모듈 작업
이 문서에서는 Microsoft Dynamics 365 Commerce 사이트 작성기에서 모듈을 사용하는 방법과 시기를 설명합니다.
모듈은 페이지 구조를 구성하는 논리적 구성 요소이며, 다양한 목적과 범위를 갖습니다. 일부 모듈은 상위 수준의 컨테이너이며, 유일한 목적은 다른 모듈을 보관하고 구성하는 것입니다. (자식 모듈) 간단한 이미지 배치 모듈 등의 다른 모듈은 매우 구체적인 목적을 갖습니다. 캐러셀 모듈 등의 다른 모듈은 두 범주 사이 어딘가에 위치합니다.
기본적으로 귀하의 Dynamics 365 Commerce 사이트에는 대부분의 기본적인 전자상거래 시나리오를 구현할 수 있는 모듈 라이브러리가 포함되어 있습니다. 이러한 모듈만 사용해도 엔드투엔드 전자상거래 사이트를 구축할 수 있습니다. 하지만, 특정 요구 사항에 맞춰 이러한 모듈을 사용자 정의하거나 새롭고 맞춤형 모듈을 구축하고 싶을 수도 있습니다. 사용자 정의 모듈을 만들고 싶다면 모듈 디자인 소프트웨어 개발 키트(SDK)를 사용하여 사용자 정의 모듈 라이브러리를 만드는 데 도움을 받을 수 있습니다.
컨테이너 모듈 및 슬롯
앞서 언급했듯이 일부 모듈은 자식 모듈을 수용하도록 설계되었습니다. 이러한 모듈은 컨테이너라고 하며 중첩된 모듈의 계층 구조를 허용합니다. 컨테이너 모듈에는 슬롯이 포함됩니다. 슬롯은 컨테이너 내의 레이아웃 및 자식 모듈의 목적을 처리하는 데 사용됩니다. 예를 들어 기본 페이지 컨테이너 모듈(모든 페이지의 최상위 모듈)은 여러 가지 중요한 슬롯을 정의합니다.
- 헤더 슬롯
- 하위 헤더 슬롯
- 메인 슬롯
- 푸터 슬롯
- 하위 바닥글 슬롯
모듈 개발자는 이러한 슬롯을 정의하고 어떤 자식 모듈을 직접 넣을 수 있는지, 그리고 몇 개의 자식 모듈을 모듈 내부에 넣을 수 있는지를 결정합니다. 예를 들어, 헤더 슬롯은 헤더 모듈 유형의 모듈을 하나만 지원할 수 있지만, 본문 슬롯은 모든 유형의 모듈을 무제한으로 지원할 수 있습니다(다른 페이지 컨테이너 모듈 제외).
작성 도구에서 페이지 작성자는 각 슬롯에 어떤 모듈을 넣을 수 있고 넣을 수 없는지 미리 알 필요가 없습니다. 페이지 작성자가 슬롯을 선택한 다음, 슬롯에 추가할 모듈을 선택하려고 하면 해당 슬롯에 지원되는 모듈 유형의 필터링된 보기가 표시됩니다.
콘텐츠 모듈
콘텐츠 모듈에는 텍스트(예: 헤드라인, 문단, 링크)나 자산 참조(예: 이미지, 비디오, PDF)와 같은 콘텐츠 및 미디어 요소가 포함됩니다. 일반적인 콘텐츠 모듈 유형에는 콘텐츠 블록, 텍스트 블록, 프로모 배너 모듈이 있습니다. 이 세 가지 유형의 모듈은 텍스트나 미디어를 포함할 수 있으며, 페이지에 어떤 것을 표시하기 위해 자식 모듈이 필요하지 않습니다.
일반적인 일상적인 페이지 및 콘텐츠 작성 활동의 대부분은 콘텐츠 모듈과 관련이 있습니다. 주된 이유는 이러한 모듈이 부모 컨테이너 모듈에서 렌더링되는 실제 콘텐츠를 정의하기 때문입니다. 다양한 콘텐츠 모듈을 사용할 수 있으며, 이러한 모듈은 일반적으로 페이지의 중첩된 모듈 계층 구조에 추가하는 마지막 부분입니다.
