Apache Cordova アプリへのプッシュ通知の追加
概要
このチュートリアルでは、Apache Cordova クイックスタート プロジェクトにプッシュ通知を追加して、レコードが挿入されるたびにデバイスにプッシュ通知が送信されるようにします。
ダウンロードされたクイック スタート サーバー プロジェクトを使用しない場合は、プッシュ通知拡張機能パッケージが必要です。 詳細については、「Mobile Apps 用 .NET バックエンド サーバー SDK の操作」を参照してください。
前提条件
このチュートリアルでは、Visual Studio 2015 で開発された Apache Cordova アプリケーションがあることを前提にしています。 このデバイスは、Google Android Emulator、Android デバイス、Windows デバイス、または iOS デバイスで実行する必要があります。
このチュートリアルを完了するには、次のものが必要です。
- Visual Studio Community 2015 以降がインストールされた PC
- Apache Cordova の Visual Studio ツール
- アクティブな Azure アカウント
- 完了した Apache Cordova クイックスタート プロジェクト
- (Android) 確認済みのメール アドレスがある Google アカウント
- (iOS) Apple Developer Program メンバーシップと iOS デバイス (iOS シミュレーターはプッシュ通知をサポートしていません)
- (Windows) Microsoft Store 開発者アカウントと Windows 10 デバイス
通知ハブを構成する
Azure App Service の Mobile Apps 機能は Azure Notification Hubs を使用してプッシュを送信するため、ここではモバイル アプリの通知ハブを構成します。
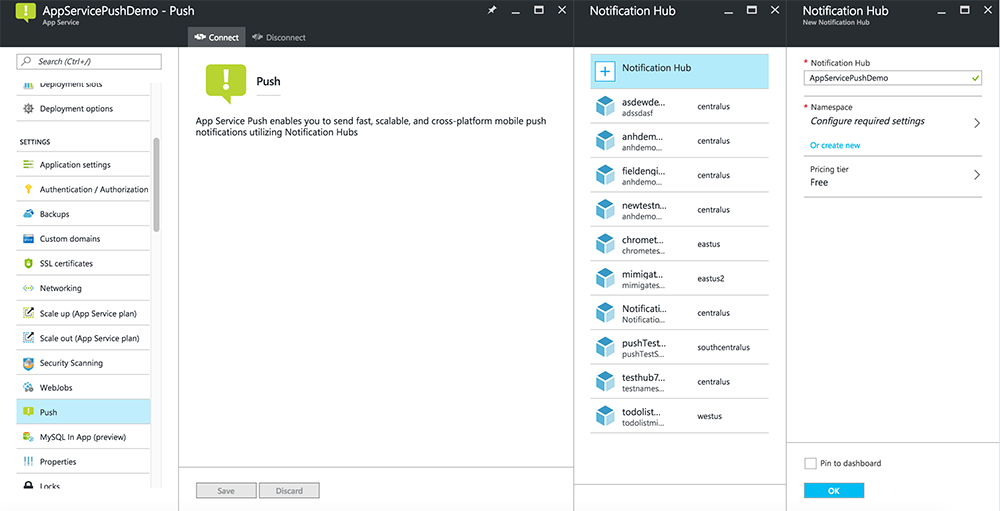
Azure Portal で、[App Services] に移動し、アプリ バックエンドを選択します。 [設定] で [プッシュ] を選択します。
通知ハブ リソースをアプリに追加するには、[接続] を選択します。 ハブを作成することも、既存のハブに接続することもできます。

これで、通知ハブが Mobile Apps のバックエンド プロジェクトに接続されました。 後でこの通知ハブを構成して、デバイスにプッシュ通知を送信するプラットフォーム通知システム (PNS) に接続します。
サーバー プロジェクトを更新する
このセクションでは、Mobile Apps の既存のバックエンド プロジェクトのコードを更新して、新しい項目が追加されるたびにプッシュ通知を送信するようにします。 このプロセスは、Azure Notification Hubs のテンプレート機能を使用しており、クロスプラットフォームのプッシュを有効にします。 テンプレートを使用してさまざまなクライアントがプッシュ通知に登録されるため、1 つの汎用プッシュがすべてのクライアント プラットフォームに届きます。
バックエンド プロジェクトの種類 ( .NET バックエンド またはバックエンドNode.js) に一致する次のいずれかの手順を選択します。
.NET バックエンド プロジェクト
Visual Studio で、サーバー プロジェクトを右クリックします。 次に、[NuGet パッケージの管理] を選択します。
