チュートリアル: Visual Studio でピクチャ ビューアー Windows フォーム アプリにコードを追加する
この一連の 3 つのチュートリアルでは、画像を読み込んで表示する Windows フォーム アプリケーションを作成します。 Visual Studio の統合開発環境 (IDE) には、アプリを作成するために必要なツールが含まれています。 詳細については、「Visual Studio IDE へようこそ」を参照してください。
コントロールとは、C# または Visual Basic のコードを使用して、関連付けられているアクションを実行するものです。
この 3 番目のチュートリアルでは、次の作業を行う方法について説明します。
- コントロールのイベント ハンドラーを追加する
- ダイアログ ボックスを開くコードを書く
- 他のコントロールのコードを書く
- アプリケーションを実行する
前提条件
このチュートリアルは、前の「ピクチャ ビューアー アプリケーションの作成」および「ピクチャ ビューアーに UI コントロールを追加する」チュートリアルに基づいて作成されています。 それらのチュートリアルをまだ行っていない場合は、最初に実行してください。
コントロールのイベント ハンドラーを追加する
このセクションでは、ピクチャ ビューアー アプリケーションにコントロールを追加する 2 番目のチュートリアルで追加したコントロールの イベント ハンドラー を追加します。 これは、ボタンの選択などのアクションが発生したときにイベント ハンドラーを呼び出すアプリケーションです。
Visual Studio を開きます。 [最近開いた項目] の下にピクチャ ビューアーのプロジェクトが表示されます。
Windows フォーム デザイナーで、 [Show a picture] ボタンをダブルクリックします。 代わりに、フォームの [Show a picture] ボタンを選択してから Enter キーを押すこともできます。
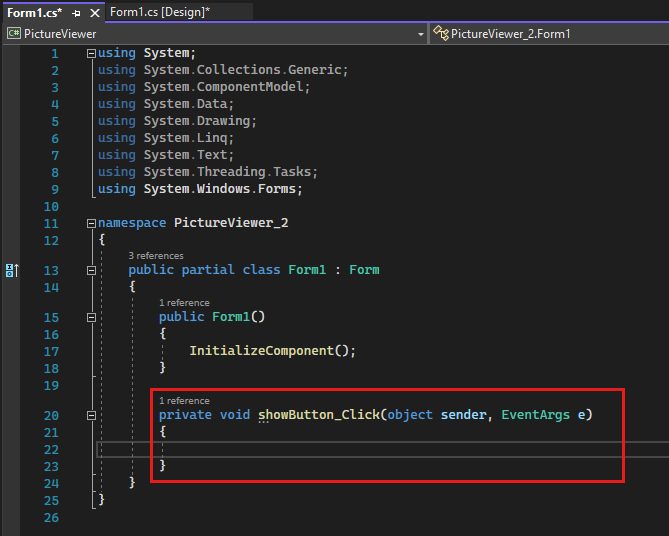
Visual Studio IDE のメイン ウィンドウにタブが開かれます。 C# の場合、タブの名前は Form1.cs です。 Visual Basic を使用している場合、タブの名前は Form1.vb になります。
このタブには、フォームの背後にあるコード ファイルが表示されます。

Note
[Form1.vb] タブには、showButton が ShowButton として表示されることがあります。
コードの次の部分にフォーカスを設定します。
重要
このページの右上にあるプログラミング言語のコントロールを使用して、C# コード スニペットまたは Visual Basic コード スニペットのいずれかを表示します。

もう一度 [Windows フォーム デザイナー] タブを選択し、 [Clear the picture] ボタンをダブルクリックしてそのコードを開きます。 残りの 2 つのボタンについてもこれを繰り返します。 それぞれについて、Visual Studio IDE でフォームのコード ファイルに新しいメソッドが追加されます。
Windows フォーム デザイナーで CheckBox コントロールをダブルクリックして、
checkBox1_CheckedChanged()メソッドを追加します。 チェック ボックスをオンまたはオフにすると、このメソッドが呼び出されます。コード エディターに表示される新しいコードを次のスニペットに示します。
イベント ハンドラーを含めて、メソッドには任意の名前を指定できます。 IDE でイベント ハンドラーを追加した場合は、コントロールの名前と処理されるイベントに基づいて名前が作成されます。
