エンティティ値データ型でカードを使用する
この記事では、Excel JavaScript API を使用して、エンティティ値のデータ型カード Excel UI にモーダル ウィンドウを作成する方法について説明します。 これらのカードは、関連する画像、製品カテゴリ情報、データ属性など、セルに既に表示されている情報を超えて、エンティティ値に含まれる追加情報を表示できます。
注:
この記事では、 Excel データ型のコア概念 に関する記事で説明されている情報について説明します。 エンティティ カードについて学習する前に、その記事を読むことをお勧めします。
エンティティ値 ( EntityCellValue) は、オブジェクト指向プログラミングのオブジェクトと同様に、データ型のコンテナーです。 この記事では、エンティティ値カードプロパティ、レイアウト オプション、データ属性機能を使用して、カードとして表示されるエンティティ値を作成する方法について説明します。
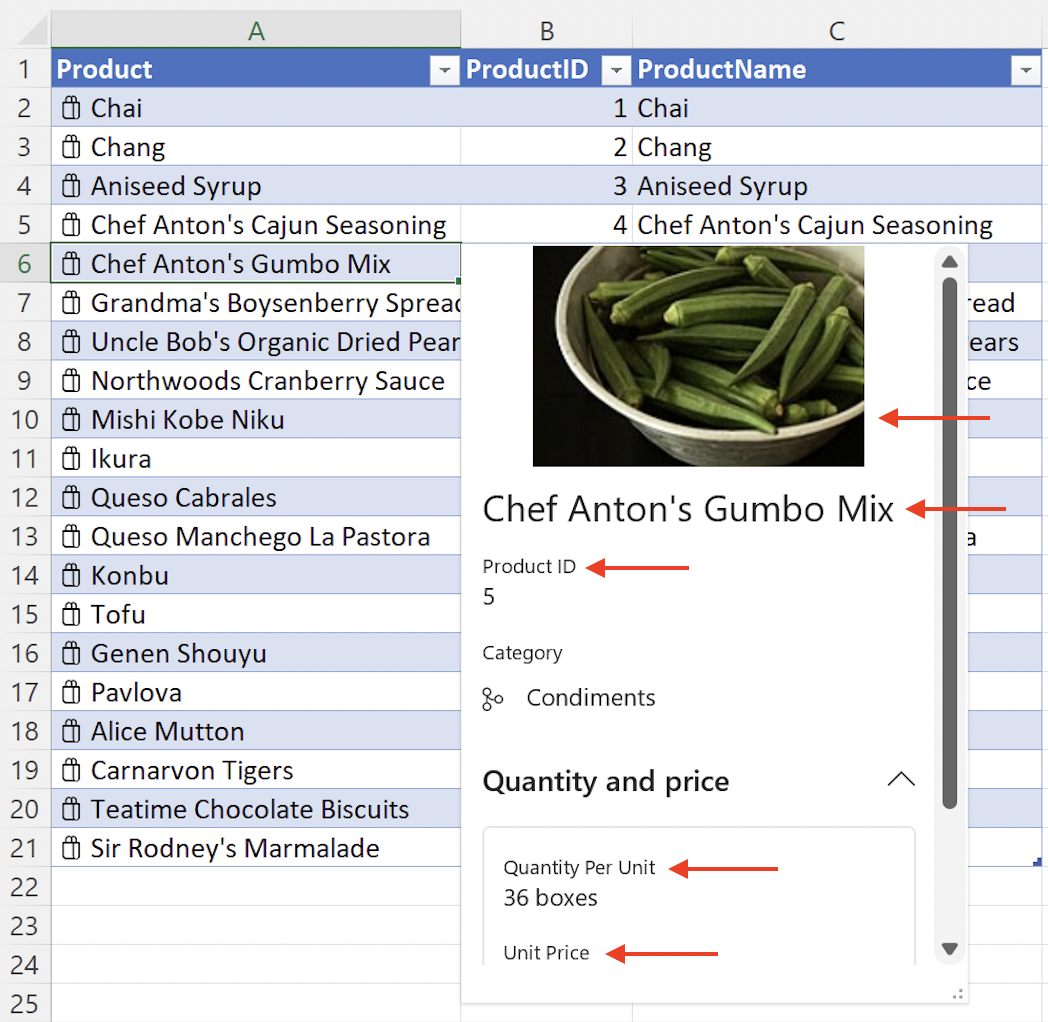
次のスクリーンショットは、食料品店製品の一覧の Chef Anton の Gumbo Mix 製品に対して、開いているエンティティ値のカードの例を示しています。
![[カード] ウィンドウが表示されたエンティティ値データ型。](../images/excel-data-types-entity-card-gumbo.png)
カードのプロパティ
エンティティ値 properties プロパティを使用すると、データ型に関するカスタマイズされた情報を設定できます。 キーは properties 入れ子になったデータ型を受け入れます。 入れ子になった各プロパティ (データ型) には、 と basicValue の設定がtype必要です。
重要
入れ子になった properties データ型は、後続の記事セクションで説明する カード レイアウト 値と組み合わせて使用されます。 で入れ子になったデータ型を定義した後、propertiesカードに表示するには、 プロパティにlayouts割り当てる必要があります。
次のコード スニペットは、複数のデータ型が 入 propertiesれ子になっているエンティティ値の JSON を示しています。
注:
完全なサンプルでこのコード スニペットを試すには、Excel で Script Labを開き、[データ型: サンプル ライブラリのテーブル内のデータからエンティティ カードを作成する] を選択します。
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
"Product ID": {
type: Excel.CellValueType.string,
