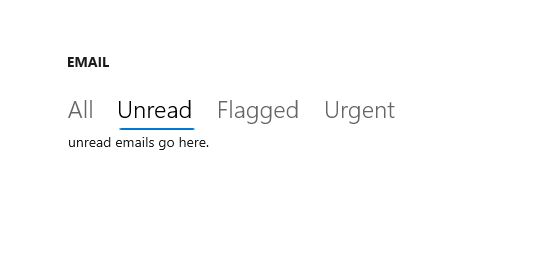
ピボット
Pivot コントロールを使用すると、少数のコンテンツ セクション間のタッチ スワイプが可能になります。

これは適切なコントロールですか?
警告
Pivot コントロールは、Windows 11 のデザイン パターンでは推奨されません。 代わりに、次のいずれかの代替方法の使用が強く推奨されます。
- WinUI 3 - SelectorBar コントロールを使用します。
- WinUI 2/UWP - Pivot コントロールの代わりに NavigationView コントロールまたは TabView コントロールを使用します。 例については、「Pivot ではなく NavigationView を使用する」セクションを参照してください。
WinUI 3 と Windows App SDK を使用している場合に Pivot のような UI を作成するには、SelectorBar コントロールを使用します。
タブ付き UI を作成するには、TabView コントロールを使用します。
一般的な上部のナビゲーション パターンを実現するには、さまざまな画面サイズに自動的に適合し、より多くのカスタマイズが可能な NavigationView を使用することをお勧めします。
NavigationView と Pivot の主な違いは次のとおりです。
- Pivot では、タッチ スワイプによる項目の切り替えがサポートされます。
- Pivot では、オーバーフローした項目はカルーセル表示されますが、NavigationView では、ユーザーがすべての項目を確認できるように、メニュー ドロップダウンのオーバーフローが使用されます。
- Pivot ではコンテンツ セクション間のナビゲーションが処理されますが、NavigationView では、ナビゲーション動作をより厳密に制御することができます。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API: Pivot クラス
- WinUI 2 ギャラリー アプリを開いて Pivot の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。
Pivot ではなく NavigationView を使用する
アプリの UI で Pivot コントロールを使用している場合は、以下の例の手順に従うことで、Pivot を NavigationView に変換できます。
この XAML は、「ピボット コントロールの作成」の Pivot の例のように、3 つのコンテンツ セクションを持つ NavigationView を作成します。
<NavigationView x:Name="rootNavigationView" Header="Category Title"
ItemInvoked="NavView_ItemInvoked">
<NavigationView.MenuItems>
<NavigationViewItem Content="Section 1" x:Name="Section1Content" />
<NavigationViewItem Content="Section 2" x:Name="Section2Content" />
<NavigationViewItem Content="Section 3" x:Name="Section3Content" />
</NavigationView.MenuItems>
<Frame x:Name="ContentFrame" />
</NavigationView>
<Page x:Class="AppName.Section1Page">
<TextBlock Text="Content of section 1."/>
</Page>
<Page x:Class="AppName.Section2Page">
<TextBlock Text="Content of section 2."/>
</Page>
<Page x:Class="AppName.Section3Page">
<TextBlock Text="Content of section 3."/>
</Page>
NavigationView ではナビゲーションのカスタマイズに対してより厳密な制御が提供され、また対応する分離コードが必要になります。 上記の XAML には、次の分離コードを使用します。
private void NavView_ItemInvoked(NavigationView sender, NavigationViewItemInvokedEventArgs args)
{
var navOptions = new FrameNavigationOptions
{
TransitionInfoOverride = args.RecommendedNavigationTransitionInfo,
IsNavigationStackEnabled = false,
};
switch (args.InvokedItemContainer.Name)
{
case nameof(Section1Content):
ContentFrame.NavigateToType(typeof(Section1Page), null, navOptions);
break;
case nameof(Section2Content):
ContentFrame.NavigateToType(typeof(Section2Page), null, navOptions);
