Office アドインで Office ダイアログ API を使用する
Office ダイアログ API を使用して、Office アドインでダイアログ ボックスを開きます。 この記事では、Office アドインでダイアログ API を使用するためのガイダンスを提供します。 作業ウィンドウ、コンテンツ アドイン、またはアドイン コマンド からダイアログ ボックスを開いて、次の操作を行うことを検討してください。
- Google、Facebook、Microsoft ID などのリソースを使用してユーザーにサインインします。 詳細については、「 Office ダイアログ API を使用した認証」を参照してください。
- アドインでの作業用に画面領域を広げる (あるいは全画面表示)。
- ビデオが作業ウィンドウに限定されている場合に、小さすぎるビデオをホストする。
ヒント
UI 要素を重ねて表示することはお勧めできないため、シナリオで必要な場合を除き、作業ウィンドウでダイアログ ボックスを開かないようにします。 作業ウィンドウの表示領域の使用方法を検討するときには、作業ウィンドウはタブ表示できることに注意してください。 タブ付き作業ウィンドウの例については、 Excel アドイン JavaScript SalesTracker サンプルを参照してください。
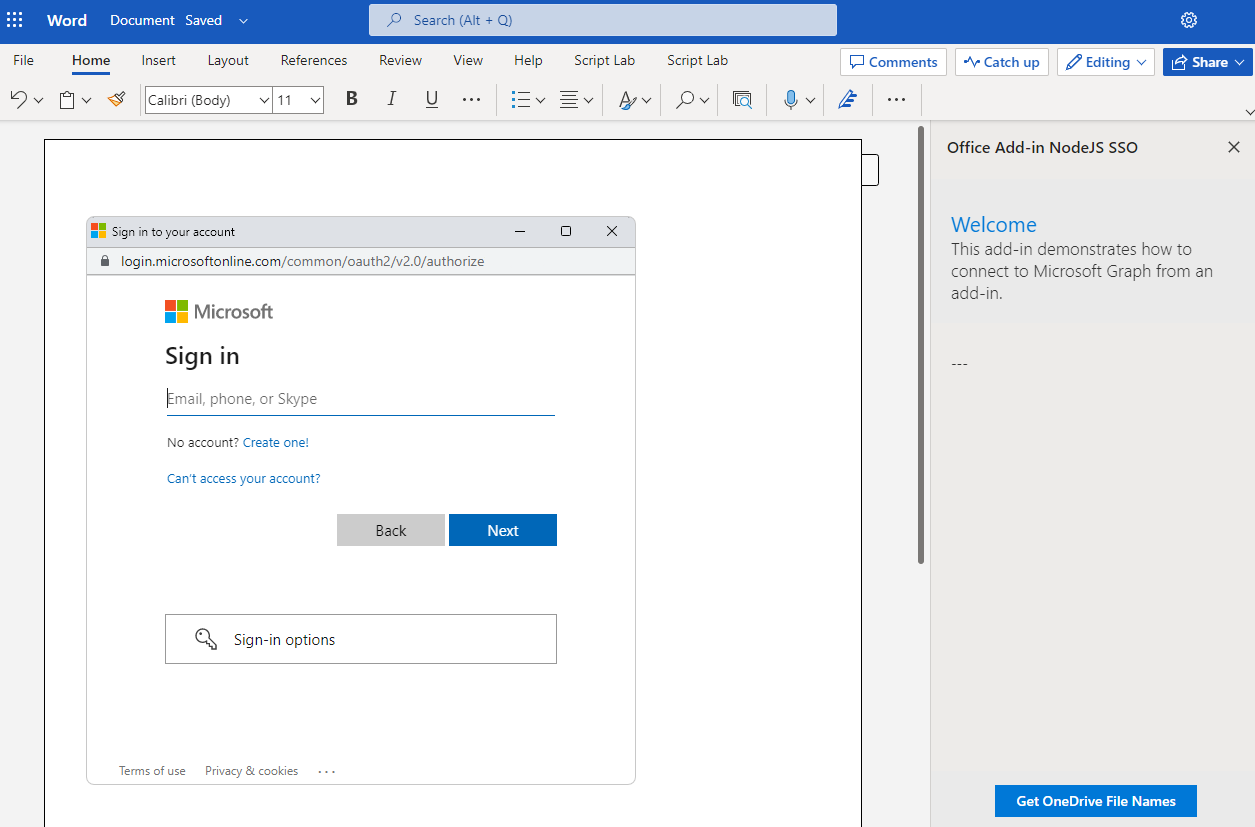
次の画像は、ダイアログ ボックスの例を示します。

ダイアログ ボックスは常に画面の中央に開きます。 ユーザーはダイアログ ボックスの移動とサイズ変更ができます。 ウィンドウは 非変更です。ユーザーは、Office アプリケーション内のドキュメントと、作業ウィンドウ内のページ (存在する場合) の両方を引き続き操作できます。
注:
Office on the webまたは新しい Outlook on Windows で実行されるアドインを開発していて、ユーザーのデバイス機能へのアクセスが必要な場合は、デバイスのアクセス許可 API を参照して、ユーザーにアクセス許可を求める方法を確認してください。 デバイス機能には、ユーザーのカメラ、位置情報、マイクが含まれます。
ホスト ページからダイアログ ボックスを開く
Office JavaScript API には、Dialog オブジェクトと Office.context.ui 名前空間の 2 つの関数が含まれます。
ダイアログ ボックスを開くには、コード (通常は作業ウィンドウ内のページ) で displayDialogAsync メソッドを呼び出して、開くリソースの URL を渡します。 このメソッドを呼び出すページは、「ホスト ページ」と呼ばれます。 たとえば、作業ウィンドウの index.html にあるスクリプトでこのメソッドを呼び出した場合は、index.html がメソッドが開いたダイアログ ボックスのホスト ページです。
ダイアログ ボックスで開かれるリソースは通常ページですが、MVC アプリケーションのコントローラー メソッド、ルート、Web サービス メソッド、またはその他のリソースの場合もあります。 この記事では、'ページ' または 'Web サイト' とは、ダイアログ ボックス内のリソースを意味します。 次のコードは簡単な例です。
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html');
- URL には HTTPS プロトコルを使用します。 これは、読み込まれる最初のページだけでなく、ダイアログ ボックスに読み込まれるすべてのページに対して必須です。
