webページにアンケートを埋め込む
Webページのソースコードにアンケートの埋め込みコードを張り付けることで、webページ内にアンケートを埋め込むことができます。 アンケートの埋め込みスタイルは、次のいずれかを選択することができます:
インライン: Webページ上にアンケートを静的に表示します。
ポップアップ ウィンドウ: 回答者のアクションに基づき、アンケートをポップアップ ウィンドウで表示します。
ボタン: ボタンを選択することで、アンケートを表示します。 既定では、ボタンの名称は フィードバックを送信するとなっています。
Note
Web ページにアンケートを埋め込む場合は、アンケート配信設定で組織のメンバーのみが応答できる設定がオフになっていることを確認します。
変数を作成した場合は、その変数を使用して回答者の情報と回答が提供されたコンテキストを取得し、そのデータをアンケートの回答に格納します。 必要に応じて、新しい変数を作成することもできます。 埋め込みコードで適切な値が変数に渡されない場合、既定値が使用されます。
レスポンスの変数の値は、アンケート回答の 個人用に設定されたデータ タブに表示されます。

アンケートを埋め込む方法
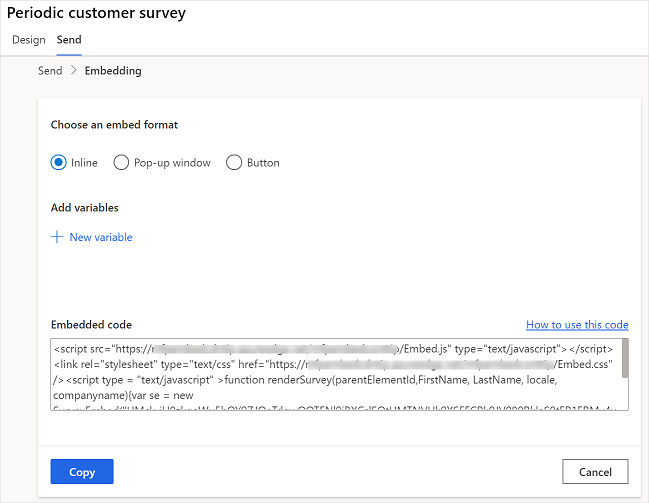
埋め込みを行うアンケートを開き、送信 タブに移動します。
埋め込みを選択します。
埋め込み形式の選択 で、次のオプションのいずれかを選択します。
インライン
ポップアップ ウィンドウ
ボタン
オプションで、変数の追加 で 新しい変数 を選択し、新しい変数を作成します。
埋め込みコードは、選択したオプションに従って生成されます。
コピーを選択し、Webページに埋め込みコードを張り付け、アンケートを埋め込みます。 web ページ上でアンケートを表示するには、webページのソースコードを更新する必要があります。 ソース コードの更新方法については、 web ページのソースコードを更新する を参照してください。

Webページのソース コードを更新する
埋め込みコードを生成した後、それを Web ページのソース コードに追加し、Web ページ上にアンケートを表示するために renderSurvey 関数を呼び出すメソッドを作成する必要があります。 renderSurvey 関数の値が、埋め込みコード内の renderSurvey 関数に定義されているアンケート変数の表示順と同じであることを確認してください。
インライン アンケートの場合は、アンケートを表示するにあたって、ID surveyDiv を持つ親 div コンテナが定義されている必要があります。 親 div コンテナの最小幅は 350 ピクセル、高さは 480 ピクセルとなっている必要があります。
インライン アンケートを埋め込む
2 つの調査変数 (電子メールと PageTitle) を追加してアンケートを作成したとします。 アンケートを Web ページにインラインで埋め込み、ページが読み込まれたらすぐにアンケートを読み込みます。 埋め込みコードは以下のように生成されます:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
前述の埋め込みコードでは、 renderSurvey 関数には、アンケート変数に加えて parentElementId パラメーターが含まれます。 parentElementId パラメーターは、呼び出された際に div コンテナID を受け取ります。
アンケートを表示する Web ページで、ID surveyDiv を持つ div コンテナーを作成する必要があります。 この div コンテナによって、webページの指定した場所にアンケートが静的に表示されます。 ページが読み込まれた際にアンケートが読み込めれるため、以下のメソッドを作成します:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
前述のメソッドは renderSurvey 関数を呼び出し、必要な値を渡します。 このメソッドでは、静的ユーザーの詳細が渡されますが、ログイン ユーザー詳細を取得する関数を提供することができます。
Note
上記のコード スニペットは例として使用しています。 Customer Voice から実際の埋め込みコードを生成し、要件に応じてメソッドを作成する必要があります。
関連項目
調査の配布設定に関する作業
組み込みのメール コンポーザーを使用して調査を送信する
Power Automate を使用して調査を送信する
調査リンクを別の人に送信する
QR コードを使用して調査を送信する