콘텐츠 차단 모듈
이 문서에서는 콘텐츠 블록 모듈에 대해 다루고 이를 사이트 페이지에 추가하는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
콘텐츠 블록 모듈은 이미지와 텍스트를 조합하여 제품이나 프로모션을 마케팅하는 데 사용됩니다. 예를 들어, 소매업체는 전자 상거래 사이트의 홈페이지에 콘텐츠 블록 모듈을 추가하여 신제품을 홍보하고 고객의 관심을 끌 수 있습니다.
콘텐츠 블록 모듈은 콘텐츠 관리 시스템(CMS)의 데이터로 구동됩니다. 이는 페이지의 다른 모듈에 의존하지 않는 독립형 모듈입니다. 콘텐츠 블록 모듈은 소매업체가 무엇인가(예: 제품, 세일, 기능)를 마케팅하거나 홍보하려는 모든 사이트 페이지에 배치할 수 있습니다.
e-Commerce에서의 콘텐츠 블록 모듈의 예
- 콘텐츠 블록 모듈은 전자 상거래 사이트의 홈페이지에서 프로모션과 신제품을 강조하는 데 사용할 수 있습니다.
- 콘텐츠 블록 모듈은 제품 세부 정보 페이지에서 제품 정보를 보여주는 데 사용할 수 있습니다.
- 여러 개의 콘텐츠 블록 모듈을 캐러셀 모듈 내부에 넣어서 여러 제품이나 프로모션을 강조할 수 있습니다.
콘텐츠 블록 모듈 및 테마
콘텐츠 블록 모듈은 테마에 따라 다양한 레이아웃과 스타일을 지원할 수 있습니다. 예를 들어, Fabrikam 테마는 콘텐츠 블록 모듈의 세 가지 레이아웃 변형(영웅, 기능, 타일)을 지원합니다. 히어로 레이아웃는 텍스트가 오버레이된 배경에 이미지를 보여줍니다. 레이아웃 기능은 이미지와 텍스트를 나란히 표시합니다. 타일 레이아웃는 타일 형식으로 여러 콘텐츠 블록을 허용합니다.
또한 테마는 각 레이아웃에 대해 다른 속성을 노출할 수 있습니다. 테마 개발자는 콘텐츠 블록 모듈을 사용하여 더 많은 스타일로 더 많은 레이아웃을 구축할 수 있습니다.
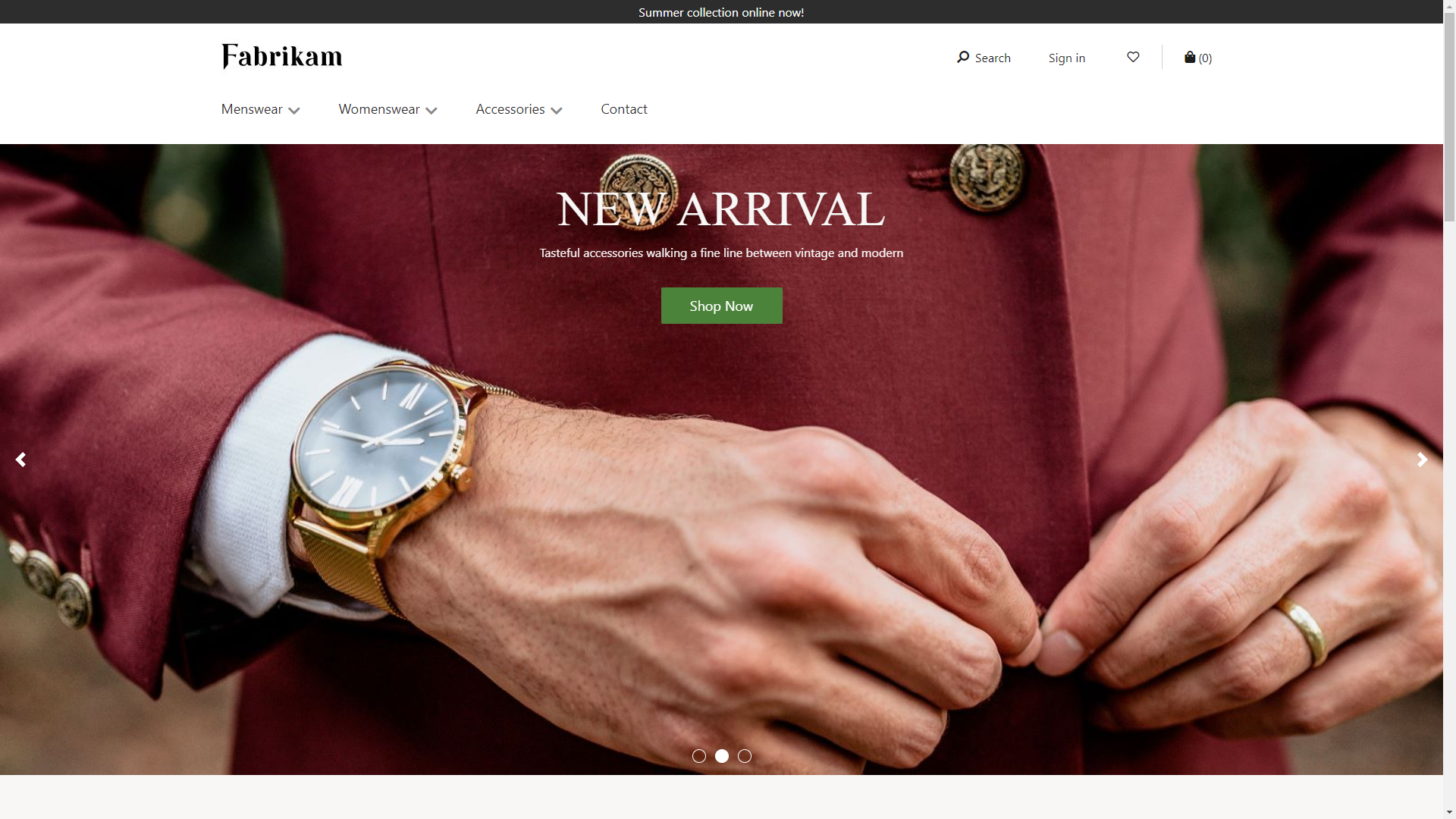
다음 이미지는 히어로 레이아웃가 있는 콘텐츠 블록 모듈의 예를 보여줍니다.