- ダイアログ ボックスのドメインはホスト ページのドメインと同じです。ホスト ページは、作業ウィンドウ内のページまたはアドイン コマンドの関数ファイルにすることができます。
displayDialogAsyncメソッドに渡されるページ、コントローラー メソッド、またはその他のリソースは、ホスト ページと同じドメインに存在する必要があります。
重要
ダイアログ ボックスで開くホスト ページとリソースのフル ドメインは、同じである必要があります。 アドインのドメインのサブドメイン displayDialogAsync 渡そうとすると、動作しません。 サブドメインを含む、フル ドメインが一致している必要があります。
最初のページ (または他のリソース) が読み込まれると、ユーザーはリンクまたは他の UI を使用して HTTPS を使用する任意の Web サイト (または他のリソース) に移動できます。 また、すぐに別のサイトにリダイレクトするように最初のページを設計することもできます。
既定では、ダイアログ ボックスのサイズはデバイス画面の高さと幅の 80% ですが、次の例に示すように、メソッドに構成オブジェクトを渡すことによってさまざまな割合を設定できます。
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html', { height: 30, width: 20 });
これを行うサンプル アドインについては、「 Excel 用 Office アドインのビルド」を参照してください。
displayDialogAsyncを使用するその他のサンプルについては、「コード サンプル」を参照してください。
実質的に全画面表示エクスペリエンスを得るには、両方の値を 100% に設定します。 有効な最大値は 99.5% で、ウィンドウは引き続き移動可能でサイズ変更可能です。
ホスト ウィンドウから開くことができるのは、1 つのダイアログ ボックスのみです。 別のダイアログ ボックスを開こうとすると、エラーが発生します。 たとえば、ユーザーが作業ウィンドウからダイアログ ボックスを開いた場合、作業ウィンドウの別のページから 2 つ目のダイアログ ボックスを開くわけではありません。 ただし、アドイン コマンドからダイアログ ボックスを開く場合は、選択するたびにコマンドによって新しい (ただし非表示の) HTML ファイルが開かれます。 これにより、新しい (非表示) ホスト ウィンドウが作成されるため、これらの各ウィンドウは独自のダイアログ ボックスを起動できます。 詳細については、「displayDialogAsync のエラー」を参照してください。
Office on the web のパフォーマンス オプションを利用する
displayInIframe プロパティは、displayDialogAsync に渡すことのできる構成オブジェクトの追加のプロパティです。 このプロパティを true に設定し、Office on the web で開いたドキュメントでアドインを実行している場合、ダイアログ ボックスは浮動の iframe で開き、独立したウィンドウでは開きません (この方が速く開きます)。 次に例を示します。
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html', { height: 30, width: 20, displayInIframe: true });
既定値は false です。これはプロパティを完全に省略した場合と同じ状態です。 アドインがOffice on the webで実行されていない場合、displayInIframeは無視されます。
