Power Pages의 사용자 지정 페이지 레이아웃
디자인 스튜디오를 이용하여 새로운 웹 페이지를 생성할 때 페이지 레이아웃을 선택해야 합니다. 페이지 작업 영역은 미리 구성된 페이지 레이아웃 세트를 제공합니다.

HTML, Liquid, JavaScript 및 CSS를 사용하여 사용자 지정 페이지 레이아웃을 생성할 수도 있습니다.
팁
Power Pages 사용 방법과 사용자 지정 페이지 레이아웃을 만드는 방법을 배울 수 있는 일련의 자습서와 비디오를 만들었습니다. 자세한 내용은 자습서: 사용자 지정 페이지 레이아웃 추가에서 확인하세요.
사용자 지정 페이지 레이아웃 만들기
사용자 지정 페이지를 만들려면 다음 단계를 따라야 합니다.
- 사용자 지정 코드가 포함된 웹 템플릿을 만듭니다.
- 페이지 작업 영역에서 새 웹 페이지를 만들 때 사용자 지정 페이지 레이아웃으로 표시되는 해당 페이지 템플릿을 만들고 구성합니다.
웹 템플릿 만들기
웹 템플릿에는 레이아웃에 대한 코드가 포함됩니다. 웹 템플릿 코드는 Liquid, HTML, CSS, JavaScript의 조합일 수 있습니다.
웹 템플릿은 웹 애플리케이션을 구축할 때 템플릿의 모듈 시스템을 구축하기 위해 다른 콘텐츠에 포함되거나 다른 템플릿과 결합될 수 있습니다.
Power Pages(으)로 이동합니다.
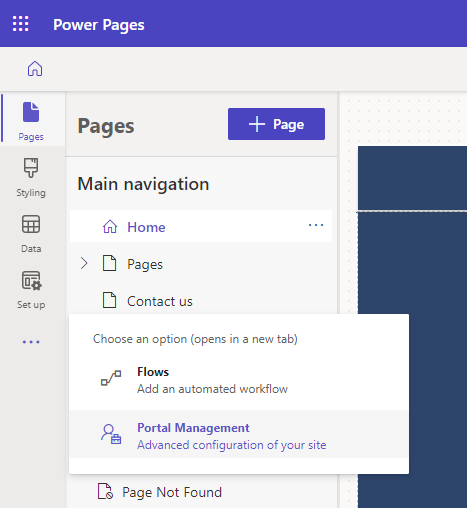
디자인 스튜디오에서 ...을 선택한 다음 포털 관리를 선택합니다. 포털 관리 앱을 사용하여 웹 템플릿 레코드를 만들고 사용자 지정 코드를 입력해야 합니다.

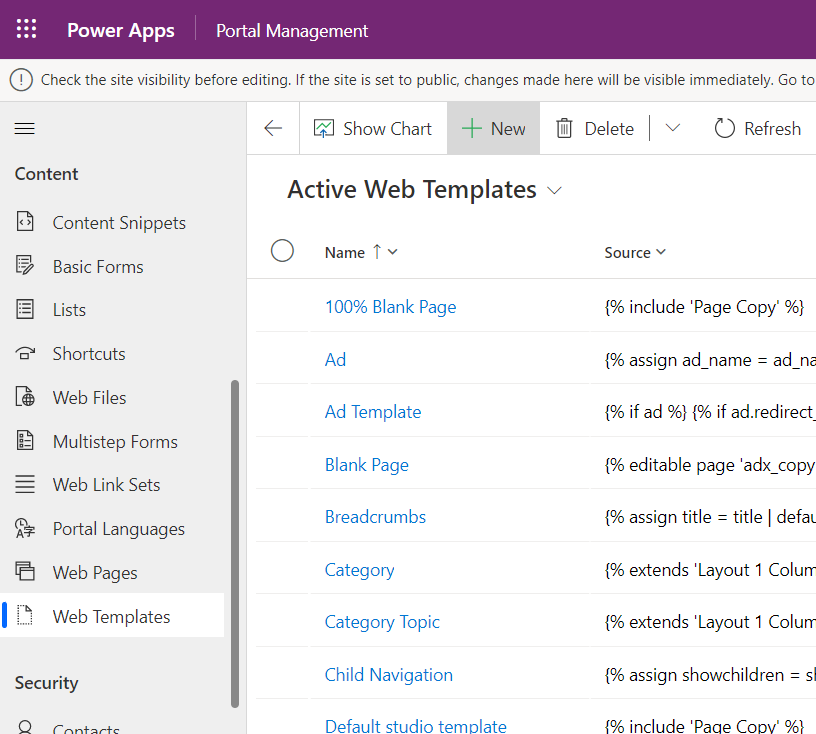
포털 관리 앱에서 콘텐츠 섹션으로 스크롤하여 웹 템플릿을 선택합니다.