Microsoft.Azure.NotificationHubsを検索し、 [インストール] を選択します。 このプロセスにより、バックエンドから通知を送信するための Notification Hubs ライブラリがインストールされます。サーバー プロジェクトで、 Controllers>TodoItemController.cs を開きます。 次の using ステートメントを追加します。
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;PostTodoItem メソッドで、次のコードを InsertAsync に対する呼び出しの後ろに追加します。
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }このプロセスにより、新しい項目が挿入されたときに、item.Text を含むテンプレート通知が送信されます。
サーバー プロジェクトを発行します。
Node.js バックエンド プロジェクト
バックエンド プロジェクトを設定します。
todoitem.js 内の既存のコードを、次のコードに置き換えます。
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;このプロセスにより、新しい項目が挿入されたときに、item.text を含むテンプレート通知が送信されます。
ローカル コンピューターでファイルを編集するときは、サーバー プロジェクトを再発行します。
Cordova アプリを変更する
Apache Cordova アプリ プロジェクトが確実にプッシュ通知を処理する準備ができるように、Cordova プッシュ プラグインに加え、プラットフォーム固有のいずれかのプッシュ サービスをインストールします。
プロジェクトで Cordova のバージョンを更新する
プロジェクトがバージョン 6.1.1 より前の Apache Cordova を使用している場合は、クライアント プロジェクトを更新します。 プロジェクトを更新するには、次の手順を実行します。
- 構成デザイナーを開くには、
config.xmlを右クリックします。 - [プラットフォーム] タブを選択します。
- [Cordova CLI] テキスト ボックスで、 [6.1.1] を選択します。
- プロジェクトを更新するには、 [構築] 、 [Build Solution] (ソリューションの構築) の順に選択します。
プッシュ プラグインをインストールする
Apache Cordova アプリケーションでは、デバイスやネットワークの機能をネイティブで処理しません。 これらの機能は、 npm または GitHub で公開されているプラグインによって提供されます。
phonegap-plugin-push プラグインは、ネットワーク プッシュ通知を処理します。
プッシュ プラグインは、次のいずれかの方法でインストールできます。
コマンド プロンプトから:
次のコマンドを実行します。
cordova plugin add phonegap-plugin-push
Visual Studio 内から:
ソリューション エクスプローラーで、
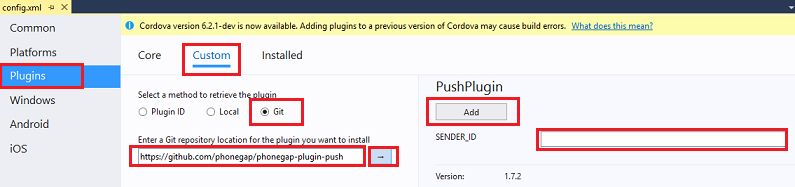
config.xmlファイルを開きます。 次に、 [プラグイン]>[カスタム] を選択します。 その後、インストール ソースとして [Git] を選択します。ソースとして
https://github.com/phonegap/phonegap-plugin-pushを入力します。
インストール ソースの横にある矢印を選択します。
Google デベロッパー コンソール プロジェクト用のプロジェクト ID (数値) を既に所有している場合は、SENDER_ID のボックスに追加できます。 それ以外の場合は、777777 などのプレースホルダー値を入力します。 Android を対象にしている場合は、後で config.xml ファイル内のこの値を更新できます。
