統一インターフェイスアプリのガイド付きヘルプを作成する
カスタム ヘルプ ウィンドウとガイド付きタスクを使用して、統一インターフェイス アプリケーションに、自社組織に合わせたカスタムの製品内ヘルプ機能を提供します。 ユーザー定義のヘルプ ウィンドウを使用して、リッチテキスト、コンテンツ リンク、画像、およびビデオ リンクを含む、テーブル、フォーム、および言語固有のヘルプとガイダンスを提供します。
重要
- カスタム ヘルプ ペインは、従来の Web クライアント アプリで使用されていた以前のラーニング パス ガイド付きヘルプ機能に代わるものです。
- Android や iOS のタブレットやスマートフォンなどのモバイル デバイス上で動作する統一インターフェイス アプリでは、カスタム ヘルプ ペインが動作しません。
ユーザー定義のヘルプ ウィンドウと学習パス
ユーザー定義のヘルプウィンドウの新しいガイド付きヘルプの実装は、以前の学習パスガイド付きヘルプ機能とは異なります。 どちらの機能でも、アプリケーションのユーザー定義ヘルプを作成できます。 ただし、カスタム ヘルプ ウィンドウは、最も一般的なガイド付きヘルプ シナリオに最適化されています。
ユーザー定義のヘルプ ウィンドウには、学習パスでは使用できない次の主要機能があります。
- 箇条書きや番号付けなどの形式を問わないリッチテキスト。
- 視覚的にリンクされたコーチ マークとヘルプバルーン。
- プライベートソースを含む、さらなるビデオソースのオプション。
- ソリューションの一部として Microsoft Dataverse にヘルプコンテンツを保存します。
ユーザー定義のヘルプ ウィンドウには、学習パスでは使用することができない次の主要機能があります。
- 連続したヘルプバルーン。
- ロールに基づいたヘルプ ページ。
- スマートフォンなどのデバイスのフォーム ファクターごとのヘルプ ページ。
前提条件
カスタム ヘルプ ペイン機能を使用するには、環境に次のものが必要です。
- バージョン 9.1.0.10300 またはそれ以降。
- カスタム ヘルプ ウィンドウを有効にする必要があります。
ご利用の環境で、ユーザー定義のヘルプ ウィンドウを有効にする
モデル駆動型アプリを開いて、次にコマンドバーで設定
 > 詳細設定を選択します。
> 詳細設定を選択します。設定 > システム > 管理 に移動します。
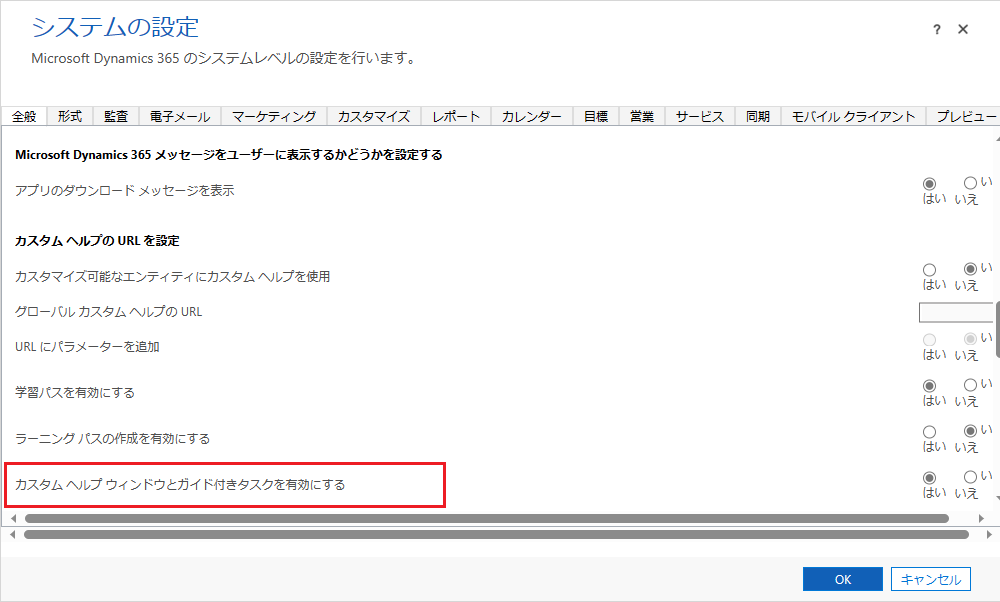
管理ページで、システム設定を選択します。
全般 タブの ユーザー定義ヘルプのURL設定で、 ユーザー定義ヘルプ ウィンドウ と ガイド付きタスクを有効にする に はい を選択し、 OKを選択します。

重要
- ユーザー定義ヘルプ ウィンドウ、または ユーザー定義ヘルプを有効にすることができますが、同時にこの両方を有効にすることはできません。 ユーザー定義可能なテーブルにユーザー定義のヘルプを使用する および URL にパラメーターを追加する が両方とも いいえ に設定されていることを確認します。
- 一部の環境では、ラーニングパスを有効にする を はい に設定する必要がある場合があります。
必要な特権
- ヘルプ ウィンドウを作成するには、アプリ作成者はヘルプ ページ テーブルにグローバルの作成、読み取り、書き込み、削除、追加権限および追加先権限が必要です。 既定では、システム管理者とシステムカスタマイザの両方のセキュリティ ロールがこの特権を持っています。
- アプリでヘルプ ウィンドウを表示するには、ユーザーはヘルプ ページ テーブルの特権を読み取る必要があります。 既定では、ヘルプ ページ コンシューマー セキュリティ ロールにはこの特権が含まれています。 既定では、Basic ユーザー セキュリティ ロールにはヘルプ ページ テーブルの特権がありません。
詳細: セキュリティ ロールと特権
