Visual Studio Code を使用してライブ ストリーム入力に対して Stream Analytics クエリをローカルでテストする
ライブ ストリーム入力に対して Stream Analytics クエリをローカルでテストすることは、クエリ ロジックの精度と効率を確かめる上で重要なステップです。 Visual Studio Code (VS Code) の Azure Stream Analytics (ASA) 拡張機能には、このテストをシームレスに実行するために必要なツールが用意されています。 この記事では、徹底したテストのために、環境の設定、ライブ ストリーム入力の構成、ローカルでのクエリの実行を行う手順について説明します。
前提条件
- .NET Core SDK をインストールし、Visual Studio Code を再起動します。
- このクイックスタートに従って、Visual Studio Code でインストールと Stream Analytics ジョブの作成を行います。
ライブ ストリーム入力を定義する
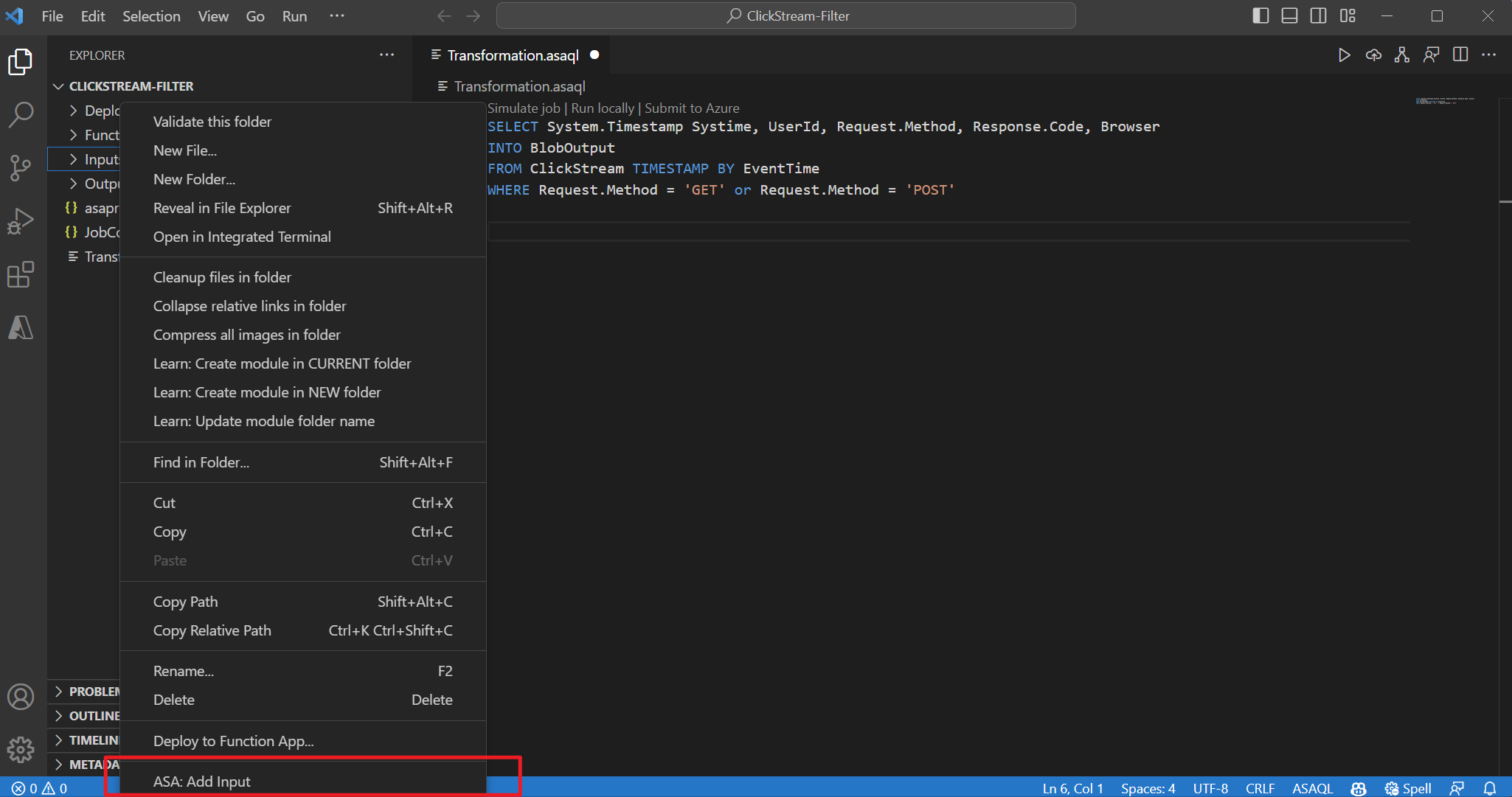
Stream Analytics プロジェクトの [Inputs] フォルダーを右クリックし、[ASA: 入力の追加] を選択します。
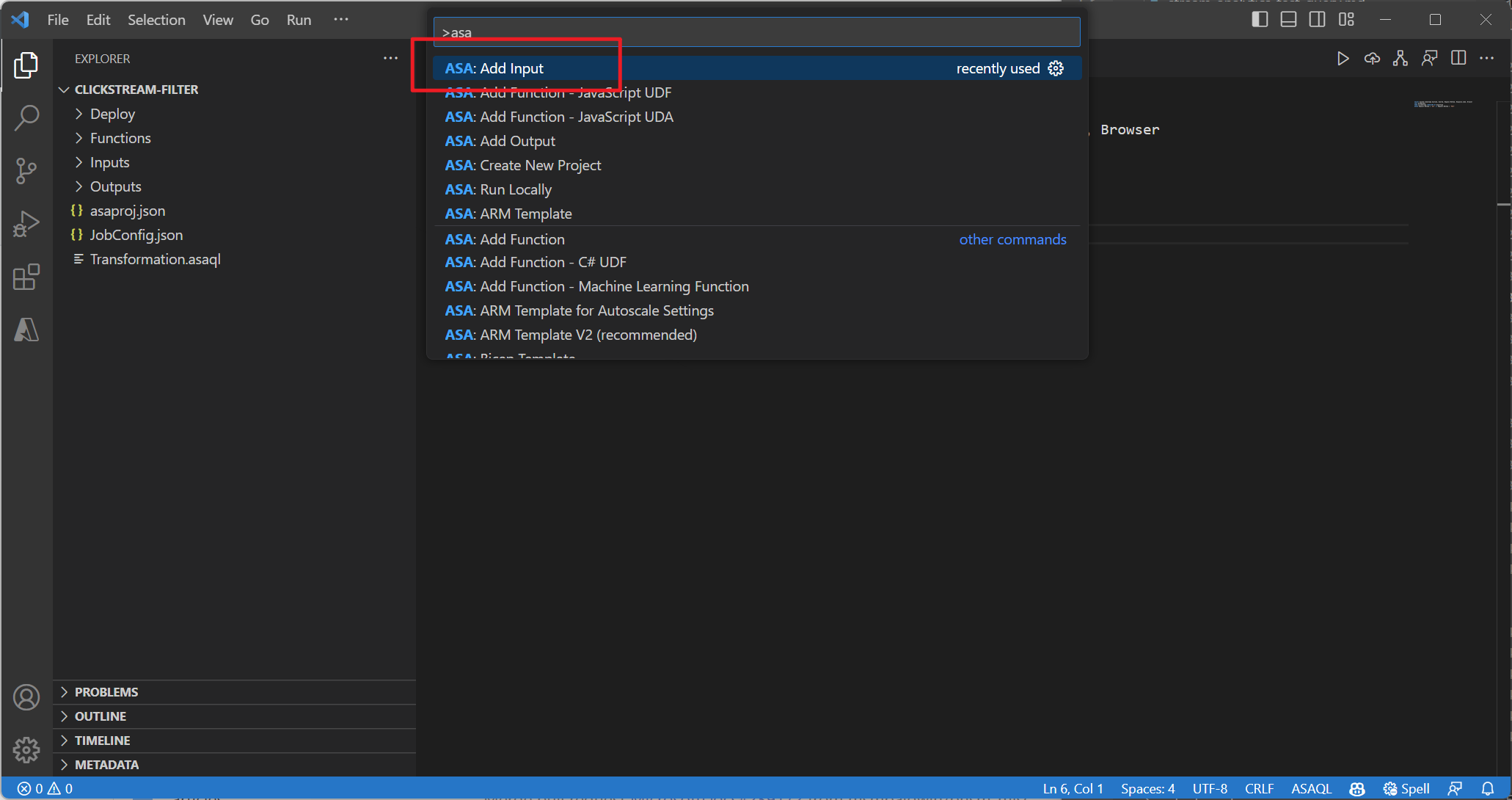