注意
バージョン 2.0.0 の時点では、送信者 ID を構成するには、プロジェクトのルート フォルダーに google-services.json をインストールする必要があります。 詳細については、インストール ドキュメントを参照してください。
[追加] を選択します。
これでプッシュ プラグインがインストールされました。
デバイス プラグインをインストールする
プッシュ プラグインのインストールに使用したものと同じ手順に従います。 コア プラグインの一覧からデバイス プラグインを追加します。 (これを見つけるには、 [プラグイン]>[コア] を選択します。)このプラグインはプラットフォーム名の取得に必要です。
アプリケーションの起動時にデバイスを登録する
最初に、最小限の Android コードを追加します。 後で、iOS または Windows 10 で実行されるようにアプリを変更できます。
サインイン プロセスのコールバック中に registerForPushNotifications への呼び出しを追加します。 あるいは、これを onDeviceReady メソッドの一番下に追加できます。
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);この例は、認証が成功した後の registerForPushNotifications の呼び出しを示しています。
registerForPushNotifications()は必要とされる頻度で呼び出すことができます。新しい registerForPushNotifications メソッドを次のように追加します。
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android) 上記のコードでは、Google Developer Console のアプリの数値プロジェクト ID に置き換えます
Your_Project_ID。
(省略可能) Android でアプリを構成して実行する
このセクションを完了すると、Android 用のプッシュ通知を有効にすることができます。
Firebase Cloud Messaging を有効にする
最初は Google Android プラットフォームを対象にしているため、Firebase Cloud Messaging を有効にする必要があります。
Firebase コンソールにサインインします。 Firebase プロジェクトがまだない場合は、新しく作成します。
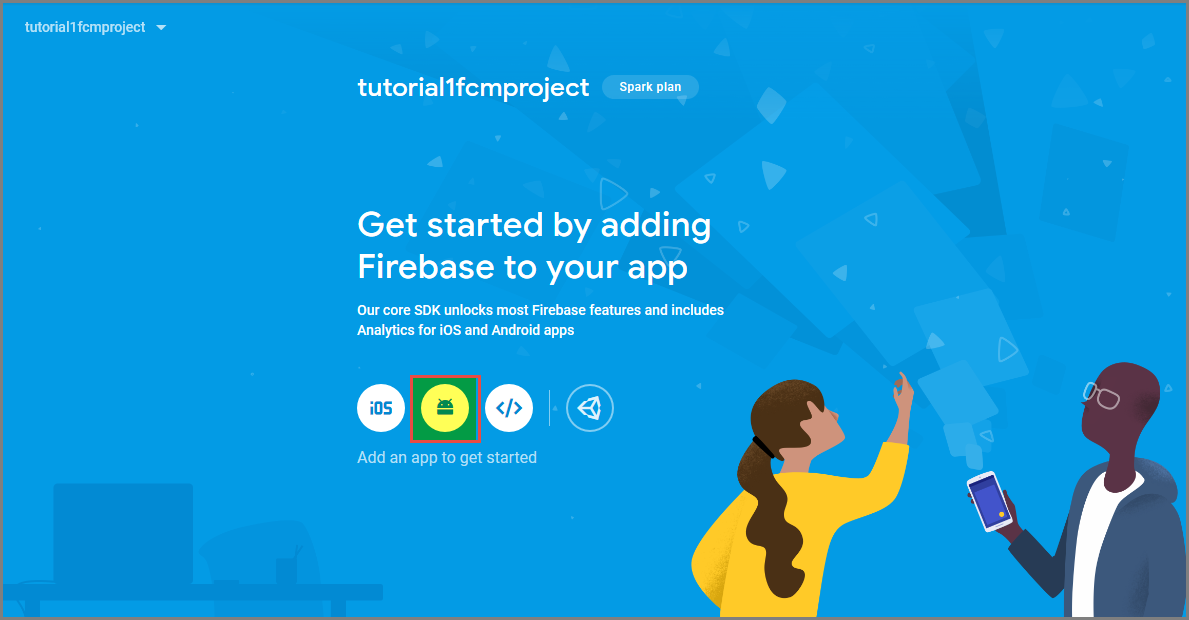
プロジェクトを作成した後、 [Add Firebase to your Android app](Android アプリに Firebase を追加する) を選択します。

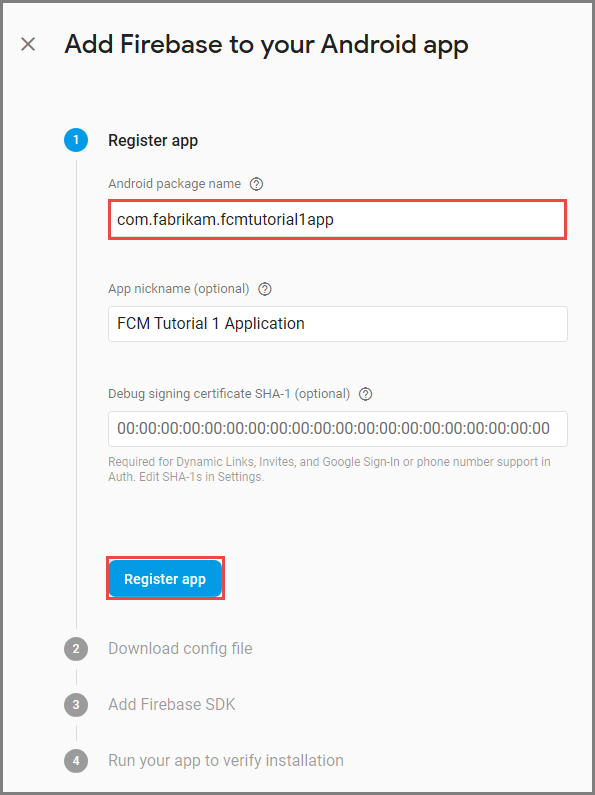
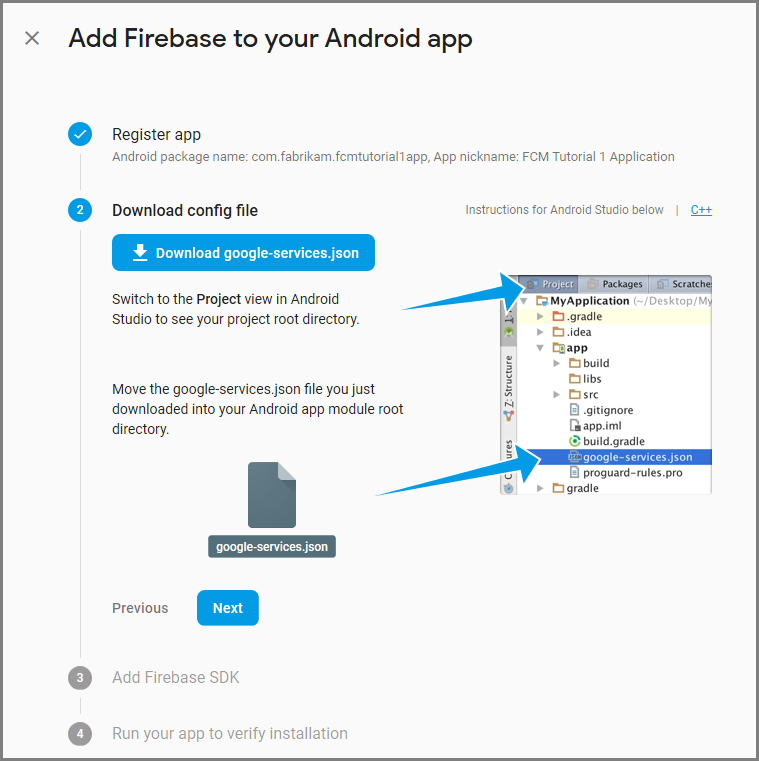
[Android アプリへの Firebase の追加] ページで、次の手順を実行します。
[Android package name](Android パッケージ名) については、お使いのアプリケーションの build.gradle ファイル内にある applicationId の値をコピーします。 この例では
com.fabrikam.fcmtutorial1appです。
[アプリの登録] を選択します。
[google-services.json をダウンロード] を選択し、プロジェクトの app フォルダーにファイルを保存して、[次へ] をクリックします。