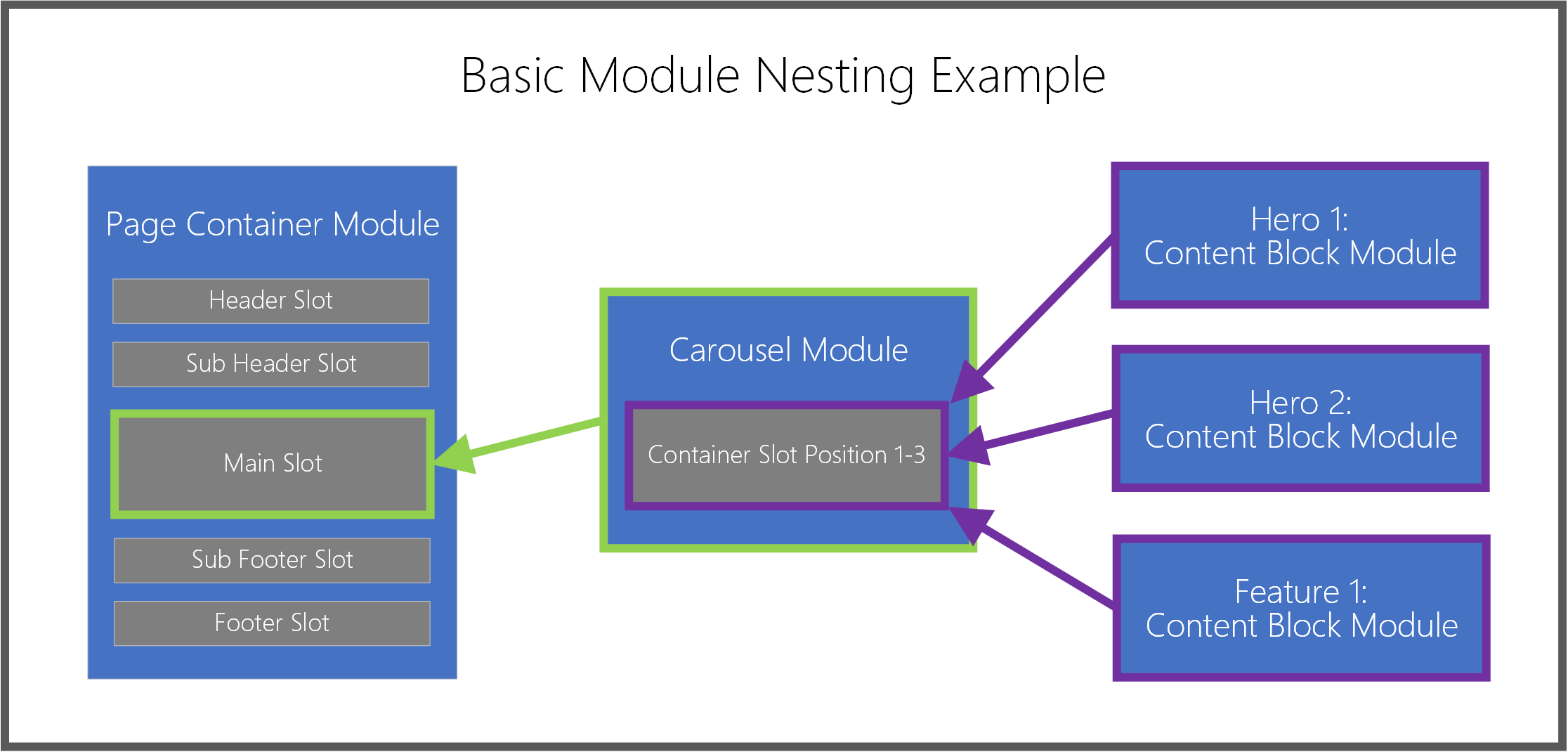
다음 그림은 모듈이 부모 컨테이너 모듈 슬롯 내부에 중첩되는 방식을 보여줍니다.

