컨테이너 모듈
이 문서에서는 컨테이너 모듈에 대해 다루고 이를 사이트 페이지에 추가하는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
컨테이너 모듈은 내부에 다른 모듈을 호스팅하는 모듈입니다. 컨테이너 모듈의 주요 목적은 모듈에 설정된 속성을 통해 포함된 모듈의 레이아웃를 정의하는 것입니다. 예를 들어, 해당 모듈은 2열, 3열, 4열 또는 6열의 레이아웃로 나란히 표시될 수 있습니다. 컨테이너의 너비로 제한될 수도 있고, 화면을 채울 수도 있습니다. 모든 컨테이너 모듈에 제목을 추가할 수도 있습니다.
세 가지 컨테이너 모듈(컨테이너, 2개 슬롯이 있는 컨테이너, 3개 슬롯이 있는 컨테이너)이 지원됩니다. 이러한 컨테이너 안에는 어떤 유형의 모듈이라도 넣을 수 있습니다.
메모
모듈은 항상 컨테이너 모듈 내부에 넣어 컨테이너의 너비에 맞게 제한하는 것이 좋습니다.
전자상거래의 컨테이너 모듈의 예
- 사이트 작성자는 3개의 모듈이 나란히 나타나는 3개 열의 레이아웃를 원합니다. 따라서 작성자 사이트는 3개 슬롯 유형의 컨테이너 모듈을 사용합니다.
- 작성자 사이트에서는 6개의 모듈이 나란히 나타나는 6열의 레이아웃를 원합니다. 따라서 작성자 사이트는 내부에 6개의 열이 있는 포함 유형의 컨테이너를 사용합니다.
- 작성자 사이트에서는 모듈을 페이지에 넣고 싶지만 화면을 가득 채우고 싶지 않습니다. 따라서 사이트 작성자는 모듈을 컨테이너 모듈에 추가하고 컨테이너의 Width 속성을 컨테이너에 맞춤 으로 설정합니다.
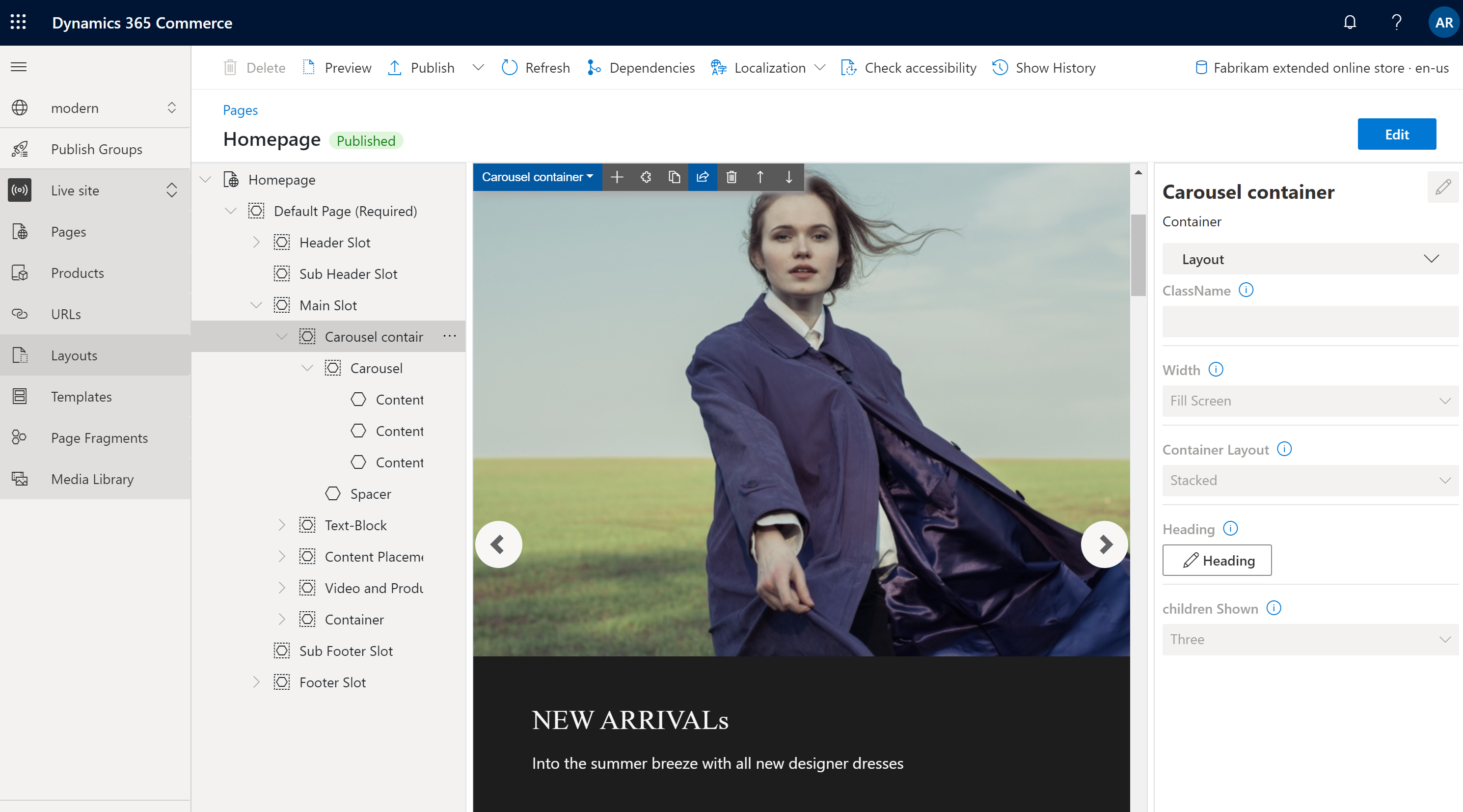
다음 이미지는 Commerce 사이트 작성기에서 캐러셀 모듈을 포함하는 컨테이너 모듈의 예를 보여줍니다. 이 예에서 컨테이너 모듈의 Width 속성은 Fill Screen으로 설정됩니다.