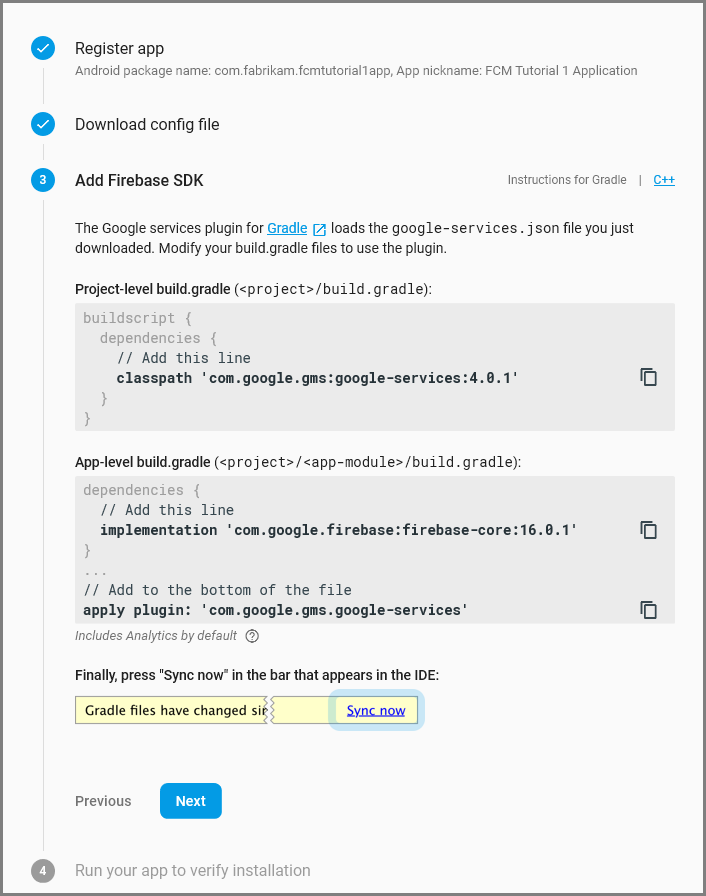
Android Studio で、プロジェクトに次の構成変更を加えます。
プロジェクト レベルの build.gradle ファイル (<project>/build.gradle) で、dependencies セクションに次のステートメントを追加します。
classpath 'com.google.gms:google-services:4.0.1'アプリレベルの build.gradle ファイル (<project>/<app-module>/build.gradle) で、dependencies セクションに次のステートメントを追加します。
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'アプリ レベルの build.gradle ファイルの最後の dependencies セクションの末尾に次の行を追加します。
apply plugin: 'com.google.gms.google-services'ツールバーの [今すぐ同期] を選択します。

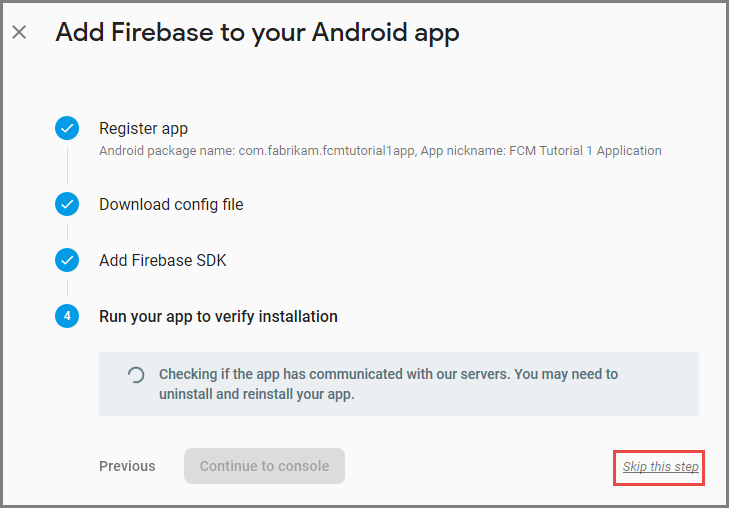
[次へ] を選択します。
[この手順をスキップする] を選択します。

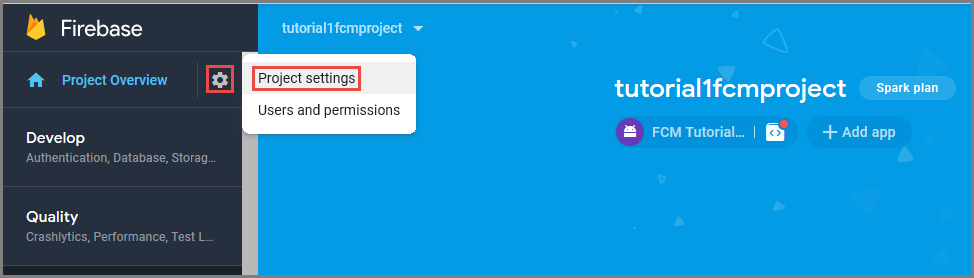
Firebase コンソールで、プロジェクトの歯車アイコンを選択します。 次に、 [Project Settings](プロジェクト設定) を選択します。

google-services.json ファイルを Android Studio プロジェクトの app フォルダーにダウンロードしていない場合は、このページでダウンロードできます。
上部にある [クラウド メッセージング] タブに切り替えます。
後で使用するために、サーバー キーをコピーし、保存します。 この値を使用して、ハブを構成します。
FCM を使用してプッシュ要求を送信するようにモバイル アプリ バックエンドを構成する
- Azure Portal で [すべて参照]>[App Services] の順に選択します。 次に、Mobile Apps バックエンドを選択します。
- [設定] で [プッシュ] を選択します。 次に、[プッシュ通知サービスを構成する] を選択します。
- [Google (GCM)] に移動します。 Firebase コンソールから取得した FCM レガシー サーバー キーを入力し、[保存] を選択します。
これで、Firebase Cloud Messaging と連携するようにサービスが構成されました。
Android 用に Cordova アプリを構成する
Cordova アプリで、config.xml を開きます。 次に、Your_Project_ID を、Google デベロッパー コンソールから入手したアプリの数値プロジェクト ID に置き換えます。
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
index.js を開きます。 次に、数値プロジェクト ID を使用するようにこのコードを更新します。
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
USB デバッグ用に Android デバイスを構成する
Android デバイスにアプリケーションをデプロイするには、USB デバッグを有効にしておく必要があります。 Android フォンで次の手順を実行します。
- [設定]>[端末情報] に移動します。 その後、開発者モードが有効になるまで (約 7 回) [ビルド番号] をタップします。