break;
case nameof(Section3Content):
ContentFrame.NavigateToType(typeof(Section3Page), null, navOptions);
break;
}
}
このコードは、Pivot コントロールの組み込みナビゲーション エクスペリエンスを模倣し、そこからコンテンツ セクション間のタッチ スワイプ エクスペリエンスを差し引きます。 ただし、ご覧のとおり、アニメーション化された遷移、ナビゲーション パラメーター、スタック機能など、いくつかの点もカスタマイズできます。
Pivot コントロールを作成する
警告
Pivot コントロールは、Windows 11 のデザイン パターンでは推奨されません。 代わりに、次のいずれかの代替方法の使用が強く推奨されます。
- WinUI 3 - SelectorBar コントロールを使用します。
- WinUI 2/UWP - Pivot コントロールの代わりに NavigationView コントロールまたは TabView コントロールを使用します。 例については、「Pivot ではなく NavigationView を使用する」セクションを参照してください。
この XAML は、3 つのコンテンツ セクションを持つ基本的な Pivot コントロールを作成します。
<Pivot x:Name="rootPivot" Title="Category Title">
<PivotItem Header="Section 1">
<!--Pivot content goes here-->
<TextBlock Text="Content of section 1."/>
</PivotItem>
<PivotItem Header="Section 2">
<!--Pivot content goes here-->
<TextBlock Text="Content of section 2."/>
</PivotItem>
<PivotItem Header="Section 3">
<!--Pivot content goes here-->
<TextBlock Text="Content of section 3."/>
</PivotItem>
</Pivot>
Pivot の項目
ピボットは ItemsControl であるため、任意の種類の項目のコレクションを含めることができます。 明示的に PivotItem でない項目を Pivot に追加すると、暗黙的に PivotItem にラップされます。 Pivot はコンテンツのページ間を移動するために使用されることが多いため、XAML UI 要素を直接 Items コレクションに設定するのが一般的です。 または、ItemsSource プロパティにデータ ソースを設定することもできます。 ItemsSource には任意の型の項目をバインドできますが、明示的に PivotItem でない場合は、ItemTemplate と HeaderTemplate を定義して項目の表示方法を指定する必要があります。
Pivot のアクティブな項目を取得または設定するには、SelectedItem プロパティを使用します。 アクティブな項目のインデックスを取得または設定するには、SelectedIndex プロパティを使用します。
Pivot のヘッダー
LeftHeader プロパティと RightHeader プロパティを使用すると、Pivot のヘッダーに他のコントロールを追加できます。
たとえば、Pivot の RightHeader に CommandBar を追加できます。
<Pivot>
<Pivot.RightHeader>
<CommandBar>
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit"/>
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
Pivot の対話操作
コントロールには、次のタッチ ジェスチャ操作が備わっています。
- ピボット項目のヘッダーをタップすると、そのヘッダーのセクション コンテンツに移動します。
- ピボット項目ヘッダーで左または右にスワイプすると、隣接するセクションに移動します。
- セクション コンテンツを左または右にスワイプすると、隣接するセクションに移動します。
コントロールには、次の 2 つのモードがあります。
固定
- すべてのピボット ヘッダーが表示領域に収まる場合、Pivot は固定になります。
- ピボットのラベルをタップすると対応するページに移動しますが、Pivot 自体は動きません。 アクティブなピボットが強調表示されます。
カルーセル
- すべてのピボット ヘッダーが表示領域に収まらない場合、Pivot はカルーセル表示されます。
- ピボットのラベルをタップすると対応するページに移動し、アクティブなピボットのラベルが先頭にカルーセル表示されます。
- カルーセル内のピボット項目は、最後のピボット セクションに到達すると先頭にループします。
ヒント
- カルーセル モードを使用する場合、5 個を超えるヘッダーを使用することは避けてください。5 個を超えてループすると混乱を招くことがあります。
- 10 フィート環境では、ピボット ヘッダーをカルーセルにしないでください。 Xbox で動作するアプリでは、IsHeaderItemsCarouselEnabled プロパティを
falseに設定してください。
関連トピック
Windows developer