注:
ダイアログ ボックスが iframe で開くことができないページにリダイレクトされる場合は、displayInIframe: trueを使用しないでください。 たとえば、Google や Microsoft アカウントなど、多くの一般的な Web サービスのサインイン ページを iframe で開くすることはできません。
ダイアログ ボックスからホスト ページに情報を送信する
ダイアログ ボックスのコードでは、 messageParent 関数を使用して、ホスト ページに文字列メッセージを送信します。 文字列には、単語、文、XML BLOB、文字列化された JSON、または文字列にシリアル化したり、文字列にキャストしたりできるその他の何かを指定できます。
messageParent メソッドを使用するには、最初にダイアログ ボックスで Office JavaScript API を初期化する必要があります。
注:
わかりやすくするために、このセクションではホスト ページをターゲットとするメッセージを呼び出しますが、厳密に言うと、メッセージは作業ウィンドウ (または関数ファイルをホストしているランタイム) のランタイムに移動します。 この区別は、クロスドメイン メッセージングの場合にのみ重要です。 詳細については、「ホスト ランタイムへのクロスドメイン メッセージング」をご覧ください。
次の例は、Office JS を初期化し、ホスト ページにメッセージを送信する方法を示しています。
Office.onReady(() => {
// Add any initialization code for your dialog here.
});
// Called when dialog signs in the user.
function userSignedIn() {
Office.context.ui.messageParent(true.toString());
}
次の例では、プロファイル情報を含む JSON 文字列を返す方法を示します。
function userProfileSignedIn(profile) {
const profileMessage = {
"name": profile.name,
"email": profile.email,
};
Office.context.ui.messageParent(JSON.stringify(profileMessage));
}
messageParent関数は、ダイアログ ボックスで呼び出すことができる 2 つの Office JS API のうちの 1 つだけです。 ダイアログ ボックスで呼び出すことができるもう 1 つの JS API は Office.context.requirements.isSetSupported。 詳細については、「 Office アプリケーションと API の要件を指定する」を参照してください。 ただし、ダイアログ ボックスでは、この API はボリューム ライセンスの永続的なOutlook 2016 (つまり MSI バージョン) ではサポートされていません。
ホスト ページは、メッセージを受信するように構成する必要があります。 これを構成するには、displayDialogAsync の元の呼び出しにコールバック パラメーターを追加します。 コールバックはハンドラーを DialogMessageReceived イベントに割り当てます。 次に例を示します。
let dialog; // Declare dialog as global for use in later functions.