たとえば、showButton というボタンの Click イベントには showButton_Click() または ShowButton_Click() という名前が付けられます。
コード変数名を変更する場合は、コードの変数を右クリックし、 [リファクター]>[名前の変更] の順に選択します。 コードのその変数のすべてのインスタンスの名前は変更されます。 詳細については、名前の変更リファクタリングに関するページを参照してください。
ダイアログ ボックスを開くコードを書く
[Show a picture] ボタンは、OpenFileDialog コンポーネントを使用して画像ファイルを表示します。 この手順では、そのコンポーネントを呼び出すコードを追加します。
Visual Studio IDE には、IntelliSense と呼ばれる強力なツールが用意されています。 入力時、IntelliSense によってコードの入力候補が表示されます。
Windows フォーム デザイナーで、 [Show a picture] ボタンをダブルクリックします。 IDE で
showButton_Click()またはShowButton_Click()メソッドにカーソルが移動します。2 つの中かっこ
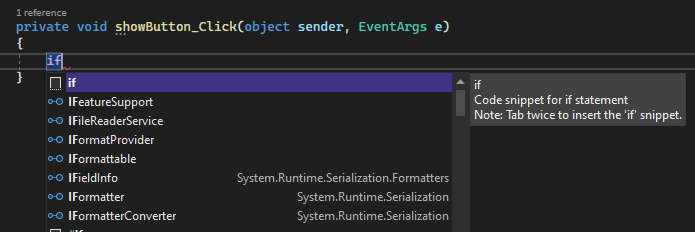
{ }の間、またはPrivate Sub...とEnd Subの間の空の行に「i」と入力します。 IntelliSense ウィンドウが開きます。
IntelliSense ウィンドウで、
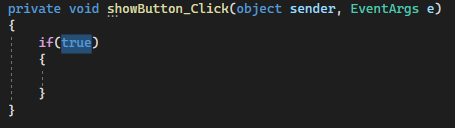
ifという単語が強調表示されます。 Tab キーを押してifを挿入します。true を選択し、C# の場合は「
op」、または Visual Basic の場合は「Op」と入力してそれを上書きします。
IntelliSense で openFileDialog1 が表示されます。
Tab キーを押して openFileDialog1 を追加します。
openFileDialog1 の直後にピリオド (
.) または ドット を入力します。 OpenFileDialog コンポーネントのすべてのプロパティとメソッドが IntelliSense で表示されます。 「ShowDialog」の入力を開始し、Tab キーを押します。ShowDialog()は、[Open File] ダイアログ ボックスを表示するメソッドです。()の "g" の直後にかっこShowDialogを追加します。 コードはopenFileDialog1.ShowDialog()になります。C# の場合は、空白文字を追加し、2 つの等号 (
==) を追加します。 Visual Basic の場合は、空白文字を追加し、1 つの等号 (=) を使用します空白文字をもう 1 つ追加します。 IntelliSense を使用して DialogResult を追加します。
ドットを入力します。DialogResult の値を示す IntelliSense ウィンドウが開きます。 「
O」と入力し、Tab キーを押して OK を挿入します。注意
コードの 1 行目はこれで完了です。 C# の場合、次のようになります。
if (openFileDialog1.ShowDialog() == DialogResult.OK)Visual Basic の場合は、次のようになります。
If OpenFileDialog1.ShowDialog() = DialogResult.OK Then次のコード行を追加します。
コピーして貼り付けるか、IntelliSense を使用して追加できます。
showButton_Click()メソッドは、最終的に次のコードのようになります。