활성 웹 템플릿 화면에서 새로 만들기를 선택합니다.

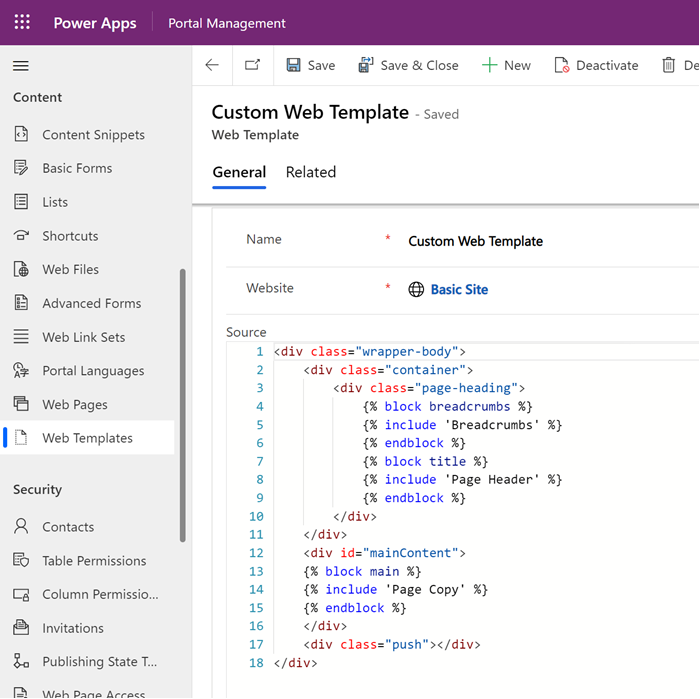
필드를 입력하십시오.
필드 값 입력 이름을 입력합니다. 웹사이트 테마를 적용할 웹사이트를 선택합니다. 필드에 커서를 놓고 키보드에서 Enter 키를 누르면 사용 가능한 옵션 목록이 표시됩니다. Source 웹 템플릿의 소스 코드 콘텐츠인 코드는 일반적으로 Liquid, HTML, CSS 및 JavaScript의 조합입니다. 요구 사항에 따라 코드를 만듭니다. MIME 형식 (이 필드를 보려면 아래로 스크롤하십시오) 이 필드는 선택적으로 템플릿 콘텐츠에 대한 MIME 유형을 제공합니다. 아무 것도 제공되지 않으면 text/html 형식으로 간주됩니다. 이 값은 템플릿이 페이지 템플릿과 연계되어 해당 템플릿을 위한 모든 콘텐츠의 렌더링을 통제하는 경우에만 사용될 것입니다. 
저장을 선택합니다.
페이지 템플릿 만들기
웹 템플릿을 페이지 템플릿과 함께 사용하여 디자인 스튜디오에서 새 웹 페이지를 생성할 때 사용할 사용자 지정 페이지 레이아웃을 생성할 수 있습니다.