 または、Ctrl+Shift+P を押してコマンド パレットを開き、「ASA: 入力の追加」と入力します。 次に、入力ストリームを処理するためのクエリ スクリプトを選択します。
または、Ctrl+Shift+P を押してコマンド パレットを開き、「ASA: 入力の追加」と入力します。 次に、入力ストリームを処理するためのクエリ スクリプトを選択します。

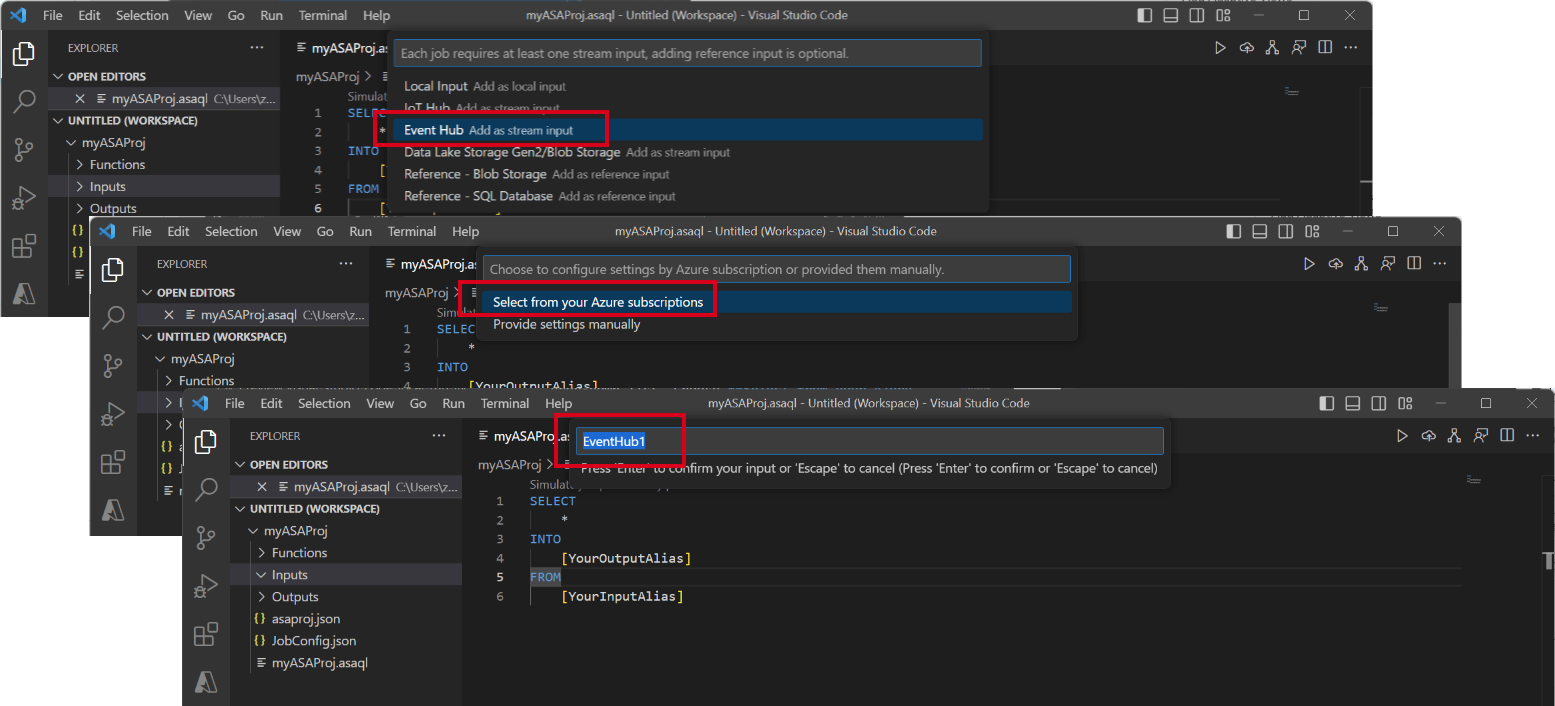
ドロップダウン リストからライブ入力ソースの種類を選択し、[Azure サブスクリプションから選択] で、入力ソースの名前を入力します。

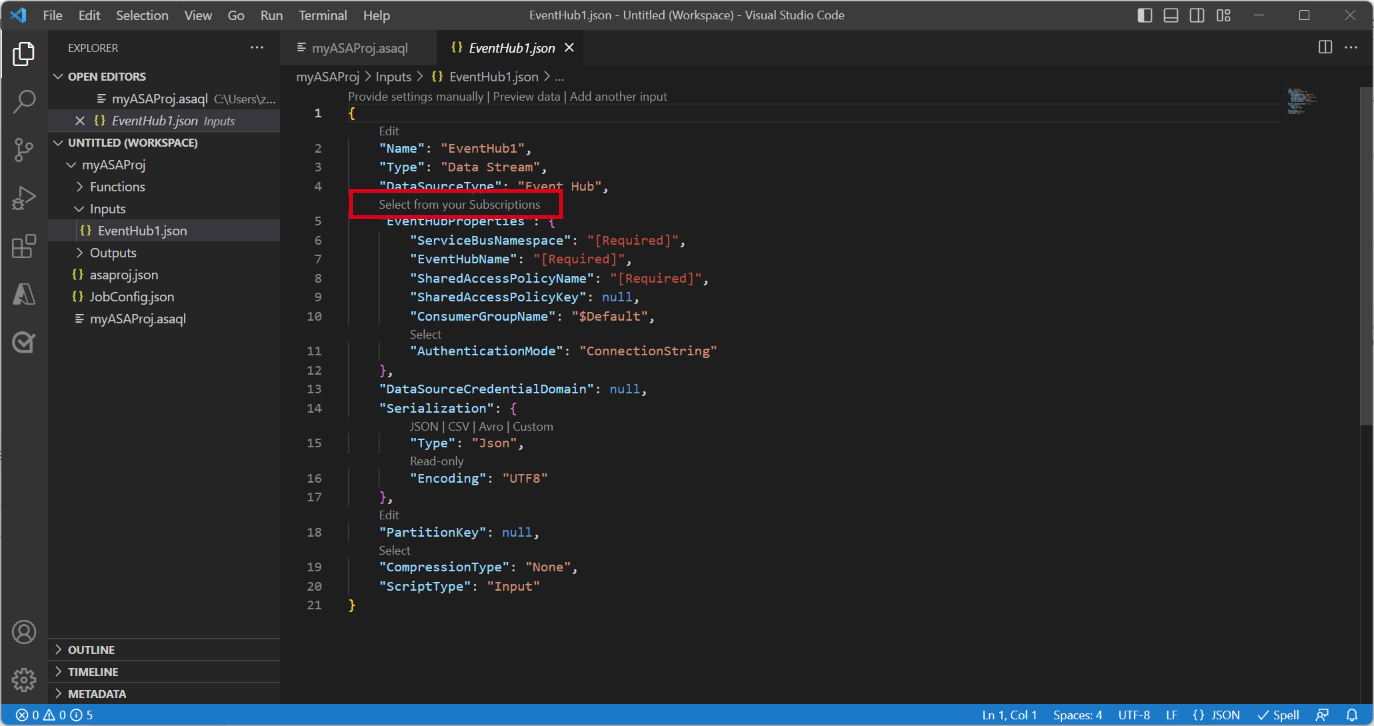