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html', { height: 30, width: 20 },
(asyncResult) => {
dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage);
}
);
Office は AsyncResult オブジェクトをコールバックに渡します。 Office はダイアログ ボックスを開こうとした結果を表します。 ただし、ダイアログ ボックスでのイベントの結果は表しません。 この違いの詳細については、「エラーとイベントの処理」を参照してください。
-
asyncResultのvalueプロパティは Dialog オブジェクトに設置されます。このオブジェクトはダイアログ ボックスの実行コンテキストではなく、ホスト ページに存在します。 -
processMessageはイベントを処理する関数です。 任意の名前を指定できます。 -
dialog変数は、processMessageでも参照されるため、コールバックよりも広い範囲で宣言されます。
DialogMessageReceived イベントのハンドラーの簡単な例を次に示します。
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
showUserName(messageFromDialog.name);
}
Office は arg オブジェクトをハンドラーに渡します。 その message プロパティは、ダイアログ ボックスの messageParent の呼び出しによって送信される文字列です。 この例では、Microsoft アカウントや Google などのサービスからのユーザーのプロファイルの文字列化された表現であるため、 JSON.parseを持つオブジェクトに逆シリアル化されます。
showUserName実装は表示されません。 作業ウィンドウ上に個人用のウェルカム メッセージが表示される場合があります。
ダイアログ ボックスのユーザー操作が完了すると、次の例に示すようにメッセージ ハンドラーはダイアログ ボックスを閉じます。
function processMessage(arg) {
dialog.close();
// Add code to process the message here.
}
dialog オブジェクトは displayDialogAsync の呼び出しによって返されるものと同じである必要があります。
dialog オブジェクトをグローバル変数として宣言する必要があります。 または、次の例に示すように、匿名コールバック関数を使用して、 dialog オブジェクトを displayDialogAsync 呼び出しにスコープを設定することもできます。 この例では、 processMessage は、匿名コールバック関数で close メソッドが呼び出されるため、ダイアログを閉じる必要はありません。
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html', { height: 30, width: 20 },
(asyncResult) => {
const dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, (arg) => {
dialog.close();
processMessage(arg);
});
}
);
メッセージを受信した後、アドインで作業ウィンドウの別のページを開く必要がある場合は、ハンドラーの最後の行として window.location.replace メソッド (または window.location.href) を使用できます。 次に例を示します。
function processMessage(arg) {
// Add code to process the message here.
window.location.replace("/newPage.html");
// Alternatively, use the following:
// window.location.href = "/newPage.html";
}
これを実行するアドインの例については、「Insert Excel charts using Microsoft Graph in a PowerPoint add-in」 (PowerPoint アドインで Microsoft Graph を使用した Excel グラフの挿入) のサンプルを参照してください。
条件付きのメッセージング
ダイアログ ボックスから複数の messageParent 呼び出しを送信できますが、DialogMessageReceived イベントのホスト ページにあるハンドラーは 1 つのみのため、ハンドラーは条件ロジックを使用してさまざまなメッセージを区別する必要があります。 たとえば、ダイアログ ボックスで、Microsoft アカウントや Google などの ID プロバイダーへのサインインを求めるメッセージが表示された場合、ユーザーのプロファイルがメッセージとして送信されます。 認証が失敗した場合、次の例のように、ダイアログ ボックスからホスト ページにエラー情報が送信されます。
if (loginSuccess) {
const userProfile = getProfile();
const messageObject = { messageType: "signinSuccess", profile: userProfile };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
} else {
const errorDetails = getError();
const messageObject = { messageType: "signinFailure", error: errorDetails };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
}
前の例については、次の点に注意してください。
-
loginSuccess変数は、ID プロバイダーからの HTTP 応答を読み取ることによって初期化されます。 -
getProfile関数とgetError関数の実装は表示されません。 両方の関数はそれぞれ、クエリ パラメーターまたは HTTP 応答の本文からデータを取得します。 - サインインが成功したかどうかに応じて、さまざまな種類の匿名のオブジェクトが送信されます。 両方の関数に
messageTypeプロパティがありますが、一方にはprofileプロパティ、もう一方にはerrorプロパティがあります。
ホスト ページのハンドラー コードでは、次の例に示すように、 messageType プロパティの値を使用して分岐します。
