ItemsControl.ItemContainerStyle プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
項目ごとに生成されるコンテナー要素に適用される Style を取得または設定します。
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As Styleプロパティ値
項目ごとに生成されるコンテナー要素に適用される Style。 既定値は、null です。
- 属性
例
次の例では、このプロパティを使用する方法を示します。 次のデータ バインドについて考えてみましょう。ListBox
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
データ項目を含む要素のスタイルを作成するには、次の例に示すようにスタイルを作成 ListBoxItem します。 スタイルは、スタイルが定義されている範囲内のすべての ListBoxItem 要素に適用されます。
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
ListBoxItemは、 コントロールのListBoxコンテナー要素です。 したがって、前の の代わりに、 の ListBox プロパティをItemContainerStyle定義されたスタイルに設定します。 これを行うには、スタイルに ListBoxItem を x:Key 指定して、リソースとして使用できるようにします。
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
次に、次の ItemContainerStyle 例のように、 プロパティをリソースに設定します。
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
上記のどちらのシナリオでも、同じ結果が生成されます。 ただし、スタイルをリソースとして使用できるようにする利点の 1 つは、スタイルを再利用できることです。 プロパティを ItemContainerStyle 明示的に設定すると、読みやすさも向上します。
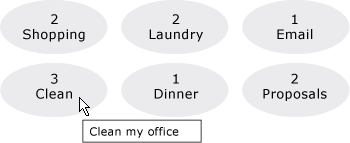
次の例は、 によって ItemsControl提供されるさまざまなスタイル設定およびテンプレート関連プロパティの関数を示すように設計されています。
ItemsControlこの例の は、 オブジェクトのTaskコレクションにバインドされています。 わかりやすいように、この例のスタイルとテンプレートはすべてインラインで宣言されています。
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
次に示すのは、この例がレンダリングされたときのスクリーンショットです。

ここでは示されていない ItemsControl の他の 2 つのスタイル関連のプロパティは、GroupStyle と GroupStyleSelector です。
注釈
このプロパティまたは プロパティを ItemContainerStyleSelector 使用して、データ項目を含む要素の外観に影響を与えるスタイルを設定します。 たとえば、 の場合 ListBox、生成されたコンテナーは ListBoxItem コントロールです。の場合 ComboBoxはコントロールです ComboBoxItem 。
は ItemsControl 、視覚的なカスタマイズに優れた柔軟性を提供し、多くのスタイル設定とテンプレートプロパティを提供します。 項目のレイアウトに影響を与えるには、 プロパティを使用します ItemsPanel 。 コントロールでグループ化を使用している場合は、 または GroupStyleSelector プロパティをGroupStyle使用できます。 データ オブジェクトの視覚化を指定するには、 または ItemTemplateSelector プロパティをItemTemplate使用します。 を指定 ItemTemplateするタイミングの詳細については、「 データ テンプレートの概要」を参照してください。
XAML 属性の使用方法
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
XAML 値
ResourceExtension 次のいずれか: StaticResource、または DynamicResource。 スタイル自体にシステム リソースやユーザー設定などの実行時参照の参照が含まれている場合を除き、通常、 StaticResource パフォーマンスのためにスタイルへの参照をお勧めします。
StyleResourceKeyx:Key リソースとして要求されるスタイルを参照する文字列値。
依存プロパティ情報
| 識別子フィールド | ItemContainerStyleProperty |
に設定されたメタデータ プロパティ true |
なし |
適用対象
こちらもご覧ください
.NET