[Inputs] フォルダーの下に、新しい JSON ファイルが作成されます。 このファイルを開き、[サブスクリプションから選択] で、イベント ハブ入力を構成します。

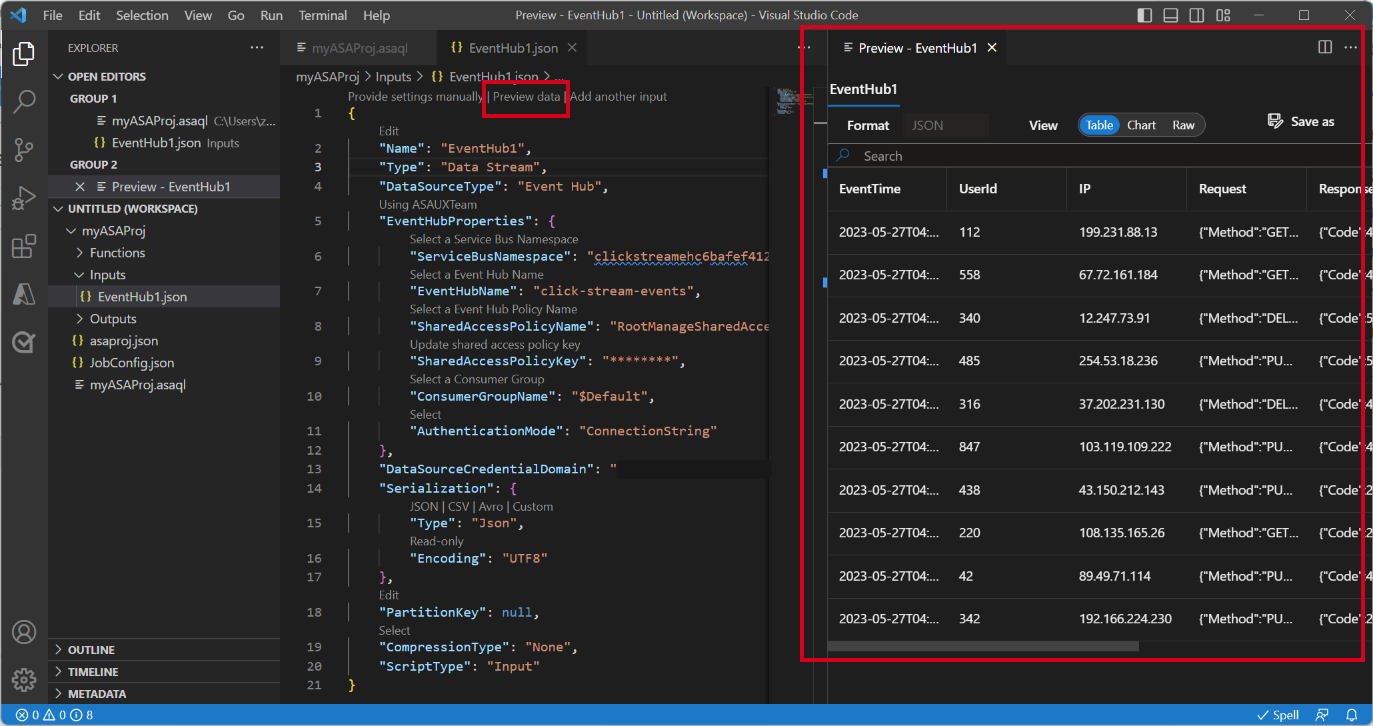
[データのプレビュー] を選択して、ライブ入力が正常に構成されているかどうか確認します。

クエリをローカルで実行する
クエリ ファイルを開き、[ローカルで実行] か、メニュー バーにある再生ボタンを選択して、ローカル実行モードの構成のための [ローカル実行のオプション] ウィンドウを開きます。
