サイトへのデプロイ、Node.js クラウド サービス (Windows PowerShell の使用)、または WebMatrix を使用した Web サイトに関する各ページをご覧ください。
アプリケーションを構成して Notification Hubs を使用する
Azure Notification Hubs を使用するには、Node.js azure パッケージをダウンロードして使用する必要があります。このパッケージには、プッシュ通知 REST サービスと通信するためのヘルパー ライブラリの組み込みのセットが含まれています。
ノード パッケージ マネージャー (NPM) を使用してパッケージを取得する
- PowerShell (Windows)、Terminal (Mac)、Bash (Linux) などのコマンド ライン インターフェイスを使用して、空のアプリケーションを作成したフォルダーに移動します。
- コマンド ウィンドウで
npm install azure-sbを実行します。 - 手動で
lsまたはdirコマンドを実行して、node_modulesフォルダーが作成されたことを確認することもできます。 - そのフォルダーで azure パッケージを探します。このパッケージには、Notification Hubs にアクセスするために必要なライブラリが含まれています。
注意
NPM のインストールについては、公式 NPM ブログを参照してください。
モジュールのインポート
テキスト エディターを使用して、アプリケーションの server.js ファイルの先頭に次の内容を追加します。
var azure = require('azure-sb');
Azure Notification Hub の接続を設定する
NotificationHubService オブジェクトを使用すると、通知ハブを操作できます。 次のコードは、hubname という名前の通知ハブ用の NotificationHubService オブジェクトを作成します。
server.js ファイルの先頭付近の、azure モジュールをインポートするステートメントの後に、このコードを追加します。
var notificationHubService = azure.createNotificationHubService('hubname','connectionstring');
次の手順を行い、Azure portal から接続 connectionstring の値を取得します。
- 左のナビゲーション ウィンドウで、 [参照] をクリックします。
- [Notification Hubs] を選択し、サンプルとして使用するハブを見つけます。 新しい通知ハブの作成については、Windows ストアの使用に関するチュートリアルを参照することができます。
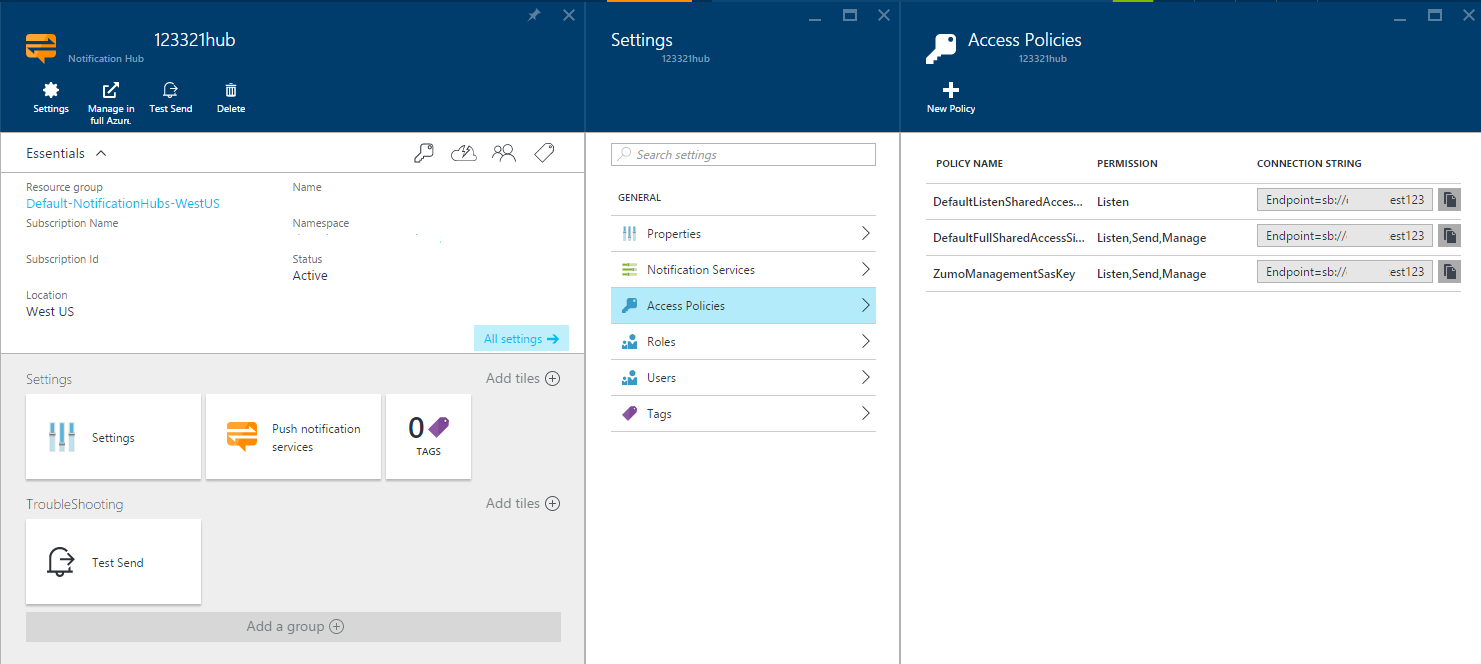
- [設定] を選択します。
- [アクセス ポリシー] をクリックします。 共有接続文字列とフル アクセス接続文字列の両方が表示されます。

Note
Azure PowerShell の Get-AzureSbNamespace コマンドレットまたは Azure classic CLI の azure sb namespace show コマンドを使用して接続文字列を取得することもできます。
全般的なアーキテクチャ
NotificationHubService オブジェクトは、特定のデバイスやアプリケーションにプッシュ通知を送信するために、次のオブジェクト インスタンスを公開します。
-
Android -
notificationHubService.gcmで使用できるGcmServiceオブジェクトを使用します -
iOS -
notificationHubService.apnsでアクセスできるApnsServiceオブジェクトを使用します -
Windows Phone -
notificationHubService.mpnsで使用できるMpnsServiceオブジェクトを使用します -
ユニバーサル Windows プラットフォーム -
notificationHubService.wnsで使用できるWnsServiceオブジェクトを使用します
Note
Microsoft プッシュ通知サービス (MPNS) は非推奨とされ、サポートされなくなりました。
方法:Android アプリケーションにプッシュ通知を送信する
GcmService オブジェクトには、Android アプリケーションにプッシュ通知を送信するために使用できる send メソッドが用意されています。
send メソッドは、次のパラメーターを受け取ります。
- Tags - タグ識別子。 タグが指定されない場合、通知はすべてのクライアントに送信されます。
- Payload - メッセージの JSON または未加工の文字列ペイロード
- Callback - コールバック関数。
ペイロード形式の詳細については、ペイロードに関するドキュメントを参照してください。
次のコードは、NotificationHubService によって公開されている GcmService インスタンスを使用して、登録されているすべてのクライアントにプッシュ通知を送信します。
var payload = {
data: {
message: 'Hello!'