모듈 추가 또는 제거
다음 절차에서는 모듈을 추가하고 제거하는 방법을 설명합니다.
모듈 추가
페이지의 슬롯이나 컨테이너에 모듈을 추가하려면 따라와 다음 단계를 따르세요.
왼쪽의 개요 창이나 기본 캔버스에서 자식 모듈을 추가할 수 있는 컨테이너나 슬롯을 선택합니다.
메모
모듈 디자이너는 특정 모듈 슬롯에 추가할 수 있는 모듈 유형 목록을 정의합니다. 템플릿 작성자는 허용된 모듈 옵션을 세부적으로 조정하여 특정 템플릿을 기반으로 작성된 모든 페이지에 대해 일관된 검색 엔진 최적화(SEO) 및 작성 효율성을 보장할 수 있습니다. 슬롯에 모듈을 추가할 때, 모듈 추가 대화 상자가 자동으로 필터링되어 선택한 컨테이너나 슬롯에서 지원되는 모듈만 표시됩니다. 허용되는 모듈 목록은 페이지의 템플릿이나 컨테이너의 모듈 정의에 따라 결정됩니다.
개요 창을 사용하는 경우 모듈 이름 옆에 있는 줄임표(...)를 선택한 다음 모듈 추가를 선택합니다. 캔버스 내에서 직접 컨트롤을 사용하는 경우 빈 슬롯이나 현재 선택된 모듈 옆에 있는 더하기 기호(+)를 선택한 다음, 모듈 추가를 선택합니다.
메모
컨테이너나 슬롯이 새로운 자식 모듈을 지원하지 않으면 모듈 추가 옵션을 사용할 수 없습니다.
모듈 추가 대화 상자에서 페이지에 추가할 모듈을 선택합니다.
팁
콘텐츠 블록 는 초보자가 사용하기 좋은 모듈 유형입니다.
확인 를 선택하여 선택한 모듈을 페이지의 선택한 컨테이너나 슬롯에 추가하세요.
모듈 제거
페이지의 슬롯이나 컨테이너에서 모듈을 제거하려면 따라와 다음 단계를 따르세요.
- 왼쪽의 개요 창에서 제거할 모듈 이름 옆에 있는 줄임표(...)를 선택한 다음, 휴지통 기호를 선택합니다. 또는, 메인 캔버스에서 선택한 모듈의 도구 모음에 있는 휴지통 기호를 선택할 수 있습니다.
- 모듈을 제거할 것인지 확인하라는 메시지가 표시되면 다음을 선택하십시오. 확인 ....
모듈을 새 위치로 이동
페이지 내에서 모듈을 새 위치로 이동하려면 다음 방법 중 하나를 사용하세요.
개요 창을 사용하여 모듈 이동
개요 창을 사용하여 모듈을 이동하려면 따라와 다음 단계를 따르세요.
- 개요 창에서 이동하려는 모듈을 선택한 다음, 개요의 새 위치로 모듈을 드래그합니다. 윤곽선과 캔버스의 파란색 선은 모듈을 배치할 수 있는 위치를 나타냅니다.
- 모듈을 놓아서 새로운 위치로 떨어뜨립니다.
캔버스 내에서 직접 모듈 이동
캔버스 내에서 모듈을 직접 이동하려면 따라와 다음 단계를 따르세요.
- 캔버스에서 이동하려는 모듈을 선택하세요.
- 모듈 도구 모음에서 위쪽 또는 아래쪽을 가리키는 화살표 기호를 선택한 다음, 화살표를 페이지의 새 위치로 끕니다. 캔버스와 윤곽선의 파란색 선은 모듈을 배치할 수 있는 위치를 나타냅니다. 모듈을 위나 아래로 이동할 수 없는 경우 해당 화살표 기호는 회색으로 표시됩니다.
