コマンド バーのポップアップ
コマンド バーのポップアップを使用すると、UI キャンバス上の要素に関連した移動可能なツールバーにコマンドを表示することによって、一般的なタスクへの簡単なアクセスをユーザーに提供できます。

CommandBar と同様に、CommandBarFlyout には、コマンドを追加するために使用できる PrimaryCommands プロパティと SecondaryCommands プロパティがあります。 コマンドは、どちらかまたは両方のコレクションに配置できます。 プライマリとセカンダリのコマンドが、どのような場合にどのような方法で表示されるかは、表示モードによって異なります。
コマンド バーのポップアップには、"折りたたみ" と "展開" の 2 つの表示モードがあります。
- 折りたたみモードでは、プライマリ コマンドのみが表示されます。 コマンド バー ポップアップにプライマリ コマンドとセカンダリ コマンドの両方がある場合は、省略記号 [...] で表される "詳細を表示" ボタンが表示されます。 これにより、ユーザーは展開モードに切り替えることでセカンダリ コマンドにアクセスできます。
- 展開モードでは、プライマリとセカンダリの両方のコマンドが表示されます (コントロールにセカンダリ項目のみが含まれる場合、それらの項目は MenuFlyout コントロールと同様の方法で表示されます)。
これは適切なコントロールですか?
アプリ キャンバス上の要素のコンテキストでボタンやメニュー項目などのコマンドのコレクションをユーザーに表示するには、コマンド バー ポップアップ コントロールを使用します。
コマンド バー ポップアップは、コンテキスト メニューを作成する際に推奨されるコントロールです。 これにより、コンテキスト メニューのシナリオでコンテキストに最も関連する一般的なコマンド (コピー、切り取り、貼り付け、削除、共有、テキスト選択など) をプライマリ コマンドとして追加し、コマンド バー ポップアップに横一列に表示できるようになります。 TextCommandBarFlyout は、TextBox、TextBlock、RichEditBox、RichTextBlock、PasswordBox の各コントロールにテキスト コマンドを自動的に表示するように、既に適切に構成されています。 CommandBarFlyout を使用して、テキスト コントロールの既定のテキスト コマンドを置き換えることができます。
リスト アイテムのコンテキスト コマンドを表示するには、「コレクションとリストのコンテキスト コマンドの実行」にあるガイダンスに従います。
事前と事後の呼び出し
UI キャンバス上の要素に関連付けられたポップアップまたはメニューを呼び出すには、通常、2 つの方法があります。事前呼び出しと事後呼び出しです。
事前呼び出しでは、コマンドは、コマンドが関連付けられた項目をユーザーが操作するときに自動的に表示されます。 たとえば、テキストの書式設定コマンドは、ユーザーがテキスト ボックス内のテキストを選択したときにポップアップ表示することができます。 この場合、コマンド バーのポップアップにフォーカスは移りません。 そうではなく、ユーザーが操作している項目の近くに関連するコマンドが表示されます。 ユーザーがコマンドを操作しない場合、コマンドは閉じられます。
事後呼び出しでは、コマンドは、コマンドを要求する明示的なユーザー操作 (たとえば右クリック) に対する応答として表示されます。 これは、従来のコンテキスト メニューの概念に対応します。
CommandBarFlyout は、どちらの方法でも使用できます。または、2 つの方法を混合することもできます。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの CommandBarFlyout コントロールは、WinUI 2 の一部として含まれています。 インストール手順などの詳細については、「WinUI 2」を参照してください。 このコントロールの API は、Windows.UI.Xaml.Controls (UWP) と Microsoft.UI.Xaml.Controls (WinUI) 名前空間の両方に存在します。
- UWP API: CommandBarFlyout クラス、 TextCommandBarFlyout クラス、 AppBarButton クラス、 AppBarToggleButton クラス、 AppBarSeparator クラス
- WinUI 2 Apis: CommandBarFlyout クラス、 TextCommandBarFlyout クラス
- WinUI 2 ギャラリー アプリを開き、CommandBarFlyout の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアスを使って (ここでは muxc を使用)、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「WinUI 2 の概要」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
コマンド バーのポップアップの作成
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
この例では、コマンド バーのポップアップを作成し、事前および事後に使用する方法を示します。 画像がタップされたとき、ポップアップが折りたたみモードで表示されます。 コンテキスト メニューとして表示されるとき、ポップアップは展開モードで表示されます。 どちらの場合も、ユーザーはポップアップが開いた後に、ポップアップを展開するか折りたたむことができます。
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<AppBarButton Label="Favorite" Icon="OutlineStar" ToolTipService.ToolTip="Favorite"/>
<AppBarButton Label="Copy" Icon="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Label="Share" Icon="Share" ToolTipService.ToolTip="Share"/>
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Rotate" Icon="Rotate"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
</Grid>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
var flyout = FlyoutBase.GetAttachedFlyout((FrameworkElement)sender);
var options = new FlyoutShowOptions()
{
// Position shows the flyout next to the pointer.
