チュートリアル: Power Pages で Rich Text Editor コントロールの構成する
このチュートリアルでは、 Microsoft Dataverse フォームでリッチ テキスト エディター コンポーネントを構成し、リッチ テキスト エディターを Web ページに表示します。
このチュートリアルでは、スターター レイアウト テンプレートに用意されている Feedback テーブルと Contact us Web ページを使用します。
前提条件
ステップ 1. フォームのフィールドにコード コンポーネントを追加する
デザイン スタジオで、データ ワークスペース を選択します。
フィードバック テーブルを選択します。
フォーム を選択してから、シンプルな問い合わせ フォームを編集します。
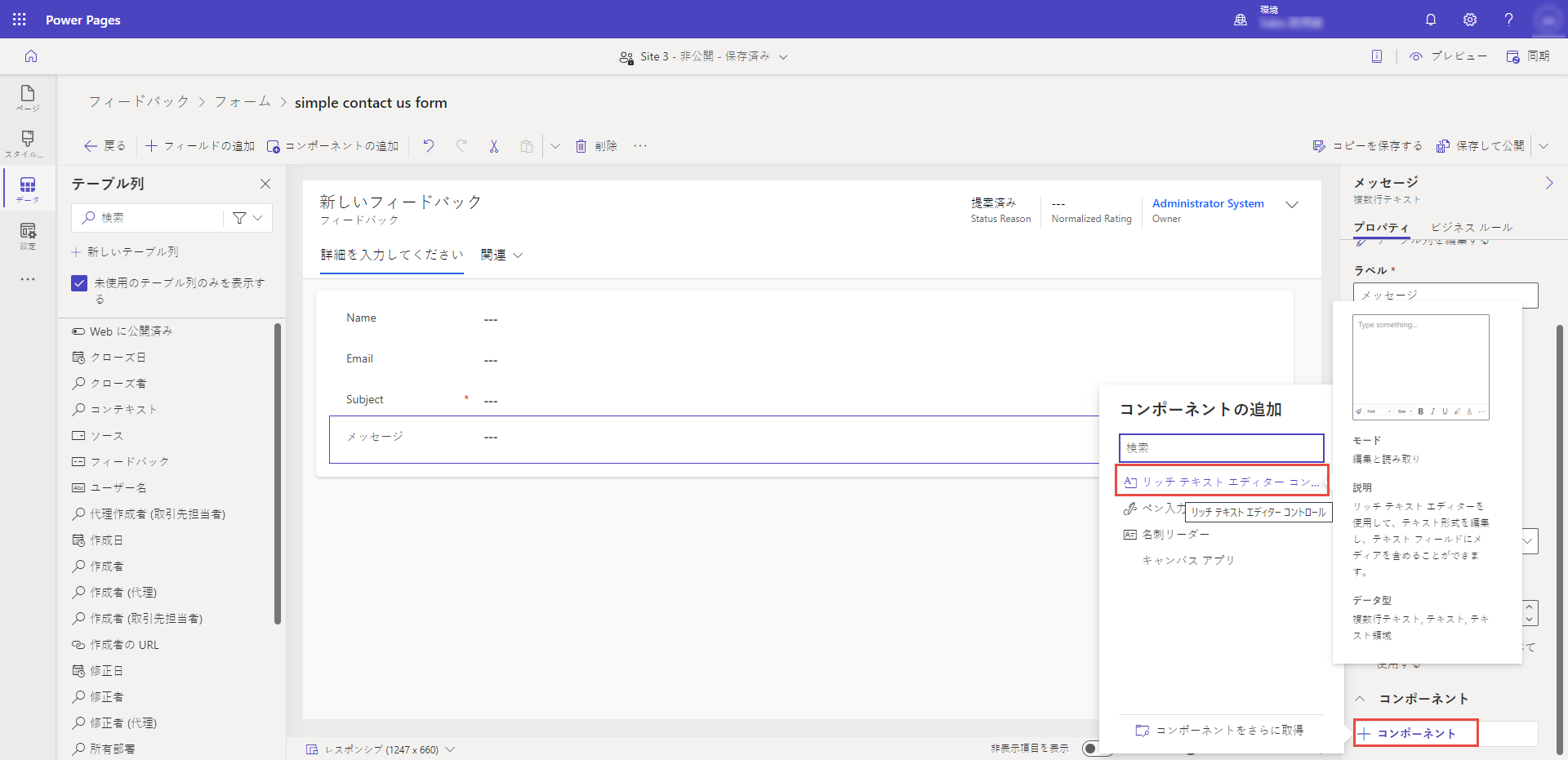
メッセージ フィールドを選択します。
+ コンポーネント を選択し、数値入力 コンポーネントを選択します。

完了 を選択します。
保存 と フォームの公開 を選択します。
ステップ 2. リッチ テキスト エディター コンポーネントを web ページに構成する
