アウトバウンド マーケティングにおける ポータルが自己ホストするイベント Web サイト
注意
Dynamics 365 Marketing と Dynamics 365 Customer Insights は Customer Insights - Journeys と Customer Insights - Data になりました。 詳細については、Dynamics 365 Customer Insights のよくあるご質問 をご覧ください
Customer Insights - Journeys の新しい顧客には、リアルタイム体験機能のみが提供されます。 詳細については、既定のリアルタイム体験のインストールを参照してください。
注意
現在 Azure Active Directory は Microsoft Entra ID になりました。 詳細
重要
この記事は、2025年6月30日に製品から削除される予定の アウトバウンド マーケティング にのみ適用されます。 中断を避けるため、この日付より前にリアルタイムの旅程に移行してください。 詳細情報: 移行の概要
自己ホスト カスタム イベント Web サイト をホストする前に、 条件 のトピックに記載されている処理を完了させてください。
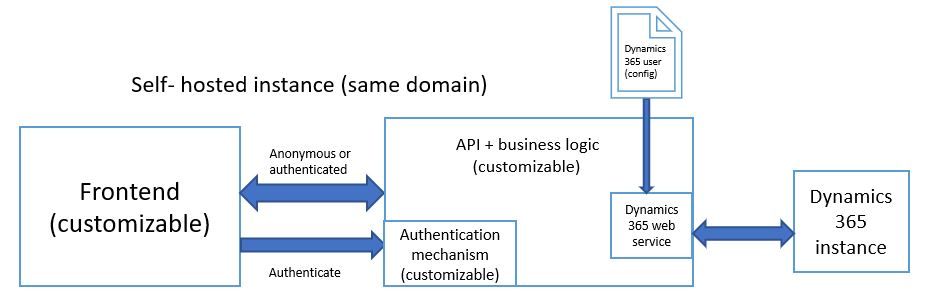
フロントエンドを自分で完全にカスタマイズおよびホストできます。 また、マイクロソフトのバックエンド サービスの使用を選択するか、自分のバックエンドを開発することができます。 バックエンド サービスとのやり取りを行うには、 公開API のドキュメントを参照してください。
バックエンド サービスを開発することを選択した場合は、Dynamics 365 Customer Insights - Journeys 認証と Web サービスにユーザー自身で対応する必要があります。 イベント登録を作成した適切なユーザーにリンクする場合は、新しい Web サイト ユーザーごとに Dynamics 365 Customer Insights - Journeys 取引先担当者レコードを作成してください。

イベント Web サイトに対するフル コントロールをユーザーに許可するために、フロントエンドを自分でホストできます。
Web アプリケーションの登録
イベント管理 API を使用するには、Web アプリケーション トークンが必要です。 Web アプリケーション トークンが組織に関連付けられるコントロール API 要求に使用されます。 詳細: Web アプリケーションの登録。
Web アプリケーションの環境構成
- \src\environments フォルダーにある
environment.selfhosted.ts構成ファイルを複製し、 environment.ts として指定します。 - 選択した開発者環境の
environment.ts構成ファイルを開きます。 apiEndpoint変数の値を{web-application-endpoint}/EvtMgmt/api/v2.0/に変更します。{web-application-endpoint}は、インスタンスに新しく作成されたWebアプリケーション レコードの Endpoint フィールドの値で置き換える必要があります。useRestStack変数が true に設定されていることを確認します。imagesEndpointURLの更新します 。 同じサーバーからイメージを実行する場合は、URLをこのようにする必要があります:https://HOST/assets/images/(ホストはドメイン ネームに置き換えられる必要があります)。- 新規に作成された Web アプリケーション レコードの トークン フィールドの URL を指すように
emApplicationtokenを変更します。 - Microsoft Entra ID を使用する場合は、
useAadB2C変数をtrueに設定し、aadB2CConfigを変更する必要があります。 詳細情報については、Microsoft Entra ID を参照してください。
Microsoft Entra ID の構成
Microsoft Entra ID のテナントを設定し、Microsoft Entra ID で動作するようにイベント管理を設定する方法については、Microsoft Entra IDと連動するイベント管理の設定 を参照してください
開発
コマンド プロンプト または Windows PowerShell を開き、ルート ディレクトリからコマンドを実行して、Web サイトを構築してローカルに提供します。 また、このコマンドでは、アプリケーションに到達できる URL とポートが出力されます (既定は localhost:4200)。
ng serve
環境を直接指定します
2019 年 6 月リリース以降、ng serve コマンドで直接環境を指定することが可能です。
次のコマンドを使用すると、 environment.selfhosted.ts ファイルの設定を自動的に使用することができます。
ng serve --configuration=self-hosted
構築
コマンド プロンプト あるいは Windows PowerShell を開き、ルート ディレクトリからコマンドを実行して、運用版の Web サイトを構築します。
ng build --prod
構築されたWebサイトは、ルートディレクトリの dist フォルダにあります。