![クエリ エディターでの [ローカルで実行] の選択を示す、VSCode 拡張機能のスクリーンショット。](media/vscode-local-run-live-input/run-locally.png)
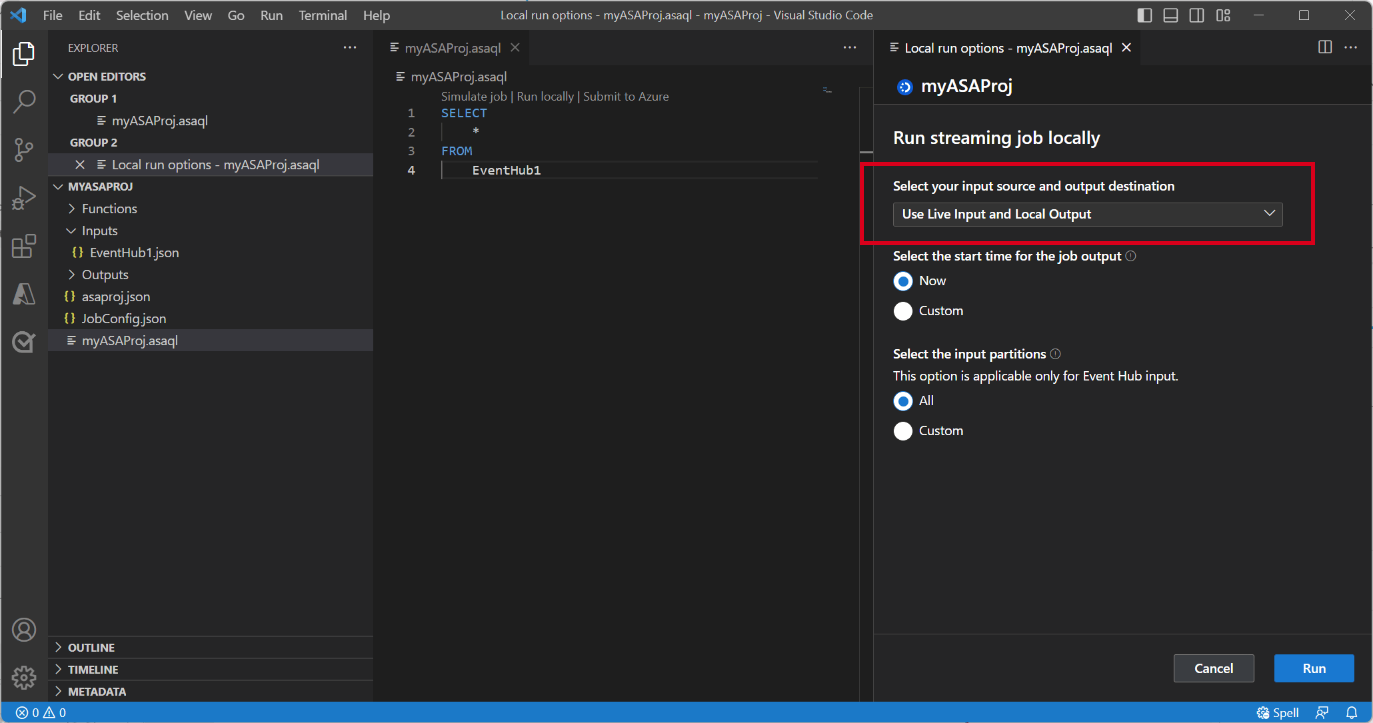
[ライブ入力とローカル出力を使用] を選択して、ライブ入力ストリームに対してジョブをローカルで実行し、出力結果をローカル フォルダーに生成します。 次に、[実行] を選択して、ローカルでのジョブの実行を開始します。

[ローカル テスト] ウィンドウが開き、3 秒ごとに更新されるのを確認できます。 出力結果は、JSON 形式で [LocalRunOutputs] フォルダーに格納されます。