次の手順では、既存のフィードバック ページを構成します。独自のページを作成し、 独自の フォーム コンポーネントを追加することもできます。
Pages ワークスペースで、問い合わせ先 ページを選択します。
カスタム コンポーネントを有効化して、このフィールドをプレビューで確認する というメッセージとともに、メッセージ フィールドがフォームに表示されるはずです。
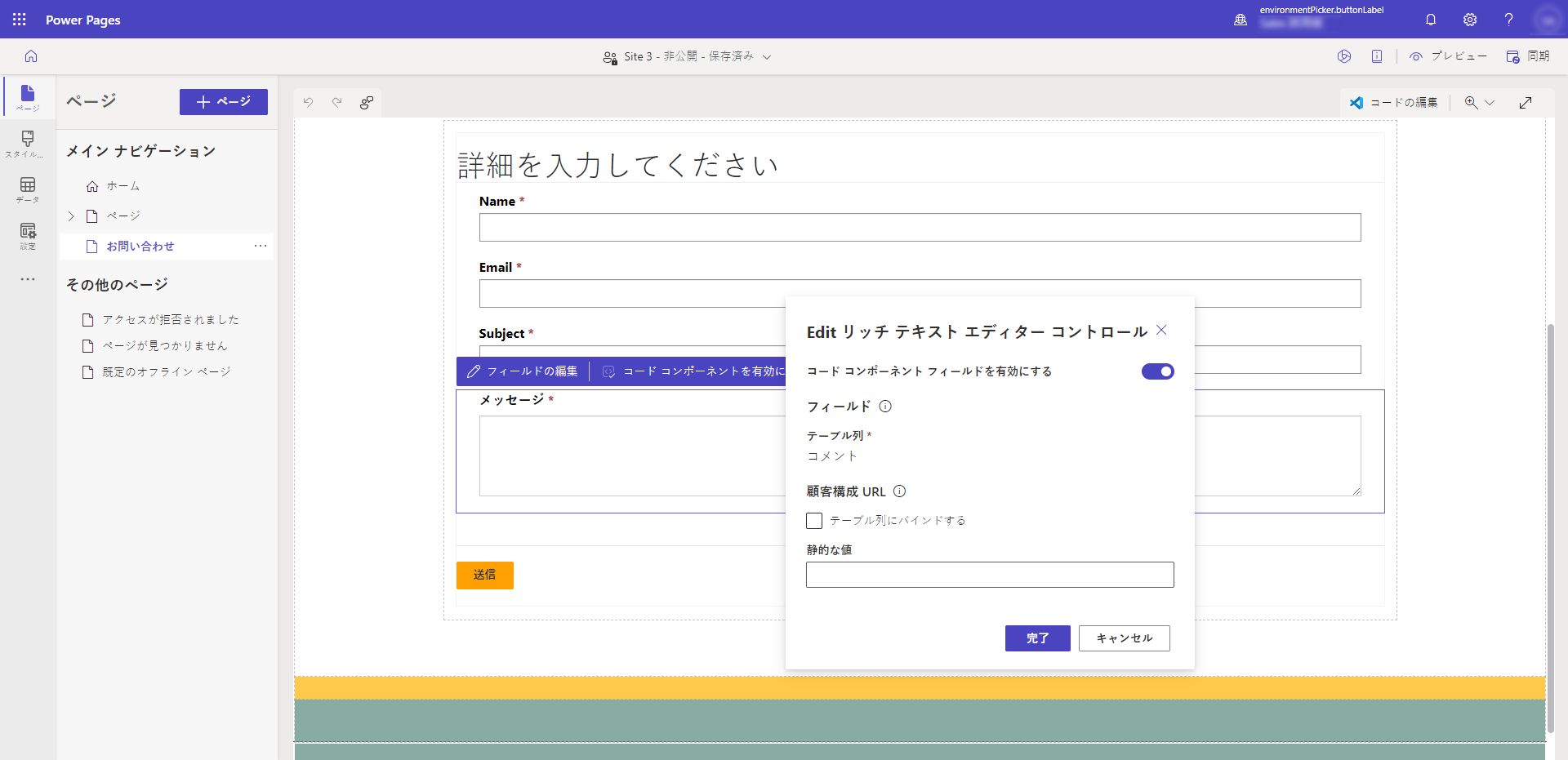
フィールドを選択して、フィールドの編集 を選択します。
カスタム コンポーネントを有効にする フィールドを選択します。

OK を選びます。
同期 を選択します。
注意
リッチ テキストとしてデータを表示するには、テキスト列の文字サイズを大きくして、余分な情報を収容する必要がある場合があります。
ステップ 3.1 リッチ テキスト添付テーブルのテーブル権限を追加する
ポータル上の rich text editor で画像を使用、保存するためには、リッチ テキスト添付 テーブル (msdyn_richtextfile) にテーブルのアクセス許可を追加する必要があります。
デザイン スタジオを開いて、ワークスペースの 設定 を選択します。
テーブルのアクセス許可を選択します。