状況に依存するユーザー定義のヘルプ
各ヘルプ ウィンドウには、次のコンテキストにごとに固有となります:
- アプリケーション
- テーブル
- フォーム
- 言語
ヘルプ ウィンドウのナビゲーション
既定では、ヘルプペインは開いたままであり、別のフォームに移動しても、最初にで開いたヘルプコンテンツに表示されます。 これにより、ユーザーをアプリのさまざまな部分に誘導する際に、ヘルプコンテンツをそのまま残すことができます。
ヘルプ ウィンドウの内容を作成する
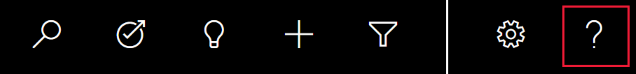
ヘルプ ウィンドウを表示するには、モデル駆動形アプリを開き、コマンド バーの ヘルプを選択します。

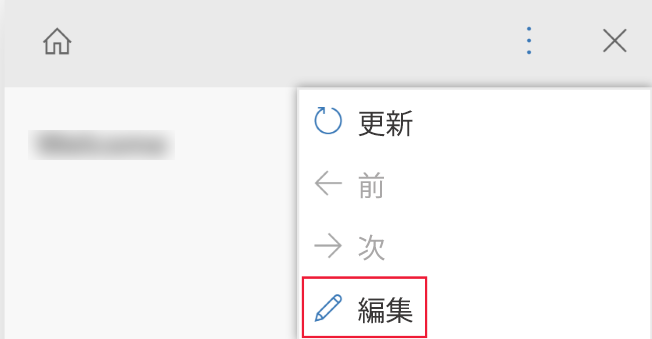
ヘルプ ウィンドウで、縦に並んだ省略記号を選択し 編集を選択します。

ヘルプ ウィンドウが編集モードになり、ヘルプウィンドウのタイトルにカーソルが置かれます。
編集ウインドウから、以下のタスクを実行することが出来ます:
- ヘルプ ウィンドウの領域に直接文字を入力します。
- リッチテキスト機能を使用してテキストをフォーマットし、箇条書き / 番号付きリスト、セクション、ビデオ、画像、リンク、コーチ マーク、およびバルーン ヘルプを追加します。
変更を保存するには、保存 を選択します。
自由形式のテキスト
テキストは、ヘルプ ウィンドウ内のどこにでも配置できます。 各セクションの前、あるいは後に、自由形式のテキストを入力します。 テキストでは、太字、斜体、下線、および取り消し線のフォント形式に対応しています。 切り取り、コピー、貼り付けが使用でき、同様に複数段階の取り消しも使用できます。
箇条書きと番号付きリスト
行頭文字または段落番号のアイコンを選択すると、現在の行が行頭文字または段落番号の付いた行に切り替わります。 リスト内で複数の行を選択している場合は、各行が箇条書きまたは番号付きになります。 サブ番号のタブとインデントは、リスト内で整列されます。
セクション
セクションは折りたたみ可能なテキストボックスです。 リンクまたは自由形式のテキストを挿入できます。 セクションを使用して、類似したアイテムをグループ化します。 セクションは、既定で開いた状態にすることも、折りたたまれた状態にすることこともできます。
ビデオおよび静止画像
ヘルプウィンドウには、ビデオや静止画像を挿入できます。 ビデオと画像は、インターネット上のコンテンツへのリンクとなります。 ユーザー定義のヘルプ ウィンドウには、ビデオとイメージファイルをヘルプペインに保存されません。 ヘルプ ウィンドウが開くと、ユーザー定義のウィンドウでは、リンクからコンテンツが表示されます。 企業のプライベートコンテンツを参照する場合は、 Microsoft Stream ビデオへのリンクを使用できます。
ヒント
必要なビデオまたはイメージのリンクURLをコピーして、ヘルプペインに貼り付けるてください。
ユーザー定義のヘルプ ウィンドウには、次のビデオソースに対応しています。
- Microsoft Stream (クラシック) (非公開コンテンツに使用します)
- YouTube
- Vimeo
リンク
Webサイトへのリンクは、同じウィンドウで開くことも(既定)、別のウィンドウで開くこともできます。 既存のヘルプページにリンクする機能は、まだ使用できません。
バルーンとコーチマーク
バルーンとコーチ マークを使用して、特定のUI要素を指定できます。 バルーンにはテキストを含めることができます。

コーチ マークは、コーチ ポインターで要素を強調表示するだけで、その UI 要素にユーザーの注意を引き付けます。

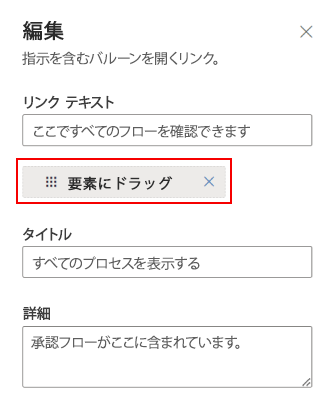