// "Transient" ShowMode makes the flyout open in its collapsed state.
Position = e.GetPosition((FrameworkElement)sender),
ShowMode = FlyoutShowMode.Transient
};
flyout?.ShowAt((FrameworkElement)sender, options);
}
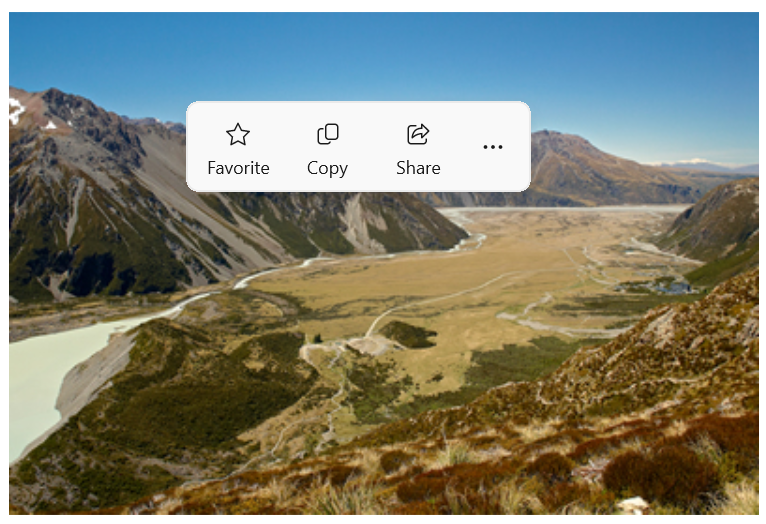
折りたたまれた状態のコマンド バー ポップアップを次に示します。

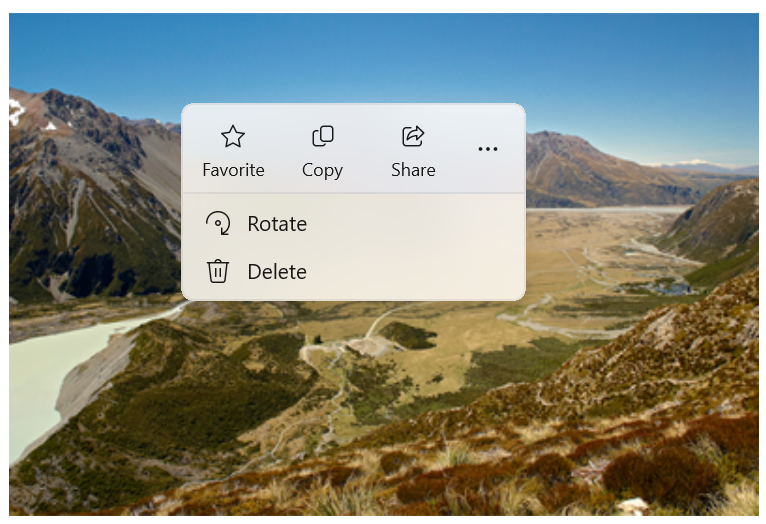
セカンダリ コマンドを示す展開された状態の同じコマンド バー ポップアップを次に示します。

コマンドの事前表示
コンテキストに応じたコマンドを事前に表示するとき、既定ではプライマリ コマンドのみが表示されます (コマンド バーのポップアップは折りたたまれます)。 最も重要なコマンドをプライマリ コマンドのコレクションに配置し、従来のコンテキスト メニューに表示されるその他のコマンドをセカンダリ コマンドのコレクションに配置します。
コマンドを事前に表示するには、通常、Click または Tapped イベントを処理してコマンド バーのポップアップを表示します。 ポップアップの ShowMode を Transient または TransientWithDismissOnPointerMoveAway に設定して、フォーカスを移さずに折りたたみモードでポップアップを開きます。
テキスト コントロールには SelectionFlyout プロパティがあります。 このプロパティにポップアップを割り当てると、テキストが選択されたときにポップアップが自動的に表示されます。
コマンドの事後表示
コンテキスト コマンドをコンテキスト メニューとして事後表示すると、セカンダリ コマンドが既定で表示されます (コマンド バーのポップアップは展開されます)。 この場合、コマンド バーのポップアップには、プライマリとセカンダリの両方のコマンドが含まれる場合と、セカンダリ コマンドのみが含まれる場合があります。
コンテキスト メニューにコマンドを表示するには、通常、UI 要素の ContextFlyout プロパティにポップアップを割り当てます。 この方法では、ポップアップを開く処理がその要素によって行われ、それ以上何もする必要がありません。
ポップアップの表示を (たとえば RightTapped イベント発生時に) 自分で処理する場合は、ポップアップの ShowMode を Standard に設定して、展開モードでポップアップを開いてフォーカスを移します。
ヒント
ポップアップを表示するときのオプションおよびポップアップの配置を制御する方法の詳細については、「ポップアップ」を参照してください。
常に展開された CommandBarFlyout の表示
CommandBarFlyout にプライマリ コマンドとセカンダリ コマンドがある場合は、"詳細を表示" [...] ボタンが既定で表示され、セカンダリ コマンドの展開と折りたたみに使用できます。 CommandBarFlyout を展開モードで維持し、セカンダリ コマンドを常に表示する場合は、CommandBarFlyout.AlwaysExpanded プロパティを使用します。
AlwaysExpanded プロパティが true に設定されている場合、"詳細を表示" ボタンは表示されず、ユーザーはコントロールの展開状態を切り替えることができません。 セカンダリ コマンドがクリックされたときや、ユーザーがポップアップの外側をクリックすると、CommandBarFlyout は通常どおり閉じられます。
このプロパティは、CommandBarFlyout にセカンダリ コマンドがある場合にのみ有効です。 セカンダリ コマンドがない場合、CommandBarFlyout は常に折りたたみモードになります。
