ループ コンポーネントの設計ガイドライン
Microsoft Loopコンポーネントは、同期を維持し、Microsoft 365 アプリ間で自由に移動する、実用的で実用的な生産性のユニットです。 既存のアダプティブ カードをループ コンポーネントに進化させたり、新しいアダプティブ カード ベースのループ コンポーネントを作成したりすることで、ループ コンポーネントを作成する機能が含まれています。
ループ コンポーネントの主な機能
ライブ: 最新の情報を反映するには、電子メールやチャットを開くときなど、カードが読み込まれたときにアダプティブ カードが自己更新されている必要があります。
埋め込み: アダプティブ カードは埋め込まれているので、特別な必要はありません。
アクション可能: ループ コンポーネントを使用すると、ユーザーはコンポーネント自体内のフローを完了するためのアクションを実行できます。単に情報を表示したり、ブラウザーを開いたりするだけでなく。 アダプティブ カードがビュー専用のエクスペリエンスである場合は、これがユーザーを楽しませるコア カード要素であるため、アクション可能にする機会を探してください。 表示専用エクスペリエンスを持つアダプティブ カードがループ コンポーネントに変更されないようにします。この場合は、アダプティブ カードのみを保持する必要があります。
注:
コンポーネントの特定のユーザーアクセス許可またはモードはアクション可能でない場合がありますが、一般的なケースはアクション可能である必要があります。
アダプティブ カードは、次のいずれかのアクションを含めることで実行可能にすることができます。
- 経費精算書を承認する
- コメントの追加
- 日付を更新する
- ドル金額などの更新価格
- 割り当てまたは状態の値を変更する
- データの追加または更新
移植性: 開発者向けガイダンスで必要に応じて URL 属性を追加すると、アダプティブ カード ベースのループ コンポーネントがサポートされている任意の場所でコンポーネントをライブ コピーできます。
| プロパティ | 機能 |
|---|---|
| ライブ | 最新の情報は、カードに入力されます。 複数のインスタンスがある場合は、更新が行われると同期されたままになります。 |
| Embedded | カードは、他のコンテンツとは別のドキュメントや会話に配置できます。 |
| 実用的 | タスクはインラインで完了できます。 |
| ポータブル | コンポーネントは、ループ コンポーネントをサポートする Microsoft 365 アプリ全体で機能します。 |
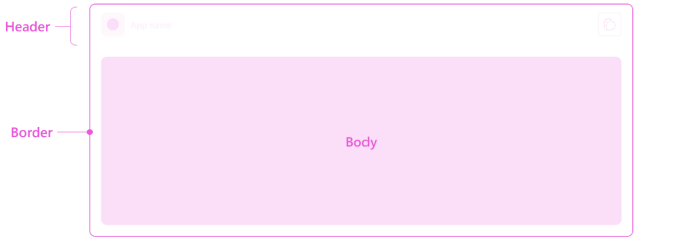
ループ コンポーネント要素
アダプティブ カード ベースのループ コンポーネントは、本文、ヘッダー、および境界線で構成されます。