basicValue: productID.toString() || ""
},
"Product Name": {
type: Excel.CellValueType.string,
basicValue: productName || ""
},
"Image": {
type: Excel.CellValueType.webImage,
address: product.productImage || ""
},
"Quantity Per Unit": {
type: Excel.CellValueType.string,
basicValue: product.quantityPerUnit || ""
},
"Unit Price": {
type: Excel.CellValueType.formattedNumber,
basicValue: product.unitPrice,
numberFormat: "$* #,##0.00"
},
Discontinued: {
type: Excel.CellValueType.boolean,
basicValue: product.discontinued || false
}
},
layouts: {
// Enter layout settings here.
}
};
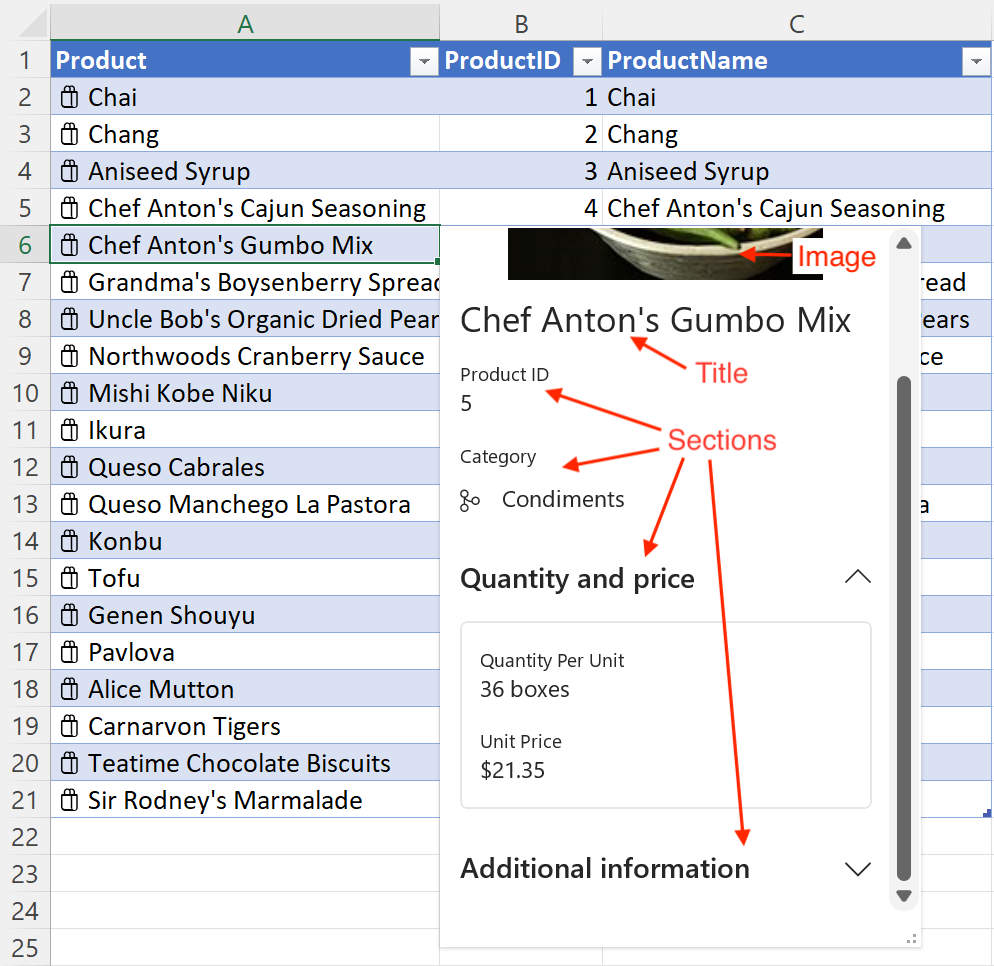
次のスクリーンショットは、前のコード スニペットを使用するエンティティ値カードを示しています。 スクリーンショットは、前のコード スニペットの Product ID、 Product Name、 Image、 Quantity Per Unit、Unit Price の情報を示しています。

プロパティ メタデータ
エンティティ プロパティには、 オブジェクトを使用し、プロパティattribution、excludeFrom、および をCellValuePropertyMetadata提供する省略可能propertyMetadataなsublabelフィールドがあります。 次のコード スニペットは、前のコード スニペットの プロパティに を"Unit Price"追加sublabelする方法を示しています。 この場合、サブラベルは通貨タイプを識別します。
注:
フィールドは propertyMetadata 、エンティティ プロパティ内で入れ子になっているデータ型でのみ使用できます。
// This code snippet is an excerpt from the `properties` field of the
// preceding `EntityCellValue` snippet. "Unit Price" is a property of
// an entity value.
