頭の視線入力とコミット
頭の視線入力とコミットは、ユーザーの頭の方向によるオブジェクトのターゲット設定が含まれる視線入力とコミット入力モデルの特殊なケースです。 手のジェスチャであるエア タップや「選択」音声コマンドなどのセカンダリ入力を使用してターゲットを操作できます。
デバイス サポート
| 入力モデル | HoloLens (第 1 世代) | HoloLens 2 | イマーシブ ヘッドセット |
| 頭の視線入力とコミット | ✔️ 推奨 | ✔️ 推奨 (3 番目の選択肢 -他のオプションを参照) | ➕ 代替オプション |
頭と目の追跡の設計概念デモ
動作している頭と目の追跡の設計概念を確認する場合は、下の「Designing Holograms - 頭の追跡と目の追跡」のビデオ デモをご覧ください。 終わったら、続けて特定のトピックについて詳しく見ていきます。
このビデオは、"Designing Holograms" HoloLens 2 アプリから撮影されました。 完全なエクスペリエンスをダウンロードしてご利用いただくには、ここから入手できます。
ターゲットのサイズ設定とフィードバック
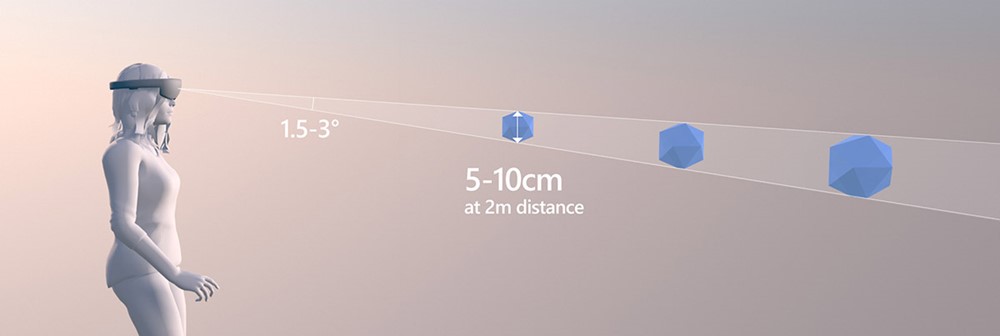
頭の視線入力ベクトルは、細かいターゲット設定にも使用できることが繰り返し示されてきましたが、多くの場合は全体的なターゲット設定 (より大きなターゲットの取得) で最適に動作します。 ほとんどのシナリオでは、1 度から 1.5 度の最小ターゲット サイズでユーザー アクションを成功させることができますが、3 度のターゲットでは多くの場合高速化が可能になります。 ユーザーがターゲットに設定するサイズは、3D 要素の場合でも実質的には 2D 領域であり、それらに面している投影はすべてターゲット設定可能な領域になります。 要素が "アクティブ" である (ユーザーがそれをターゲットにしている) という何らかの目立った手がかりを提供することは役立ちます。 これには、目に見える "ホバー" 効果、音声のハイライトまたはクリック、要素へのカーソルの明確な配置などの処理が含まれる場合があります。

2 m の距離での最適なターゲット サイズ

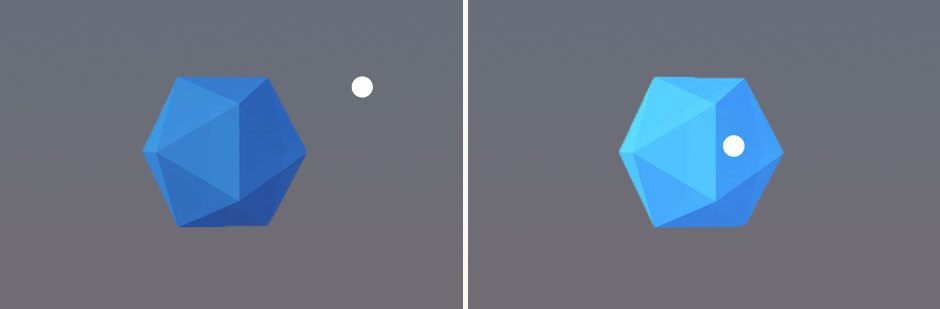
視線入力のターゲットとなるオブジェクトの強調表示の例
ターゲットの配置
ユーザーは多くの場合、視野の中の高すぎたり、低すぎたりするフィールドに配置された UI 要素を見つけることができません。 その注意のほとんどは最終的に、ほぼ目の高さである、主に焦点が合っている場所の周りの領域に向けられます。 ほとんどのターゲットは目の高さあたりの適正な帯域に配置すると効果的です。 ユーザーが常に、比較的小さな視覚野に焦点を合わせる傾向がある点を考慮すると (注視の視円錐は約 10 度です)、UI 要素を概念的に関連性のある度数にグループ化することにより、ユーザーが視線入力で領域内を移動する場合に、項目から項目への注意の連鎖動作を使用できます。 UI を設計する際は、HoloLens とイマーシブ ヘッドセットでは視野内に潜在的な大きなバリエーションがあることに注意してください。

Galaxy Explorer で視線入力のターゲット設定を容易にするためにグループ化された UI 要素の例
ターゲット設定動作の向上
何かをターゲットにするユーザーの意図を判定できるか、または厳密に近似できる場合は、正しくターゲットに設定されているかのように、ニアミスの操作の試行を受け入れると役立つ場合があります。 Mixed Reality のエクスペリエンスに組み込むことができる、成功するいくつかの方法を次に示します。
頭の視線入力の安定化 ("重力井戸")
これは、ほとんどの時間、または常に有効にしておく必要があります。 この手法により、ユーザーが行う可能性がある頭と首の自然な揺れや、見たり話したりする動作のための動きが削除されます。
最も近いリンク アルゴリズム
これらのアルゴリズムは、対話型コンテンツがまばらな領域で最適に機能します。 ユーザーが何を操作しようとしていたのかを判定できる確率が高い場合は、ある程度のレベルの意図を想定することによって、そのユーザーのターゲット設定機能を補完できます。
アクションの遡った実行と後からの実行
このメカニズムは、速度が必要なタスクに役立ちます。 ユーザーがターゲット設定やアクティブ化の一連の操作を急いで実行している場合は、ある程度の意図を想定すると便利です。 また、飛ばされた手順を、ユーザーがタップの少し前または少し後 (初期段階のテストでは、前後 50 ミリ秒が効果的でした) に焦点を合わせていたターゲットに対して実行できるようにすることも有効です。
スムージング
このメカニズムはパス設定の動きに役立ち、自然な頭の動きの特性による、わずかな揺れやぐらつきを減らします。 パス設定の動きを滑らかにする場合は、時間の経過と共にではなく、動きのサイズと距離によって滑らかにします。
磁性
このメカニズムは、最も近いリンク アルゴリズムのより一般的なバージョンと考えることができます。つまり、ユーザーの意図により適切に近づくために対話型レイアウトに関する何らかの知識を使用して、ユーザーが可能性のあるターゲットに近づくにつれてターゲットに向かってカーソルを描画したり、単に (目に見えるかどうかは別にして) ヒットボックスを増やしたりします。 これは、小さなターゲットに対して強力な機能になる場合があります。
焦点の持続性
近くにあるどの対話型要素に焦点を合わせるかを判定するときは、焦点の持続性によって、現在焦点が合っている要素に偏りが生まれます。 これは、自然なノイズを含む 2 つの要素の間の中間点で揺れ動いているときの焦点の不規則な切り替え動作を減らすのに役立ちます。