테마 개요
참고
- 2022년 10월부터 Power Apps 포털이 Power Pages가 됩니다.
- 2024년 2월 26일부터 기존 Power Apps 포털 Studio의 사용이 중단됩니다. 대신 Power Pages 디자인 스튜디오 를 사용하여 웹 사이트를 편집하세요. 추가 정보: Power Apps 포털 Studio 중단 예정
- 이 토픽은 레거시 기능에 적용됩니다. 자세한 내용은 Microsoft Power Pages 설명서에서 확인하세요.
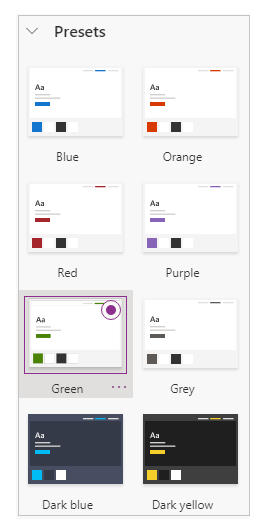
Power Apps 포털에서 기본 테마 사용 기능이 꺼짐으로 설정되어 있습니다. 이 기능을 켜면 프리셋으로 불리는 기본 테마를 사용할 수 있습니다. 또한 추가 사용자 지정을 위해 프리셋 테마의 사본을 생성할 수 있습니다.
이 문서에서는 기본 테마 기능에 대해 소개합니다. 고급 테마 사용자 지정에 대해서는 CSS 편집을 참조하십시오.
기존 포털에 대한 기본 테마 활성화
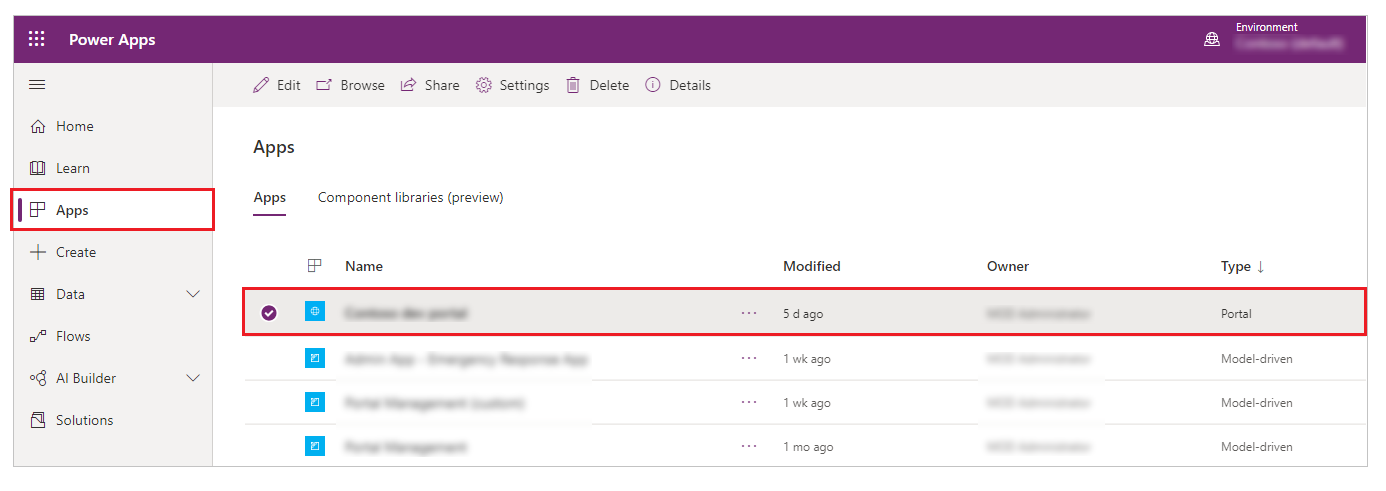
Power Apps에 로그인합니다.
왼쪽 창에서 앱을 선택한 다음 새 앱 포털을 선택합니다.

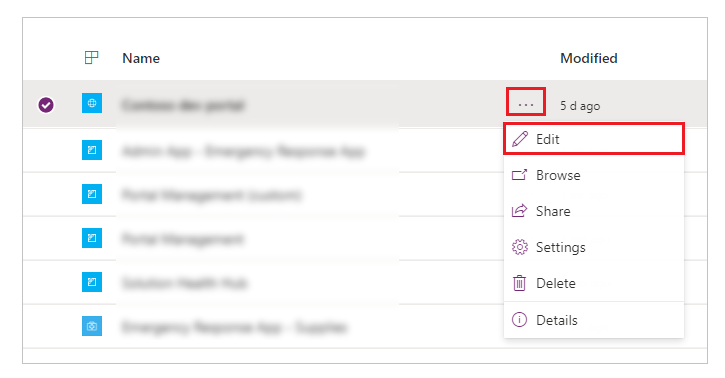
추가 명령(...)을 선택한 다음 편집을 선택합니다.