作成者は、バルーンとコーチ マークのプロパティのドラッグ アンド ドロップ機能を使用してターゲットを定義する必要があります。 著者は、コーチ マークのタイトルと説明のテキストを入力できます。

注意
- バルーンとコーチ マークは、カスタム コンポーネントではうまく機能しません。 この機能は、規定の統一インターフェイス UI コンポーネントにのみ適用されます。
- シーケンシャル ヘルプ バルーンとコーチ マークはまだサポートされていません。
ソリューションとユーザー定義ヘルプ ウィンドウのコンテンツ
すべてのヘルプコンテンツは、ソリューションの一部として Dataverse のヘルプ ページ コンポーネントに保存されます。 ソリューションをある環境から別の環境 (テスト環境から運用環境など) に移動する場合、ヘルプ行をエクスポートしてソリューションに含むように定義できます。 これにより、ヘルプコンテンツが別の環境に移動しても、ソリューションの機能と同期させることができます。 ソリューションの一部として、ユーザー定義のヘルプ ウィンドウは、ソリューションの標準的なアプリケーション ライフサイクル管理 (ALM) 機能をすべてサポートします。
ソリューションによるコンテンツの移動
既定では、すべての新しいヘルプ ページが既定のソリューションで表示されます。 コンテンツを別の環境に移動する場合は、まず既存のヘルプページを非管理ソリューションに追加してからエクスポートします。 管理されていないソリューションにヘルプページを追加するには、次の手順に従ってください:
- Power Apps にサインインする。
- 左のナビゲーション ウィンドウで、ソリューション を選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
- 任意のアンマネージド ソリューションを開きます。
- コマンド バーで、既存を追加を選択し、ヘルプ ページ を選択します。
- 追加するヘルプ ページを選択し、追加 を選択します。 詳細: ソリューションのエクスポート
ヘルプページのドキュメントの自動化
ソースコード管理システムにコンテンツをバックアップまたは保存することができます。 また、翻訳ツールやチェッカーなどのドキュメント自動化ツールをヘルプ ウィンドウのコンテンツで使用することもできます。 ユーザー定義のヘルプ ウィンドウ のデータは Dataverse に直接保存され、エクスポートやインポートがすることができます。
ユーザー定義のヘルプ ウィンドウはユーザー定義のXML形式に対応しています。 この形式については、以下で説明します。 詳細: ユーザー定義のヘルプXMLの定義
エクスポートすると、各ヘルプページは個別のファイルとしてエクスポートされます。
Contextual Help 管理ソリューションについて
カスタム ヘルプ ペインとガイド タスクの機能は、Contextual Help 管理ソリューションのソリューション コンポーネントで構成されています。 カスタム ヘルプ ペインとガイドタスク機能以外のテーブルを使用したカスタマイズやレコードの作成はサポートされていません。
Dynamics 365 Sales や Dynamics 365 Service などの一部のアプリには、Contextual Help 管理ソリューションに含まれるテーブルを使用して構築された初回実行エクスペリエンスが含まれていることに注意してください。 たとえば、Help Page (msdyn_helppage) と Tour (msdyn_tour) の両テーブルは、これらの初回実行時の体験の作成に使用されます。 現在、カスタム ヘルプ ペインとガイド タスクの機能は、このような初回実行時の体験の作成には対応していません。
よく寄せられる質問
ここでは、カスタムヘルプページに関するよくある質問について説明します。
ユーザー定義のヘルプページはユーザー定義可能なヘルプと同じですか?
