頭の視線入力とドウェル
工具や部品で手がふさがっていると、ジェスチャは面倒であったりできなかったりすることがあります。 ジェスチャなど音声コマンドは、たとえばかなり騒々しい状況では、信頼性が低い場合があります。 さらに、音声でコンピューターを制御するのは万国共通ではありませんが、間違いなく勢いを増しています。 頭の視線入力とドウェルは、HoloLens でヘッドアップとハンズフリーを機能させるための最も使い慣れたマスターしやすいメカニズムを提供します。 さらに、頭の視線入力のドウェルは操作環境の雑音障害や無音の制約に左右されず、100% 信頼できます。
シナリオ
頭の視線入力とドウェルは、ユーザーの手が他の作業で忙しい場合のシナリオに最適です。 この機能は、環境または社会的な制約により音声が 100% は信頼できないか、または使用できない場合にも役立ちます。 良い例は、車のエンジンの修理中に参考情報をオーバーレイするために HoloLens を付けている人です。 その人がエンジンルームに身を乗り出すとき、その手は工具でふさがっているか体を支えています。 ガレージのスペースは絶えず工具を打ちつける音やブーンという音がして騒々しいため、音声コマンドを使うのは困難です。 頭の視線入力とドウェルを使用すると、HoloLens を使用している人はワークフローを中断することなく、自信を持って参照資料をナビゲートすることができます。
デバイス サポート
| 入力モデル | HoloLens (第 1 世代) | HoloLens 2 | イマーシブ ヘッドセット |
| 頭の視線入力とドウェル | ✔️ 推奨 | ✔️ 推奨 | ✔️ 推奨 |
設計原則
[武器としての視線入力] を回避する
頭の視線入力とドウェルでは視覚的なフィードバックが直感的である必要がありますが、フィードバックが多すぎると不安を誘発する可能性があります。 フィードバックは、ユーザーが自分でターゲットにしているものを知るのに役立ちますが、それを意図に反して自動選択されるわけではありません。 テキスト、アイコン、ラベルを読み取るときは、ユーザーに、選択する前に情報を吸収するための時間を与える必要があります。
ゴルディロックス速度を追及する
ドウェル操作はナビゲーションの影響に基づいて異なるタイマーを持つことができます。より頻繁に使用される機能は一般的に塗りつぶし時間がより速いという利点がありますが、結果として生じる機能が増えると、塗りつぶし時間がより長くなることが利点になる場合があります。 塗りつぶし効果を使用してこれらのタイマーを表示する場合、塗りつぶしの色のアニメーション曲線は、塗りつぶし時間をより速く感じるという良い影響を与えることがあります。 高速/中速/低速の塗りつぶしの速度のオーバーライドからユーザーが決定できるようにすることを考慮する必要があります。
ヨーヨー効果を使ってはいけないことにする