![[ローカル テスト] ウィンドウを示す VSCode 拡張機能のスクリーンショット。](media/vscode-local-run-live-input/local-testing-window.png)
ローカル テスト用の入力パーティションを指定する
イベント ハブからすべてのデータが取り込まれることがないように、ローカル テスト時の、イベント ハブにおける特定のパーティションを指定することができます。
- [ローカルで実行] を選択して、[ローカル実行のオプション] ウィンドウを開きます。
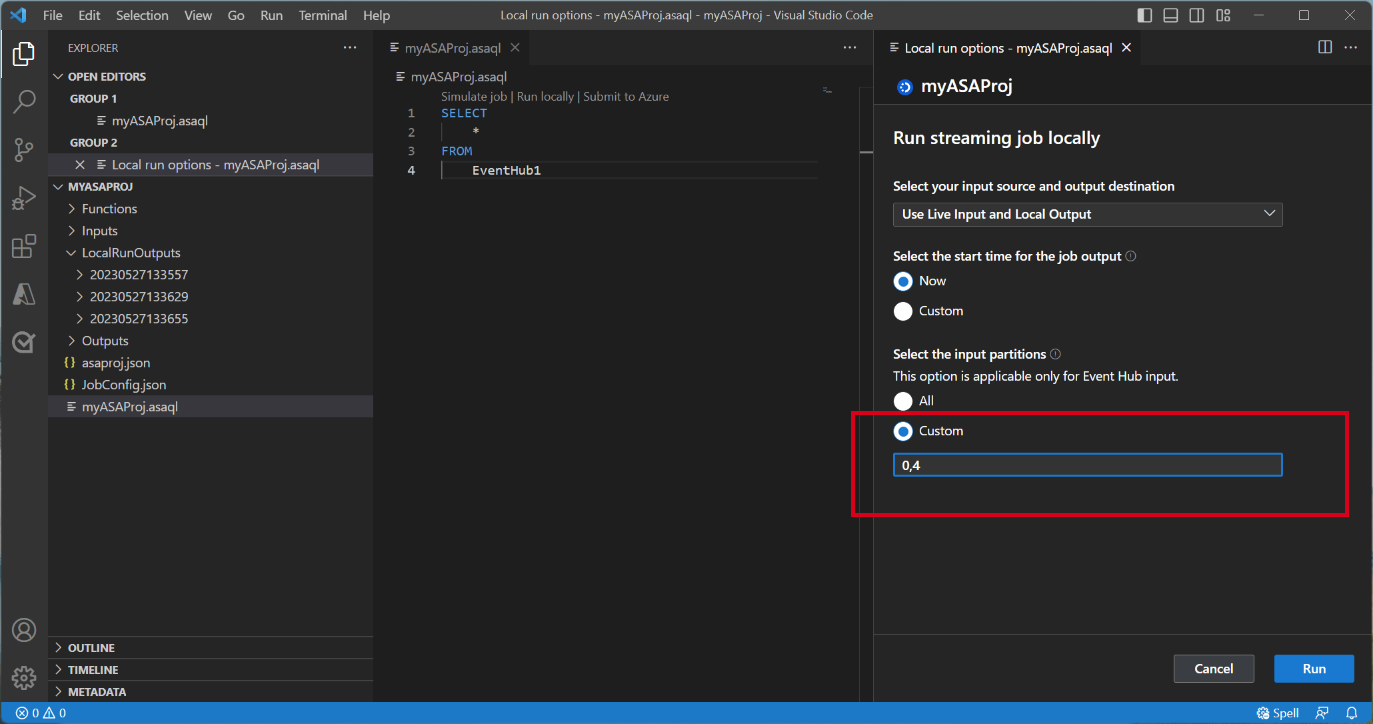
- [入力パーティションの選択] セクションで、[カスタム] を選択します。
