TaskbarItemInfo.ThumbnailClipMargin プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
タスク バー サムネイルに表示されるアプリケーション ウィンドウのクライアント領域の一部を指定する値を取得または設定します。
public:
property System::Windows::Thickness ThumbnailClipMargin { System::Windows::Thickness get(); void set(System::Windows::Thickness value); };public System.Windows.Thickness ThumbnailClipMargin { get; set; }member this.ThumbnailClipMargin : System.Windows.Thickness with get, setPublic Property ThumbnailClipMargin As Thicknessプロパティ値
タスク バー サムネイルに表示されるアプリケーション ウィンドウのクライアント領域の一部を指定する値。 既定値は空の Thickness です。
例
次の例は、in マークアップを作成 TaskbarItemInfo し、プロパティを設定する方法を ThumbnailClipMargin 示しています。 この例は、クラスに提供されるより大きな例の TaskbarItemInfo 一部です。
<Window.TaskbarItemInfo>
<TaskbarItemInfo x:Name="taskBarItemInfo1"
Overlay="{StaticResource ResourceKey=StopImage}"
ThumbnailClipMargin="80,0,80,140"
Description="Taskbar Item Info Sample">
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfoCollection>
<ThumbButtonInfo
DismissWhenClicked="False"
Command="MediaCommands.Play"
CommandTarget="{Binding ElementName=btnPlay}"
Description="Play"
ImageSource="{StaticResource ResourceKey=PlayImage}"/>
<ThumbButtonInfo
DismissWhenClicked="True"
Command="MediaCommands.Stop"
CommandTarget="{Binding ElementName=btnStop}"
Description="Stop"
ImageSource="{StaticResource ResourceKey=StopImage}"/>
</ThumbButtonInfoCollection>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
注釈
既定では、Windows 7 タスク バーには、アプリケーション ウィンドウのクライアント領域の縮小されたサムネイルが表示されます。 プロパティを ThumbnailClipMargin 設定して、サムネイルに表示されるクライアント ウィンドウのトリミング領域を指定できます。 たとえば、このプロパティは、アプリケーション のツールバーを除外するときに、ウィンドウのコンテンツにサムネイルをフォーカスする場合に便利です。 このプロパティを使用して、アプリケーション ウィンドウにまだ表示されていないコンテンツをサムネイルに表示することはできません。
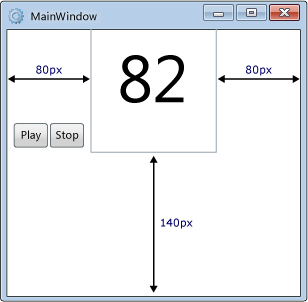
領域の周囲の境界線を設定して、サムネイルに Thickness 表示される領域を指定します。 罫線はクライアント ウィンドウの端から始まり、指定した量で内側に拡張されます。 枠線内のコンテンツがサムネイルに表示されます。
次の図は、.ThumbnailClipMargin

サムネイル クリップの余白の境界線
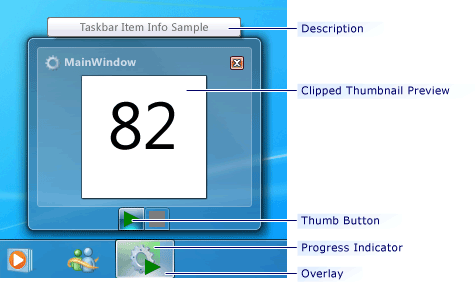
次の図は、クリップされたサムネイル プレビューを示しています。

タスク バーのサムネイル プレビューをWindowsする