- [設定]>[Developer Options] (開発者オプション) に戻り、 [USB debugging] (USB デバッグ) を有効にします。 次に、USB ケーブルを使用して Android フォンを開発 PC に接続します。
このチュートリアルのテストでは、Android 6.0 (Marshmallow) を実行している Google Nexus 5X を使用しました。 ただし、その手法は最新のどの Android リリースでも共通です。
Google Play Services をインストールする
プッシュ プラグインでは、プッシュ通知に Android Google Play Services を利用します。
Visual Studio で、 [ツール]>[Android]>[Android SDK Manager] を選択します。 次に、Extras フォルダーを展開します。 次の各 SDK が確実にインストールされるように、適切なボックスにチェックを入れます。
- Android 2.3 以上
- Google Repository リビジョン 27 以上
- Google Play Services 9.0.2 以上
[Install Packages] (パッケージのインストール) を選択します。 その後、インストールの完了を待ちます。
最新の必要なライブラリは、 phonegap-plugin-push のインストール ドキュメントに記載されています。
Android 上のアプリでプッシュ通知をテストする
ここで、アプリを実行して TodoItem テーブルにアイテムを挿入することにより、プッシュ通知をテストできます。 同じバックエンドを使用している限り、同じデバイスまたは 2 番目のデバイスからテストできます。 次のいずれかの方法により、Android プラットフォームで Cordova アプリをテストします。
物理デバイス上: Android デバイスを USB ケーブルで開発用コンピューターに接続します。 Google Android エミュレーターの代わりに、 [デバイス] を選択します。 Visual Studio がデバイスにアプリケーションをデプロイし、そのアプリケーションを実行します。 デバイスでアプリケーションを操作できるようになります。
Mobizen などの画面共有アプリケーションは、Android アプリケーションの開発に役立ちます。 Mobizen では、Android の画面を PC の Web ブラウザーで表示できます。
Android エミュレーター上: エミュレーターを使用しているときに必要な追加の構成手順があります。
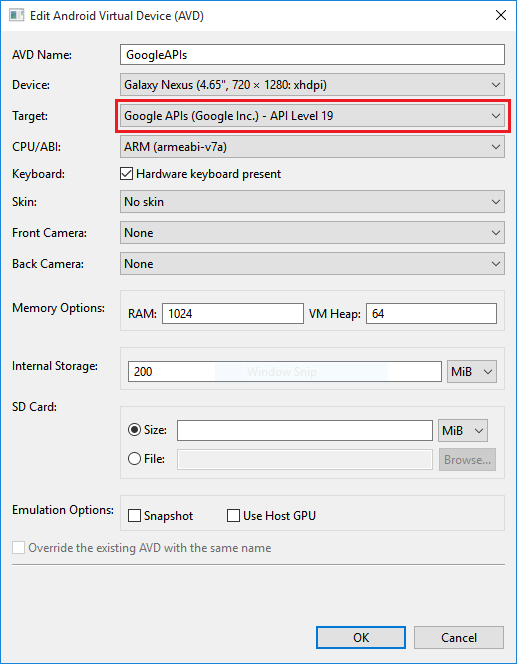
Android Virtual Device (AVD) Manager で示すように、Google API がターゲットとして設定された仮想デバイスに対してデプロイする必要があります。

より高速な x86 エミュレーターを使用する場合は、HAXM ドライバーをインストールし、それを使用するようにエミュレーターを構成します。
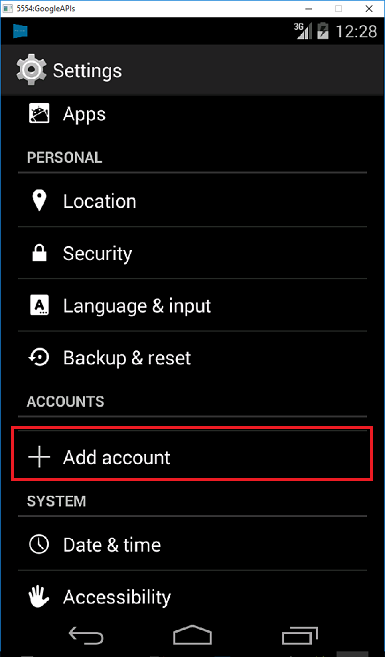
[アプリ]>[設定]>[アカウントの追加] を選択することによって、Android デバイスに Google アカウントを追加します。 その後、プロンプトに従います。

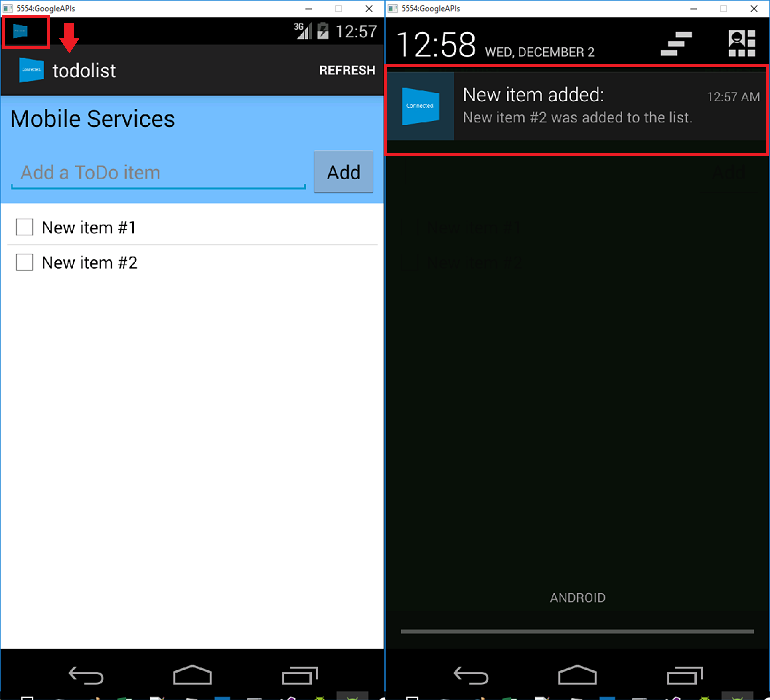
これまでと同様に ToDoList アプリを実行し、新しい ToDo 項目を挿入します。 今回は、通知領域に通知アイコンが表示されます。 通知ドロアーを開いて、通知の全文を表示できます。

