チュートリアル: .NET MAUI と ChatGPT を使用して推奨アプリを作成する
このチュートリアルでは、OpenAI の ChatGPT API を呼び出して、ユーザーが入力した場所に基づいてレコメンデーションを提供する Windows 用の .NET MAUI アプリを Visual Studio で作成する方法について説明します。 アプリには、ユーザーが場所を入力すると、おすすめのレストラン、ホテル、アトラクションを取得できるシンプルな UI が用意されています。
このチュートリアルでは、次の作業を行う方法について説明します。
- .NET MAUI アプリのシンプルなユーザー インターフェイスを作成する
- OpenAI .NET API ライブラリを参照してブートストラップする
- API キーを使用してアプリを OpenAI API アカウントにリンクする
- OpenAI chat API を呼び出してレコメンデーションを取得する
前提条件
- OpenAI アカウント
- OpenAI API キー
- .NET MAUI のインストール要件
- Windows で .NET MAUI を初めて使用する場合は、「Windows 用の .NET MAUI アプリの初回構築」チュートリアルから始める必要があります。
環境変数を設定する
OpenAI SDK を使用するには、API キーを使用して環境変数を設定する必要があります。 この例では、OPENAI_API_KEY 環境変数を使用します。 OpenAI 開発者ダッシュボードから API キーを取得したら、コマンド ラインから次のように環境変数を設定できます。
setx OPENAI_API_KEY <your-api-key>
この方法は Windows での開発に適していますが、運用環境のアプリやモバイル サポートには、より安全な方法を使用する必要があることに注意してください。 たとえば、アプリの代わりに、リモート サービスがアクセスできるセキュリティで保護されたキー コンテナーに API キーを格納できます。 詳細については、「OpenAI キーの安全性に関するベスト プラクティス」を参照してください。
必要な UI 要素で新しい .NET MAUI プロジェクトを作成する
まず、Visual Studio で新しい .NET MAUI プロジェクトを作成します。 .NET MAUI アプリ テンプレートを使用し、MainPage にいくつかの UI 要素を追加して、指定された場所に基づいたおすすめの情報を提供します。 UI には、おすすめのレストラン、ホテル、アトラクションを取得するためのボタンがあります。
Visual Studio で、ChatGptRecommendationApp という名前の新しい .NET MAUI アプリプロジェクトを作成します。
新しいプロジェクトを実行して、アプリが正常にビルドされ、実行されることを確認します。
ソリューション エクスプローラーで MainPage.xaml を開きます。
VerticalStackLayoutの内容を次の XAML マークアップに置き換えます。<Label Text="Local AI recommendations" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Entry x:Name="LocationEntry" Placeholder="Enter your location" SemanticProperties.Hint="Enter the location for recommendations" HorizontalOptions="Center"/> <Button x:Name="RestaurantBtn" Text="Get restaurant recommendations" SemanticProperties.Hint="Gets restaurant recommendations when you click" Clicked="OnRestaurantClicked" HorizontalOptions="Center" /> <Button x:Name="HotelBtn" Text="Get hotel recommendations" SemanticProperties.Hint="Gets hotel recommendations when you click" Clicked="OnHotelClicked" HorizontalOptions="Center" /> <Button x:Name="AttractionBtn" Text="Get attraction recommendations" SemanticProperties.Hint="Gets attraction recommendations when you click" Clicked="OnAttractionClicked" HorizontalOptions="Center" /> <Label x:Name="SmallLabel" Text="Click a button for recommendations!" SemanticProperties.HeadingLevel="Level2" FontSize="18" HorizontalOptions="Center" />プロジェクトをビルドするには、各ボタンの