- ローカル テストでデータの取り込み元となる、特定のパーティション番号を入力します。

パーティションを指定すると、大量のデータについて懸念せずに、クエリ ロジックのテストに集中できます。 この機能を使用すれば、より効率的で対象を絞った、Stream Analytics ジョブのテストを実行できます。
ジョブを Azure に送信する
ローカルでクエリのテストを終了したら、Stream Analytics プロジェクトを Azure に送信し、クラウドでジョブの実行を開始できます。
- [Azure に送信] オプションを選択するか、クエリ ファイルのアップロード ボタンを選択します。
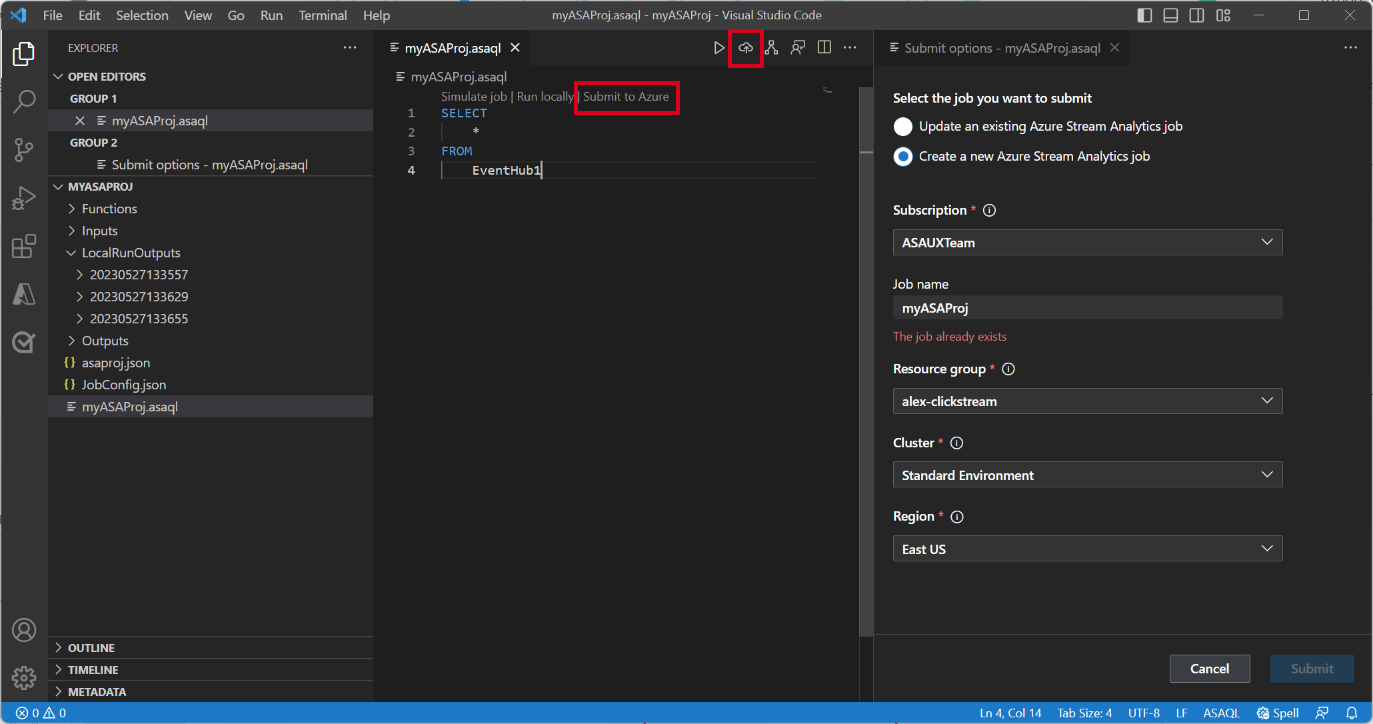
- [送信オプション] ウィンドウで、アップロードのために Azure で既存のジョブを更新または新しいジョブを作成することができます。
- デプロイに必要な詳細 (サブスクリプション、リソース グループ、リージョンなど) を指定します。

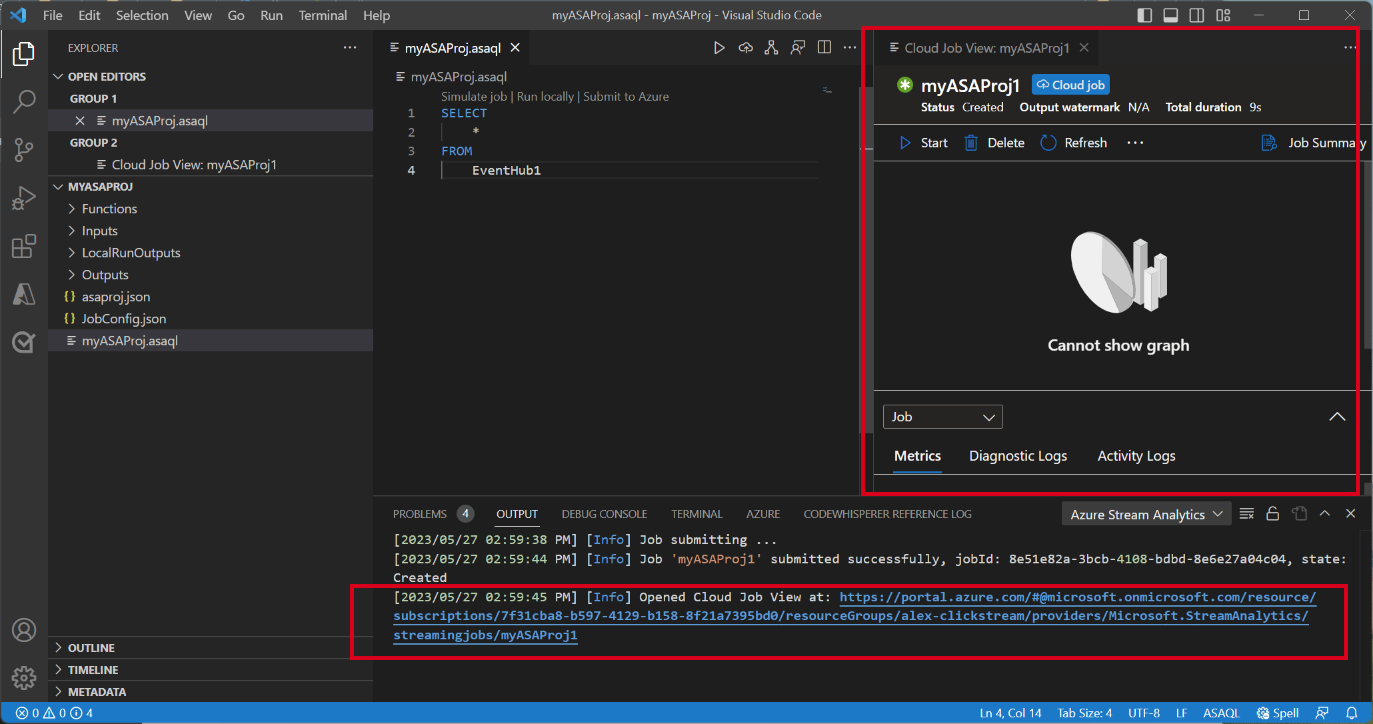
送信プロセスが完了したら、新しいウィンドウでクラウド ジョブを表示できます。 そこから、必要に応じて、パフォーマンスを監視し、構成を管理することができます。 また、[出力] パネルに表示されているリンクをクリックして、ブラウザーでジョブを開くこともできます。