컨테이너 모듈 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 제목 | 제목 텍스트 및 제목 태그(H1, H2, H3, H4, H5 또는 H6) | 컨테이너에 대해 선택적인 제목을 제공할 수 있습니다. 기본적으로 H2 heading 태그가 제목에 사용됩니다. 하지만 접근성 요구 사항을 충족하기 위해 태그를 변경할 수 있습니다. |
| 너비 | 컨테이너 맞춤 또는 화면 채우기 | 값을 컨테이너에 맞춤 (기본값)으로 설정하면 컨테이너 내부의 모듈은 컨테이너 너비로 제한됩니다. 값을 화면 채우기로 설정하면 모듈은 컨테이너 너비로 제한되지 않고 화면을 채울 수 있습니다. |
| 열의 수 | 1, 2, 3, 4, 6 또는 12 | 이 속성은 컨테이너의 열 수를 정의합니다. 컨테이너에는 최대 12개의 열이 있을 수 있습니다. |
2개 슬롯이 있는 컨테이너
2개 슬롯 유형의 컨테이너는 2개 열의 레이아웃에 최적화되었습니다. 이 유형의 컨테이너에는 두 개의 슬롯이 있어 내부 모듈을 나란히 볼 수 있습니다.
추가 속성을 사용하면 다양한 뷰포트(모바일 기기, 태블릿, 컴퓨터 등)에 맞게 레이아웃를 최적화할 수 있습니다. 각 뷰포트마다 각 열의 너비를 정의할 수 있습니다. 다음과 같은 열 너비 설정을 사용할 수 있습니다.
- 75%/25% – 첫 번째 모듈의 열 너비는 75%이고, 두 번째 모듈의 열 너비는 25%입니다. 25%/75% 옵션도 이용 가능합니다.
- 50%/50% – 두 모듈의 열 너비가 같습니다.
- 67%/33% – 첫 번째 모듈의 열 너비는 67%이고, 두 번째 모듈의 열 너비는 33%입니다. 33%/67% 옵션도 이용 가능합니다.
- 100% – 두 모듈 모두 전체 열 너비를 갖습니다. 따라서 모듈은 단일 열로 수직으로 쌓입니다. 이 단일 열 레이아웃는 2개 슬롯 유형의 컨테이너의 의도에 어긋나지만, 일부 뷰 포트(예: 모바일 기기와 같은 매우 작은 뷰 포트)에서는 더 적합할 수 있습니다.
2개 슬롯 속성이 있는 컨테이너
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 제목 | 제목 텍스트와 제목 태그 | 컨테이너에 대한 옵션을 제공할 수 있습니다. |
| X-Small 뷰포트 구성 | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% 또는 100% | 이 속성은 매우 작은 뷰포트에 대한 레이아웃를 정의합니다. |
| 작은 뷰포트 구성 | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% 또는 100% | 이 속성은 모바일 장치 등의 작은 뷰포트에 대한 레이아웃를 정의합니다. |
| 중간 뷰포트 구성 | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% 또는 100% | 이 속성은 태블릿과 같은 중간 뷰 포트에 대한 레이아웃를 정의합니다. |
| 대형 뷰포트 구성 | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% 또는 100% | 이 속성은 컴퓨터와 같은 큰 뷰포트에 대한 레이아웃를 정의합니다. |
3개 슬롯이 있는 컨테이너
3개 슬롯 모듈 유형의 컨테이너는 3개 열의 레이아웃에 최적화되었습니다.
추가 속성을 사용하면 다양한 뷰포트에 맞게 레이아웃를 최적화할 수 있습니다. 각 뷰포트마다 각 열의 너비를 정의할 수 있습니다. 다음과 같은 열 너비 설정을 사용할 수 있습니다.