ヨーヨー効果は、コンテンツの配置や、頭の視線入力またはドウェルの制御のために、ユーザーが強制的に目を繰り返し上下に動かさなければならないときに発生する不快な頭の動きのパターンです。 たとえば、頭の視線入力を使うリスト ナビゲーションと下部のドウェル ボタンによって、ドウェルのために下を見てから上で結果を見た後、またドウェルのために下を見るなどのループが引き起こされます。 結果としてのパターンが不快であるため、ナビゲーション コントロールは、行ったり来たりする必要性が少ない一元化された場所に配置することをお勧めします。 快適さのためには、ドウェル ボタンをその効果に基づいて配置することが重要です。
s
UX ガイドラインとベスト プラクティス
ターゲット サイズ
簡単にアクセスできるようにするためには、頭の視線入力とドウェルのターゲットを、快適に見ることができ、自分の頭を所定の時間、ターゲットに対して安定した状態に維持できる十分な大きさにする必要があります。 最も快適なエクスペリエンスを実現するために最小ターゲット サイズを 2 度にすることをお勧めします。
視覚的なフィードバック
放射状の塗りつぶしを使用してドウェル タイマーを表す場合は、ボタンの中心から開始します。 一貫した反応の方が、さまざまなボタンのさまざまな方向よりも混乱が少なくて済みます。
- しかし、このルールは、方向の操作 (上/下/左/右へのナビゲーションなど) では破られる場合があります。 たとえば、Microsoft Dynamics 365 Guides では、NEXT/BACK を左右の塗りつぶしにするという例外を認めています。
- ボタンでオフに切り替えるようなシナリオでは、放射状の塗りつぶしを外側から反転することを検討してください。 ボタンを押すことの反対の感覚は、維持すべき良好な視覚パターンです。
段階的表示
段階的表示は、操作の各段階で関連性のあるものだけを可能な限り詳細に表示することを意味します。 つまり、ドウェルの場合は、ドウェル ターゲットが (リスト コントロールなどで) 強調表示されます。
サイズ超過のターゲット
ドウェル領域は、Microsoft Dynamics 365 Guides の [戻る] ボタンのように、使いやすくするためにアクティブでないアイコンより大きくすることができます。
フィードバックの遅延によるちらつきを防止する
視覚的なフィードバックを開始する前に若干の遅延を使用すると、だれかがドウェルのターゲットを横切ったときのちらつきを回避できます。
- 頻繁に操作されるボタンの場合は、アプリケーションに対する反応をよくするため、遅延を短いままにします。
- 頻繁に操作しないボタンの場合は、インターフェイスが過敏に反応しないように、遅延を長くすると適切な場合があります。
UI のパターン
使用頻度の高いボタン
使用頻度の高いボタンは、アプリケーション全体にわたって一般的に使用されるボタンです。 これらの良い例は、Microsoft Dynamics 365 Guides の [次へ] ボタンと [前へ] ボタンです。