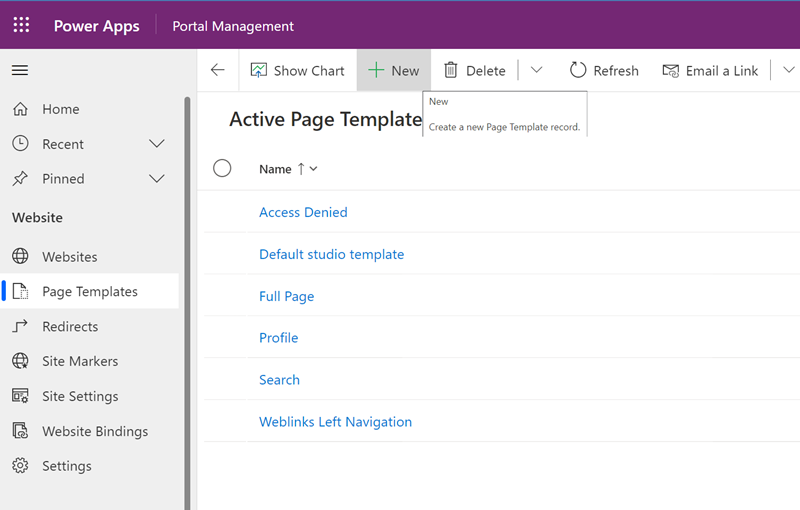
포털 관리 앱에서 웹 사이트 섹션으로 스크롤하여 페이지 템플릿을 선택합니다.
활성 페이지 템플릿 화면에서 새로 만들기를 선택합니다.

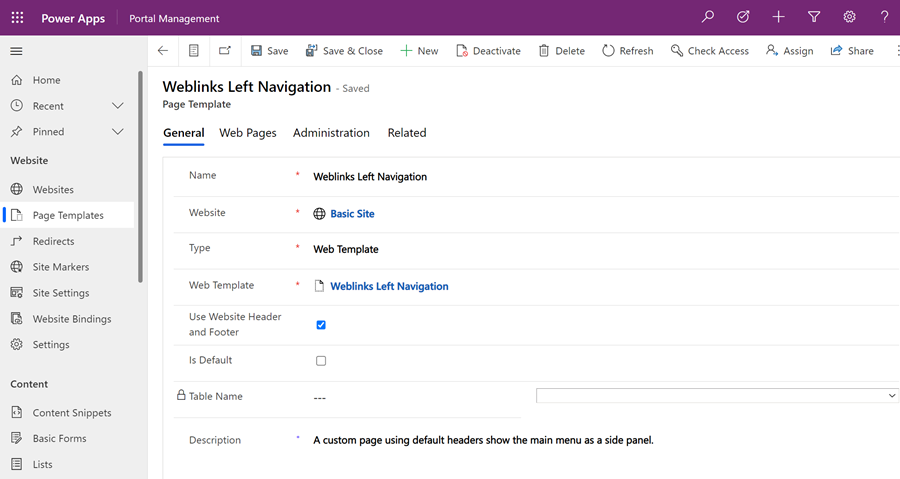
필드를 입력하십시오.
필드 값 입력 이름을 입력합니다. 웹사이트 테마를 적용할 웹사이트를 선택합니다. 필드에 커서를 놓고 키보드에서 Enter 키를 누르면 사용 가능한 옵션 목록이 표시됩니다. Type 웹 템플릿 선택 웹 템플릿 사용자 지정 코드가 있는 웹 템플릿을 선택합니다. 필드에 커서를 놓고 키보드에서 Enter 키를 누르면 사용 가능한 옵션 목록이 표시됩니다. 웹 사이트 머리글 및 바닥글 사용 설정이 체크되어 있으면 웹 템플릿이 글로벌 웹 사이트 머리글 및 바닥글 사이의 모든 페이지 콘텐츠의 렌더링을 통제할 것입니다. 이 옵션을 체크 해제하면 사용자가 HTML을 렌더링하는 경우에 웹 템플릿이 전체 반응을 렌더링해야 하며, 이는 문서 형식에서 루트 <html>태그까지의 모든 것과 그 사이의 모든 것을 의미합니다.기본값인지 여부 선택 해제됨. 테이블 이름 선택된 항목 없음. Description 페이지 템플릿에 대한 설명입니다. 