- 33%/33%/33% – 세 모듈 모두 열 너비가 같습니다.
- 50%/25%/25% – 첫 번째 모듈의 열 너비는 50%이고, 나머지 두 모듈의 열 너비는 각각 25%입니다. 25%/50%/25% 및 25%/25%/50% 옵션도 이용 가능합니다.
- 16%/16%/67% – 처음 두 모듈의 열 너비는 각각 16%이고, 세 번째 모듈의 열 너비는 67%입니다. 16%/67%/16% 및 67%/16%/16% 옵션도 이용 가능합니다.
3개 슬롯 속성이 있는 컨테이너
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 제목 | 제목 텍스트와 제목 태그 | 컨테이너에 선택적인 제목을 추가할 수 있습니다. |
| X-Small 뷰포트 구성 | 33%/33%/33%, 50%/25%/25%, 25%/50 %/25%, 25%/25%/50%, 16%/16%/67% , 16%/67%/16% 또는 67%/16%/16% | 이 속성은 매우 작은 뷰포트에 대한 레이아웃를 정의합니다. |
| 작은 뷰포트 구성 | 33%/33%/33%, 50%/25%/25%, 25%/50 %/25%, 25%/25%/50%, 16%/16%/67% , 16%/67%/16% 또는 67%/16%/16% | 이 속성은 모바일 장치 등의 작은 뷰포트에 대한 레이아웃를 정의합니다. |
| 중간 뷰포트 구성 | 33%/33%/33%, 50%/25%/25%, 25%/50 %/25%, 25%/25%/50%, 16%/16%/67% , 16%/67%/16% 또는 67%/16%/16% | 이 속성은 태블릿과 같은 중간 뷰 포트에 대한 레이아웃를 정의합니다. |
| 대형 뷰포트 구성 | 33%/33%/33%, 50%/25%/25%, 25%/50 %/25%, 25%/25%/50%, 16%/16%/67% , 16%/67%/16% 또는 67%/16%/16% | 이 속성은 컴퓨터와 같은 큰 뷰포트에 대한 레이아웃를 정의합니다. |
페이지에 컨테이너 모듈 추가
새 페이지에 컨테이너 플레이어 모듈을 추가하고 필요한 속성을 설정하려면 따라와 다음 단계를 따르세요.
- 템플릿으로 가서 새로 만들기 를 선택하여 새 템플릿을 만듭니다.
- 새 템플릿 대화 상자의 템플릿 이름에 컨테이너 템플릿을 입력한 다음 확인를 선택합니다.
- 본문 슬롯에서 줄임표(...)를 선택한 다음 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 기본 페이지 모듈을 선택한 다음 확인를 선택합니다.
- 저장을 선택하고, 편집 완료를 선택하여 템플릿을 확인한 다음, 게시를 선택하여 게시하세요.
- 페이지로 가서 새로 만들기 를 선택해 새 페이지를 만드세요.
- 새 페이지 만들기 대화 상자에서 페이지 이름 아래에 컨테이너 페이지를 입력한 후 다음을 선택합니다.
- 템플릿 선택에서, 여러분이 만든 컨테이너 템플릿 을 선택한 후, 다음을 선택합니다.
- 레이아웃 선택에서 페이지 레이아웃(예: 유연한 레이아웃)를 선택한 후 다음을 선택합니다.
- 검토 및 완료에서 페이지 구성을 검토하세요. 페이지 정보를 편집해야 하는 경우 뒤로를 선택하세요. 페이지 정보가 올바르면 페이지 만들기를 선택하세요.
- 새 페이지의 메인 슬롯에서 줄임표(...)를 선택한 다음 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 컨테이너 모듈을 선택한 다음 확인를 선택합니다.
- 컨테이너 모듈의 속성 창에서 열 수 속성을 1 로 설정하고 너비 속성을 컨테이너 채우기로 설정합니다.
- 컨테이너 슬롯에서 줄임표(...)를 선택한 다음 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 콘텐츠 블록 모듈을 선택한 다음, 확인를 선택합니다.
- 콘텐츠 블록 모듈의 속성 창에서 제목, 이미지, 레이아웃를 구성합니다.
- 저장을 선택한 다음 미리 보기를 선택하여 페이지를 미리 봅니다. 컨테이너 모듈의 너비에 맞는 하나의 기능 모듈이 보여야 합니다.
- 컨테이너 모듈의 속성 창에서 열 수 속성 값을 3으로 변경합니다.
- 컨테이너 모듈에 콘텐츠 블록 모듈을 두 개 더 추가하고 구성합니다.
- 저장을 선택한 다음 미리 보기를 선택하여 페이지를 미리 봅니다. 이제 나란히 세 개의 콘텐츠 블록 모듈이 표시됩니다.
- 원하는 레이아웃를 달성한 후 편집 완료 를 선택하여 페이지를 체크인한 다음 게시 를 선택하여 게시합니다.