Xamarin.Forms Editor のチュートリアル
このチュートリアルを試行する前に、以下を正常に完了しておく必要があります。
- 初めての Xamarin.Forms アプリのビルドに関するクイックスタート。
- StackLayout のチュートリアル。
このチュートリアルでは、次の作業を行う方法について説明します。
- XAML で Xamarin.Forms
Editorを作成する。 Editorの変更中にテキストに応答する。Editorの動作をカスタマイズする。
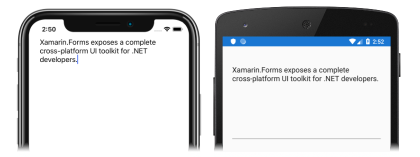
Editor の動作をカスタマイズする方法を示す簡単なアプリケーションを作成するには、Visual Studio 2019 または Visual Studio for Mac を使用します。 次のスクリーンショットは、最終的なアプリケーションです。
また、Xamarin.Forms 向け XAML ホット リロードを使用して、アプリケーションをリビルドせずに UI の変更を確認することもできます。
エディターを作成する
このチュートリアルを完了するには、 .NET によるモバイル開発ワークロードがインストールされた、Visual Studio 2019 (最新リリース) が必要です。 さらに、iOS でチュートリアル アプリケーションを構築するには、ペアリング済みの Mac が必要になります。 Xamarin プラットフォームのインストールについては、「Xamarin のインストール」を参照してください。 Mac ビルド ホストへの Visual Studio 2019 の接続については、「Xamarin.iOS 開発のために Mac とペアリングする」を参照してください。
Visual Studio を起動し、EditorTutorial という名前の新しい空の Xamarin.Forms アプリを作成します。
重要
このチュートリアルの C# スニペットと XAML スニペットでは、EditorTutorial という名前のソリューションが必要です。 別の名前を使用すると、コードをこのチュートリアルからソリューションにコピーするときに、ビルド エラーが発生します。
作成される .NET Standard ライブラリの詳細については、Xamarin.Forms クイック スタート Deep Dive の「Xamarin.Forms アプリケーションの構造」を参照してください。
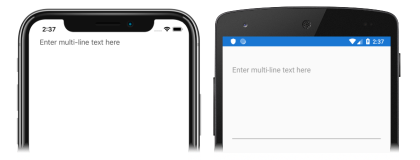
ソリューション エクスプローラーの EditorTutorial プロジェクトで、[MainPage.xaml] をダブルクリックして開きます。 次に、 [MainPage.xaml] のテンプレート コードをすべて削除し、次のコードに置き換えます。
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="EditorTutorial.MainPage"> <StackLayout Margin="20,35,20,20"> <Editor Placeholder="Enter multi-line text here" HeightRequest="200" /> </StackLayout> </ContentPage>このコードでは、
StackLayoutの中のEditorから構成されるページのユーザー インターフェイスを宣言によって定義します。Editor.Placeholderプロパティは、Editorが最初に表示されたときに表示されるプレースホルダー テキストを指定します。 さらに、HeightRequestプロパティは、Editorの高さをデバイスに依存しない単位で指定します。Visual Studio ツール バーで、 [開始] ボタン ([再生] ボタンに似た三角形のボタン) を押し、選択したリモート iOS シミュレーターまたは Android エミュレーター内でアプリケーションを起動します。
注意
Android では
Editorの高さが示されますが、iOS では示されません。Visual Studio で、アプリケーションを停止します。
テキストの変更に応答する
[MainPage.xaml] で、
TextChangedイベントとCompletedイベントのハンドラーを設定するようにEditor宣言を変更します。<Editor Placeholder="Enter multi-line text here" HeightRequest="200" TextChanged="OnEditorTextChanged" Completed="OnEditorCompleted" />このコードは、
TextChangedイベントをOnEditorTextChangedという名前のイベント ハンドラーに設定し、CompletedイベントをOnEditorCompletedという名前のイベント ハンドラーに設定します。 どちらのイベント ハンドラーも次の手順で作成されます。ソリューション エクスプローラーの [EditorTutorial] プロジェクトで [MainPage.xaml] を展開し、 [MainPage.xaml.cs] をダブルクリックして開きます。 次に、 [MainPage.xaml.cs] で、