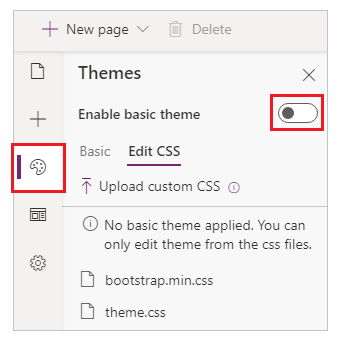
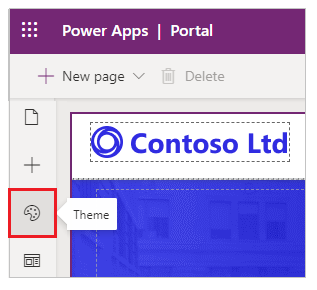
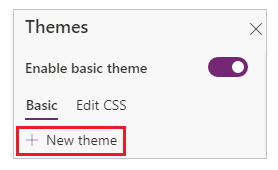
왼쪽 탐색 창에서 테마를 선택 후 기본 테마 사용 토글을 켭니다.

포털 테마 바꾸기
포털의 기존 테마를 기본 테마로 설정할 수 있습니다.
Power Apps에 로그인합니다.
왼쪽 창에서 앱을 선택한 다음 새 앱 포털을 선택합니다.
추가 명령(...)을 선택한 다음 편집을 선택합니다.
구성 요소 창에서 테마를 선택합니다.

사용 가능한 프리셋에서 아무 기본 테마나 선택합니다(이 예에서는 녹색을 선택했습니다).

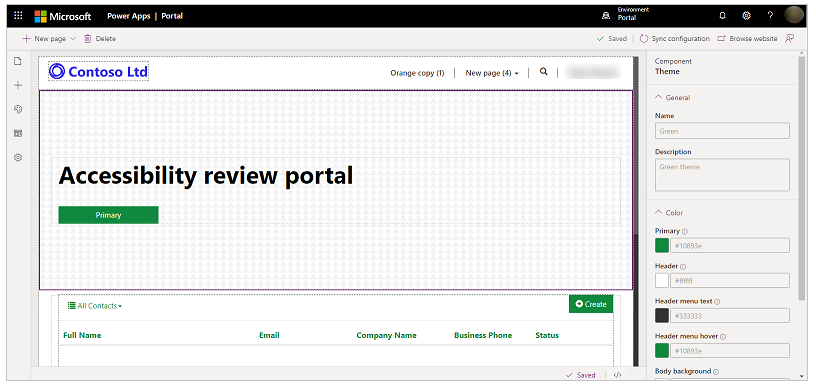
선택된 테마가 포털에 적용됩니다.

참고
Studio 내부의 색상과 같은 테마 또는 테마 속성을 변경한 후 웹 사이트 찾아보기를 선택하여 별도의 브라우저 탭에서 변경 사항을 확인합니다. 이 방법을 사용하여 여러 번 변경하고 브라우저 내에서 다른 페이지로 전환하면 오래된 브라우저 캐시로 인해 브라우저에 최신이 아닌 테마 변경 사항이 표시될 수 있습니다. 이 경우 Ctrl+F5를 사용하여 페이지를 다시 로드합니다.
새 테마 만들기
Power Apps에 로그인합니다.
왼쪽 창에서 앱을 선택한 다음 새 앱 포털을 선택합니다.
추가 명령(...)을 선택한 다음 편집을 선택합니다.
구성 요소 창에서 테마를 선택합니다.
새 테마를 선택합니다.