다음 이미지는 레이아웃 기능을 갖춘 콘텐츠 블록 모듈의 예를 보여줍니다.

콘텐츠 블록 모듈 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 이미지 | 이미지 파일 | 이미지는 제품이나 프로모션을 보여주는 데 사용될 수 있습니다. 이미지 갤러리에 이미지를 업로드할 수도 있고, 기존 이미지를 사용할 수도 있습니다. |
| 제목 | 제목 텍스트 및 제목 태그(H1, H2, H3, H4, H5 또는 H6) | 모든 히어로 모듈에는 제목이 있을 수 있습니다. 기본적으로 H2 heading 태그가 제목에 사용됩니다. 하지만 접근성 요구 사항을 충족하기 위해 태그를 변경할 수 있습니다. |
| 단락 | 단락 텍스트 | 히어로 모듈은 서식 있는 텍스트 형식의 문단 텍스트를 지원합니다. 굵게, 밑줄, 기울임꼴 텍스트 및 하이퍼링크와 같은 일부 기본적인 서식 있는 텍스트 기능이 지원됩니다. 이러한 기능 중 일부는 모듈에 적용되는 페이지 테마에 의해 재정의될 수 있습니다. |
| 연결 | 연결 텍스트, 연결 URL, 액세스 가능한 Rich Internet Applications(ARIA) 레이블 및 새 탭에서 연결 열기 | 히어로 모듈은 하나 이상의 "행동 촉구" 링크를 지원합니다. 연결가 추가되면 연결 텍스트, URL, ARIA 레이블이 필요합니다. ARIA 접근성 요구 사항을 충족하려면 라벨이 설명적이어야 합니다. 링크는 새 탭에서 열리도록 구성할 수 있습니다. |
Fabrikam 테마에 의해 노출된 콘텐츠 블록 모듈 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 텍스트 배치 | 왼쪽, 오른쪽, 중앙 | 이 속성은 이미지의 텍스트 위치를 정의합니다. 영웅 레이아웃에게만 적용됩니다. |
| 텍스트 테마 | 밝음 또는 어둠 | 배경 이미지에 따라 텍스트에 대한 색 구성표를 정의할 수 있습니다. 예를 들어, 이미지의 배경이 어두운 경우 밝은 테마를 적용하여 텍스트를 더 잘 보이게 하고 접근성을 위해 색상 대비율을 충족할 수 있습니다. 영웅 레이아웃에게만 적용됩니다. |
| 이미지 배치 | 왼쪽, 오른쪽 | 이 속성은 이미지를 텍스트의 왼쪽에 배치할지 오른쪽에 배치할지 지정합니다. 레이아웃 기능에만 적용됩니다. |
새 페이지에 콘텐츠 블록 모듈 추가
새 페이지에 히어로 모듈을 추가하고 필요한 속성을 설정하려면 따라와 다음 단계를 따르세요.
- 템플릿으로 가서 콘텐츠 블록 template이라는 이름의 페이지 템플릿을 만듭니다.
- 기본 페이지의 Main 슬롯에 히어로 모듈을 추가합니다.
- 저장을 선택하고, 편집 완료를 선택하여 템플릿을 확인한 다음, 게시를 선택하여 게시하세요.
- 방금 만든 히어로 템플릿을 사용하여 콘텐츠 블록 페이지라는 이름의 페이지를 만드세요.
- 기본 페이지의 Main 슬롯에서 줄임표 버튼(...)를 선택한 다음 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 히어로 모듈을 선택한 다음 확인를 선택합니다.
- 왼쪽의 개요 트리에서 콘텐츠 블록 모듈을 선택하세요.
- 오른쪽 속성 창에서 이미지 추가를 선택합니다. 그런 다음 기존 이미지를 선택하거나 새 이미지를 업로드하세요.
- 제목을 선택합니다.
- 제목 대화 상자에서 제목 텍스트를 추가하고, 제목 수준을 선택한 다음 확인를 선택합니다.
- 서식 있는 텍스트에서 원하는 대로 텍스트를 추가하세요.
- 선택하다 연결를 추가하세요.
- 연결 대화 상자에서 연결 텍스트, 연결 URL, ARIA 연결에 대한 라벨을 추가한 다음 확인 선택합니다.
- 영웅 레이아웃 선택하세요.
- 저장을 선택한 다음 미리 보기를 선택하여 페이지를 미리 봅니다.
- 편집 완료 를 선택하여 템플릿을 체크인한 다음, 게시 를 선택하여 게시합니다.