"Unit Price": {
type: Excel.CellValueType.formattedNumber,
basicValue: product.unitPrice,
numberFormat: "$* #,##0.00",
propertyMetadata: {
sublabel: "USD"
}
},
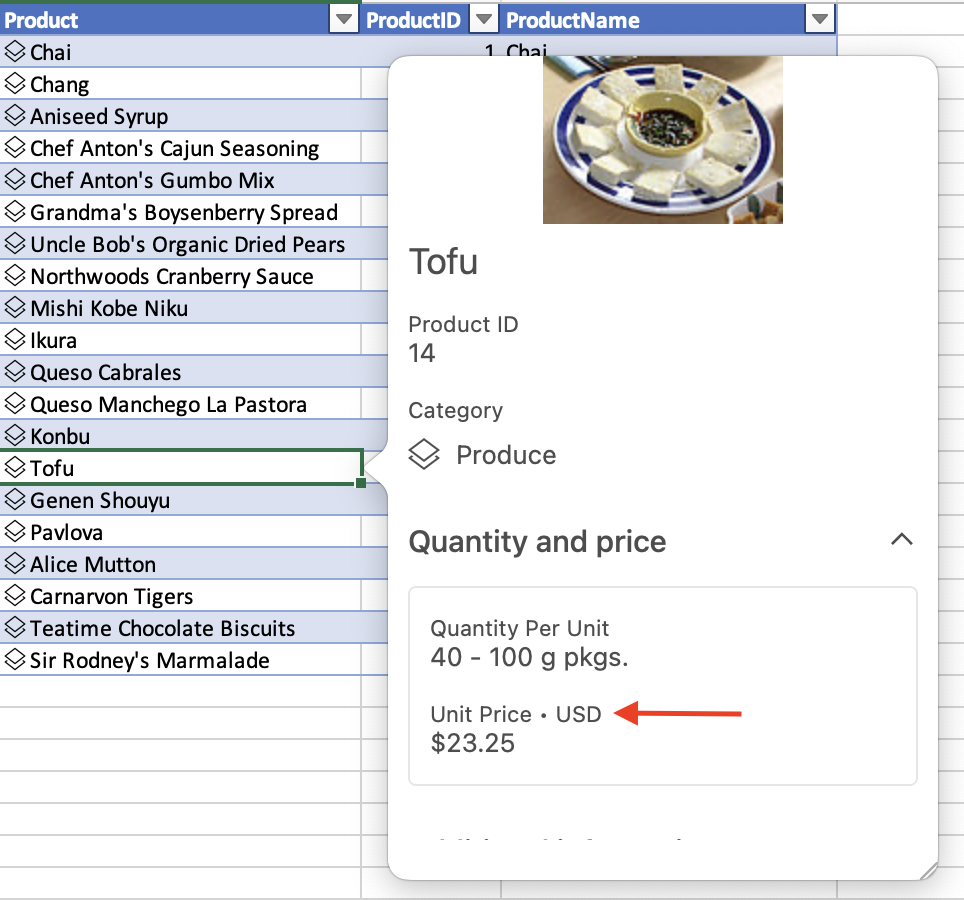
次のスクリーンショットは、前のコード スニペットを使用するエンティティ値カードを示し、Unit Price プロパティの横に USD のプロパティ メタデータsublabelを表示しています。

カード レイアウト
エンティティ値 layouts プロパティは、エンティティの外観を定義します。 エンティティ アイコン、カードタイトル、カードの画像、表示するセクションの数などの属性を指定する場合に使用layoutsします。
重要
入れ子になった layouts 値は、前の記事のセクションで説明した Card プロパティ のデータ型と組み合わせて使用されます。 入れ子になったデータ型をにproperties割り当ててカードに表示するには、 でlayouts定義する必要があります。
layoutsプロパティには、2 つの直接サブプロパティcompactと cardが含まれています。 プロパティはcard、エンティティ カードが開いている場合のカードの外観を指定します。 プロパティはcompactエンティティのアイコンのみを定義し、このアイコンは、カードがコンパクトまたは未開状態の場合にのみ表示されます。 使用可能なアイコンの EntityCompactLayoutIcons 完全な一覧については、列挙型を参照してください。 次のコード スニペットは、アイコンを表示する方法を shoppingBag 示しています。
プロパティ内でcard、 オブジェクトをCardLayoutStandardProperties使用して、、 subTitleなどのtitleカードのコンポーネントをsections定義します。
次のコード スニペットのエンティティ値 JSON は、入れ子になったtitleオブジェクトとmainImage、カード内の 3 つのsectionsレイアウトを示していますcard。 プロパティには、前述の titleCard プロパティ"Product Name"に関する記事セクションの対応するデータ型があることに注意してください。 プロパティには mainImage 、前のセクションの対応する "Image" データ型もあります。 プロパティは sections 入れ子になった配列を受け取り、 オブジェクトを CardLayoutSectionStandardProperties 使用して各セクションの外観を定義します。
各カード セクション内で、 などのlayouttitle要素をproperties指定できます。 キーは layout オブジェクトを CardLayoutListSection 使用し、値 "List"を受け入れます。 キーは properties 文字列の配列を受け入れます。 などの"Product ID"値には、前の propertiesCard プロパティに関する記事セクションで対応するデータ型があることに注意してください。 セクションは折りたたみ可能で、Excel UI でエンティティ カードを開いたときに、ブール値を折りたたむか折りたたまないで定義することもできます。
注:
完全なサンプルでこのコード スニペットを試すには、Excel で Script Labを開き、[データ型: サンプル ライブラリのテーブル内のデータからエンティティ カードを作成する] を選択します。
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
// Enter property settings here.
},
layouts: {
compact: {
icon: Excel.EntityCompactLayoutIcons.shoppingBag
},
card: {
title: {
property: "Product Name"
},
mainImage: {