ヒント
AlwaysExpanded プロパティが true に設定されている場合でも、IsOpen プロパティを設定することで、CommandBarFlyout の折りたたみと展開をプログラムで実行できます。
コマンドとコンテンツ
CommandBarFlyout コントロールには、コマンドおよびコンテンツを追加するために使用できる PrimaryCommands and SecondaryCommands の 2 つのプロパティがあります。
既定では、コマンド バー項目は PrimaryCommands コレクションに追加されます。 これらのコマンドはコマンド バーに表示され、折りたたみモードと展開モードの両方で表示されます。 CommandBar とは異なり、プライマリ コマンドがセカンダリ コマンドに自動的にオーバーフローされることはなく、プライマリ コマンドは切り捨てられる可能性があります。
SecondaryCommands コレクションにコマンドを追加することもできます。 セカンダリ コマンドは、コントロールのメニューの部分に表示され、展開モードでのみ表示されます。
シナリオにとって重要な一般的なコマンド (コピー、切り取り、貼り付け、削除、共有、テキスト選択など) がある場合は、それらをセカンダリ コマンドではなくプライマリ コマンドとして追加することをお勧めします。
アプリ バー ボタン
PrimaryCommands と SecondaryCommands には、AppBarButton、AppBarToggleButton、AppBarSeparator の各コントロールを直接入力できます。
アプリ バー ボタン コントロールは、アイコンとテキスト ラベルによって特徴付けられます。 これらのコントロールは、コマンド バーで使うように最適化されており、コマンド バーとオーバーフロー メニューのどちらに表示されるかに応じて外観が変化します。
- Windows App SDK 1.5 以降: プライマリ コマンドとして使用されるアプリ バー ボタンは、テキスト ラベルとアイコンの両方 (両方が設定されている場合) と共にコマンド バーに表示されます。
<AppBarButton Icon="Copy" Label="Copy"/> - Windows App SDK 1.4 以降:プライマリ コマンドとして使用されるアプリ バーのボタンは、アイコンだけがコマンド バーに表示されます。テキスト ラベルは表示されません。 コマンドの説明テキストを表示するには、次に示すようにヒントを使用することをお勧めします。
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy"/> - セカンダリ コマンドとして使用されるアプリ バー ボタンは、ラベルとアイコンの両方がメニューに表示されます。
アイコン
次のメニュー項目アイコンを指定することを検討してください。
- 最もよく使われる項目。
- アイコンが一般的またはよく知られているメニュー項目。
- アイコンがコマンドの役割を適切に示すメニュー項目。
標準の視覚化がないコマンドのアイコンの提供は義務ではありません。 わかりづらいアイコンは役に立たず、視覚的な混乱をもたらし、ユーザーが重要なメニュー項目に集中できなくなります。
その他のコンテンツ
他のコントロールを AppBarElementContainer にラップすることによって、コマンド バーのポップアップに追加できます。 これにより、DropDownButton や SplitButton などのコントロールを追加したり、StackPanel のようなコンテナーを追加したりして、より複雑な UI を作成できます。