저장을 선택합니다.
가장 일반적인 웹 템플릿 사용 경우는 HTML을 렌더링하기 위한 것이지만, 전체 반응을 렌더링하는 경우에는(웹사이트 머리글 및 바닥글 사용을 선택 해제함으로써) 선택하는 텍스트 기반 형식을 렌더링할 수 있는 옵션이 생깁니다. 이것이 웹 템플릿의 MIME 유형 특성이 타당해지는 경우입니다. 웹 사이트 머리글과 바닥글을 사용하지 않는 페이지 템플릿이 렌더링되는 경우 HTTP 응답 콘텐츠 유형 헤더가 연결된 웹 템플릿의 MIME 유형(MIME 유형이 제공되지 않은 경우 text/html이 사용됨)으로 설정되며 Liquid를 사용하여 HTML이 아닌 콘텐츠를 렌더링하기 위한 다양한 옵션을 제공합니다. 일반적인 사용 사례는 MIME 형의 application/rss+xml을 설정함으로써 RSS 피드를 렌더링하기 위한 것입니다.
사용자 지정 템플릿을 사용하여 웹 페이지 만들기
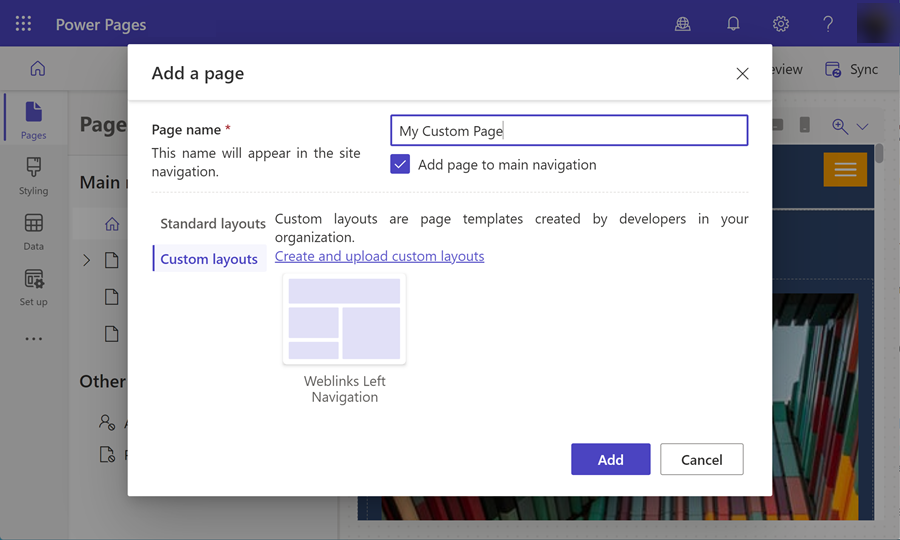
디자인 스튜디오의 페이지 작업 영역에서 + 페이지를 선택합니다.
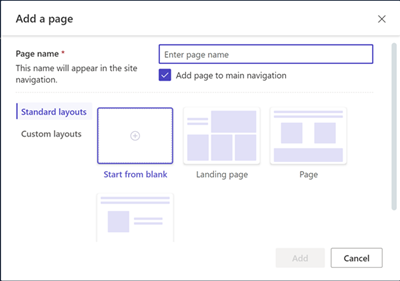
페이지 추가 대화 상자에서;
- 페이지 이름에 입력
- 사용자 지정 레이아웃에서 사용자 지정 페이지 레이아웃을 선택합니다.
- 추가를 선택합니다.

프리뷰를 선택하여 사이트에서 사용자 지정 페이지를 봅니다.