property: "Image"
},
sections: [
{
layout: "List",
properties: ["Product ID"]
},
{
layout: "List",
title: "Quantity and price",
collapsible: true,
collapsed: false, // This section will not be collapsed when the card is opened.
properties: ["Quantity Per Unit", "Unit Price"]
},
{
layout: "List",
title: "Additional information",
collapsible: true,
collapsed: true, // This section will be collapsed when the card is opened.
properties: ["Discontinued"]
}
]
}
}
};
次のスクリーンショットは、前のコード スニペットを使用するエンティティ値カードを示しています。 スクリーンショットでは、スプレッドシート内の shoppingBag 製品名と共にアイコンが表示されます。 エンティティ カードでは、オブジェクトがmainImage上部に表示され、続いて titleProduct Name を使用し、Chef Anton の Gumbo Mix に設定されているオブジェクトが表示されます。 スクリーンショットには、 も示されています sections。 [数量と価格] セクションは折りたたみ可能で、単位あたりの数量と単価が含まれています。 [追加情報] フィールドは折りたたみ可能であり、カードを開くと折りたたまれます。

注:
前のスクリーンショットでは、アイコンが branch [カテゴリ] セクションの Condiments と共に表示されています。 カテゴリ セクション アイコンのような入れ子になったアイコンを設定する方法については、「データ型: テーブル サンプルのデータからエンティティ カードを作成する」を参照してください。
Excel on Mac では、入れ子になったアイコンに関する既知の問題があります。 その環境では、列挙型で選択されているアイコンに generic 関係なく、入れ子になったアイコンは常に EntityCompactLayoutIcons アイコンとして表示されます。
カード データ属性
エンティティ値カードは、データ属性を表示して、エンティティ カード内の情報のプロバイダーにクレジットを付与できます。 エンティティ値providerプロパティでは、 オブジェクトをCellValueProviderAttributes使用します。これは、、logoSourceAddress、および の値をdescriptionlogoTargetAddress定義します。
データ プロバイダー プロパティは、エンティティ カードの左下隅に画像を表示します。 を使用 logoSourceAddress して、イメージのソース URL を指定します。 この値は logoTargetAddress 、ロゴ イメージが選択されている場合に URL の送信先を定義します。 ロゴの description 上にマウス ポインターを置くと、値がヒントとして表示されます。 が description 定義されていない場合、またはイメージのソース アドレスが壊れている場合 logoSourceAddress 、値はプレーン テキスト フォールバックとしても表示されます。
次のコード スニペットの JSON は、 プロパティを使用してエンティティの provider データ プロバイダー属性を指定するエンティティ値を示しています。
注:
完全なサンプルでこのコード スニペットを試すには、Excel で Script Labを開き、サンプル ライブラリで [データ型: エンティティ値の属性プロパティ] を選択します。
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
// Enter property settings here.