コマンド バーのポップアップの、プライマリまたはセカンダリのコマンドのコレクションに要素を追加するには、要素で ICommandBarElement インターフェイスを実装する必要があります。 AppBarElementContainer は、このインターフェイスを実装するラッパーです。これにより、要素自体にインターフェイスが実装されていない場合でも、コマンド バーに要素を追加できます。
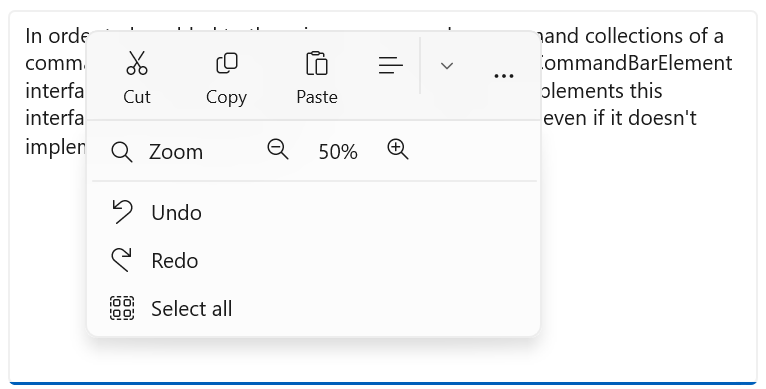
ここでは、AppBarElementContainer を使用してコマンド バーのポップアップに追加の要素を加えています。 SplitButton がプライマリ コマンドに追加され、テキストの配置が有効になります。 ズーム コントロールのより複雑なレイアウトを可能にするために、StackPanel がセカンダリ コマンドに追加されます。
ヒント
既定では、アプリ キャンバス用に設計された要素は、コマンド バーで正しく表示されない可能性があります。 AppBarElementContainer を使用して要素を追加するときには、その要素を他のコマンド バー要素と一致させるために実行する必要がある、いくつかの手順があります。
- 既定のブラシを lightweight styling でオーバーライドして、要素の背景と境界線をアプリ バーのボタンと一致させます。
- 要素のサイズと位置を調整します。
- 16 ピクセルの Width と Height を持つ Viewbox にアイコンをラップします。
Note
この例では、コマンド バーのポップアップ UI のみを示しています。示されているコマンドはどれも実装されていません。 コマンドの実装の詳細については、「ボタン」およびコマンド設計の基本に関するページを参照してください。
<CommandBarFlyout>
<AppBarButton Icon="Cut" Label="Cut" ToolTipService.ToolTip="Cut"/>
<AppBarButton Icon="Copy" Label="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Icon="Paste" Label="Paste" ToolTipService.ToolTip="Paste"/>
<!-- Alignment controls -->
<AppBarElementContainer>
<SplitButton ToolTipService.ToolTip="Alignment">
<SplitButton.Resources>
<!-- Override default brushes to make the SplitButton
match other command bar elements. -->
<Style TargetType="SplitButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="SplitButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="SplitButtonBorderBrush" Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushChecked"
Color="Transparent"/>
</SplitButton.Resources>
<SplitButton.Content>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="AlignLeft"/>
</Viewbox>
</SplitButton.Content>
<SplitButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem Icon="AlignLeft" Text="Align left"/>
<MenuFlyoutItem Icon="AlignCenter" Text="Center"/>