カスタムヘルプウィンドウとガイド付きタスクは、システム設定の ユーザー定義のヘルプURLを設定する セクションのオプションです。 ユーザー定義のヘルプ ウィンドウとガイド付きタスクを使用すると、ユーザー定義可能なヘルプ ウィンドウがユーザーのフォームのすぐ横に表示されます。 このシステム設定セットのユーザー定義のヘルプセクションの他のオプションは、ユーザー定義のすることが可能なヘルプ機能で構成されています。 これにより、既定のアプリのヘルプを上書きして、ユーザーに別のURLを指定したヘルプを表示させることができます。 または、高度にユーザー定義されたテーブルのヘルプを上書きして、ワークフローをより適切に記述できます。
ユーザー定義することが可能なヘルプの詳細については、 ユーザー定義のヘルプを有効化し、使用する を参照してください。
学習パスからユーザー定義のヘルプ ページにデータを移行する方法
学習パスには、ヘルプウィンドウと連番化されたヘルプバルーンの2種類のヘルプがあります。 連番化されたヘルプバルーンの場所は、従来のWebクライアントUIと完全に統合されており、新たなユーザー定義のヘルプウィンドウには移動できません。
ガイド付きヘルプのテキストの量によっては、学習パスのユーザーインターフェイスから新しいユーザー定義のヘルプウィンドウのユーザーインターフェイスに情報を直接コピーする方が簡単な場合があります。 ただし、学習パスのヘルプコンテンツをエクスポートすることもできます。 最も簡単な方法は、 学習パス > ライブラリの内容 > ローカライズ > エクスポート 機能を使用して、コンテンツをエクスポートします。 目的の行を選択し、エクスポートします。 これにより、ヘルプ ウィンドウ と ガイド付きタスクごとに XLIFF ファイルが作成されます。 次に、一般に公開されている XLIFF エディタまたは XLIFF から HTML への変換ツールを使用してコンテンツを取得します。
ユーザー定義ヘルプXMLの定義
このセクションでは、ユーザー定義ヘルプXMLの定義について説明します。
PPHML
<pphml>
<h1>FAQ</h1>
<collapsible title="What is PPHML?">
<p>PPHML is a domain specific language for help content. It is used to create help content that includes elements such as images, videos, balloons, coach marks, etc.</p>
</collapsible>
<collapsible title="What does PPHML stand for?">
<p>PPHML stands for Power Platform Help Markup Language</p>
</collapsible>
</pphml>
定義と使用法
<pphml> 要素は、これがPPHML文書であることをヘルプ ブラウザに伝達します。
<pphml> 要素は、PPHML文書のルートを表します。
<pphml> 要素は、その他すべてのPPHML要素の器となります。
タイトル
ヘルプページにタイトルを表示します。
<h1>This will be displayed at the top of the help page</h1>
定義と使用法
<h1> 要素は、ヘルプページのタイトルを定義します。
<h1> これは <pphml> 内の最初の要素である必要があります。
イメージ
ヘルプページに画像を表示します。
<img src="smiley.gif" alt="Smiley face" title="Smiley face"/>
定義と使用法
<img> 要素は、ヘルプページに画像を埋め込みます。
属性
src: 画像のURLを指定します。 この属性は必須です。title: 画像と一緒に表示するタイトルを指定します。通常は、上にマウスポインタを置いたときに表示されるツールチップです。alt: 画像の代替テキストを指定します。 このテキストはスクリーン リーダーで使用されます。
ビデオ
ヘルプページにビデオを表示します。
<video src="https://www.youtube.com/watch?v=WSWmn7WM3i4" />
定義と使用法
<video> 要素は、チュートリアルやトレーニングムービーなどのビデオをヘルプページに埋め込みます。
対応しているソース
- Microsoft Stream
- YouTube
- Vimeo
属性
src: ビデオのURLを指定します。 この属性は必須です。allowFullScreen: ユーザーがビデオを全画面表示に切り替えることができるかどうかを指定します。 使用できる値は 「True」 または 「false」です。 この属性は、ビデオソースによっていは対応していない場合があります。autoplay: ヘルプページが読み込めれるとすぐにビデオの再生を開始するように指定します。 使用できる値は 「True」 または 「false」です。 この属性は、ビデオソースによっていは対応していない場合があります。startTime: ビデオの再生を開始するポイントを秒単位で指定します。