Clickedイベント ハンドラーを追加する必要があります。 MainPage.xaml.cs ファイルに次のコードを追加し、既存のイベント ハンドラーを削除します。private async void OnRestaurantClicked(object sender, EventArgs e) { } private async void OnHotelClicked(object sender, EventArgs e) { } private async void OnAttractionClicked(object sender, EventArgs e) { }
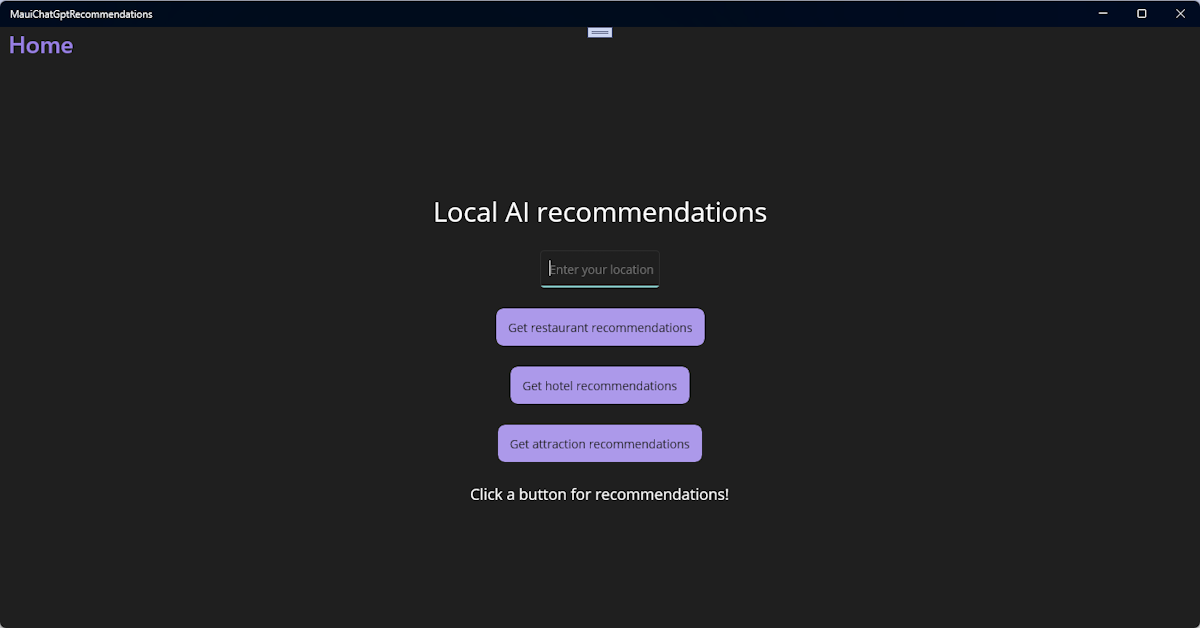
イベント ハンドラーは、すべて async としてマークされます。これは、OpenAI .NET API ライブラリへの非同期呼び出しを行うためです。 今度は、アプリケーションを実行すると、次のような UI が表示されるはずです。

ユーザーは Entry コントロールに現在地を入力し、いずれかのボタンをクリックして、おすすめのレストラン、ホテル、アトラクションの情報を取得できます。 UI の下部にある Label コントロールに結果が表示されます。
次に、OpenAI ライブラリをプロヘクトに追加し、一部の API 呼び出しを行う準備をします。
.NET 用 OpenAI ライブラリを参照して初期化する
OpenAI の ChatGPT API を呼び出すには、.NET 用 OpenAI ライブラリ NuGet パッケージのプレリリース バージョンを使用します。 このライブラリは、.NET アプリケーションに OpenAI REST API へのアクセスを提供します。 ライブラリをプロジェクトに追加し、API キーでブートストラップします。
Visual Studio の [ツール] メニューから [パッケージ マネージャー コンソール] を開きます。
次のコマンドを実行して、OpenAI ライブラリをインストールします。 ライブラリがまだプレビュー段階であるため、
IncludePrereleaseフラグが必要です。Install-Package OpenAI -IncludePrereleaseこれにより、バージョン 2.0.0 以降のプレリリースがプロジェクトにインストールされます。 また、コマンドでバージョン番号を指定して、特定のバージョンのライブラリをインストールすることもできます。 例えば、バージョン 2.0.0-beta.4 をインストールするには、次のコマンドを実行します。
Install-Package OpenAI -Version 2.0.0-beta.4MainPage の コード ビハインド ファイルである MainPage.xaml.cs を開きます。 ファイルの先頭に以下のコードを追加して、OpenAI ライブラリを参照し、OpenAI クライアントを保持する変数を作成します。 ページが読み込まれるときに
MainPage_Loadedメソッドを呼び出すコンストラクターを更新し、Windows レジストリから OpenAI API キーを取得して、OpenAI クライアントと初期化するMainPage_Loadedメゾットを追加します。private OpenAIClient _chatGptClient; public MainPage() { InitializeComponent(); this.Loaded += MainPage_Loaded; } private void MainPage_Loaded(object sender, EventArgs e) { var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY"); _chatGptClient = new(openAiKey); }これにより、API キーを使用して OpenAI ライブラリがブートストラップされます。 API キーは、OpenAI API 設定ページで作成できます。
プロジェクトをコンパイルするには、MainPage.xaml.cs ファイルの先頭に
usingステートメントを追加する必要があります。using OpenAI; using OpenAI.Chat; using System.ClientModel;
これで、すべてをまとめる準備ができました。 次のセクションでは、OpenAI ライブラリを呼び出すための 3 つのイベント ハンドラーにいくつかのコードを追加し、レコメンデーション結果を表示します。
ChatGPT API 呼び出しの追加とアプリのテスト
次に、OpenAI ライブラリを使用する分離コード ファイルにコードを追加して、OpenAI ChatGPT API を呼び出します。 先ほど作成した 3 つのイベント ハンドラーにコードを追加します。 このコードは、Entry コントロールからユーザーの場所を取得し、それを API に渡してレコメンデーションを取得します。 次に、その結果を UI の下部にある Label コントロールに表示します。