<MenuFlyoutItem Icon="AlignRight" Text="Align right"/>
</MenuFlyout>
</SplitButton.Flyout>
</SplitButton>
</AppBarElementContainer>
<!-- end Alignment controls -->
<CommandBarFlyout.SecondaryCommands>
<!-- Zoom controls -->
<AppBarElementContainer>
<AppBarElementContainer.Resources>
<!-- Override default brushes to make the Buttons
match other command bar elements. -->
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
<Style TargetType="TextBlock">
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="Button">
<Setter Property="Height" Value="40"/>
<Setter Property="Width" Value="40"/>
</Style>
</AppBarElementContainer.Resources>
<Grid Margin="12,-4">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="76"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="Zoom"/>
</Viewbox>
<TextBlock Text="Zoom" Margin="10,0,0,0" Grid.Column="1"/>
<StackPanel Orientation="Horizontal" Grid.Column="2">
<Button ToolTipService.ToolTip="Zoom out">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomOut"/>
</Viewbox>
</Button>
<TextBlock Text="50%" Width="40"
HorizontalTextAlignment="Center"/>
<Button ToolTipService.ToolTip="Zoom in">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomIn"/>
</Viewbox>
</Button>
</StackPanel>
</Grid>
</AppBarElementContainer>
<!-- end Zoom controls -->
<AppBarSeparator/>
<AppBarButton Label="Undo" Icon="Undo"/>
<AppBarButton Label="Redo" Icon="Redo"/>
<AppBarButton Label="Select all" Icon="SelectAll"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
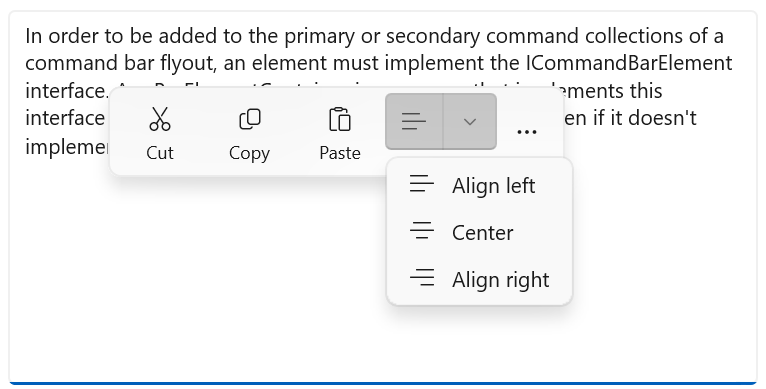
開いた SplitButton を持つ折りたたまれたコマンド バーのポップアップを次に示します。

メニューにカスタム ズーム UI が表示された、展開されたコマンド バーのポップアップを次に示します。

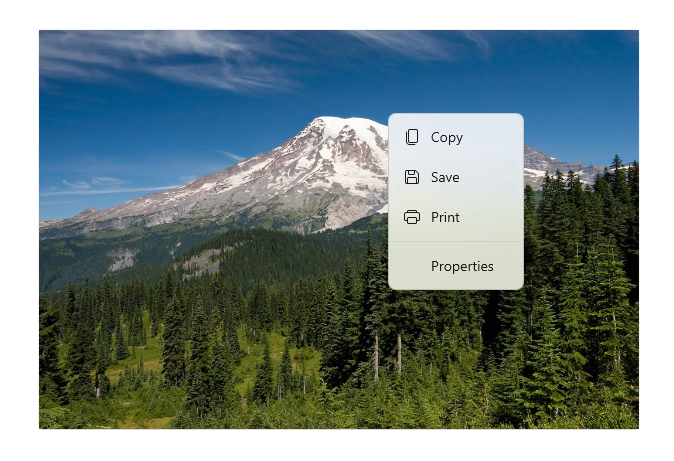
セカンダリ コマンドのみを含むコンテキスト メニューの作成