},
layouts: {
// Enter layout settings here.
},
provider: {
description: product.providerName, // Name of the data provider. Displays as a tooltip when hovering over the logo. Also displays as a fallback if the source address for the image is broken.
logoSourceAddress: product.sourceAddress, // Source URL of the logo to display.
logoTargetAddress: product.targetAddress // Destination URL that the logo navigates to when selected.
}
};
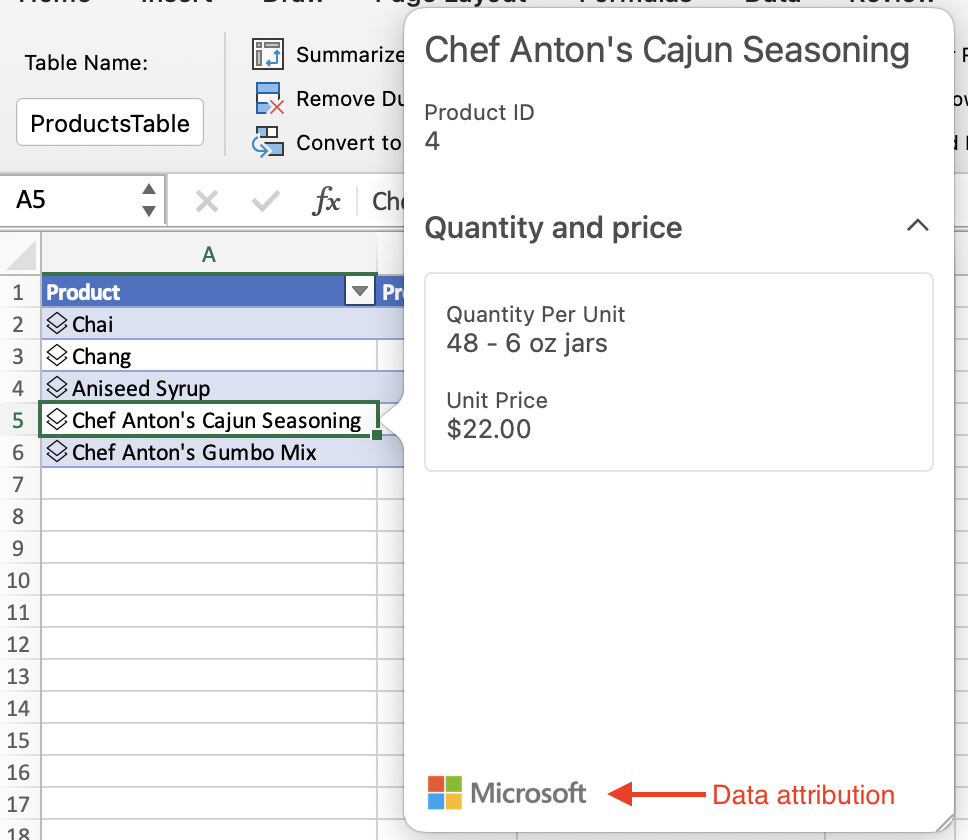
次のスクリーンショットは、前のコード スニペットを使用するエンティティ値カードを示しています。 スクリーンショットは、左下隅のデータ プロバイダー属性を示しています。 この例では、データ プロバイダーは Microsoft で、Microsoft ロゴが表示されます。

次の手順
OfficeDev/Office-Add-in-samples リポジトリの Excel でのデータ型の作成と探索のサンプルを試してください。 このサンプルでは、ブック内のデータ型を作成および編集するアドインのビルドとサイドローディングについて説明します。
関連項目
Office Add-ins