showUserName関数は前の例と同じであり、showNotification関数はホスト ページの UI にエラーを表示します。
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
if (messageFromDialog.messageType === "signinSuccess") {
dialog.close();
showUserName(messageFromDialog.profile.name);
window.location.replace("/newPage.html");
} else {
dialog.close();
showNotification("Unable to authenticate user: " + messageFromDialog.error);
}
}
showNotification実装は表示されません。 作業ウィンドウの通知バーに状態が表示される場合があります。
ホスト ランタイムへのクロスドメイン メッセージング
ダイアログが開いた後、ダイアログまたは親ランタイムがアドインのドメインから離れる可能性があります。 これらの処理のいずれかが発生した場合、コードで親ランタイムのドメインが指定されていない限り、 messageParent の呼び出しは失敗します。 これを行うには、 DialogMessageOptions パラメーターを messageParent の呼び出しに追加します。 このオブジェクトには、メッセージを送信するドメインを指定する targetOrigin プロパティがあります。 パラメーターが使用されていない場合、Office は、ターゲットがダイアログが現在ホストしているのと同じドメインであると想定します。
注:
messageParentを使用してクロスドメイン メッセージを送信するには、Dialog Origin 1.1 要件セットが必要です。
DialogMessageOptions パラメーターは、要件セットをサポートしていない古いバージョンの Office では無視されるため、渡してもメソッドの動作は影響を受けません。
messageParentを使用してクロスドメイン メッセージを送信する例を次に示します。
Office.context.ui.messageParent("Some message", { targetOrigin: "https://resource.contoso.com" });
メッセージに機密データが含まれていない場合は、 targetOrigin を "*" に設定して、任意のドメインに送信できます。 次に例を示します。
Office.context.ui.messageParent("Some message", { targetOrigin: "*" });
ヒント
DialogMessageOptionsパラメーターは、2021 年半ばに必要なパラメーターとしてmessageParentメソッドに追加されました。 メソッドでクロスドメイン メッセージを送信する古いアドインは、新しいパラメーターを使用するように更新されるまで機能しなくなりました。 アドインが更新されるまで、 Office on Windows でのみ、ユーザーとシステム管理者は、レジストリ設定で信頼されたドメインを指定することで、これらのアドインの作業を続行できます。 HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains。 これを行うには、.reg拡張子を持つファイルを作成し、Windows コンピューターに保存し、ダブルクリックして実行します。 このようなファイルの内容の例を次に示します。Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains] "My trusted domain"="https://www.contoso.com" "Another trusted domain"="https://fabrikam.com"Office on the webおよび新しい Outlook on Windows では、ダイアログのドメインがアドインのドメインと異なり、クロスオリジン-Opener-Policy: 同じ配信元の応答ヘッダーが適用されている場合、アドインはダイアログからのメッセージへのアクセスをブロックされ、ユーザーにエラー 12006 が表示されます。 これを防ぐには、ヘッダーを
Cross-Origin-Opener-Policy: unsafe-noneに設定するか、アドインとダイアログが同じドメイン内に存在するように構成する必要があります。
情報をダイアログ ボックスに渡す
アドインは、Dialog.messageChild を使用して、ホスト ページからダイアログ ボックスにメッセージを送信できます。
ホスト ページから messageChild() を使用する
Office ダイアログ API を呼び出してダイアログ ボックスを開くと、 Dialog オブジェクトが返されます。 他の関数から参照できるように、グローバル スコープを持つ変数に割り当てる必要があります。 次に例を示します。
let dialog; // Declare as global variable.
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html',
(asyncResult) => {
dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage);
}
);
function processMessage(arg) {
dialog.close();
// Add code to process the message here.
}
この Dialog オブジェクトには、文字列化されたデータを含む任意の文字列をダイアログ ボックスに送信する messageChild メソッドがあります。 これにより、ダイアログ ボックスで DialogParentMessageReceived イベントが発生します。 次のセクションに示すように、コードでこのイベントを処理する必要があります。
ダイアログの UI が現在アクティブな Excel ワークシートに関連付けられているシナリオと、他のワークシートを基準としたワークシートの位置を考えてみましょう。 次の例では、 worksheetPropertiesChanged は作業中のワークシートのプロパティをダイアログ ボックスに送信します。 データは文字列化され、 messageChildに渡すことができます。
await Excel.run(async (context) => {
const worksheet = context.workbook.worksheets.getActiveWorksheet();
worksheet.load();
await context.sync();
worksheetPropertiesChanged(worksheet);
});
...