테마 세부 정보 편집
Power Apps Studio에서 테마 이름, 설명, 색상 및 기타 타이포그래피 설정을 업데이트할 수 있습니다.
Power Apps에 로그인합니다.
왼쪽 창에서 앱을 선택한 다음 새 앱 포털을 선택합니다.
추가 명령(...)을 선택한 다음 편집을 선택합니다.
구성 요소 창에서 테마를 선택합니다.
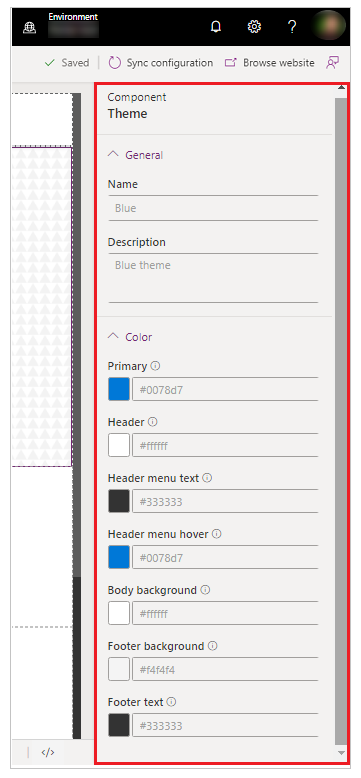
현재 적용된 테마를 선택하거나 프리셋에서 새 테마를 선택합니다. 테마를 선택하면 작업 영역 오른쪽에 세부 정보 창이 열립니다.

각 영역에 대해 이름, 설명 및 색상과 같은 테마 세부 사항을 편집합니다.
색 옵션 영향을 받는 영역 기본 항목 버튼 및 링크 색. 머리글 머리글 배경색. 머리글 메뉴 텍스트 머리글 메뉴의 텍스트 색. 머리글 메뉴 가리키기 마우스를 가리킬 때 메뉴 항목의 배경색입니다. 본문 배경 본문 섹션의 배경색. 바닥글 배경 바닥글 배경색. 바닥글 텍스트 바닥글 텍스트 색. 변경을 저장하고 게시합니다.
프리셋 테마 복사
Power Apps에 로그인합니다.
왼쪽 창에서 앱을 선택한 다음 새 앱 포털을 선택합니다.
추가 명령(...)을 선택한 다음 편집을 선택합니다.
구성 요소 창에서 테마를 선택합니다.
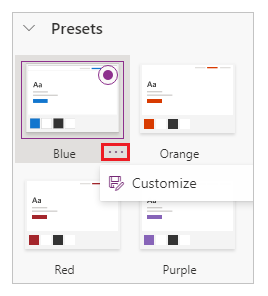
복사할 사전 설정에서 테마를 선택하고 ... 을 선택한 다음 사용자 지정을 선택합니다.

이전 섹션에서 설명한 대로 테마 세부 사항을 업데이트한 후 테마를 저장합니다.
Sass 변수
Sass는 CSS와 완벽히 호환되는 구문으로 스타일시트 언어입니다. 기본 테마 기능을 사용하려면 테마 색상을 구성하는 값 대신 Sass 변수 테마를 사용할 수 있습니다.
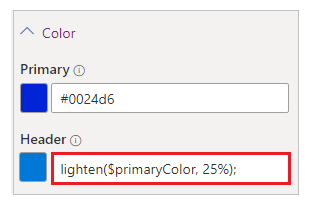
예를 들어 보다 머리글이 기본 색보다 25% 더 밝은 색상이 되길 원하는 경우 특정 색상 대신 다음 값을 사용할 수 있습니다.
lighten($primaryColor, 25%);

기본 테마와 함께 다음 Sass 변수를 사용할 수 있습니다.
| 색 옵션 | Sass 변수 이름 |
|---|---|
| 기본 항목 | $primaryColor |
| 머리글 | $headerColor |
| 머리글 메뉴 텍스트 | $headerMenuTextColor |
| 머리글 메뉴 가리키기 | $headerMenuHoverColor |
| 본문 배경 | $bodyBackground |
| 바닥글 배경 | $footerColor |
| 바닥글 텍스트 | $footerTextColor |
Sass 변수 순서
Sass 변수는 위에서 아래로 작동합니다. 머리글 색을 lighten($primaryColor, 25%);으로 설정할 수 있습니다. 하지만 색상 옵션 목록에서 머리글이 기본보다 아래에 있기 때문에 기본 색을 lighten($headerColor, 25%);으로 설정할 수 없습니다.
기본 테마 고려 사항
- 동일한 테마 이름 또는 동일한 테마 파일 이름을 가진 두 개의 테마를 가질 수 없습니다.
- 수동으로 입력한 색상 값은 유효한 색상이어야 합니다.
- 프리셋 테마에 대한 CSS 변경은 지원되지 않습니다.
- 접근성을 위해 권장 테마 전경 및 배경 색상 대비 비율은 4.5:1입니다.
다음 단계
참조
Power Apps 포털 스튜디오
웹 페이지 만들기 및 관리
WYSIWYG 편집기
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).