(省略可能) iOS で構成して実行する
このセクションでは、iOS デバイス上で Cordova プロジェクトを実行します。 iOS デバイスを使用していない場合は、このセクションを省略できます。
iOS リモート ビルド エージェントを Mac またはクラウド サービスにインストールして実行する
Visual Studio を使用して iOS で Cordova アプリを実行するには、その前に iOS セットアップ ガイドの手順を実行してリモート ビルド エージェントをインストールおよび実行します。
iOS 用アプリのビルドが可能であることを確認します。 Visual Studio から iOS 用のアプリをビルドするには、セットアップ ガイドの手順が必要です。 Mac がない場合は、MacInCloud などのサービスでリモート ビルド エージェントを使用して iOS 用にビルドできます。 詳細については、クラウドでの iOS アプリの実行に関するページを参照してください。
注意
iOS でプッシュ プラグインを使用するには Xcode 7 以上が必要です。
アプリ ID として使用する ID を探す
アプリをプッシュ通知用に登録する前に、Cordova アプリで config.xml を開き、ウィジェット要素内の id 属性値を見つけ、それを後で使用するためにコピーします。 次の XML では、ID は io.cordova.myapp7777777です。
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
後で Apple の開発者ポータルでアプリ ID を作成するときに、この識別子を使用します 開発者ポータルで別のアプリ ID を作成した場合は、このチュートリアルの後半でいくつかの追加の手順が必要になります。 ウィジェット要素の ID は、開発者ポータルのアプリ ID と一致している必要があります。
Apple の開発者ポータルにプッシュ通知のアプリを登録する
- アプリのアプリ ID を登録します。 明示的なアプリ ID (ワイルドカード アプリ ID ではなく) を作成し、バンドル ID の場合は、Xcode クイックスタート プロジェクトにある正確なバンドル ID を使用します。 [Push Notifications (プッシュ通知)] チェック ボックスをオンにすることも重要です。
- 次に、プッシュ通知を構成するための準備として、"開発" または "配布" SSL 証明書を作成します。
プッシュ通知を送信するように Azure を構成する
- お使いの Mac で、 Keychain Accessを起動します。 左側のナビゲーション バーで、[分類] の [自分の証明書] を開きます。 前のセクションでダウンロードした SSL 証明書を見つけ、その内容を開示します。 (秘密キーを選択せずに) 証明書のみを選択します。 次に、それをエクスポートします。
- Azure Portal で [すべて参照]>[App Services] の順に選択します。 次に、Mobile Apps バックエンドを選択します。
- [設定] で [App Service Push]\(App Service プッシュ\) を選択します。 次に、通知ハブの名前を選択します。
- Apple プッシュ通知サービス>アップロード証明書に移動します。 .p12 ファイルをアップロードし、適切なモードを選択します (以前のクライアント SSL 証明書が実稼働かサンドボックスかに応じて異なります)。 すべての変更を保存します。
これで、iOS のプッシュ通知と連携するようにサービスが構成されました。
アプリ ID がCordova アプリと一致することを確認する
