CSS テンプレート リファレンス ガイド
ユーザー サインイン プロセス用に会社のブランド化を構成すると、ID およびアクセス管理サービスとして Microsoft Entra ID を使用するアプリケーションで、シームレスなエクスペリエンスが提供されます。 会社のブランド化をカスタマイズするプロセスの一環として CSS テンプレートを使用している場合、この CSS リファレンス ガイドを使用します。
HTML セレクター
次の CSS スタイルは、ページ全体の本文およびリンクの既定のスタイルになります。 他のリンクまたはテキストにスタイルを適用すると、CSS セレクターがオーバーライドされます。
body- ページ全体のスタイル- リンクのスタイル:
a, a:link- すべてのリンクa:hover- マウスがリンク上に置かれたときa:focus- リンクがフォーカスされたときa:focus:hover- リンクがフォーカスされ、"かつ"、マウスがリンク上に置かれたときa:active- リンクがクリックされたとき
Microsoft Entra CSS セレクター
次の CSS セレクターを使用して、サインイン エクスペリエンスの詳細を構成します。
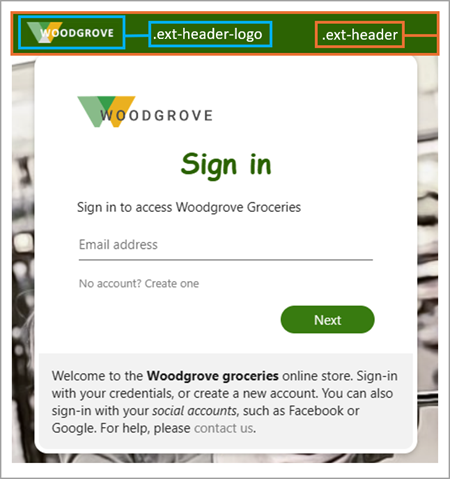
.ext-background-image- 既定のライトボックス テンプレートに背景画像を含むコンテナー.ext-header- コンテナーの上部にあるヘッダー.ext-header-logo- コンテナーの上部にあるヘッダー ロゴ
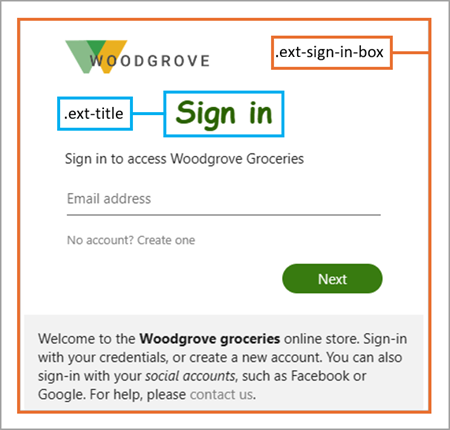
.ext-middle- サインイン ボックスを垂直方向に中央、水平方向に中央に配置する全画面表示の背景のスタイル.ext-vertical-split-main-section- サインイン ボックスと背景の両方を含む垂直分割テンプレートの部分画面背景のコンテナーのスタイル (このスタイルは、Active Directory フェデレーション サービス (AD FS) テンプレートとも呼ばれます)。.ext-vertical-split-background-image-container- 垂直分割/AD FS テンプレートのサインイン ボックスの背景.ext-sign-in-box- サインイン ボックス コンテナー.ext-title- タイトル テキスト
.ext-subtitle- サブタイトル テキストプライマリ ボタンのスタイル:
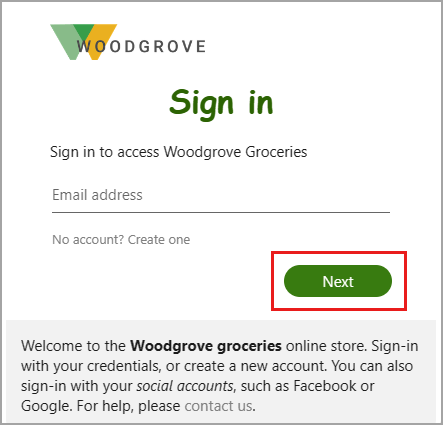
.ext-button.ext-primary- プライマリ ボタンの既定のスタイル.ext-button.ext-primary:hover- マウスがボタン上に置かれたとき.ext-button.ext-primary:focus- ボタンがフォーカスされたとき.ext-button.ext-primary:focus:hover- ボタンがフォーカスされ、"かつ"、マウスがボタン上に置かれたとき.ext-button.ext-primary:active- ボタンがクリックされたとき

