Excel 作業ウィンドウ アドインを作成する
この記事では、Yo Office で Excel 作業ウィンドウ アドインを構築するプロセスについて説明します。
前提条件
Node.js (最新 LTS バージョン)。 Node.js サイトにアクセスして、オペレーティング システムに適したバージョンをダウンロードしてインストールします。
最新バージョンの Yeoman と Office アドイン用の Yeoman ジェネレーター。これらのツールをグローバルにインストールするには、コマンド プロンプトから次のコマンドを実行します。
npm install -g yo generator-office注:
Yeomanのジェネレーターを過去に取付けている場合でも、npmからのパッケージを最新のバージョンにすることをお勧めします。
Microsoft 365 サブスクリプションに接続されている Office (Office for the web を含む)。
注:
まだ Office をお持ちでない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
アドイン プロジェクトの作成
次のコマンドを実行し、Yeoman ジェネレーターを使用してアドイン プロジェクトを作成します。 プロジェクトを含むフォルダーが現在のディレクトリに追加されます。
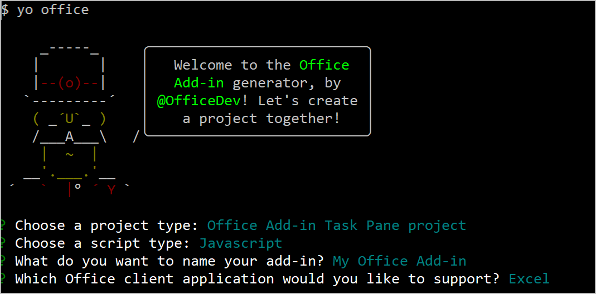
yo office
注:
yo officeコマンドを実行すると、Yeoman のデータ収集ポリシーと Office アドイン CLI ツールに関するプロンプトが表示される場合があります。 提供された情報を使用して、必要に応じてプロンプトに応答します。
プロンプトが表示されたら、以下の情報を入力してアドイン プロジェクトを作成します。
-
プロジェクトの種類を選択します。
Office Add-in Task Pane project -
スクリプトの種類を選択します。
Javascript -
アドインに何の名前を付けたいですか?
My Office Add-in -
サポートする Office クライアント アプリケーションはどれですか?
Excel

ウィザードを完了すると、ジェネレーターによってプロジェクトが作成されて、サポートしているノード コンポーネントがインストールされます。
プロジェクトを確認する
Yeoman ジェネレーターで作成したアドイン プロジェクトには、基本的なアドインの作業ウィンドウが含まれています。 アドイン プロジェクトの構成要素を確認したい場合は、コード エディターでプロジェクトを開き、以下に一覧表示されているファイルを確認します。 アドインを試す準備ができたら、次のセクションに進みます。
- プロジェクトのルート ディレクトリにある ./manifest.xml または manifest.json ファイルは、アドインの設定と機能を定義します。
- ./src/taskpane/taskpane.htmlファイルには、作業ペイン用のHTMLマークアップが含まれています。
- ./src/taskpane/taskpane.cssファイルには、作業ペインのコンテンツに適用されるCSSが含まれています。
- ./src/taskpane/taskpane.js ファイルには、作業ウィンドウと Office クライアント アプリケーションの間のやり取りを容易にする Office JavaScript API コードが含まれています。
試してみる
プロジェクトのルート フォルダーに移動します。
cd "My Office Add-in"以下の手順を実行し、ローカル Web サーバーを起動してアドインのサイドロードを行います。
注:
Office アドインでは、開発中でも HTTP ではなく HTTPS を使用する必要があります。 次のいずれかのコマンドを実行した後に証明書のインストールを求められた場合は、Yeoman ジェネレーターが提供する証明書をインストールするプロンプトに同意します。 変更を行うには、管理者としてコマンド プロンプトまたはターミナルを実行する必要がある場合もあります。
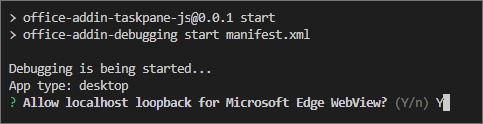
初めてコンピューターで Office アドインを開発する場合は、コマンド ラインで、Microsoft Edge WebView にループバックの除外を許可するように求められる場合があります (「Microsoft Edge WebView の localhost ループバックを許可する」)。 メッセージが表示されたら、「