function worksheetPropertiesChanged(currentWorksheet) {
const messageToDialog = JSON.stringify(currentWorksheet);
dialog.messageChild(messageToDialog);
}
ダイアログ ボックスで DialogParentMessageReceived を処理する
ダイアログ ボックスの JavaScript で、UI.addHandlerAsync メソッドを使用して、DialogParentMessageReceived イベントのハンドラーを登録します。 これは通常、次に示すように 、Office.onReady または Office.initialize 関数で行われます。 (より堅牢な例については、この記事の後半で説明します)。
Office.onReady(() => {
Office.context.ui.addHandlerAsync(Office.EventType.DialogParentMessageReceived,onMessageFromParent);
});
次に、 onMessageFromParent ハンドラーを定義します。 次のコードでは、前のセクションの例を続けます。 Office はハンドラーに引数を渡し、引数オブジェクトの message プロパティにホスト ページの文字列が含まれていることに注意してください。 この例では、メッセージをオブジェクトに再変換し、jQuery を使用して、ダイアログの先頭見出しを新しいワークシート名と一致するように設定します。
function onMessageFromParent(arg) {
const messageFromParent = JSON.parse(arg.message);
document.querySelector('h1').textContent = messageFromParent.name;
}
ハンドラーが適切に登録されていることを確認することをお勧めします。 これを行うには、コールバックを addHandlerAsync メソッドに渡します。 これは、ハンドラーの登録試行が完了したときに実行されます。 ハンドラーが正常に登録されていない場合は、ハンドラーを使用してログを記録するか、エラーを表示します。 次に例を示します。
reportErrorは、エラーをログに記録または表示する関数であり、ここで定義されていないことに注意してください。
Office.onReady(() => {
Office.context.ui.addHandlerAsync(
Office.EventType.DialogParentMessageReceived,
onMessageFromParent,
onRegisterMessageComplete
);
});
function onRegisterMessageComplete(asyncResult) {
if (asyncResult.status !== Office.AsyncResultStatus.Succeeded) {
reportError(asyncResult.error.message);
}
}
親ページからダイアログ ボックスへの条件付きメッセージング
ホスト ページから複数の messageChild 呼び出しを行うことができますが、 DialogParentMessageReceived イベントのダイアログ ボックスにはハンドラーが 1 つだけであるため、ハンドラーは条件付きロジックを使用して異なるメッセージを区別する必要があります。 これは、「 条件付きメッセージング」で説明されているように、ダイアログ ボックスがホスト ページにメッセージを送信するときに条件付きメッセージングを構成する方法と正確に平行な方法で行うことができます。
注:
状況によっては、DialogApi 1.2 要件セットの一部である messageChild API がサポートされない場合があります。 たとえば、ボリューム ライセンスの永続的なOutlook 2016とボリューム ライセンスの永続的な Outlook 2019 では、messageChildはサポートされていません。 親からダイアログ ボックスへのメッセージングのいくつかの代替方法については、「 ホスト ページからダイアログ ボックスにメッセージを渡す代替方法」で説明されています。
重要
DialogApi 1.2 要件セットは、アドイン マニフェストの <Requirements> セクションで指定できません。 「ランタイムによるメソッドと要件セットのサポートのチェック」の説明に従って、isSetSupported メソッドを使用して、実行時に DialogApi 1.2 のサポートをチェックする必要があります。 マニフェスト要件のサポートは開発中です。
ダイアログ ランタイムへのクロスドメイン メッセージング
ダイアログが開いた後、ダイアログまたは親ランタイムがアドインのドメインから離れる可能性があります。 これらの処理のいずれかが発生した場合、コードでダイアログ ランタイムのドメインが指定されていない限り、 messageChild の呼び出しは失敗します。 これを行うには、 DialogMessageOptions パラメーターを messageChild の呼び出しに追加します。 このオブジェクトには、メッセージを送信するドメインを指定する targetOrigin プロパティがあります。 パラメーターが使用されていない場合、Office は、ターゲットが親ランタイムが現在ホストしているドメインと同じドメインであると想定します。
注:
messageChildを使用してクロスドメイン メッセージを送信するには、Dialog Origin 1.1 要件セットが必要です。
DialogMessageOptions パラメーターは、要件セットをサポートしていない古いバージョンの Office では無視されるため、渡してもメソッドの動作は影響を受けません。
messageChildを使用してクロスドメイン メッセージを送信する例を次に示します。
dialog.messageChild(messageToDialog, { targetOrigin: "https://resource.contoso.com" });
メッセージに機密データが含まれていない場合は、 targetOrigin を "*" に設定して、任意のドメインに 送信 できます。 次に例を示します。
dialog.messageChild(messageToDialog, { targetOrigin: "*" });
ダイアログをホストしているランタイムはマニフェストの <AppDomains> セクションにアクセスできないため、 メッセージの送信元 のドメインが信頼されているかどうかを判断するには、 DialogParentMessageReceived ハンドラーを使用してこれを判断する必要があります。 ハンドラーに渡されるオブジェクトには、親で現在ホストされているドメインが origin プロパティとして含まれています。 プロパティの使用方法の例を次に示します。
function onMessageFromParent(arg) {
if (arg.origin === "https://addin.fabrikam.com") {
// Process the message.