Recommendations (推奨事項)
- 使用頻度の高いボタンは大きくして、頭の視線入力でヒットしやすくする必要があります。
- 人間工学的な負担を避けるために、目の高さの近くを維持します。
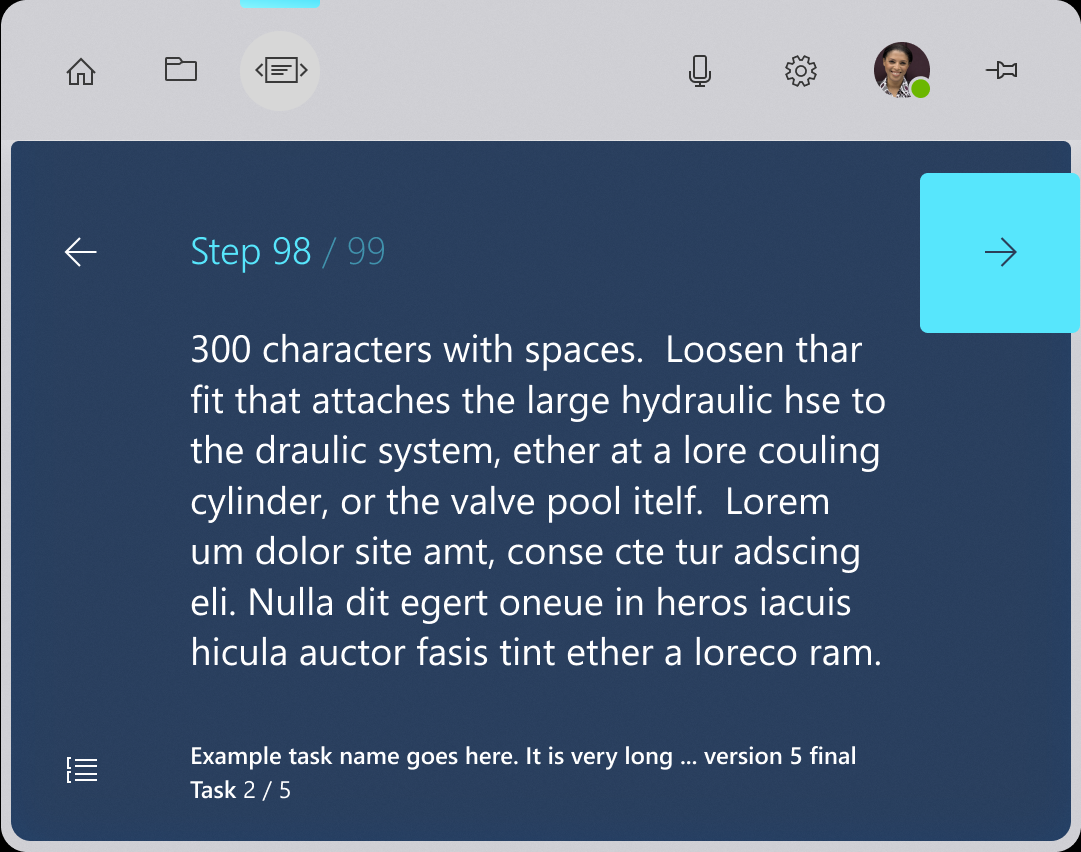
画像: Microsoft Dynamics 365 Guides の [次へ] ボタン

使用頻度の低いボタン
使用頻度の低いボタンは、アプリケーション全体にわたってあまり定期的には操作されないボタンです。 良い例は、設定メニューにアクセスするためのボタンや、すべての作業を消去するためのボタンです。
- 誤ってアクティブ化することのないよう、これらのボタンは頻繁な頭の視線入力の経路の邪魔にならないようにしてみてください。
確認
料金の請求、作業の削除、長いプロセスの開始など、アクションが重大な影響を与えるときは、ユーザーが間違いなくそのボタンを選択したことを確認することが有益です。
Recommendations (推奨事項)
- メイン ボタンに選択内容を強調表示にして表示してください。
- 選択内容の強調表示と同時にドウェルのターゲットを表示してください。
- セカンダリ ボタンでは、頭の視線入力にドウェルのターゲットを表示してください。
画像: Microsoft Dynamics 365 Guides の確認ダイアログ

トグル ボタン
トグル ボタンを適切に機能させるには、何らかの微妙なロジックが必要です。 ユーザーがトグル ボタンでドウェルし、それをアクティブにするときは、そのボタンから離れた後、戻ってドウェル ロジックを再開する必要があります。 トグル可能なボタンには、明確にアクティブと非アクティブな状態があることが重要です。
リスト ビュー
リスト ビューには、頭の視線入力とドウェル入力での特定の課題があります。 ユーザーは、ドウェル ターゲットの付近はゆっくり動かす必要があるということを感じずにコンテンツをスキャンする可能性があります。
Recommendations (推奨事項)
- 頭の視線入力が行われるときは、行全体が強調表示されるようにします。ただし、頭の視線入力が特定のドウェル ターゲット上に来ない限りドウェルを開始しません。
- 視覚的なノイズを削減するために、行が強調表示されているときだけドウェル ターゲットを表示します。
- ドウェル ターゲットの位置を明確にし、一貫性を持たせます。
- 反復的な UI を避けるために、一度にすべてのドウェル ターゲットを表示しないようにします。
- UX に慣れるように、同じパターンをできるだけ頻繁に再利用します。
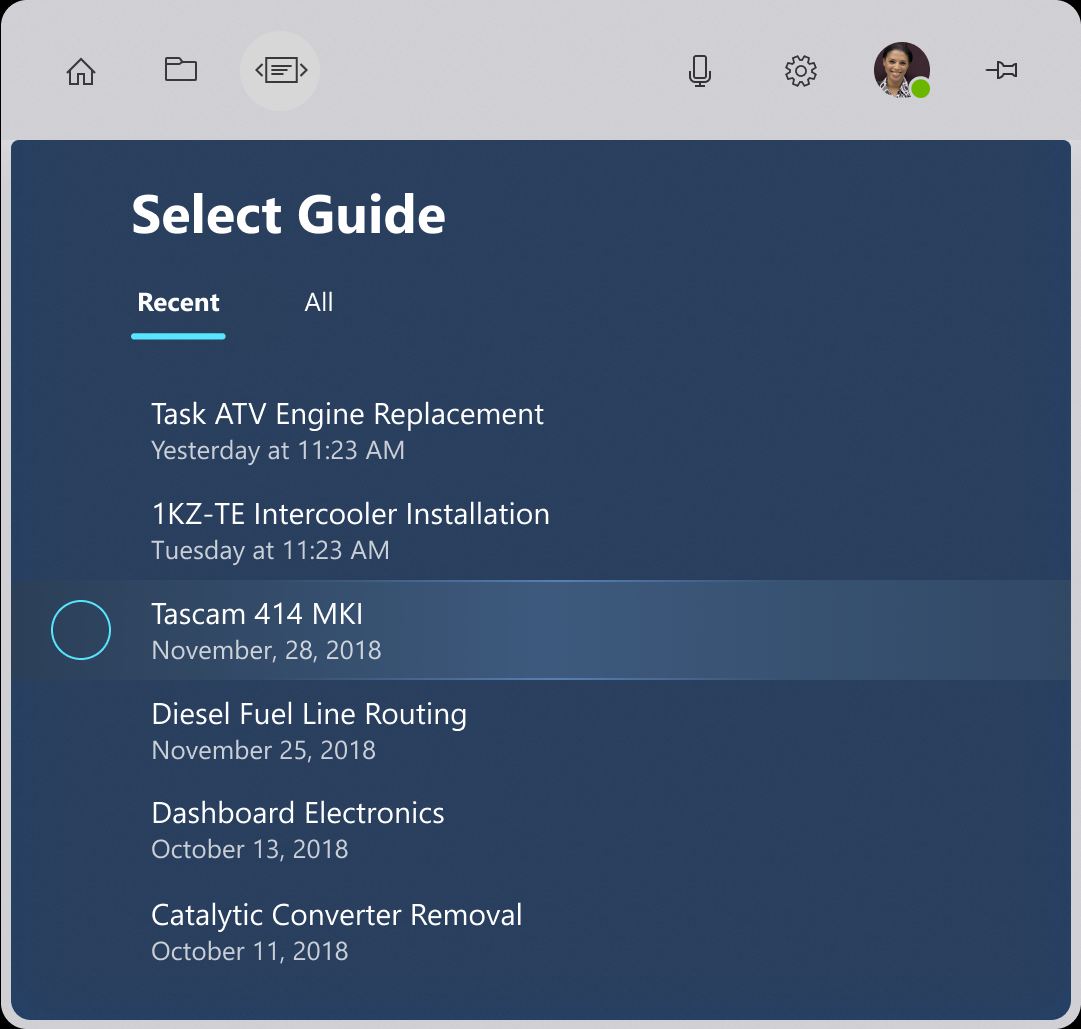
画像: Microsoft Dynamics 365 Guides のリスト