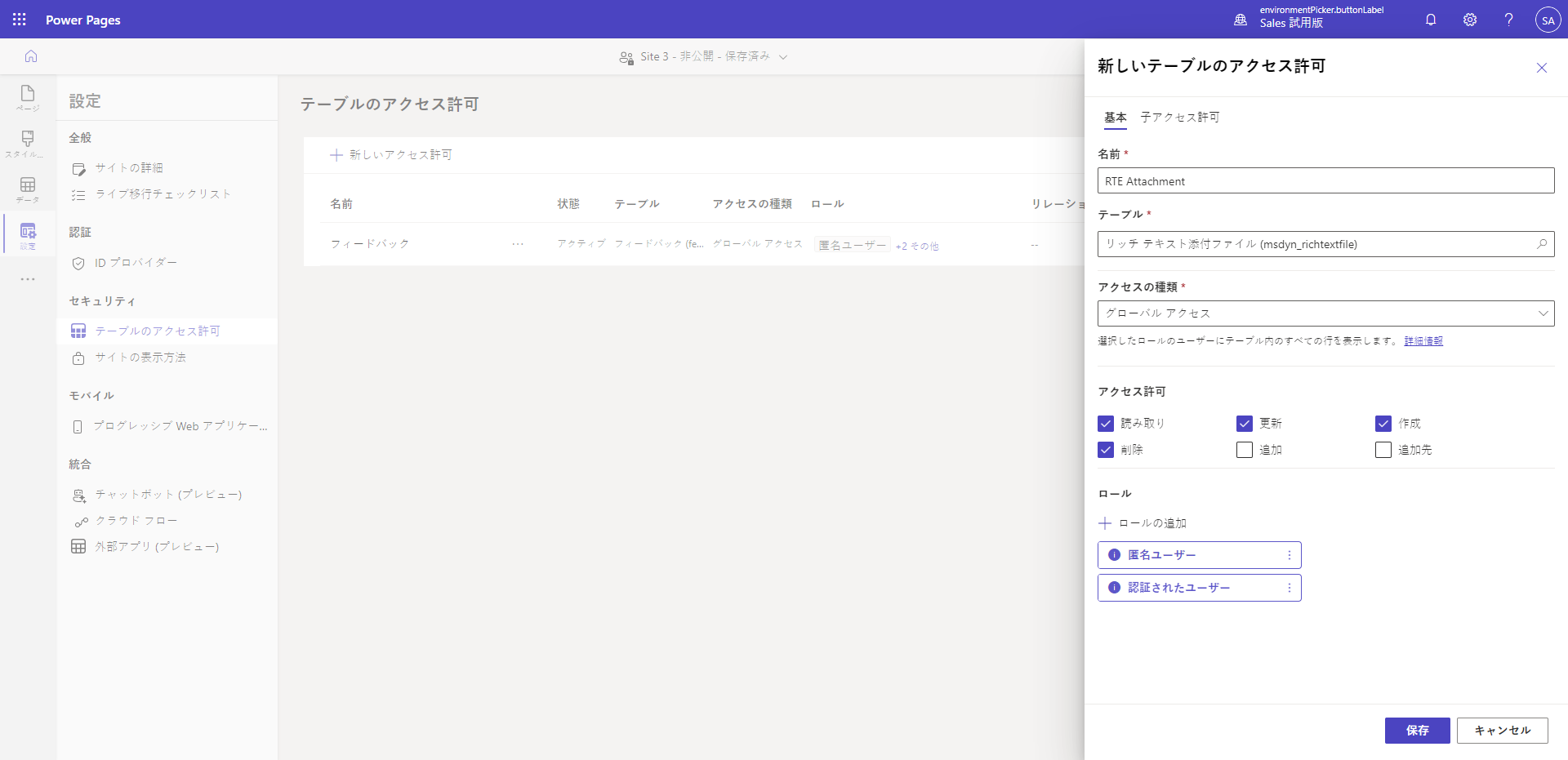
+ 新規アクセス許可 を選択して、リッチテキスト添付テーブルの新しいテーブル権限を作成します。 名前は、RTE Attachment などのように、自由に決めることができます。
アクセス タイプにグローバル アクセスを選択します。
注意
Rich Text Editor コントロールを使用するように設定されたテーブルとリッチテキスト添付テーブルの間に関係がないため、グローバル アクセス タイプが選択されています。
権限の付与で、Read、Write、Create、Delete のチェックボックスを選択します。
テーブル権限に適切なWeb ロールを割り当てます。

重要
Rich Text Editor コントロールを使用するように設定された列に、画像をベース 64 文字列として直接格納したい場合、JSON 設定ファイルを使用してコントロールを設定する必要があります。 disableImages と disableDefaultImageProcessing を true に設定し、すべてのクライアントで一貫して画像をレンダリングできるようにします。 この方法を使用する場合、rich text attachment (msdyn_richtextfile) テーブルのグローバル テーブルのアクセス許可は必要ありません。