Y」と入力して除外を許可します。 除外を許可するには管理者特権が必要であることに注意してください。 許可されたら、(マシンから除外を削除しない限り) 今後 Office アドインをサイドロードするときに、除外を求められません。 詳細については、 Office アドインを読み込むか Fiddler を使用する場合は、「localhost からこのアドインを開くことができない」を参照してください。
ヒント
Mac でアドインをテストしている場合は、先に進む前に次のコマンドを実行してください。 このコマンドを実行すると、ローカル Web サーバーが起動します。
npm run dev-serverExcel でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 これにより、ローカル Web サーバーが起動し、アドインが読み込まれた状態で Excel が開きます。
npm startブラウザー上の Excel でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動します。 "{url}" を、アクセス許可を持っている OneDrive または SharePoint ライブラリ上の Excel ドキュメントの URL に置き換えます。
注:
Mac で開発している場合は、
{url}を単一引用符で囲みます。 Windows ではこれを行 わないでください 。npm run start:web -- --document {url}次に例を示します。
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
ドキュメントにアドインがサイドロードされない場合は、「アドインを手動でサイドロードしてOffice on the webする」の手順に従って手動でサイドロードします。
Excel で [ ホーム ] タブを選択し、リボンの [ タスクウィンドウの表示 ] ボタンを選択してアドイン作業ウィンドウを開きます。
![Excel のホーム メニュー上で強調表示されている [作業ウィンドウの表示] ボタン。](../images/excel-quickstart-addin-3b.png)
ワークシート内で任意のセルの範囲を選択します。
作業ウィンドウの下部で、[実行] リンクを選択して、選択範囲の色を黄色に設定します。
![Excel のアドイン作業ウィンドウと、その中に強調表示されている [実行] ボタン。](../images/excel-quickstart-addin-3c.png)
ローカル Web サーバーを停止してアドインをアンインストールする場合は、該当する手順に従います。
サーバーを停止するには、次のコマンドを実行します。
npm startを使用した場合は、次のコマンドによってアドインもアンインストールされます。npm stopアドインを手動でサイドロードした場合は、「 サイドロードされたアドインを削除する」を参照してください。
次の手順
おめでとうございます! これで Excel 作業ウィンドウ アドインを作成できました。 次に、Excel アドインの機能の詳細説明と、より複雑なアドインを作成する方法について、「Excel アドインのチュートリアル」をご覧ください。
トラブルシューティング
「開発環境のセットアップ」の手順に従って、環境が Office 開発の準備ができていることを確認 します。
一部のサンプル コードでは、ES6 JavaScript を使用しています。 これは、Trident (インターネット エクスプローラー 11) ブラウザー エンジンを使用する古いバージョンの Office と互換性がありません。 アドインでこれらのプラットフォームをサポートする方法については、「 古い Microsoft Webview と Office バージョンをサポートする」を参照してください。 開発に使用する Microsoft 365 サブスクリプションがまだない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
- Yo Office が実行する自動
npm installステップが失敗する可能性があります。npm startを実行しようとしたときにエラーが表示された場合は、コマンド プロンプトで新しく作成したプロジェクト フォルダーに移動し、npm installを手動で実行します。 Yo Office の詳細については、「 Yeoman ジェネレーターを使用して Office アドイン プロジェクトを作成する」を参照してください。
コード サンプル
- Excel "Hello world" アドイン: マニフェスト、HTML Web ページ、ロゴのみを含む単純な Office アドインを構築する方法について説明します。
関連項目
Office Add-ins