初めての watchOS – チュートリアル
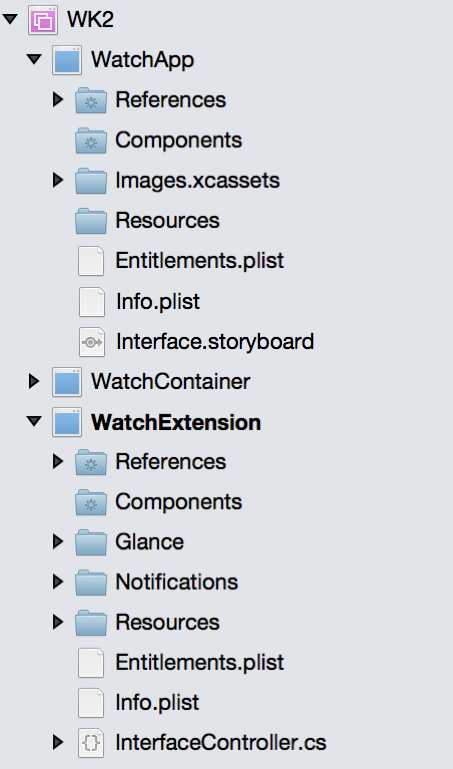
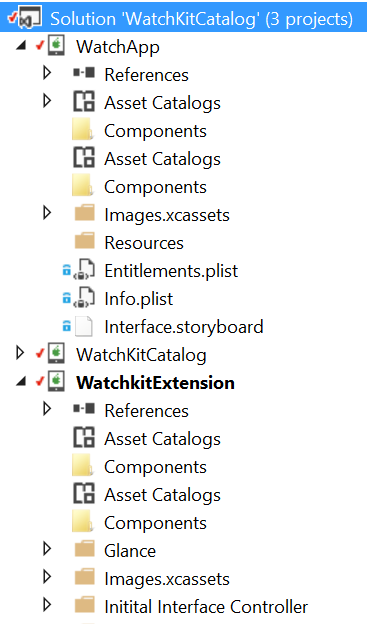
セットアップとインストールの手順に従ってソリューションを作成すると、次の 3 つのプロジェクトが作成されます。
- セットアップやその他のデバイス上の管理タスクに使用される iOS 親アプリ。 (他の種類の iOS 拡張機能では、多くの場合、これは "コンテナー" アプリと呼ばれます。)Watch アプリを使用すると、ユーザーは親アプリをいっさい実行せずに Watch アプリの実行を開始できます。
- Watch アプリのプログラム コードを含む Watch 拡張機能。さらに、
- Watch アプリ。ウォッチ上にレンダリングされるストーリーボードと画像のリソースを保持します。
参照が正しいこと、つまり、親アプリに Watch アプリへの参照があり、Watch アプリに拡張機能への参照があることを確認します。
バンドル識別子が *.watchkitextension *.watchkitapp 規則に従っていること、および拡張機能の Info.plist ファイルの WKApp バンドル ID 値が Watch アプリのバンドル識別子に設定されていることを確認します。
この時点で Watch アプリを実行できるはずですが、Watch アプリ内のストーリーボード ファイルが空白であるため、確実ではありません。
Watch アプリで Interface.storyboard をダブルクリックして Xamarin iOS デザイナーを起動します (Mac を使用している場合は、右クリックして [プログラムから開く] > [Xcode Interface Builder] を使用してもかまいません)
