HeaderedContentControl.Header プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
各コントロールのヘッダーに使用されるデータを取得または設定します。
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As Objectプロパティ値
ヘッダー オブジェクト。 既定値は、null です。
- 属性
例
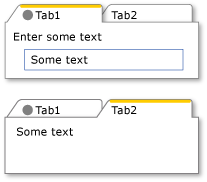
次の例では、 をTabControlHeaderedContentControl継承する 2 つのTabItemオブジェクトを含む を作成します。 最初TabItemの オブジェクトは、 と Contentの両方Headerのコンテンツとして オブジェクトを持UIElementちます。 Header は、 と を含む Ellipse にStackPanel設定されContentTextBlock、 は と Labelを含む TextBlock にStackPanel設定されます。 Header 2 番目TabItemの の は文字列に設定され、 Content は 1 つの TextBlockに設定されます。
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
次の図は、前の TabControl 例で作成した を示しています。

Header プロパティのさまざまな型を持つ TabControl
次の例では、 と の外観を指定する 2 つのDataTemplateオブジェクトを作成しますHeaderedContentControl。HeaderContent
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
注釈
の Content プロパティと同様に ContentControl、 には任意の Header 型を指定できます。 ではHeaderedContentControl、同じロジックを使用して、 でContentControl.Content説明されている をHeader表示します。
依存プロパティ情報
| 識別子フィールド | HeaderProperty |
に設定されたメタデータ プロパティ true |
なし |
適用対象
.NET