セカンダリ コマンドのみを含むコマンド バー ポップアップを使用して、メニュー ポップアップと同じ外観と動作を実現するコンテキスト メニューを作成できます。
<Grid>
<Grid.Resources>
<!-- A command bar flyout with only secondary commands. -->
<CommandBarFlyout x:Name="ContextMenu">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Copy" Icon="Copy"/>
<AppBarButton Label="Save" Icon="Save"/>
<AppBarButton Label="Print" Icon="Print"/>
<AppBarSeparator />
<AppBarButton Label="Properties"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
ContextFlyout="{x:Bind ContextMenu}"/>
</Grid>
コンテキスト メニューとしてのコマンド バーのポップアップを次に示します。

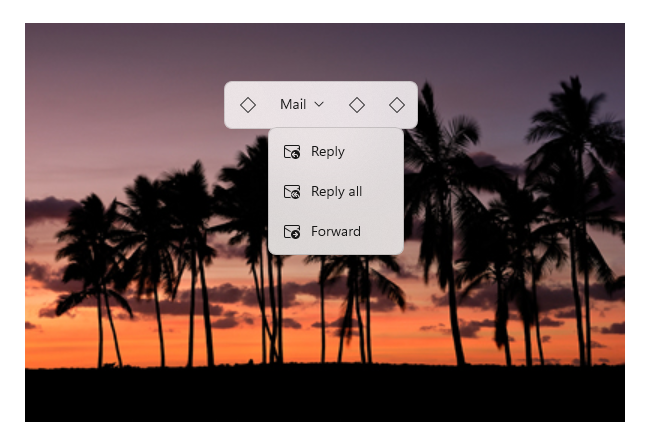
CommandBarFlyout を DropDownButton と共に使用して、標準メニューを作成することもできます。
<CommandBarFlyout>
<AppBarButton Icon="Placeholder"/>
<AppBarElementContainer>
<DropDownButton Content="Mail">
<DropDownButton.Resources>
<!-- Override default brushes to make the DropDownButton
match other command bar elements. -->
<Style TargetType="DropDownButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
</DropDownButton.Resources>
<DropDownButton.Flyout>
<CommandBarFlyout Placement="BottomEdgeAlignedLeft">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Icon="MailReply" Label="Reply"/>
<AppBarButton Icon="MailReplyAll" Label="Reply all"/>
<AppBarButton Icon="MailForward" Label="Forward"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</DropDownButton.Flyout>
</DropDownButton>
</AppBarElementContainer>
<AppBarButton Icon="Placeholder"/>
<AppBarButton Icon="Placeholder"/>
</CommandBarFlyout>
コマンド バーのポップアップでのドロップダウン ボタン メニューを次に示します。

テキスト コントロール用のコマンド バーのポップアップ
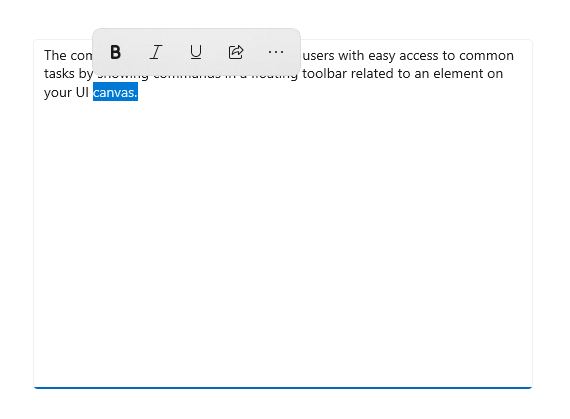
TextCommandBarFlyout は、テキストを編集するためのコマンドを含む特殊なコマンド バーのポップアップです。 各テキスト コントロールでは、コンテキスト メニュー (右クリック) として、またはテキストが選択されたときに、自動的に TextCommandBarFlyout が表示されます。 テキスト コマンド バーのポップアップでは、テキストの選択に適応して、関連するコマンドのみが表示されます。