OnEditorTextChangedとOnEditorCompletedのイベント ハンドラーをクラスに追加します。void OnEditorTextChanged(object sender, TextChangedEventArgs e) { string oldText = e.OldTextValue; string newText = e.NewTextValue; } void OnEditorCompleted(object sender, EventArgs e) { string text = ((Editor)sender).Text; }Editorのテキストが変更されると、OnEditorTextChangedメソッドが実行されます。sender引数は、TextChangedイベントの発生を担当するEditorオブジェクトであり、Editorオブジェクトへのアクセスに使用できます。TextChangedEventArgs引数は、テキストの変更前と変更後の古いテキスト値と新しいテキスト値を提供します。編集が完了すると、
OnEditorCompletedメソッドが実行されます。 これは、Editorからフォーカスを外すか、さらに iOS では [完了] ボタンを押して行います。sender引数は、TextChangedイベントの発生を担当するEditorオブジェクトであり、Editorオブジェクトへのアクセスに使用できます。Visual Studio ツール バーで、 [開始] ボタン ([再生] ボタンに似た三角形のボタン) を押し、選択したリモート iOS シミュレーターまたは Android エミュレーター内でアプリケーションを起動します。
2 つのイベント ハンドラーにブレークポイントを設定し、
Editorにテキストを入力して、TextChangedイベントの発生を確認します。Editorからフォーカスを外して、Completedイベントの発生を確認します。Editorイベントの詳細については、「Xamarin.Forms Editor」ガイドの「Events and Interactivity」(イベントとインタラクティビティ) をご覧ください。
動作をカスタマイズする
[MainPage.xaml] で、
Editor宣言を変更して、その動作をカスタマイズします。<Editor Placeholder="Enter multi-line text here" AutoSize="TextChanges" MaxLength="200" IsSpellCheckEnabled="false" IsTextPredictionEnabled="false" />このコードでは、
Editorの動作をカスタマイズするプロパティを設定します。AutoSizeプロパティはTextChangesに設定されます。これは、Editorの高さが、テキストが取り込まれたときに増え、テキストが削除されたときに減ることを示します。MaxLengthプロパティでは、Editorに許可されている入力の長さを制限します。 さらに、IsSpellCheckEnabledプロパティはスペルチェックを無効にするためにfalseに設定され、一方、IsTextPredictionEnabledプロパティは予測入力と自動予測入力を無効にするためにfalseに設定されます。アプリケーションがまだ実行されている場合は、変更内容をファイルに保存すると、アプリケーションのユーザー インターフェイスがシミュレーターまたはエミュレーターで自動的に更新されます。 もしくは、Visual Studio ツール バーで、 [開始] ボタン ([再生] ボタンに似た三角形のボタン) を押し、選択したリモート iOS シミュレーターまたは Android エミュレーター内でアプリケーションを起動します。 テキストを
Editorに入力し、Editorの長さがテキストが取り込まれたときに増え、テキストが削除されたときに減り、また、入力できる文字の最大数が 200 であることを確認します。Visual Studio で、アプリケーションを停止します。
Editor動作のカスタマイズの詳細については、「Xamarin.Forms Editor」ガイドを参照してください。
おめでとうございます。
これでこのチュートリアルは完了です。ここでは以下の方法を学習しました。
- XAML で Xamarin.Forms
Editorを作成する。 Editorの変更中にテキストに応答する。Editorの動作をカスタマイズする。
次の手順
Xamarin.Forms を使用してモバイル アプリケーションを作成する基本についてさらに学習する場合は、Image のチュートリアルに進んでください。
関連リンク
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。