D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES 構造体 (d2d1.h)
ID2D1LinearGradientBrush のグラデーション軸の始点と終点を格納します。
構文
typedef struct D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES {
D2D1_POINT_2F startPoint;
D2D1_POINT_2F endPoint;
} D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES;
メンバー
startPoint
種類: D2D1_POINT_2F
ブラシの座標空間で、グラデーション軸の開始点。
endPoint
種類: D2D1_POINT_2F
ブラシの座標空間で、グラデーション軸の終点。
注釈
CreateLinearGradientBrush メソッドを使用して新しい ID2D1LinearGradientBrush オブジェクトを作成する場合は、このメソッドを使用します。 便宜上、Direct2D には、新しいD2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES構造体を作成するための D2D1::LinearGradientBrushProperties ヘルパー関数が用意されています。
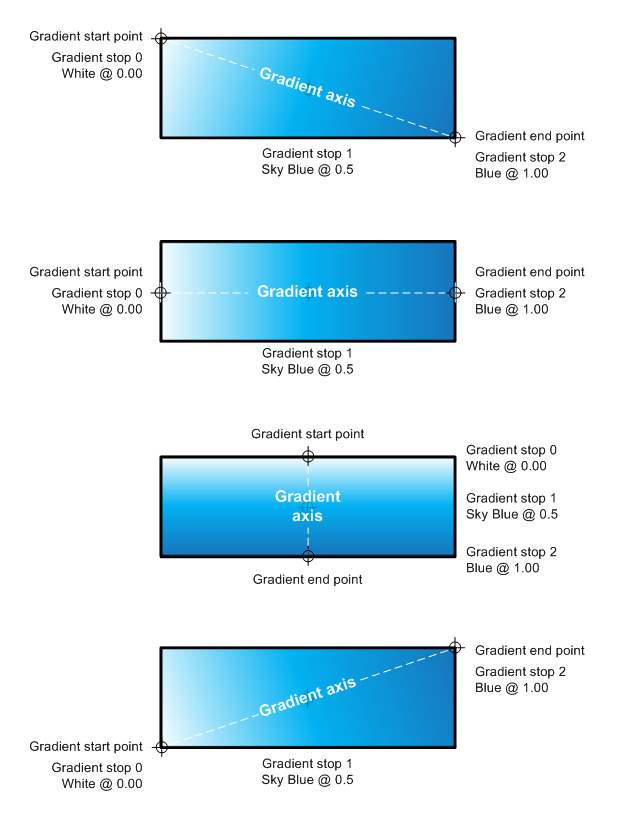
次の図は、始点と終点を変更すると線状グラデーションがどのように変化するかを示しています。 最初のグラデーションの場合、始点は (0,0) に設定され、終点は (150, 50) に設定されます。これにより、左上隅から始まり、塗りつぶされている領域の右下隅まで拡張される斜めのグラデーションが作成されます。 始点を (0, 25) に設定し、終点を (150, 25) に設定すると、水平方向のグラデーションが作成されます。 同様に、始点を (75, 0) に設定し、終点を (75, 50) に設定すると、垂直方向のグラデーションが作成されます。 始点を (0, 50) に設定し、終点を (150, 0) に設定すると、左下隅から始まり、塗りつぶされている領域の右上隅まで広がる斜めのグラデーションが作成されます。

例
次の例では、 CreateLinearGradientBrush メソッドを使用して ID2D1LinearGradientBrush (m_pLinearGradientBrush) を作成します。 D2D1::LinearGradientBrushProperties ヘルパー メソッドを使用して、開始点 (0, 0) と終了点 (150, 150) を含むD2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES構造体を作成し、それを CreateLinearGradientBrush メソッドに渡します。
// The line that determines the direction of the gradient starts at
// the upper-left corner of the square and ends at the lower-right corner.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateLinearGradientBrush(
D2D1::LinearGradientBrushProperties(
D2D1::Point2F(0, 0),
D2D1::Point2F(150, 150)),
pGradientStops,
&m_pLinearGradientBrush
);
}
線形グラデーション ブラシの作成と使用の詳細については、「線形グラデーション ブラシを作成する方法 」トピックと「 ブラシの概要」を参照してください。
要件
| 要件 | 値 |
|---|---|
| サポートされている最小のクライアント | Windows 7、Windows Vista SP2 と Windows Vista 用プラットフォーム更新プログラム [デスクトップ アプリ |UWP アプリ] |
| サポートされている最小のサーバー | Windows Server 2008 R2、Windows Server 2008 SP2 および Windows Server 2008 用プラットフォーム更新プログラム [デスクトップ アプリ |UWP アプリ] |
| Header | d2d1.h |