| ループ コンポーネント要素 | 開発者が提供する | プラットフォームは、 |
|---|---|---|
| Body | ユーザーが完全に制御するコンテンツ | コードに基づくコントロールのレンダリングとスタイル設定。 |
| Header | アイコンと名前 | 要素とレイアウトは標準であり、プラットフォームによって提供されます |
| Border | 該当なし | すべてのループ コンポーネントの標準罫線。 |
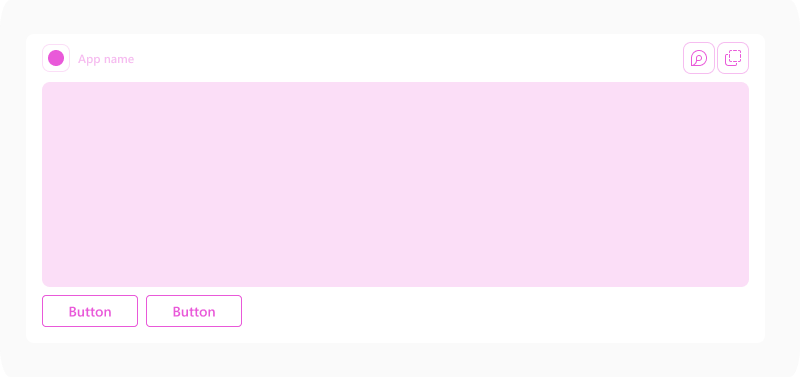
ループ コンポーネント本体
ループ コンポーネント本体は、コンポーネントを一意にします。 Loop コンポーネント属性を具体化し、顧客価値を提供するコンポーネントを構築することで、ユーザーに肯定的なエクスペリエンスを提供し、使用量とリテンション期間を増やすことができます。
コンポーネント本体の詳細は、ユーザーのニーズとシナリオの詳細によって決まります。

ループ コンポーネント本体のベスト プラクティスを次に示します。
- アダプティブ カードのホームに移動し、アダプティブ カードの概要に関する記事を確認して、アダプティブ カードの基本とコア デザインの原則を理解します。
- アダプティブ カードの設計ガイドラインに従います。これには、ツール、例、レスポンシブ デザインに関する注意事項、ピクセル密度が含まれます。
- 次の一覧では、ループ コンポーネント固有の考慮事項を示します。
- コンポーネントが、ライブ、アクション可能、埋め込み、移植性などのループ コンポーネント属性に当てはまることを確認します。
- ブラウザーで開く別のボタンを追加しないでください。
- 重複するヘッダーまたは罫線を追加しないでください。
ブラウザーで開く別のボタンを追加しないでください
ループ コンポーネント ヘッダーは、URL に基づいてコンポーネントのブラウザー ベースのビューを開くための標準的な方法を提供します。 そのため、[ 詳細の表示] や [ Web で開く] などのアクションに対して、コンポーネントに別のボタンを追加する必要はありません。
関連 項目の表示など、より具体的なビューのボタンやリンクを追加できます。 可能な場合は、カード内で必要な情報と対話を指定します。
重複するヘッダーまたは罫線を追加しない
すべてのループ コンポーネントには、標準のヘッダーと境界線があります。 アダプティブ カード コードがヘッダーと境界線を複製しないようにします。 コンポーネントのアイテム固有のタイトルを作成できますが、アプリ名とアイコンが同じではないことを確認してください。
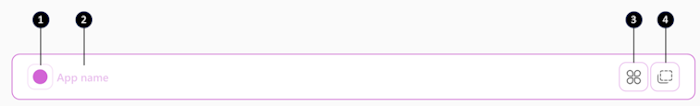
ループ コンポーネント ヘッダー
プラットフォームはコンポーネント ヘッダーを提供し、アプリロゴ、アプリ名、共有場所、コピーなどの標準要素が含まれています。

| カウンター | 説明 |
|---|---|
| 1 | アプリのロゴ: フルカラーのアプリ ロゴ。 |
| 2 | アプリ名: アプリのフル ネーム |
| 3 | 共有場所 (ループ コントロール) |
| 4 | コンポーネントのコピー |
アプリ名 は、コンポーネント コントラクトから描画されます。 アプリには簡潔な名前を使用することをお勧めします。
アプリ ロゴ は、コンポーネント コントラクトから描画されます。 同じアセットが Microsoft Teams の明るい、暗い、ハイ コントラストのテーマに使用されるため、指定されたロゴが明るい背景と暗い背景の両方で機能することを確認します。
ループ コンポーネントの境界線
コンポーネントの境界線は、コンポーネントを周囲のコンテンツから分離します。 これは、ユーザーがループ コンポーネントがライブであり、メールやチャットなど、それを取り巻くコンテンツとは別であることを理解するのに役立ちます。
境界線が自動的に表示されます。
次の手順
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示