[Toolbox] (ツールボックス) および [プロパティ] パッドが表示されていることを確認します。
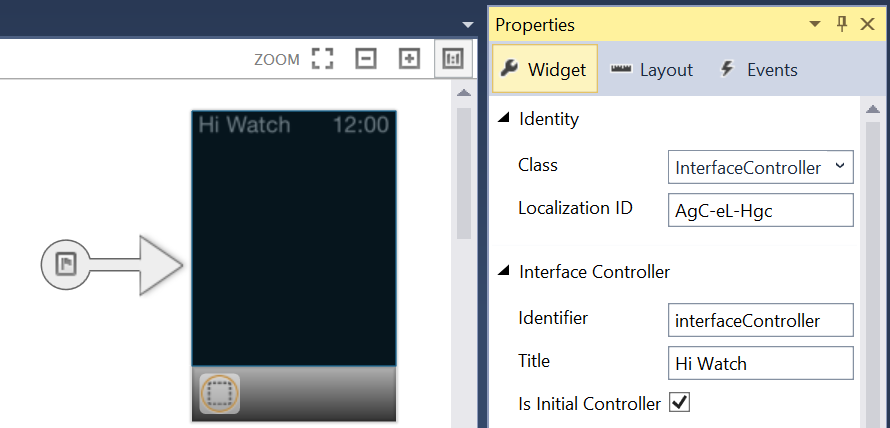
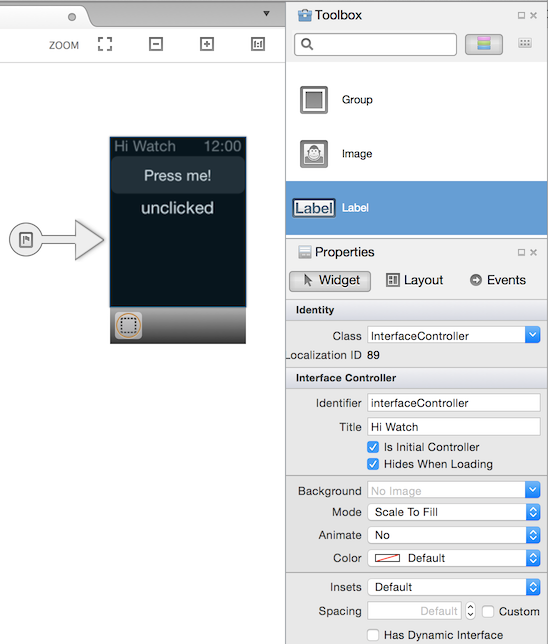
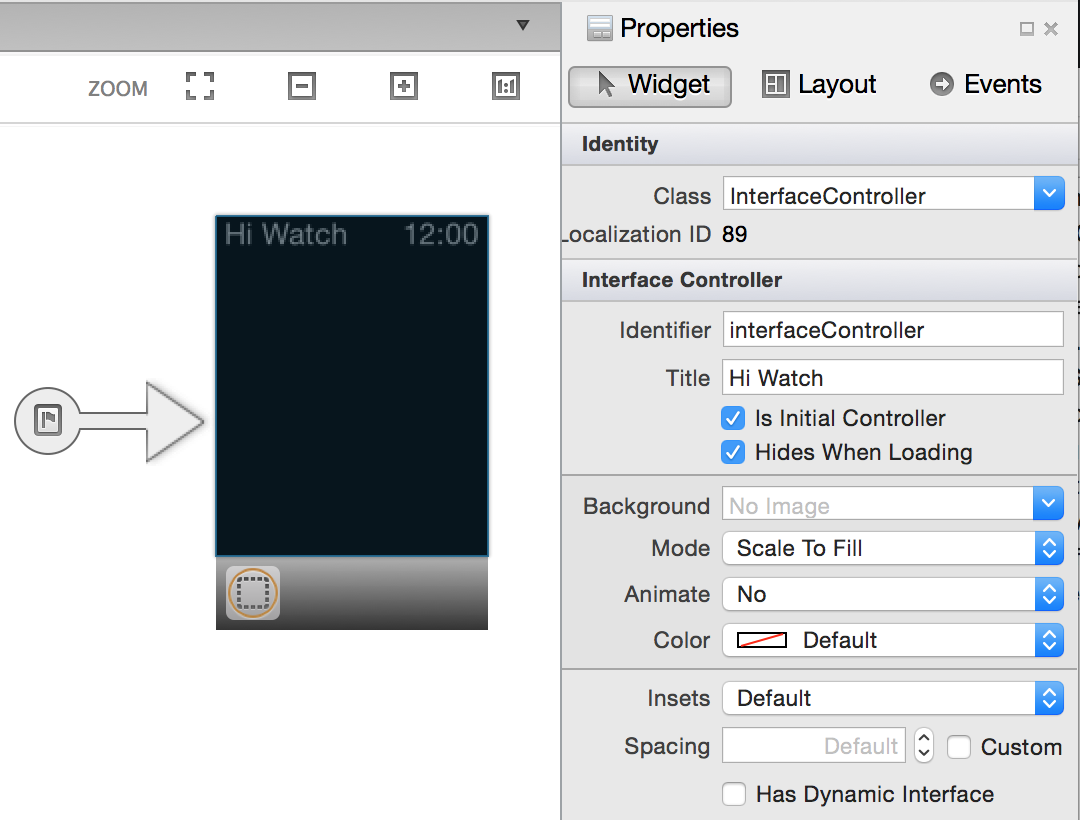
インターフェイス コントローラをクリックして選択します。
インターフェイス コントローラーの識別子とタイトルを interfaceController と Hi Watch に設定します。
[クラス] が InterfaceController に設定されていることを確認します

UI を作成します。
- [Toolbox] (ツールボックス) パッドで、次のようにします。
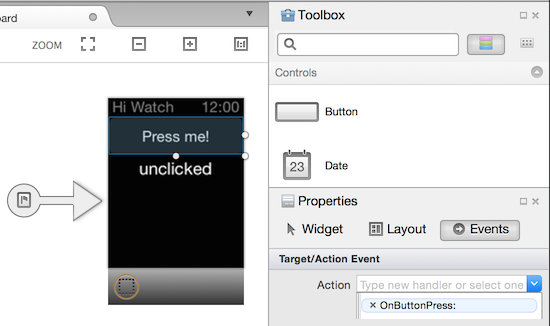
- [ボタン] と [ラベル] をシーンにドラッグ アンド ドロップし、さらに
- 次に示すように、コントロールのテキストと属性を設定します。
各コントロールの [プロパティ] パッドで名前を設定します。 この例では
myButtonとmyLabelを使用しています。ストーリーボードのボタンを選択し、[プロパティ] パッドの [イベント] リストに移動し、次に、
「
OnButtonPress」と入力し、Enter キーを押して、新しいアクションを作成します。 そのアクションが一覧に表示され、自動的に部分メソッドが C# で作成されます。

ストーリーボードを保存すると、InterfaceController.designer.cs がコントロール名とアクションを使って更新されます。 更新後にこのファイルを開くと、RegisterAttribute がどのようにコントローラーに対応しているか、UI コントロールが OutletAttribute でマーク付けされた C# インスタンス変数にどのように対応しているか、アクションが ActionAttribute でタグ付けされた部分メソッドにどのようにマップされているかを確認できます。