Apple 開発者アカウントで作成したアプリ ID が config.xml ファイル内のウィジェット要素の ID と既に一致している場合は、この手順を省略できます。 ただし、ID が一致しない場合は、以下の手順を実行します。
- platforms フォルダーをプロジェクトから削除します。
- plugins フォルダーをプロジェクトから削除します。
- node_modules フォルダーをプロジェクトから削除します。
- apple 開発者アカウントで作成したアプリ ID を使用するように、config.xml ファイル内のウィジェット要素の id 属性を更新します。
- プロジェクトをリビルドします。
iOS アプリでプッシュ通知をテストする
Visual Studio で、デプロイ ターゲットとして [iOS] が選択されていることを確認します。 次に、 [デバイス] を選択して、接続された iOS デバイスでプッシュ通知を実行します。
iTunes で PC に接続された iOS デバイスでプッシュ通知を実行できます。 iOS シミュレーターでは、プッシュ通知はサポートされていません。
Visual Studio で [実行] ボタンまたは F5 を選択して、プロジェクトをビルドし、iOS デバイスでアプリを起動します。 次に、 [OK] を選択してプッシュ通知を受け入れます。
注意
アプリは最初の実行中にプッシュ通知の確認を要求します。
アプリで、タスクを入力し、プラス (+) アイコンを選択します。
通知が受信されたことを確認します。 次に、 [OK] を選択して通知を無視します。
(省略可能) Windows で構成して実行する
このセクションでは、Windows 10 デバイス上で Apache Cordova アプリ プロジェクトを実行する方法について説明します (Windows 10 では PhoneGap プッシュ プラグインがサポートされています)。 Windows デバイスを使用していない場合は、このセクションをスキップできます。
WNS を使用して Windows アプリをプッシュ通知に登録する
Visual Studio でストアのオプションを使用するには、ソリューション プラットフォームの一覧から Windows ターゲット ( [Windows-x64] や [Windows-x86] など) を選択します。 (プッシュ通知に [Windows-AnyCPU] は避けてください。)
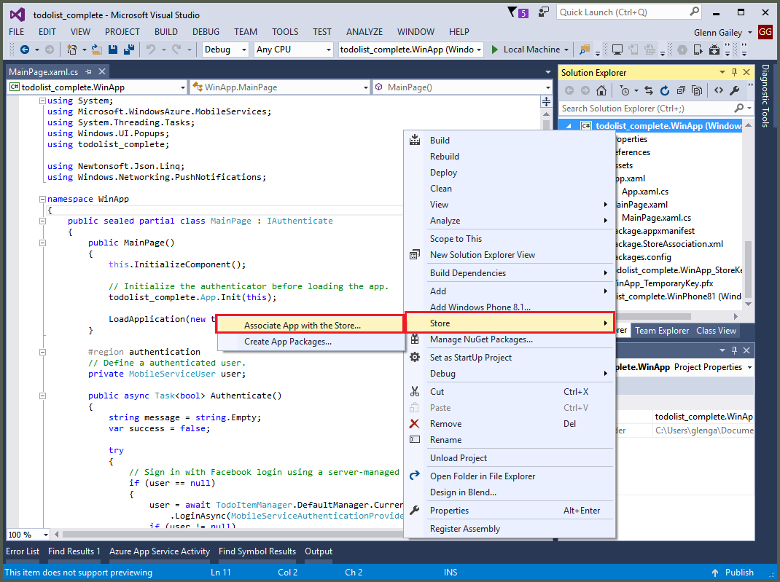
Visual Studio ソリューション エクスプローラーで、Windows Store アプリ プロジェクトを右クリックします。 次に、Microsoft Store>[アプリとMicrosoft Storeを関連付け] を選択します。

ウィザードで [次へ] を選択します。 次に、Microsoft アカウントを使ってサインインします。 [新しいアプリケーション名の予約] で、アプリの名前を入力し、[予約] を選択します。
アプリの登録が正常に作成されたら、新しいアプリ名を選択します。 [次へ]、[関連付け] の順に選択します。 このプロセスにより、必要な Windows ストア登録情報がアプリケーション マニフェストに追加されます。
Windows ストア アプリ用に以前に作成したものと同じ登録を使用して、Windows Phone ストア アプリ プロジェクトに対して手順 1. と 3. を繰り返します。
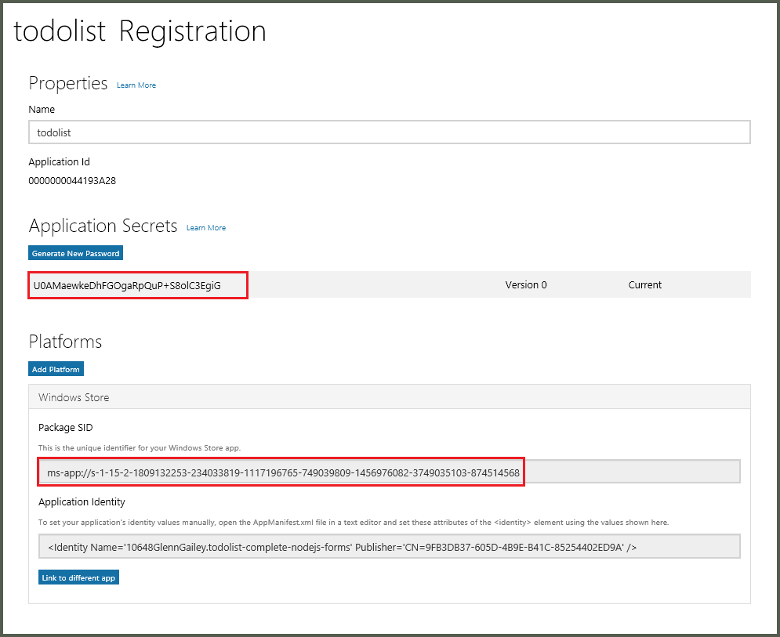
Windows デベロッパー センターに移動し、Microsoft アカウントでサインインします。 [マイ アプリ] で、新しいアプリの登録を選択します。 次に、[ サービス>プッシュ通知] を展開します。
