TileBrush.Viewbox プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
TileBrush タイル内のコンテンツの位置とサイズを取得または設定します。
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As Rectプロパティ値
TileBrush コンテンツの位置とサイズ。 既定値は、TopLeft が (0,0)、Width および Height が 1 に設定された四角形 (Rect) です。
例
プロパティを使用して、コンテンツの TileBrush サイズと位置を Viewbox 指定できます。 プロパティは ViewboxUnits 、値がコンテンツの Viewbox 境界 TileBrush に対して相対的かどうか、または絶対値であるかどうかを決定します。
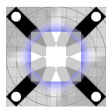
最初の図は、100 x 100 ピクセルの画像を示し、この画像を使用してさまざまな Viewbox プロパティ設定の効果を示しています。

サンプル 画像の開始 (100 x 100 デバイスに依存しないピクセル)
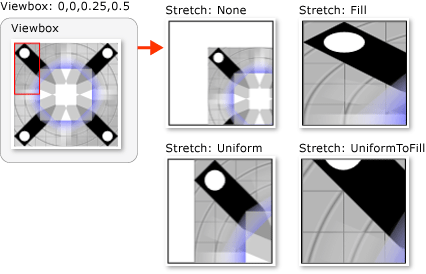
次の TileBrush 図は、0.0,0.0、0.25,0.5 の を Viewbox 使用する の出力を示しています。 その他の関連プロパティ値には、次のものがあります。
Viewport: 0,0,1,1
この図は、いくつかの異なる Stretch プロパティ設定を示しています。 プロパティは Stretch 、 を TileBrush 拡張して を Viewbox 塗りつぶす方法を Viewport決定します。

相対的な Viewbox が 0.0,0.0、0.25,0.5 の TileBrush
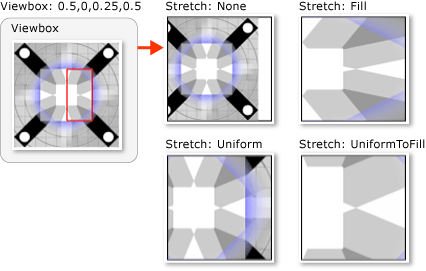
次の図は似ています TileBrush が、相対は Viewbox 0.5,0.25、0.25,0.5 を示しています。

似ていますが、Viewbox 設定が異なる TileBrush
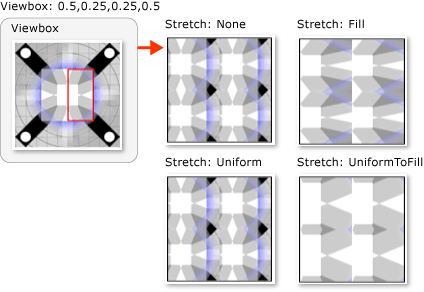
次の図は、同じです TileBrush が、相対 Viewport 値が 0.0,0.0、0.5,0.5、a TileMode が Tileです。

同様の TileBrush ですが、タイリングと別のビューポート設定
次の例は、 が 0.5,0.25,0.25,0.5 のタイルをTileBrushViewbox作成する方法を示しています。
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
注釈
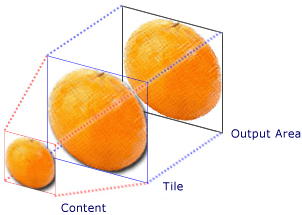
を使用 TileBrushして領域を塗りつぶす場合は、コンテンツ、タイル、出力領域の 3 つのコンポーネントを使用します。 プロパティは Viewbox 、コンテンツのサイズと位置を TileBrush 指定します。 次の図は、これら 3 つの TileBrush コンポーネントが相互にどのように関係するかを示しています。

TileBrush コンポーネント
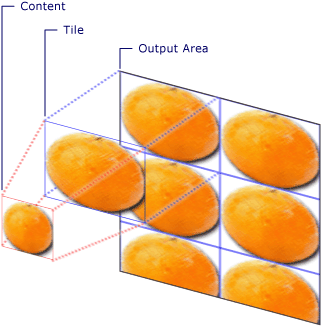
 タイル
タイル
プロパティは ViewboxUnits 、値が Viewbox 相対値と絶対値のどちらとして解釈されるかを決定します。 既定では、ViewboxUnits プロパティは RelativeToBoundingBox に設定されます。
Viewbox のクリッピング
TileBrush コンテンツが に Viewboxクリップされることはありません。 ただし、 TileBrush コンテンツ は の端にクリップされ、 Viewport基本タイルの値が設定されます。
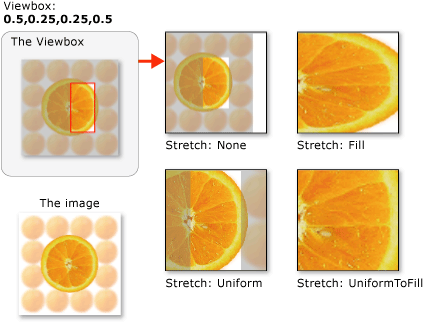
次の図は、 よりも小さい を持つ に対TileBrushする異なるStretch設定の影響をViewport示Viewboxしています。 外 Viewbox にある画像の部分は灰色で表示されます。

Stretch 設定が異なる TileBrush
依存プロパティ情報
| 識別子フィールド | ViewboxProperty |
に設定されたメタデータ プロパティ true |
なし |
適用対象
こちらもご覧ください
.NET