// WARNING
//
// This file has been generated automatically by Visual Studio for Mac from the outlets and
// actions declared in your storyboard file.
// Manual changes to this file will not be maintained.
//
[Register ("InterfaceController")]
partial class InterfaceController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
WatchKit.WKInterfaceButton myButton { get; set; }
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
WatchKit.WKInterfaceLabel myLabel { get; set; }
[Action ("OnButtonPress:")]
[GeneratedCode ("iOS Designer", "1.0")]
partial void OnButtonPress (WatchKit.WKInterfaceButton sender);
void ReleaseDesignerOutlets ()
{
if (myButton != null) {
myButton.Dispose ();
myButton = null;
}
if (myLabel != null) {
myLabel.Dispose ();
myLabel = null;
}
}
}
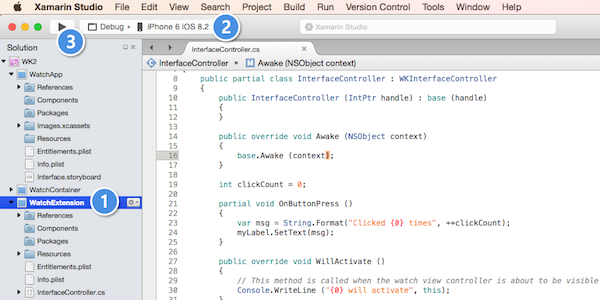
ここで、InterfaceController.cs (InterfaceController.designer.csでは "なく") を開き、次のコードを追加します。
int clickCount = 0;
partial void OnButtonPress (WatchKit.WKInterfaceButton sender)
{
var msg = String.Format("Clicked {0} times", ++clickCount);
myLabel.SetText(msg);
}
このコードはかなり透過的であるはずです。つまり、インスタンス変数 clickCount は、関数 OnButtonPress が呼び出されるたびにインクリメントされます。 myLabel のテキストは、この数を反映するように変更されます。myLabel は当然、XCode で作成したいずれかのアウトレットの名前です。 partial 関数は、指定したアクションの名前に関連する関数の実装です。
これがまだスタートアップ プロジェクトでない場合は、
Watch の拡張機能プロジェクトを右クリックし、[スタートアップ プロジェクトに設定] を選択します。
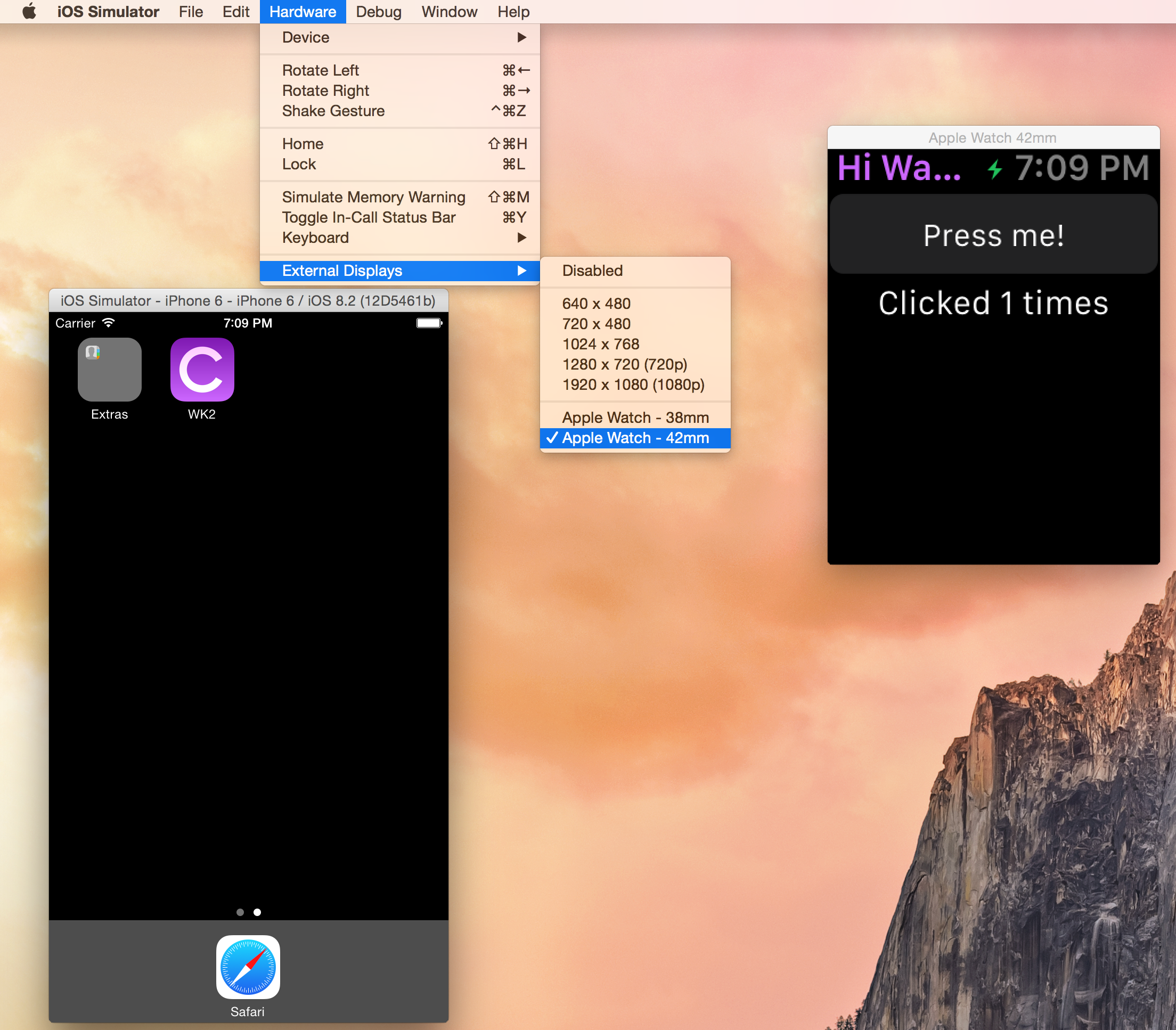
デプロイ ターゲットを Watch Kit 互換シミュレーター イメージ (iPhone 6 iOS 8.2 など) に設定します。
[デバッグ] ボタンを押して、ビルドとシミュレーターの起動をトリガーします。
シミュレーターが起動したら、ボタンを押してラベルをインクリメントします。 これで、ご自分で Watch アプリを作成できました。