ItemsControl.Items プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
ItemsControl のコンテンツの生成に使用するコレクションを取得します。
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionプロパティ値
ItemsControl のコンテンツ生成に使用されるコレクション。 既定値は空のコレクションです。
- 属性
例
次の例では、 へのデータのバインドを ItemsControl示します。 最初の例では、 という名前 MyData のクラスを作成します。これは単純な文字列コレクションです。
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
次の例では、 の オブジェクトを ItemsSourceItemsControl に MyDataバインドします。
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
次の図は、前の ListBox 例で作成したコントロールを示しています。

次の例では、 プロパティを使用して を ItemsControl 設定する方法を Items 示します。 この例では、 に次のさまざまな種類の項目を ListBox追加します。
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
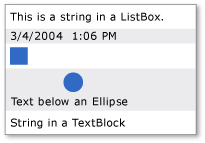
次の図は、前の ListBox 例で作成した を示しています。

ItemCollectionはビューであるため、並べ替え、フィルター処理、グループ化などのビュー関連の機能を使用できます。
たとえば、 のListBoxmyListBoxインスタンスがある場合は、次の操作を実行して のListBox内容を並べ替えることができます。 この例では、 Content は並べ替えの基準となるプロパティの名前です。
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
この操作を行う場合、コントロールがコレクションに直接バインドされている場合、既定のコレクション ビューが使用され、並べ替え基準が同じコレクションに直接バインドされている他のすべてのコントロールに適用されることに注意してください。 プロパティが にバインドされている場合、ビューは既定のItemsSourceCollectionViewSourceビューになりません。
ItemsControlがコレクションに直接バインドされている場合は、次の操作を実行して既定のビューを取得できます。
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
または、 を使用して、XAML またはコードでフィルター処理、並べ替え、およびグループ化の条件を CollectionViewSource指定することもできます。
注釈
このプロパティは、 に項目 ItemsControlを追加するために使用できます。 オブジェクトに子を追加すると、 ItemsControl オブジェクトの に暗黙的にItemCollectionItemsControl追加されます。
注意
このプロパティは、表示されているコレクション構文を使用するか、コレクション オブジェクトにアクセスし、 などの Addさまざまなメソッドを使用して、Extensible Application Markup Language (XAML) でのみ設定できます。 コレクション オブジェクト自体にアクセスするプロパティは読み取り専用で、コレクション自体は読み取り/書き込みです。
または プロパティを使用 Items して、 の ItemsSource コンテンツの生成に使用するコレクションを ItemsControl指定します。 プロパティを ItemsSource 設定すると、 Items コレクションは読み取り専用および固定サイズになります。
が使用されている場合 ItemsSource 、 プロパティを ItemsSource に設定すると null 、コレクションが削除され、使用法が に Items復元されます。これは空 ItemCollectionの になります。
XAML プロパティ要素の使用
<object>
OneOrMoreElements
</object>
XAML 値
OneOrMoreElements 1 つ以上の UIElement オブジェクト。
適用対象
こちらもご覧ください
.NET