GetRecommendationAsyncという名前のasyncメソッドを作成して、各イベント ハンドラーから呼び出します。private async void OnRestaurantClicked(object sender, EventArgs e) { await GetRecommendationAsync("restaurant"); } private async void OnHotelClicked(object sender, EventArgs e) { await GetRecommendationAsync("hotel"); } private async void OnAttractionClicked(object sender, EventArgs e) { await GetRecommendationAsync("attraction"); } private async Task GetRecommendationAsync(string recommendationType) { if (string.IsNullOrWhiteSpace(LocationEntry.Text)) { await DisplayAlert("Empty location", "Please enter a location (city or postal code)", "OK"); return; } // The model passed to GetChatClient must match an available OpenAI // model in your account. var client = _chatGptClient.GetChatClient("gpt-3.5-turbo-16k"); string prompt = $"What is a recommended {recommendationType} near {LocationEntry.Text}"; AsyncResultCollection<StreamingChatCompletionUpdate> updates = client.CompleteChatStreamingAsync(prompt); StringWriter responseWriter = new(); await foreach (StreamingChatCompletionUpdate update in updates) { foreach (ChatMessageContentPart updatePart in update.ContentUpdate) { responseWriter.Write(updatePart.Text); } } var returnMessage = responseWriter.ToString(); SmallLabel.Text = returnMessage; }このコードではまず、ユーザーが
Entryコントロールに場所を入力したことを確認します。 入力されていない場合は、アラートを表示して返します。 ユーザーが場所を入力した場合、ChatClientインスタンスを取得し、そのオブジェクトのCompleteChatStreamingAsyncメソッドを呼び出して OpenAI を呼び出します。CompleteChatStreamingAsyncメソッドはChatMessage[]パラメーターを受け取ります。このパラメーターは、例にあるように、文字列として指定できます。このメソッドは
AsyncResultCollection<StreamingChatCompletionUpdate>を返し、API からの応答が作成される度にストリームします。 非同期的にupdatesを反復処理し、その後、応答内の各ChatMessageContentPartを反復処理して応答文字列を構築します。 その後、応答は UI の下部にあるSmallLabelコントロールに表示されます。Note
API 呼び出しによってスローされる可能性のある例外を処理するために、
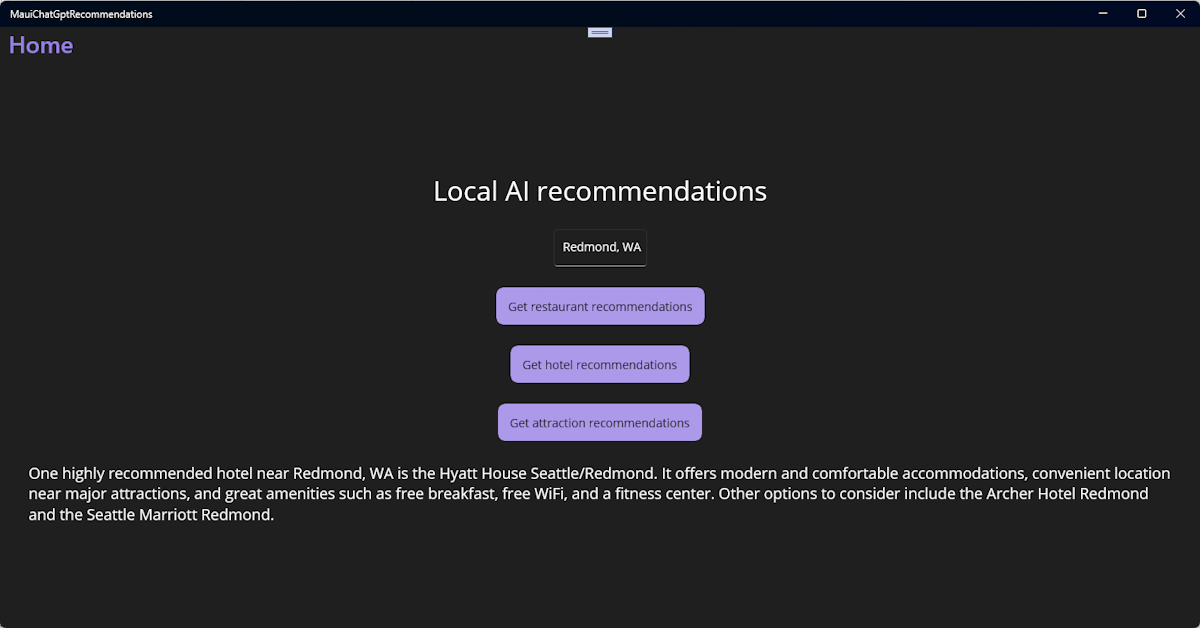
GetRecommendationAsyncメソッドにエラー処理を追加することをお勧めします。 わかりやすくするために、この例から除外しました。アプリを実行し、場所を入力して、おすすめボタンをテストします。 UI の下部にある
Labelコントロールに API からの応答が表示されるはずです。
これで完了です。 OpenAI ChatGPT API を使用しておすすめのレストラン、ホテル、アトラクションの情報を提供する Windows .NET MAUI アプリが正常に作成されました。 結果を改善できるかどうか、プロンプトを変更してみてください。 また、GetRecommendationAsync の GetChatClient に渡されたモデル名を変更すると、別のモデルからより良い結果が得られるかどうかを確認できます。
重要
試用期間が終了した後は、API の使用状況に注意してください。 OpenAI アカウントで毎月の使用制限を設定して、予期しない請求を避けることもできます。
次のステップ
次の記事に進み、以下の方法を学習してください。