ステップ 1 - .NET による静的 Web アプリへの検索の追加の概要
このチュートリアルでは、書籍のカタログを検索する Web サイトを構築し、その Web サイトを Azure 静的 Web アプリにデプロイします。
サンプルの動作
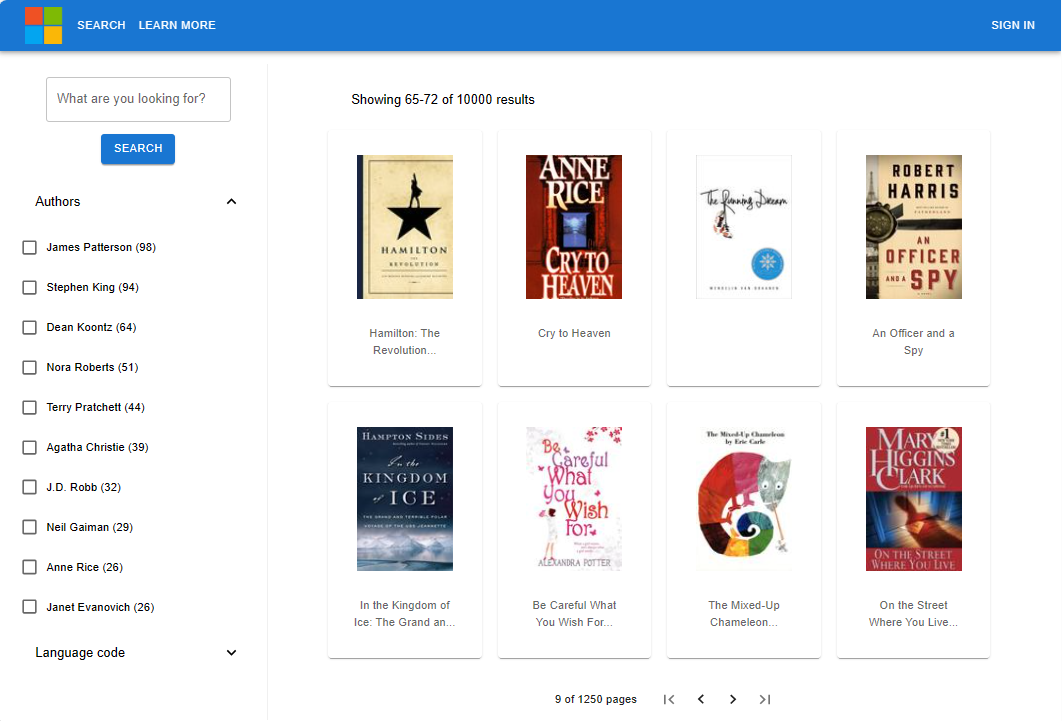
このサンプル Web サイトでは、10,000 冊の書籍のカタログにアクセスできます。 検索バーにテキストを入力してカタログを検索できます。 テキストを入力しているとき、Web サイトによって検索インデックスの提案機能が使用され、テキストがオートコンプリートされます。 クエリが完了すると、書籍の一覧が詳細の一部と共に表示されます。 書籍を選択して、書籍の検索インデックスに保存されているすべての詳細を表示できます。

検索エクスペリエンスには次が含まれます。
- 検索 - アプリケーションに対して検索機能を提供します。
- 提案 - ユーザーが検索バーに入力しているときに、提案を示します。
- ファセットとフィルター - 作成者または言語ごとにフィルター処理できるファセット ナビゲーション構造を提供します。
- ページ分割された結果 - 結果をスクロールできるページング コントロールを提供します。
- ドキュメント検索 - ID でドキュメントを検索し、詳細ページ用にコンテンツをすべて取得します。
サンプルの構成
サンプル コードに含まれるコンポーネントを次に示します。
| アプリ | 目的 | GitHub リポジトリ 場所 |
|---|---|---|
| client | 検索で書籍を表示するための React アプリ (プレゼンテーション層)。 Azure 関数アプリを呼び出します。 | /azure-search-static-web-app/client |
| api | Azure .NET 関数アプリ (ビジネス層)。.NET SDK を使用して Azure AI Search API を呼び出します | /azure-search-static-web-app/api |
| 一括挿入 | インデックスを作成し、それにドキュメントを追加するための .NET プロジェクト。 | /azure-search-static-web-app/bulk-insert |
開発環境を設定する
サービスを作成し、ローカル開発環境に次のソフトウェアをインストールします。
- Azure AI Search (任意のリージョンまたはレベル)
- .NET 6 以降
- Git
- Visual Studio Code
- Visual Studio Code 用 C# 開発ツール拡張機能
- Visual Studio Code 用 Azure Static Web Apps 拡張機能
このチュートリアルでは Azure Function API をローカルで実行しませんが、ローカルで実行する場合は、azure-functions-core-tools をインストールしてください。
Git を使用して検索サンプルをフォークし、クローンする
サンプル リポジトリのフォークは、静的 Web アプリをデプロイできるようにするために重要です。 Web アプリでは、独自の GitHub フォークの場所に基づいて、ビルド アクションとデプロイ コンテンツを決定します。 静的 Web アプリでのコードの実行はリモートであり、フォークされたサンプルのコードから、Azure Static Web Apps によって読み取りが行われます。
GitHub で、azure-search-static-web-app リポジトリをフォークします。
自分の GitHub アカウントを使用して、Web ブラウザーでフォークのプロセスを完了します。 このチュートリアルでは、Azure 静的 Web アプリへのデプロイの一部としてお客様のフォークを使用します。
Bash ターミナルで、フォークされたサンプル アプリケーションをローカル コンピューターにダウンロードします。
YOUR-GITHUB-ALIASを自分の GitHub の別名に置き換えます。git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.git同じ Bash ターミナルで、この Web サイト検索例用のフォークされたリポジトリに移動します。
cd azure-search-static-web-appVisual Studio Code コマンド
code .を使用して、フォークされたリポジトリを開きます。 残りのタスクは、指定されていない限り、Visual Studio Code から実行されます。code .