[プッシュ通知] ページの [Windows プッシュ通知サービス (WNS) と Microsoft Azure Mobile Apps] で、[Live サービス サイト] を選択します。 パッケージ SID の値とアプリケーション シークレットの現在の値を書き留めます。

重要
アプリケーション シークレットおよびパッケージ SID は、重要なセキュリティ資格情報です。 こうした値は、他のユーザーと共有したり、アプリケーションで配布したりしないでください。
WNS 用に通知ハブを構成する
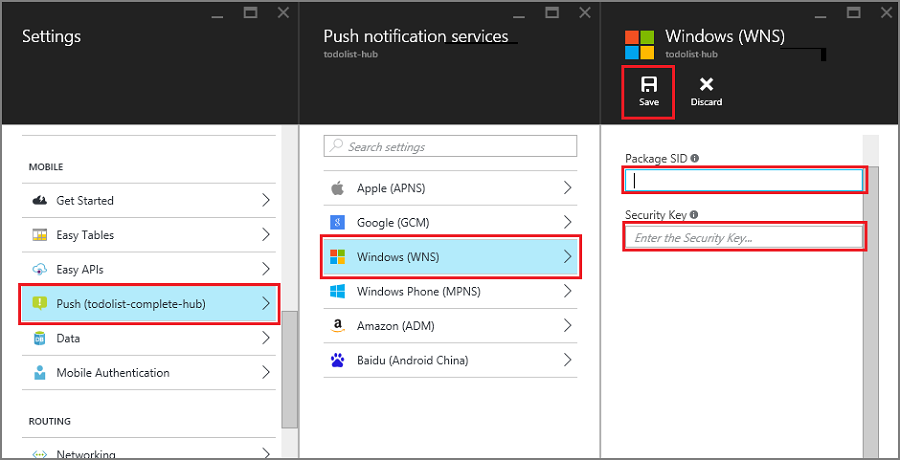
Azure Portal で [すべて参照]>[App Services] の順に選択します。 次に、Mobile Apps バックエンドを選択します。 [設定] で [App Service Push]\(App Service プッシュ\) を選択します。 次に、通知ハブの名前を選択します。
[Windows (WNS)] に移動します。 次に、Live サービス サイトから取得したセキュリティ キー (クライアント シークレット) とパッケージ SID を入力します。 次に、 [保存] を選択します。

バックエンドは WNS を使用してプッシュ通知を送信するよう構成されました。
Cordova アプリを構成して Windows プッシュ通知をサポートする
config.xml を右クリックして、構成デザイナーを開きます。 その後、 [ビュー デザイナー] を選択します。 次に、 [Windows] タブを選択してから、 [Windows Target Version] (Windows ターゲット バージョン) の下の [Windows 10] を選択します。
既定の (デバッグ) ビルドでプッシュ通知をサポートするには、build.json ファイルを開きます。 次に、"release" 構成をデバッグ構成にコピーします。
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
更新の後、build.json ファイルには次のコードが含まれている必要があります。
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
アプリをビルドし、エラーがないことを確認します。 これで、クライアント アプリが Mobile Apps バックエンドからの通知用に登録されました。 ソリューションのすべての Windows プロジェクトについて、このセクションを繰り返します。
Windows アプリでプッシュ通知をテストする
Visual Studio で、Windows-x64 や Windows-x86 などの Windows プラットフォームがデプロイ ターゲットとして選択されていることを確認します。 Visual Studio をホストしている Windows 10 PC 上でアプリを実行するには、 [ローカル コンピューター] を選択します。
[実行] ボタンを選択して、プロジェクトをビルドし、アプリを起動します。
アプリで、新しい todoitem の名前を入力し、プラス (+) アイコンを選択してそれを追加します。
項目が追加されたときに、通知が受信されていることを確認します。
次のステップ
- プッシュ通知の詳細については、 Notification Hubs に関する記事を参照してください。
- まだ実行していない場合は、チュートリアルを続行して Apache Cordova アプリに認証を追加してください。
次の SDK を使用する方法を学習してください。