アダプティブ カード ベースのループ コンポーネント
注:
アダプティブ カード ベースのループ コンポーネントには、アダプティブ カード バージョン 1.6 以降が必要です。
アダプティブ カード ベースのループ コンポーネントを使用すると、Microsoft 365 全体で動作するMicrosoft Teams メッセージ拡張機能 内でコラボレーション エクスペリエンスを構築できます。 アダプティブ カード ベースのループ コンポーネントには実用的なコンテンツがあり、ユーザーは Teams や Outlook などの Microsoft 365 アプリ間でコンテキストを切り替えることなくライブ更新を行うことができます。
ループ コンポーネント は Teams で最初にリリースされ、次に Outlook、Whiteboard、Loop アプリなどの他の Microsoft 365 アプリがリリースされました。 ループ コンポーネントを使用すると、ユーザーはチャット、メール、会議、ホワイトボード、またはループ アプリでライブ コンテンツを共同作業したり、他のユーザーと共有したりできます。 ループ コンポーネントはさまざまな Microsoft 365 アプリ間で同期を維持するため、ユーザーはコンテンツを共同編集し、コンテンツをリアルタイムで更新できます。 詳細については、「 Microsoft 365 エコシステムのループ コンポーネントの概要」を参照してください。
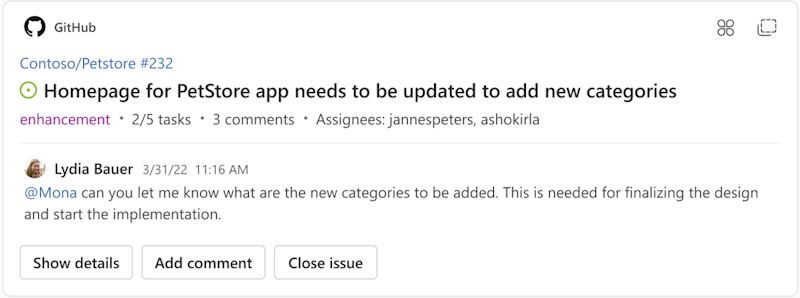
アダプティブ カード ベースのループ コンポーネントの例を次に示します。

この記事では、アダプティブ カード ベースのループ コンポーネントをビルドしてテストする方法の概要について説明します。
前提条件
アダプティブ カード ベースのループ コンポーネントを構築する前に、次の前提条件を満たしていることを確認してください。
メッセージ拡張機能に リンク展開 サポートを追加します。
アダプティブ カード ベースのループ コンポーネントを構築する
アダプティブ カード ベースのループ コンポーネントを構築するには、次の手順に従います。
- アダプティブ カードが 設計ガイドライン に準拠していることを確認して、エンド ユーザーに対して実用的で一貫性のあるアダプティブ カード ベースのエクスペリエンスを構築します。
- ループ コンポーネントを有効にするには、アダプティブ カード スキーマの metadata.webUrl プロパティでカードを一意に識別する URL を追加します。
metadata.webUrlプロパティは、ループ コンポーネント ヘッダーに存在する [コピー] ボタンを使用した移植性をサポートします。
例
metadataプロパティとwebUrl プロパティを持つアダプティブ カード ベースのループ コンポーネントの JSON の例を次に示します。
{
"type": "AdaptiveCard",
"version": "1.6",
"metadata": {
"webUrl": "https://contoso.com/tab"
},
"body": [
{
....
},
]
}
クエリ パラメーター
| プロパティ | 種類 | 説明 | 必須 |
|---|---|---|---|
metadata |
Metadata | カードのレンダリングに通常使用されないさまざまなメタデータ プロパティを定義します。 | いいえ |
webUrl |
String | カードを一意に識別し、一部のホストで使用できるブラウザー フォールバックとして機能する URL。 | いいえ |
ループ コンポーネントをテストする
Teams と Outlook for Web の開発環境でループ コンポーネントをテストできます。
Microsoft Teamsでテストする
アプリケーションを構成、配布、管理するには、 Teams 用開発者ポータルを使用します。 次のオプションを使用して、開発者ポータルでアプリをテストおよびデバッグできます。
- [概要] ページの [ 概要] ページの [Teams ストアの検証] で、アプリの構成のスナップショットを確認し、アプリ パッケージが Microsoft Teams Store テスト ケースに対して検証されているかどうかを確認できます。
- Teams でのプレビュー: [Teams のプレビュー ] ボタンをクリックすると、デバッグのために Teams クライアントでアプリがすぐに起動されます。
Outlook for Web でテストする
Outlook for Web でアダプティブ カード ベースのループ コンポーネントを有効にするには、次の手順に従います。
- Teams App Camp を使用して検索ベースのメッセージ拡張機能を作成します。
- Microsoft 365 開発者テナントを作成 するか、テスト テナントの資格情報を使用してサインインします。
アプリによって生成されたアダプティブ カードは、ループ コンポーネントとしてレンダリングされます。
コード サンプル
| サンプルの名前 | 説明 | Node.js | .NET | マニフェスト |
|---|---|---|---|---|
| アダプティブ カード ベースのループ コンポーネントを使用したメッセージ拡張機能 | このサンプルでは、アダプティブ カード ベースのループ コンポーネントを使用してメッセージ拡張機能を作成する方法を示します。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
![[Teams のプレビュー] ボタンが強調表示されている開発者ポータルの概要ページのスクリーンショット。](../assets/images/developer-portal-overview.png)