- 모듈을 놓아서 새로운 위치로 떨어뜨립니다.
줄임표 메뉴를 사용하여 모듈 이동
줄임표 메뉴를 사용하여 모듈을 이동하려면 따라와 다음 단계를 따르세요.
- 개요나 캔버스에서 모듈을 선택하세요.
- 줄임표( )를 선택하세요 ... 개요 창에서 모듈 이름 옆에 있는 ) 또는 캔버스의 모듈 도구 모음에 있는 )을 클릭합니다.
- 컨테이너 또는 슬롯 내에서 모듈을 위아래로 이동할 수 있는 경우 다음 옵션이 표시됩니다. 이동 또는 아래로 이동. 원하는 이동 옵션을 선택하여 모듈을 형제 모듈에 비해 위나 아래로 이동합니다.
모듈 구성
다음 절차에서는 콘텐츠 및 컨테이너 모듈을 구성하는 방법을 설명합니다.
콘텐츠 모듈 구성
페이지에서 콘텐츠 모듈을 구성하려면 따라와 다음 단계를 따르세요.
- 왼쪽의 개요 창에서 트리를 확장하고 원하는 콘텐츠 모듈을 선택합니다(예: 콘텐츠 블록). 또는 메인 캔버스에서 모듈을 선택할 수 있습니다.
- 오른쪽의 모듈 속성 창에서 원하는 모듈 컨트롤의 속성을 입력합니다.
- 명령 모음에서 저장을 선택합니다. 이렇게 하면 프리뷰 캔버스도 새로 고쳐집니다.
모듈 텍스트 속성 편집
읽기 전용이 아닌 모듈 텍스트 속성은 캔버스에서 직접 편집할 수 있습니다.
모듈 텍스트 속성을 편집하려면 따라와 다음 단계를 따르세요.
- 캔버스에서 텍스트 컨트롤을 선택한 다음, 텍스트를 편집하려는 위치에 커서를 놓습니다.
- 텍스트 내용을 입력하세요.
- 다른 콘텐츠를 계속 편집하려면 텍스트 콘텐츠 외부의 아무 곳이나 선택하세요.
인라인 이미지 선택
읽기 전용이 아닌 모듈 이미지는 캔버스에서 직접 변경할 수 있습니다.
콘텐츠 모듈에 대한 새 이미지를 선택하려면 따라와 다음 단계를 따르세요.
- 캔버스에서 이미지를 두 번 클릭합니다. 미디어 선택기 창이 나타납니다.
- 사용하고 싶은 새로운 이미지를 찾아 선택한 다음 확인를 선택하세요. 이제 새로운 이미지가 캔버스에 렌더링되었습니다.
컨테이너 모듈 구성
페이지에서 컨테이너 모듈을 구성하려면 따라와 다음 단계를 따르세요.
- 페이지에서 컨테이너 모듈을 선택합니다(예: 회전형 컨테이너 모듈 또는 유동 컨테이너 모듈).
- 오른쪽의 속성 창에서 헤더를 선택하여 중첩된 컨트롤을 확장하고 필요한 컨트롤 값을 설정합니다.
- 왼쪽의 개요 창에서 컨테이너나 컨테이너 내부의 슬롯 이름 옆에 있는 줄임표 버튼를 선택한 다음, 모듈 추가를 선택합니다. 그런 다음, 선택한 컨테이너에 자식 모듈을 추가합니다. 자세한 내용은 이 문서 앞부분의 모듈 작업 섹션을 참조하세요.
- 여러 개의 자식 모듈이 부모 컨테이너에 형제로 존재하는 경우, 부모 컨테이너에서 해당 모듈의 표시 순서를 변경할 수 있습니다. 모듈의 줄임표 버튼를 선택한 다음 위쪽 화살표 및 아래쪽 화살표 버튼을 사용합니다.