} else {
// Signal the parent page to close the dialog.
const messageObject = { messageType: "untrustedDomain" };
Office.context.ui.messageParent(messageObject);
}
}
たとえば、コードで Office.onReady または Office.initialize 関数 を使用して、信頼されたドメインの配列をグローバル変数に格納できます。 その後、ハンドラー内のそのリストに対して arg.origin プロパティを確認できます。
ヒント
DialogMessageOptions パラメーターは、2021 年半ばに必要なパラメーターとして messageChild メソッドに追加されました。 メソッドでクロスドメイン メッセージを送信する古いアドインは、新しいパラメーターを使用するように更新されるまで機能しなくなりました。 アドインが更新されるまで、 Office on Windows でのみ、ユーザーとシステム管理者は、レジストリ設定で信頼されたドメインを指定することで、これらのアドインの作業を続行できます。 HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains。 これを行うには、 .reg 拡張子を持つファイルを作成し、Windows コンピューターに保存し、ダブルクリックして実行します。 このようなファイルの内容の例を次に示します。
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains]
"My trusted domain"="https://www.contoso.com"
"Another trusted domain"="https://fabrikam.com"
ダイアログ ボックスを閉じる
ダイアログ ボックスを閉じるボタンをダイアログ ボックス内に実装できます。 これを実行するには、ボタンのクリック イベント ハンドラーは messageParent を使用して、ボタンがクリックされたことをホスト ページに通知する必要があります。 次に例を示します。
function closeButtonClick() {
const messageObject = { messageType: "dialogClosed" };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
}
DialogMessageReceived のホスト ページ ハンドラーは、この例のように dialog.close を呼び出します (dialog オブジェクトを初期化する方法を示す前述の例を参照してください)。
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
if (messageFromDialog.messageType === "dialogClosed") {
dialog.close();
}
}
独自の終了ダイアログ UI がない場合でも、エンド ユーザーは右上隅にある X を選択してダイアログ ボックスを閉じることができます。 この操作により DialogEventReceived イベントがトリガーされます。 イベントがトリガーされたときに、ホスト ウィンドウに通知する必要がある場合、ホスト ウィンドウはこのイベントのハンドラーを宣言する必要があります。 詳細については、「ダイアログ ボックスでのエラーとイベント」セクションを参照してください。
コード サンプル
次のサンプルはすべて、 displayDialogAsyncを使用します。 NodeJS ベースのサーバーがあるサーバーもあれば、ASP.NET/IIS-based サーバーを持つサーバーもありますが、アドインのサーバー側の実装方法に関係なく、 メソッドを使用するロジックは同じです。
- トレーニング コンテンツ/ビルド アドイン
- Office アドイン Microsoft Graph ASPNET
- Office アドイン Microsoft Graph React
- Office アドイン NodeJS SSO
- Office アドイン ASPNET SSO
- Office アドイン SAAS 収益化サンプル
- Outlook アドイン Microsoft Graph ASPNET
- Outlook アドイン SSO
- Outlook アドイン トークン ビューアー
- Outlook アドインのアクション可能なメッセージ
- OneDrive への Outlook アドインの共有
- PowerPoint アドイン Microsoft Graph ASPNET InsertChart
- Excel 共有ランタイム シナリオ
関連項目
Office Add-ins