RSS フィードを表示するカスタム ページ テンプレートを作成する
この例では、カスタム ページ レイアウトで Liquid を使用して、ニュース記事の RSS フィード を表示するカスタム ページ テンプレートを作成します。 詳細: Web テンプレート
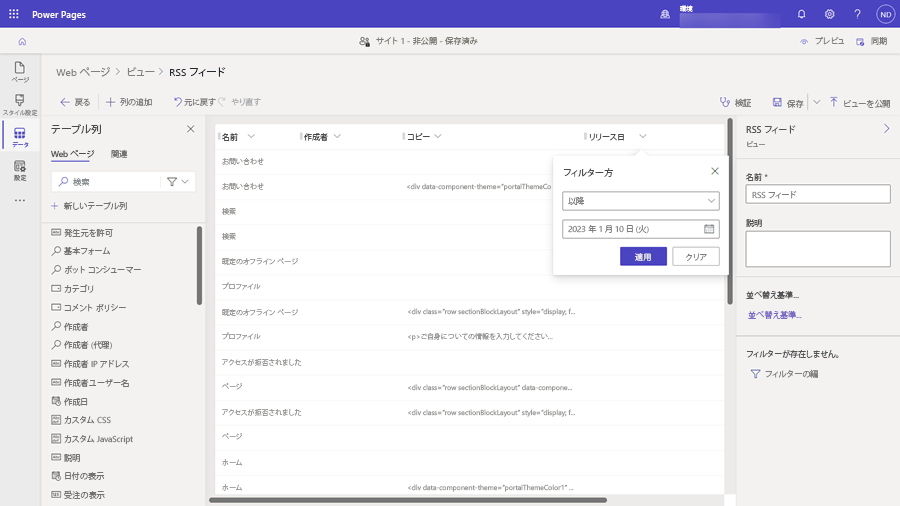
ステップ 1: ビューの新規作成
最初に、フィードのデータを読み込むのに使用する新しい ビュー を作成します。 この例では、Web ページのビューとし、このテーブルを使用して記事を保存します。 このビューを使用して、結果の並べ替えとフィルター処理の構成、および Liquid テンプレートで使用するテーブル属性を列として含めることができます。

ステップ 2: RSS フィードの Web テンプレートを作成する
このステップでは、RSS フィードに対して Web テンプレートを作成します。 このテンプレートは、Web サイトの特定の Web ページに適用されるため、そのページのタイトルおよび概要をフィードのタイトルおよび説明に使用します。 次に entityview タグを使用して、新しく作成されたニュース記事ビューを読み込みます。 詳細: Dataverseエンティティ タグ。 Web テンプレートの MIME の種類フィールドも application/rss+xml に設定することに注意してください。 これは、テンプレートが描画された時の応答のコンテンツ タイプを示します。

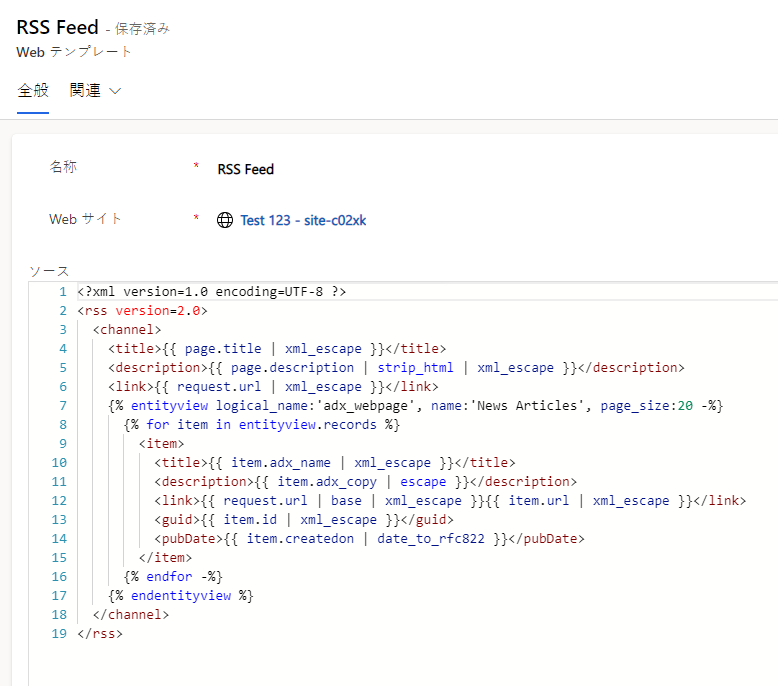
RSS フィード (Web テンプレート)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
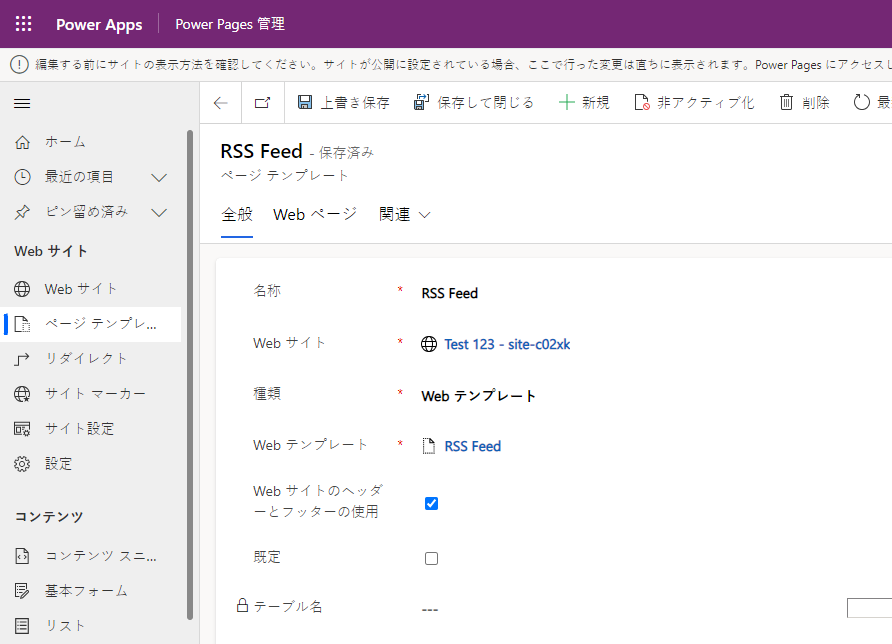
ステップ 3: RSS フィード テンプレートを割り当てるページ テンプレートを作成する
ここでは、RSS フィード テンプレートを Web サイトの任意の Web ページに割り当てることができる新しいページ テンプレートを作成します。 フィードのページ応答全体の描画を引き継ぐため、Web サイト ヘッダーとフッターの使用を選択解除することに注意してください。

ステップ 4: RSS フィードをホストする Web ページを作成
最後に、フィードをホストするため、RSS フィード テンプレートを使用して 新しい Web ページを作成 します。 この新しい Web ページを要求した場合、RSS フィード XML が表示されます。

この例では、カスタム RSS フィードを作成するために Lipuid、Web テンプレート、Dataverse ビュー、およびサイト コンテンツ管理機能組み合わせる方法を紹介しました。 これらの機能の組み合わせは、任意の Power Pages アプリケーションに強力なカスタマイズ機能を追加します。
参照
流動テンプレートと Web テンプレート ページ テンプレートの使用によるカスタム ページ テンプレートの作成
現在のページに関連付けられているリストのレンダリング
Web サイト ヘッダーとプライマリ ナビゲーション バーの表示
ハイブリッド ナビゲーションの使用により、ページ階層のレベルを 3 つまで描画