ステップ 3.2. Web API サイト設定を追加する
リッチ テキスト エディター コントロールに画像を保存するには、いくつかのサイト設定を追加する必要があります。
ポータル管理アプリ を開きます。
サイト設定 に移動します。
以下のサイト設定を作成し、名前、お客様の Web サイト、 true の値を入力し、保存して閉じる を選択します。
サイト設定の名前 価値 Webapi/msdyn_richtextfile/enabled 正 Webapi/msdyn_richtextfile/fields *
ステップ 4. サイトをプレビューします。
デザイン スタジオで、同期 を選択します。
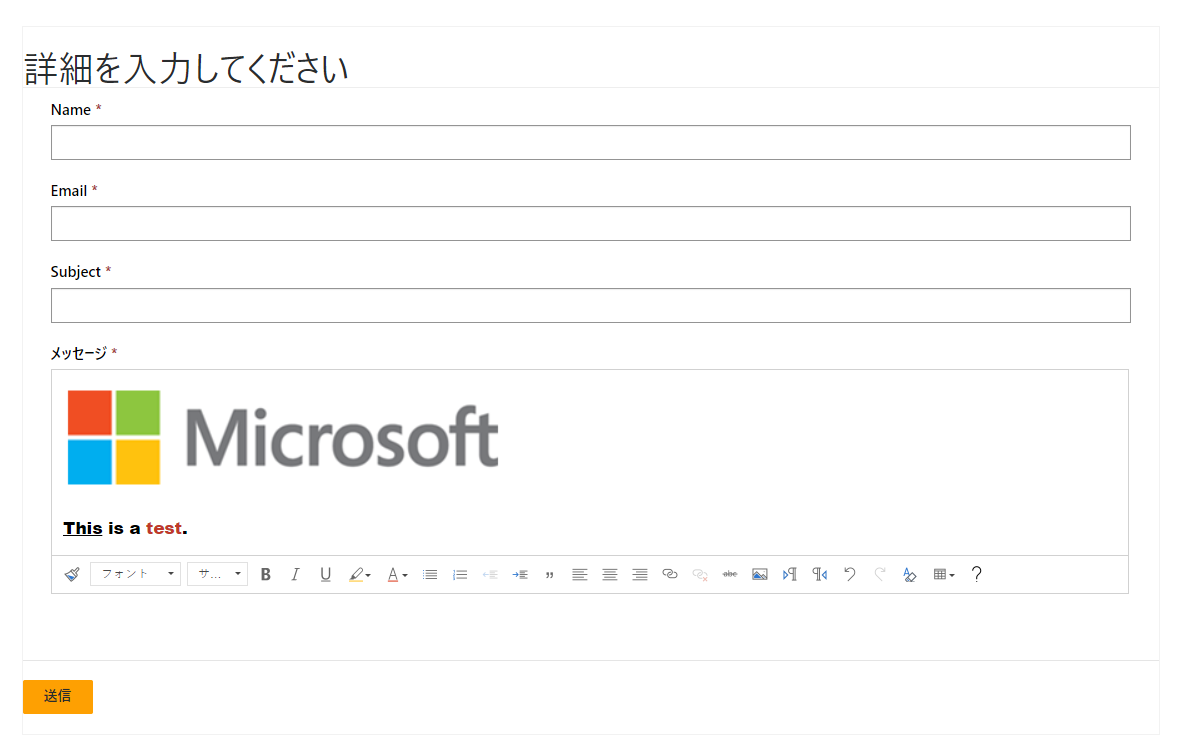
プレビュー を選択し、デスクトップ を選択し、お問い合わせ に移動しますページで、カスタム コンポーネントが有効になっているはずです。

読み取り専用フォームの rich text editor
読み取り専用のフォームでは、rich text editor が書式や画像を含むコンテンツを表示します。 コンテンツを読み取りできますが、編集または更新することはできません。
注意
ドラッグ アンド ドロップでサポートされているのは、.PNG、.JPG.、または .GIF ファイル形式のみです。
Liquid または Pages Web API を使用したリッチ テキスト エディターのコンテンツ フィールドのレンダリング
リッチ テキスト エディターのコンテンツは、Liquid または Pages Web API を使用してレンダリングできます。 フィールドに画像ファイルが含まれている場合は、Dataverse Web API の参照パスを持ちます。 これらの画像を Pages Web ページに表示するには、現在のパスを対応する Pages API パスに置き換える必要があります。
例:
リッチ テキスト エディターのコンテンツ フィールド内の画像要素は次のように表示され、Dataverse Web API パスへの参照を含みます:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
画像要素を更新するには、以下に示すように /api/data/v9.0 を /_api に置き換えます。
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">