コードに次のコメントを追加します。
コードには常にコメントを付けることがベスト プラクティスです。 コード コメントを使用すると、今後のコードの理解と保守が簡単になります。
他のコントロールのコードを書く
アプリケーションを今すぐ実行する場合は、 [Show a picture] を選択できます。 ピクチャ ビューアーで [Open File] ダイアログ ボックスが開き、表示する画像を選択できます。
このセクションでは、他のイベント ハンドラーのコードを追加します。
Windows フォーム デザイナーで、Clear the picture ボタンをダブルクリックします。 中かっこ内にコードを追加します。
[Set the background color] ボタンをダブルクリックし、中かっこ内にコードを追加します。
[Close] ボタンをダブルクリックし、中かっこ内にコードを追加します。
[Stretch] チェック ボックスをダブルクリックし、中かっこ内にコードを追加します。
private void checkBox1_CheckedChanged(object sender, EventArgs e) { // If the user selects the Stretch check box, // change the PictureBox's // SizeMode property to "Stretch". If the user clears // the check box, change it to "Normal". if (checkBox1.Checked) pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; else pictureBox1.SizeMode = PictureBoxSizeMode.Normal; }
アプリケーションを実行する
アプリケーションは、作成中にいつでも実行できます。 前のセクションでのコード追加後、ピクチャ ビューアーは完成しています。 前のチュートリアルと同様に、次のいずれかの方法を使用してアプリケーションを実行します。
- F5 キーを押します。
- メニュー バーで、 [デバッグ]>[デバッグ開始] の順に選択します。
- ツール バーの [開始] ボタンを選択します。
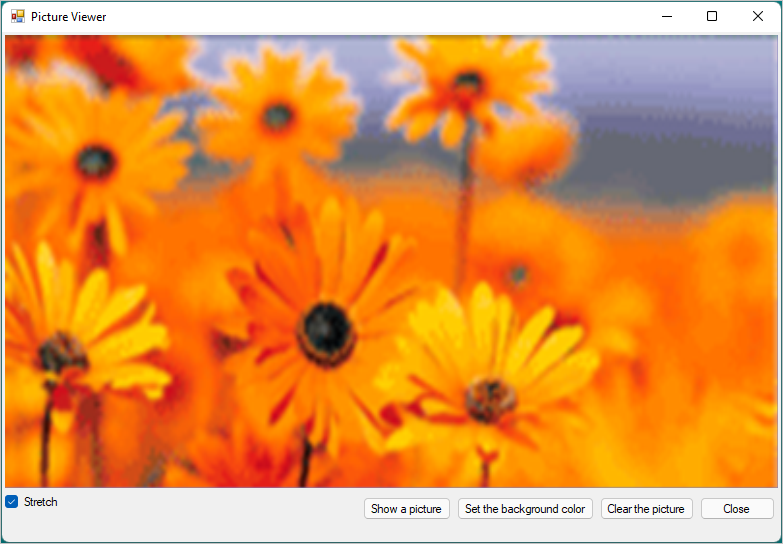
Picture Viewer というタイトルのウィンドウが表示されます。 すべてのコントロールをテストします。
[Set the background color] ボタンを選択します。 [色] ダイアログ ボックスが表示されます。

色を選択して背景色を設定します。
[Show a picture] を選択して画像を表示します。

[Stretch] を選択し、選択解除します。
[Clear the picture] ボタンを選択して、表示が消去されることを確認します。
[Close] をクリックしてアプリを終了します。
次のステップ
お疲れさまでした。 このチュートリアル シリーズが完了しました。 Visual Studio IDE で、これらのプログラミング タスクと設計タスクを行いました。
- Windows フォームを使用した Visual Studio プロジェクトを作成しました
- 画像表示アプリケーションのレイアウトを追加しました
- ボタンとチェック ボックスを追加しました
- ダイアログ ボックスを追加しました
- コントロールのイベント ハンドラーを追加しました
- イベントを処理するための C# または Visual Basic コードを書きました
時間指定の計算クイズの作成方法について、別のチュートリアル シリーズで学習を続けてください。