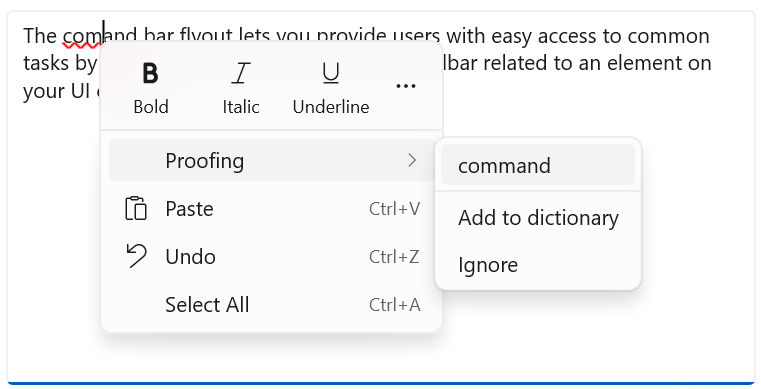
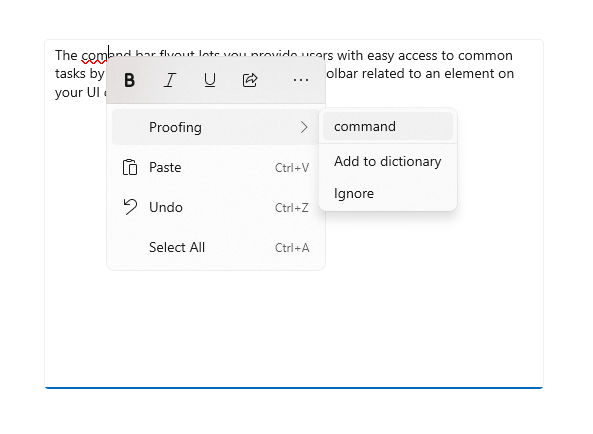
テキスト選択時のテキスト コマンド バーのポップアップを次に示します。

セカンダリ コマンドを示す拡張テキスト コマンド バーポップアップを次に示します。

使用可能なコマンド
次の表に、TextCommandBarFlyout に含まれているコマンドと、各コマンドがどのような場合に表示されるかを示します。
| command | 表示される場合 |
|---|---|
| 太字 | テキスト コントロールが読み取り専用でない場合 (RichEditBox のみ)。 |
| Normal | テキスト コントロールが読み取り専用でない場合 (RichEditBox のみ)。 |
| 下線 | テキスト コントロールが読み取り専用でない場合 (RichEditBox のみ)。 |
| Proofing | IsSpellCheckEnabled が true で、スペル ミスのテキストが選択されている場合。 |
| 切り取り | テキスト コントロールが読み取り専用ではなく、テキストが選択されている場合。 |
| コピー | テキストが選択されている場合。 |
| 貼り付け | テキスト コントロールが読み取り専用ではなく、クリップボードが空でない場合。 |
| 元に戻す | 元に戻すことができるアクションがある場合。 |
| すべて選択する | テキストを選択できる場合。 |
カスタム テキスト コマンド バーのポップアップ
TextCommandBarFlyout はカスタマイズできず、各テキスト コントロールによって自動的に管理されます。 ただし、既定の TextCommandBarFlyout をカスタム コマンドで置き換えることができます。
- テキスト選択時に表示される既定の TextCommandBarFlyout を置き換えるために、カスタム CommandBarFlyout (またはその他の種類のポップアップ) を作成して、SelectionFlyout プロパティに割り当てることができます。 SelectionFlyout を null に設定した場合、選択時にコマンドは表示されません。
- コンテキスト メニューとして表示される既定の TextCommandBarFlyout を置き換えるには、カスタムの CommandBarFlyout (またはその他の種類のポップアップ) をテキスト コントロールの ContextFlyout プロパティに割り当てます。 ContextFlyout を null に設定すると、以前のバージョンのテキスト コントロールに表示されるメニュー ポップアップが、TextCommandBarFlyout の代わりに表示されます。
簡易非表示
簡易非表示コントロール (メニュー、コンテキスト メニュー、その他のポップアップ) は、閉じられるまで一時的な UI にキーボードやゲームパッドのフォーカスを捕捉します。 この動作の視覚的な手掛かりを提供するために、Xbox の light dismiss コントロールは、範囲外の UI の可視性を下げるオーバーレイを描画します。 この動作は、LightDismissOverlayMode プロパティを使って変更できます。 既定で、一時的な UI によって Xbox 上では簡易非表示オーバーレイが描画されます (自動) が、他のデバイス ファミリ上では描画されません。 オーバーレイは、常に On にするか、常に Off にするかを選択できます。
<CommandBarFlyout LightDismissOverlayMode="Off" /> >
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
- XAML コマンド実行のサンプル
関連記事
Windows developer