セカンダリ ボタンのスタイル:
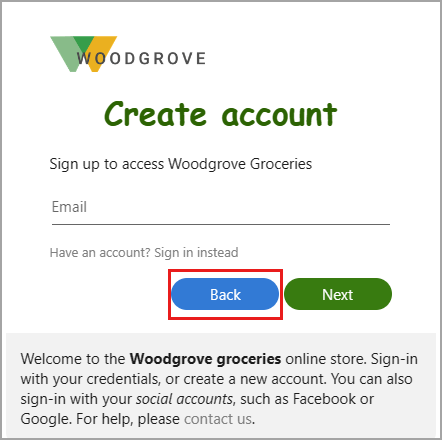
.ext-button.ext-secondary- セカンダリ ボタン.ext-button.ext-secondary:hover- マウスがボタン上に置かれたとき.ext-button.ext-secondary:focus- ボタンがフォーカスされたとき.ext-button.ext-secondary:focus:hover- ボタンがフォーカスされ、"かつ"、マウスがボタン上に置かれたとき.ext-button.ext-secondary:active- ボタンがクリックされたとき

.ext-error- エラー テキスト
テキスト ボックスのスタイル:
.ext-input.ext-text-box- テキスト ボックス.ext-input.ext-text-box.ext-has-error- テキスト ボックスに関連付けられた検証エラーが発生したとき.ext-input.ext-text-box:hover- マウスがテキスト ボックス上に置かれたとき.ext-input.ext-text-box:focus- テキスト ボックスがフォーカスされたとき.ext-input.ext-text-box:focus:hover- テキスト ボックスがフォーカスされ、"かつ"、マウスがテキスト ボックス上に置かれたとき

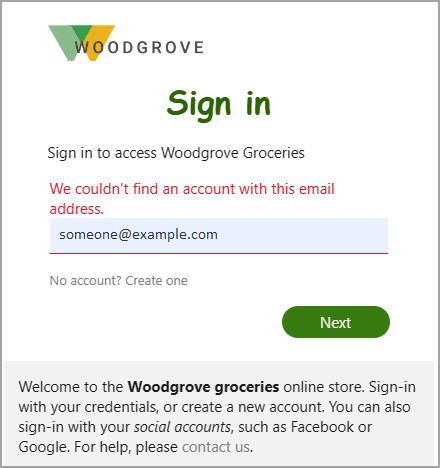
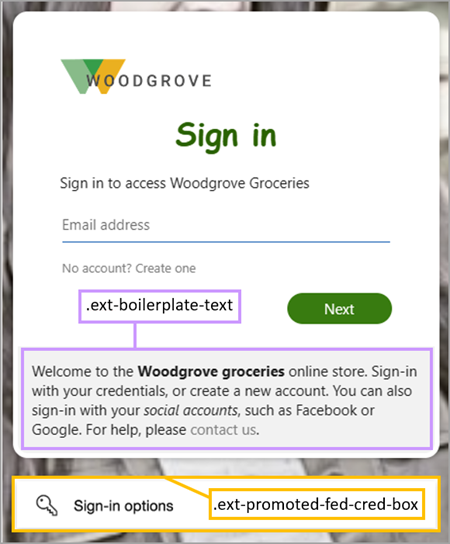
.ext-boilerplate-text- サインイン ボックスの下部にあるカスタム メッセージ テキスト.ext-promoted-fed-cred-box- サインイン オプションのテキスト ボックス
フッターのスタイル:
.ext-footer- ページ下部のフッター領域.ext-footer-links- ページ下部のフッターにあるリンク領域.ext-footer-item- ページ下部のフッターにあるリンク項目 ("利用規約" や "プライバシーと Cookie" など).ext-debug-item- ページ下部のフッターにあるデバッグ詳細の省略記号