}
};
notificationHubService.gcm.send(null, payload, function(error){
if(!error){
//notification sent
}
});
方法:iOS アプリケーションにプッシュ通知を送信する
上で説明した Android アプリケーションと同様に、ApnsService オブジェクトには、iOS アプリケーションにプッシュ通知を送信するために使用できる send メソッドが用意されています。
send メソッドは、次のパラメーターを受け取ります。
- Tags - タグ識別子。 タグが指定されない場合、通知はすべてのクライアントに送信されます。
- Payload - メッセージの JSON または文字列ペイロード。
- Callback - コールバック関数。
ペイロード形式の詳細については、UserNotifications ガイドの「通知の内容」セクションを参照してください。
次のコードは、NotificationHubService によって公開されている ApnsService インスタンスを使用して、すべてのクライアントにアラート メッセージを送信します。
var payload={
alert: 'Hello!'
};
notificationHubService.apns.send(null, payload, function(error){
if(!error){
// notification sent
}
});
方法:Windows Phone アプリケーションにプッシュ通知を送信する
MpnsService オブジェクトには、Windows Phone アプリにプッシュ通知を送信するために使用できる send メソッドが用意されています。
send メソッドは、次のパラメーターを受け取ります。
- Tags - タグ識別子。 タグが指定されない場合、通知はすべてのクライアントに送信されます。
- Payload - メッセージの XML ペイロード。
-
TargetName - トースト通知の場合は
toast。token。 - NotificationClass - 通知の優先度。 有効な値については、「 Push notifications from a server (サーバーからのプッシュ通知) 」の「 HTTP Header Elements (HTTP ヘッダー要素)」のセクションを参照してください。
- Options - 省略可能な要求ヘッダー。
- Callback - コールバック関数。
有効な TargetName、NotificationClass、ヘッダー オプションについては、サーバーからのプッシュ通知に関するページを参照してください。
次のサンプル コードは、NotificationHubService によって公開されている MpnsService インスタンスを使用して、トースト プッシュ通知を送信します。
var payload = '<?xml version="1.0" encoding="utf-8"?><wp:Notification xmlns:wp="WPNotification"><wp:Toast><wp:Text1>string</wp:Text1><wp:Text2>string</wp:Text2></wp:Toast></wp:Notification>';
notificationHubService.mpns.send(null, payload, 'toast', 22, function(error){
if(!error){
//notification sent
}
});
方法:ユニバーサル Windows プラットフォーム (UWP) アプリケーションにプッシュ通知を送信する
WnsService オブジェクトには、ユニバーサル Windows プラットフォーム アプリにプッシュ通知を送信するために使用できる send メソッドが用意されています。
send メソッドは、次のパラメーターを受け取ります。
- Tags - タグ識別子。 タグが指定されない場合、通知は登録されているすべてのクライアントに送信されます。
- Payload - XML メッセージ ペイロード。
- Type - 通知の種類。
- Options - 省略可能な要求ヘッダー。
- Callback - コールバック関数。
有効なタイプと要求ヘッダーの一覧については、「 プッシュ通知サービスの要求ヘッダーと応答ヘッダー」を参照してください。
次のコードは、NotificationHubService によって公開されている WnsService インスタンスを使用して、トースト プッシュ通知を UWP アプリに送信します。
var payload = '<toast><visual><binding template="ToastText01"><text id="1">Hello!</text></binding></visual></toast>';
notificationHubService.wns.send(null, payload , 'wns/toast', function(error){
if(!error){
// notification sent
}
});
次の手順
上記のサンプル スニペットを使用すると、さまざまなデバイスにプッシュ通知を提供するサービス インフラストラクチャを簡単に構築できます。 これで、Node.js による Notification Hubs の使用の基本を学習できました。さらに次のリンクを使用して、これらの機能を拡張する方法の詳細を学習してください。
- MSDN リファレンス: Azure Notification Hubs
- 他のサンプルと実装の詳細については、GitHub の Azure SDK for Node リポジトリを参照してください。