段落
ヘルプページに段落を表示します。
<p>This is some text in a paragraph.</p>
定義と使用法
<p> 要素は段落を定義します。
段落内のテキストは、以下の方法で装飾できます:
<strong>要素で太字になります<em>要素で斜体になります<del>要素で取り消し線を引きます<u>要素で下線を引きます
これらの装飾は組み合わせることができます。 たとえば、太字で下線付きのテキストを作成することができます。
箇条書きリスト
ヘルプページに箇条書きリストを表示します。
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
定義と使用法
<ul> 要素は箇条書きリストを定義します。
<ul> 要素を <li> 要素とともに使用して、箇条書きリストを作成します。
番号付きリスト
ヘルプページに番号付きリストを表示します。
<ol>
<li>First step</li>
<li>Second step</li>
<li>Third step</li>
</ol>
定義と使用法
<ol> 要素は、順序付けられた(番号付き)リストを定義します。
<ol> タグを <li> 要素とともに使用して、箇条書きリストを作成します。
折りたたみ
ヘルプページに折りたたみ可能なセクションを表示します。
<collapsible title="This is a Section">
<p>This is a paragraph inside a section</p>
<img src=smiley.gif" title="This is an image inside a section" />
</collapsible>
定義と使用法
<collapsible> 要素は、ユーザーが必要に応じて表示または非表示にできるコンテンツのセクションを定義します。
属性
collapsed: 最初に該当のセクションを折りたたむか展開するかを指定します。 指定できる値は、「True」(折りたたむ)または「false」(展開する)です。
リンク
ヘルプページにリンクを表示します。
新しいブラウザーウィンドウで開くWebサイトへのリンク:
<a href="https://www.microsoft.com" target="_blank">Microsoft Home Page</a>
別のヘルプページへのリンク:
<a href="./LearnMore">Learn More</a>
定義と使用法
<a>タグは、ユーザがヘルプページから Web サイトまたは別のヘルプページに移動できるようにするリンクを定義します。
属性
href: 移動先のWebサイトまたはヘルプページのURLを指定します。 この属性は必須です。target: リンクされたURLを開く場所を指定します。- 存在しない、または
_selfの場合、リンクは別のヘルプページへのものとみなされ、ヘルプ ブラウザで開かれます。 _blankの場合、リンクが新しいブラウザウィンドウで開きます。_topの場合、リンクが現在のブラウザウィンドウで開きます。- 値が
iframeの名称の場合、リンクはその iframe で開かれます。
- 存在しない、または
コーチマーク
ヘルプページにコーチマークを表示します。
<coachmark target="#my-html-button">Click to highlight the HTML element with id [my-html-button]</coachmark>
定義と使用法
コーチマークは、ヘルプブラウザをホストするアプリケーションのUIの特定の点にユーザーの注意を引きつける目的で使用できる対話型の要素です。
属性
target: CSS セレクター は、コーチマークが表示されるHTML要素を指定します。 この属性は必須です。
バルーン
ヘルプページにバルーンを表示します。
<balloon target="#my-html-button" title="This button submits the form" details="Please click this button to continue and submit the form">Click to show a balloon over the HTML element with id [my-html-button]</balloon>
定義と使用法
バルーンは、ヘルプブラウザをホストするアプリケーションのUIでユーザーがアクションを実行するのに役立つ対話型の要素です。
属性
target: CSS セレクターは、バルーンリンクが表示されるHTML要素を指定します。 この属性は必須です。title: バルーンのタイトルを指定します。details: バルーン内に表示するコンテンツを指定します。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。